25 -Nov-17 Java. Script Language Fundamentals III 2






















![22 arguments The arguments object is like an array arguments[n] is a synonym for 22 arguments The arguments object is like an array arguments[n] is a synonym for](https://present5.com/customparser/65685405_27027538 --- 4-advanced-javascript.ppt/slide_22.jpg)









4-advanced-javascript.ppt
- Количество слайдов: 31
 25-Nov-17 JavaScript Language Fundamentals III
25-Nov-17 JavaScript Language Fundamentals III
 2 Browser support JavaScript works on almost all browsers Internet Explorer uses JScript (referred to in menus as “Active Scripting”), which is Microsoft’s dialect of JavaScript Older browsers don’t support some of the newer features of JavaScript We will assume modern browser support Enabling and disabling JavaScript: See http://www.valleyvet.com/si_javascript_help.html
2 Browser support JavaScript works on almost all browsers Internet Explorer uses JScript (referred to in menus as “Active Scripting”), which is Microsoft’s dialect of JavaScript Older browsers don’t support some of the newer features of JavaScript We will assume modern browser support Enabling and disabling JavaScript: See http://www.valleyvet.com/si_javascript_help.html
 3 What you can’t do To protect the visitor to your web pages, you can’t: Read or write user files However, JScript on IE allows ASP scripting, which is how the very destructive JS.Gigger.A@mm worm spreads To turn off active scripting in Outlook Express, see http://support.microsoft.com/support/kb/articles/Q192/8/46.ASP Execute any other programs Connect to any other computer, except to download another HTML page or to send e-mail Determine what other sites the user has visited Open a very small (less than 100px by 100px) window or an offscreen window (except in IE)
3 What you can’t do To protect the visitor to your web pages, you can’t: Read or write user files However, JScript on IE allows ASP scripting, which is how the very destructive JS.Gigger.A@mm worm spreads To turn off active scripting in Outlook Express, see http://support.microsoft.com/support/kb/articles/Q192/8/46.ASP Execute any other programs Connect to any other computer, except to download another HTML page or to send e-mail Determine what other sites the user has visited Open a very small (less than 100px by 100px) window or an offscreen window (except in IE)
 4 Debugging Mozilla/Netscape has much better debugging tools than IE Mozilla Select Tools => Web Development => JavaScript console Netscape 6: Select Tasks => Tools => JavaScript console Netscape 4: Select