Mobile UI.pptx
- Количество слайдов: 9

7 THINGS TO REMEMBER FOR AN APPEALING MOBILE UI A new device means new requirements, new advantages, new challenges and new approach. Today’s new device is any type of mobile device. Mobile devices are catching on fire in the modern ‘mobile’ world. People are accessing websites, apps and games on-the-go. Whenever they get time, they would unlock their mobile devices and would quickly finish their pending work or would just pass the time with it. The word ‘quickly’ requires our second attention. Mobile devices are built for speed, convenient and on-the-go experiences. And services and apps provided in such devices come with a predetermined rule of speed functionality and operation with effective UI. http: //www. whitepaperit. com

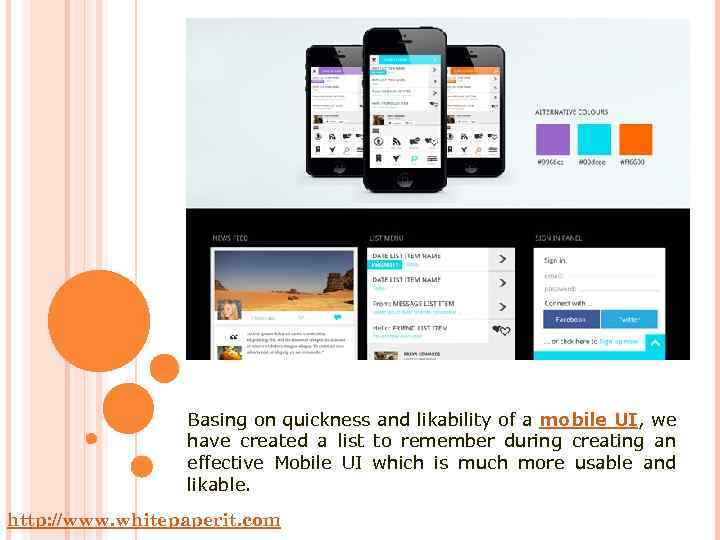
Basing on quickness and likability of a mobile UI, we have created a list to remember during creating an effective Mobile UI which is much more usable and likable. http: //www. whitepaperit. com

Responsive Design (Layout, content, widgets) There was a time when special mobile websites were made and were also popular among the community. Nowadays, responsive web designs have almost eliminated the requirement for a special mobile website. A Responsive Web Design (RWD) fits according to the different screen sizes and places the content, layout and widgets accordingly. This helps to improve the user experience to a great level as well also eliminates the cost of creating and hosting a whole new website for mobile devices. Moreover, responsive designs befits with Search Engine Optimization (SEO) protocols more adequately than the non-responsive designs. RWD is also recommended by most Search engines. http: //www. whitepaperit. com

Consistency of Experience on Different Displays To create a unique user experience on a mobile device, you also have to consider the different size of the mobile devices. They could vary both in size and also in pixel density. With each change, a responsive design would change its layout and placement of things. You have to make sure that on each display, the website looks great. The fonts should not get too small, picture should not be distorted or the placement of the elements should not be out of sight. Also, on smaller screens, cleaner layout with minimal elements is the best option. This consistency should also stay similar on devices with different operating systems. It gives a positive, native semblance on each device. http: //www. whitepaperit. com

You need to stay consistent at delivering a likable, effective and useful user experience on every screen size. Varied users (novice vs. experts) Google’s open source Mobile Operating System has flooded the market with hundreds of new mobiles devices including cellular phones, tablets, phablets and laptops. The reason is the low cost with high quality. It also brought millions of new users in the scene who were having their smart phones or tablets for the first time. For them, everything was new and unknown. On the other hand, there also exist the expert user who are using such gadgets for quite a while and uses them with speed. They are highly familiar with the functionality of such devices. http: //www. whitepaperit. com

While creating a great Mobile UI, you need to find a balance to deliver a nice UI for both of those groups. It should be simple enough for the new novice users to understand fast enough for the expert users to exclude the possibility of losing their interest. Take advantages of Input methods While most mobile devices are touch-based, laptops and some smart phones comes with a physical keyboard. Also, with different Operating systems (Android, i. OS, Windows Phone) and even the versions, the number and option of the physical buttons and functionality would differ. Touch-based devices would need big buttons with right placement of elements, while devices with physical keyboards doesn’t necessarily require big buttons but could be useful to find new ways of taking advantage of the physical input option. http: //www. whitepaperit. com

Be more graphical Visual presentation helps to remember things better. Be more graphical. Instead of describing everything in written, you could use visual charts, graphs, images or even cartoons to make your content and outlay more interesting. Graphical representation strikes the viewer immediately. Also, the font style, size and placement method could be considered as a graphical representation to some extent as a user would first analyze the whole website (in half a second probably) first and would get the first impression through the look-and -feel of the page. And it is based on the graphical appeal of the whole website. Grab the viewer’s attention from the first second. http: //www. whitepaperit. com

Use Established Patterns There are established design patterns on the web which are iterated many times and are rectified and redefined every time for the optimal user experience. These readymade design patterns comes with some essential elements which already are or becoming the ‘obvious’ notions in a mobileoutlay and thus, you can’t ignore them. Using such patterns could help you leverage your UI to a whole new level. Keep updating Even though, you have found a robust outlay, you are always required to update. Time changes, notions changes, new tricks and technologies appears which could be much more efficient at delivering better UI/UX. http: //www. whitepaperit. com

These changes aren’t going to stop. And neither could you. Change is the only static rule. Thus, creating a good User Interface is a preplanned, well-determined, user-centric and purpose full process which needs keen attention to place everything right, uncluttered and provide the user an pleasant experience on which he would return again. That’s the goal for a UI designer. http: //www. whitepaperit. com
Mobile UI.pptx