Communicator => Tools => JavaScript console Any Mozilla or Netscape: Type javascript: in the location bar and press Enter Internet Explorer: Go to the Preferences... dialog and look for something like Web content => Show scripting error alerts After debugging, test your program in IE IE is the most popular browser
4 Debugging Mozilla/Netscape has much better debugging tools than IE Mozilla Select Tools => Web Development => JavaScript console Netscape 6: Select Tasks => Tools => JavaScript console Netscape 4: Select Communicator => Tools => JavaScript console Any Mozilla or Netscape: Type javascript: in the location bar and press Enter Internet Explorer: Go to the Preferences... dialog and look for something like Web content => Show scripting error alerts After debugging, test your program in IE IE is the most popular browser
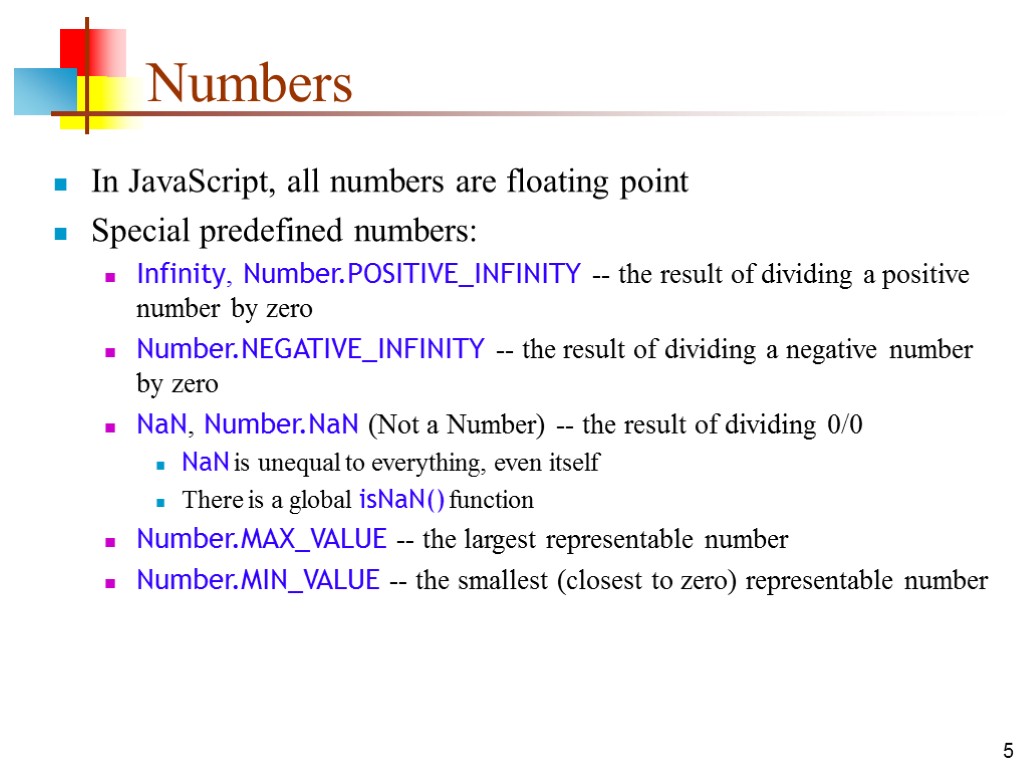
 5 Numbers In JavaScript, all numbers are floating point Special predefined numbers: Infinity, Number.POSITIVE_INFINITY -- the result of dividing a positive number by zero Number.NEGATIVE_INFINITY -- the result of dividing a negative number by zero NaN, Number.NaN (Not a Number) -- the result of dividing 0/0 NaN is unequal to everything, even itself There is a global isNaN() function Number.MAX_VALUE -- the largest representable number Number.MIN_VALUE -- the smallest (closest to zero) representable number
5 Numbers In JavaScript, all numbers are floating point Special predefined numbers: Infinity, Number.POSITIVE_INFINITY -- the result of dividing a positive number by zero Number.NEGATIVE_INFINITY -- the result of dividing a negative number by zero NaN, Number.NaN (Not a Number) -- the result of dividing 0/0 NaN is unequal to everything, even itself There is a global isNaN() function Number.MAX_VALUE -- the largest representable number Number.MIN_VALUE -- the smallest (closest to zero) representable number
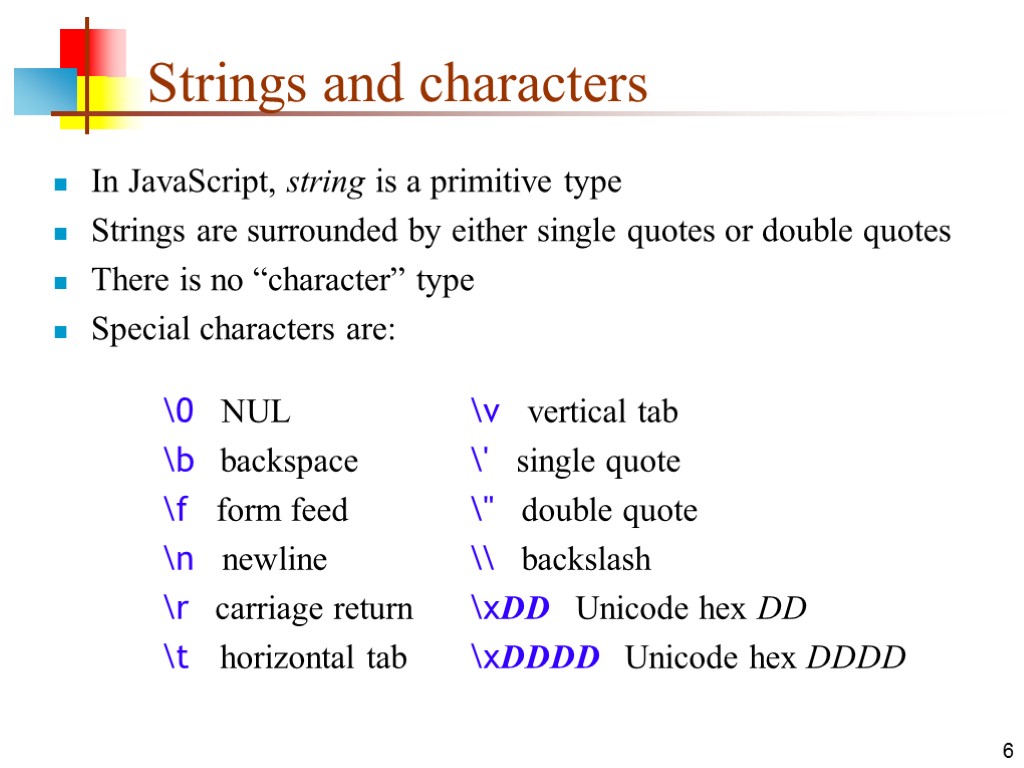
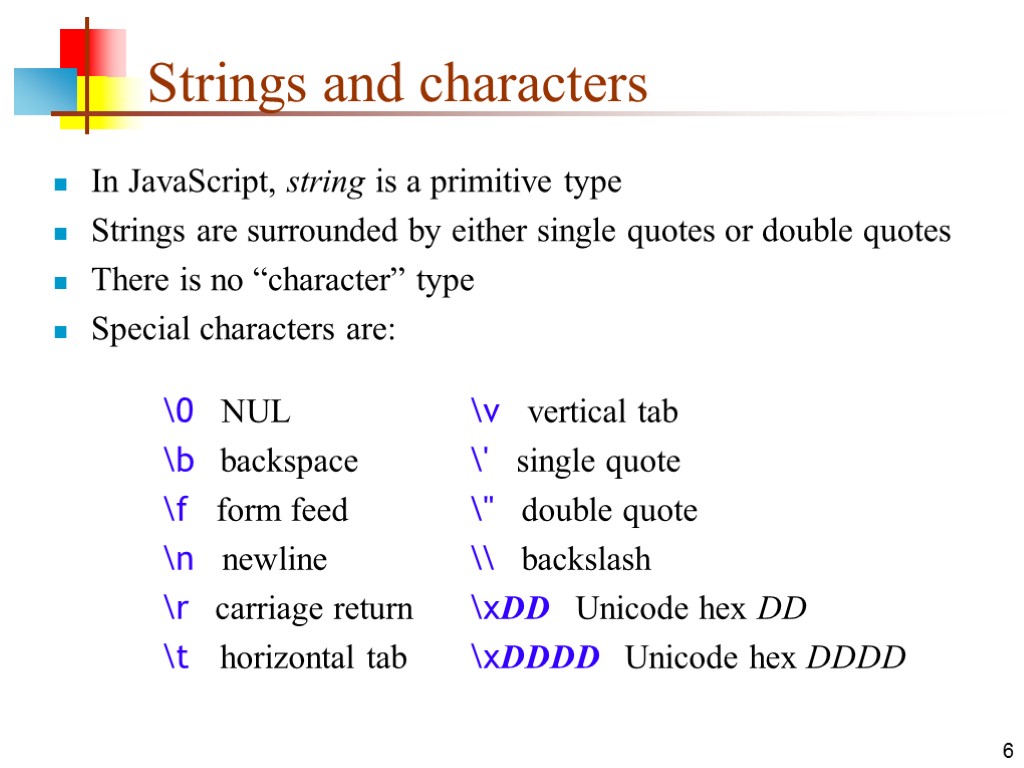
 6 Strings and characters In JavaScript, string is a primitive type Strings are surrounded by either single quotes or double quotes There is no “character” type Special characters are: � NUL b backspace f form feed n newline r carriage return t horizontal tab v vertical tab ' single quote " double quote \ backslash xDD Unicode hex DD xDDDD Unicode hex DDDD
6 Strings and characters In JavaScript, string is a primitive type Strings are surrounded by either single quotes or double quotes There is no “character” type Special characters are: � NUL b backspace f form feed n newline r carriage return t horizontal tab v vertical tab ' single quote " double quote \ backslash xDD Unicode hex DD xDDDD Unicode hex DDDD
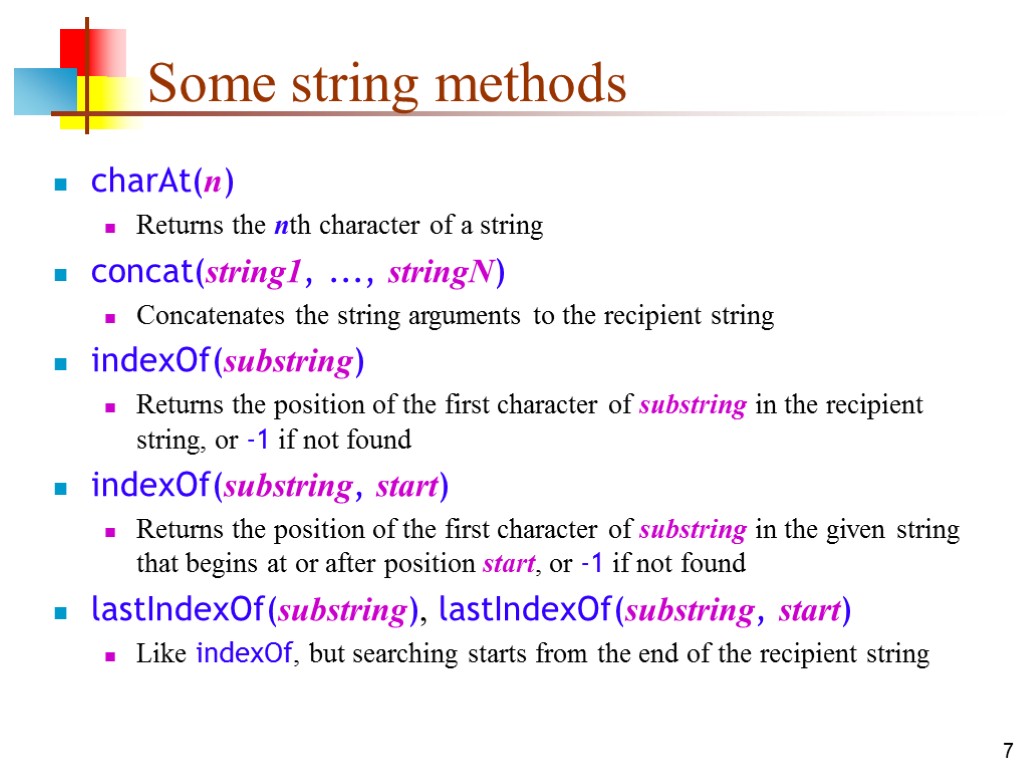
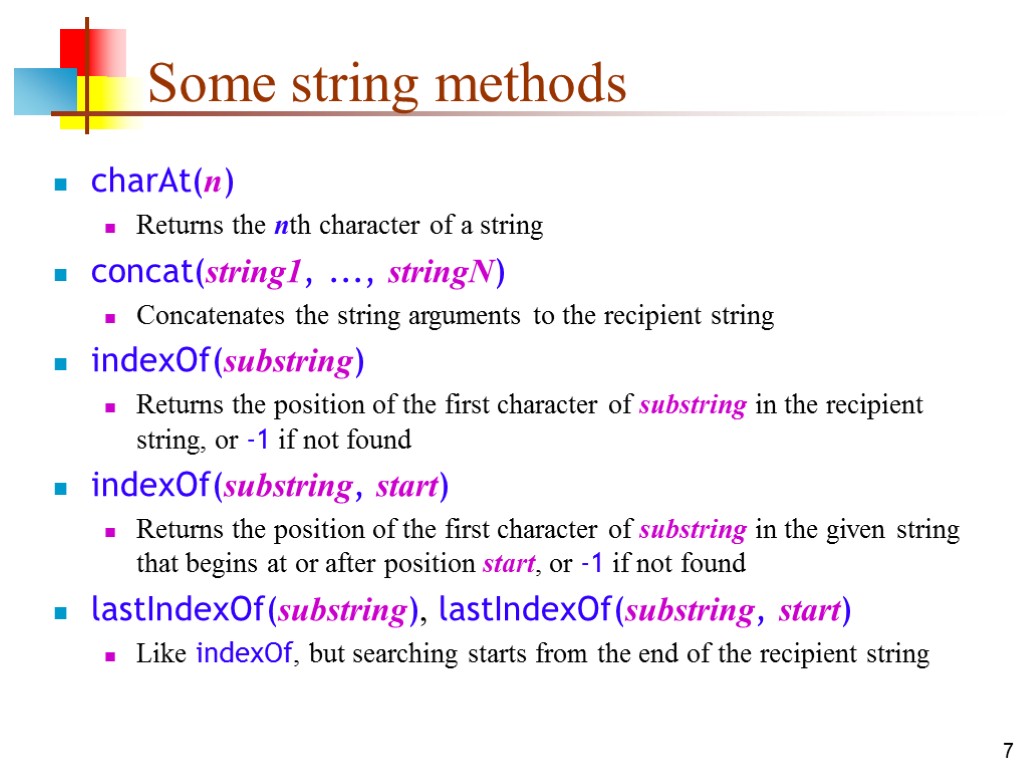
 7 Some string methods charAt(n) Returns the nth character of a string concat(string1, ..., stringN) Concatenates the string arguments to the recipient string indexOf(substring) Returns the position of the first character of substring in the recipient string, or -1 if not found indexOf(substring, start) Returns the position of the first character of substring in the given string that begins at or after position start, or -1 if not found lastIndexOf(substring), lastIndexOf(substring, start) Like indexOf, but searching starts from the end of the recipient string
7 Some string methods charAt(n) Returns the nth character of a string concat(string1, ..., stringN) Concatenates the string arguments to the recipient string indexOf(substring) Returns the position of the first character of substring in the recipient string, or -1 if not found indexOf(substring, start) Returns the position of the first character of substring in the given string that begins at or after position start, or -1 if not found lastIndexOf(substring), lastIndexOf(substring, start) Like indexOf, but searching starts from the end of the recipient string
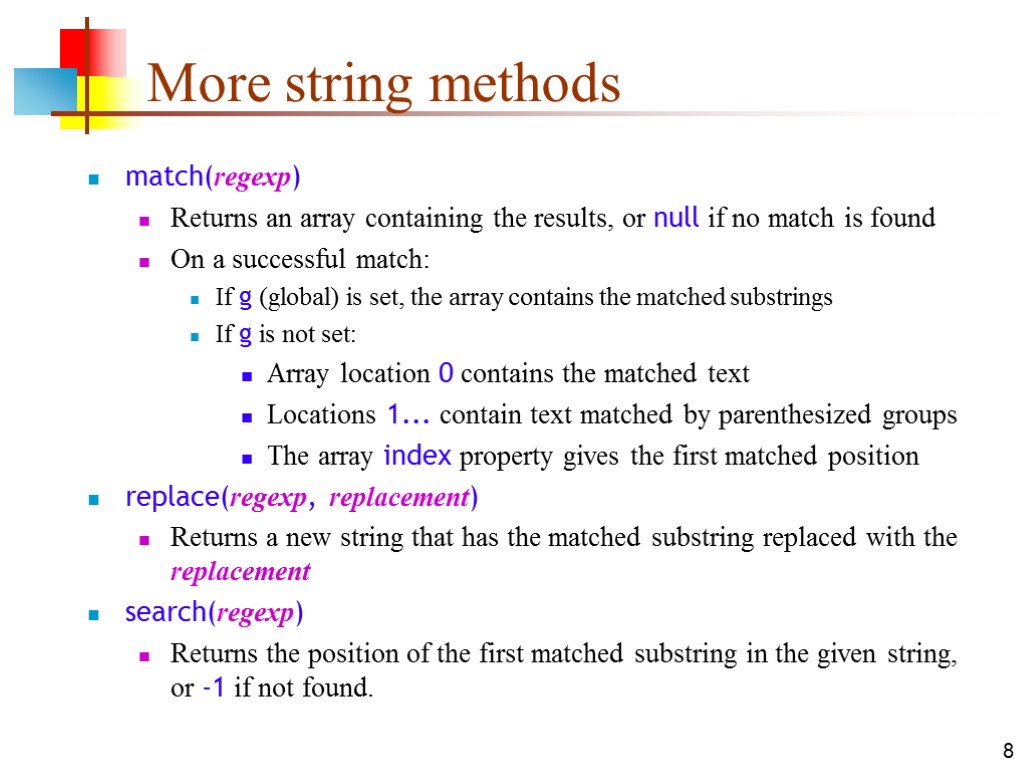
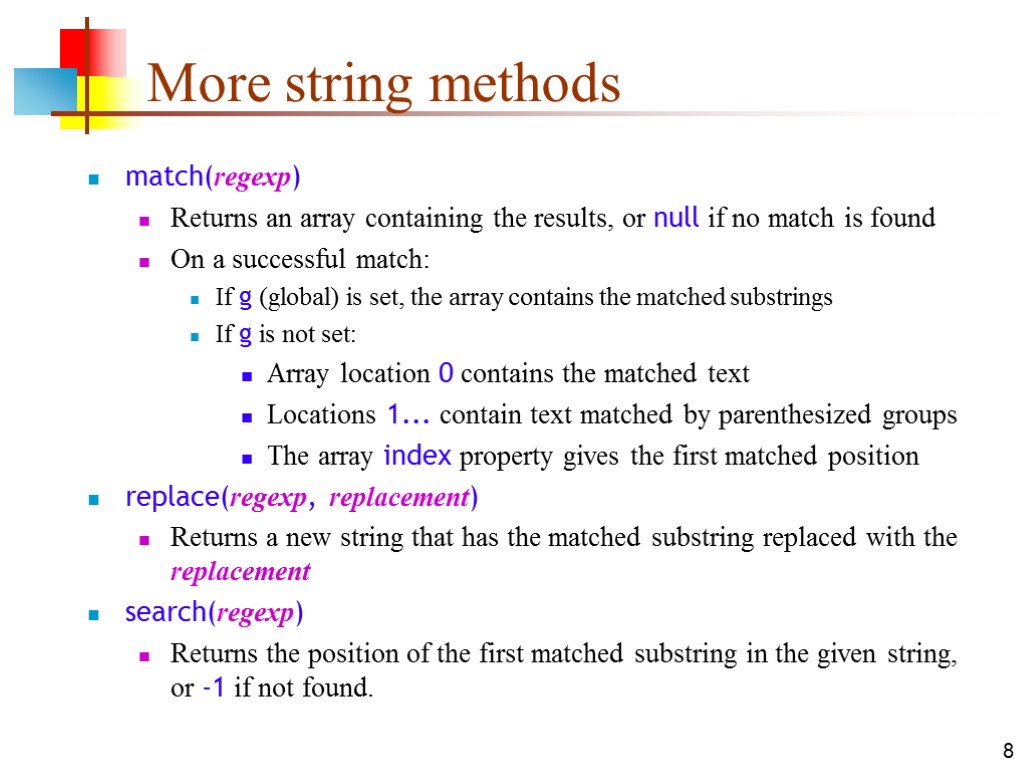
 8 More string methods match(regexp) Returns an array containing the results, or null if no match is found On a successful match: If g (global) is set, the array contains the matched substrings If g is not set: Array location 0 contains the matched text Locations 1... contain text matched by parenthesized groups The array index property gives the first matched position replace(regexp, replacement) Returns a new string that has the matched substring replaced with the replacement search(regexp) Returns the position of the first matched substring in the given string, or -1 if not found.
8 More string methods match(regexp) Returns an array containing the results, or null if no match is found On a successful match: If g (global) is set, the array contains the matched substrings If g is not set: Array location 0 contains the matched text Locations 1... contain text matched by parenthesized groups The array index property gives the first matched position replace(regexp, replacement) Returns a new string that has the matched substring replaced with the replacement search(regexp) Returns the position of the first matched substring in the given string, or -1 if not found.
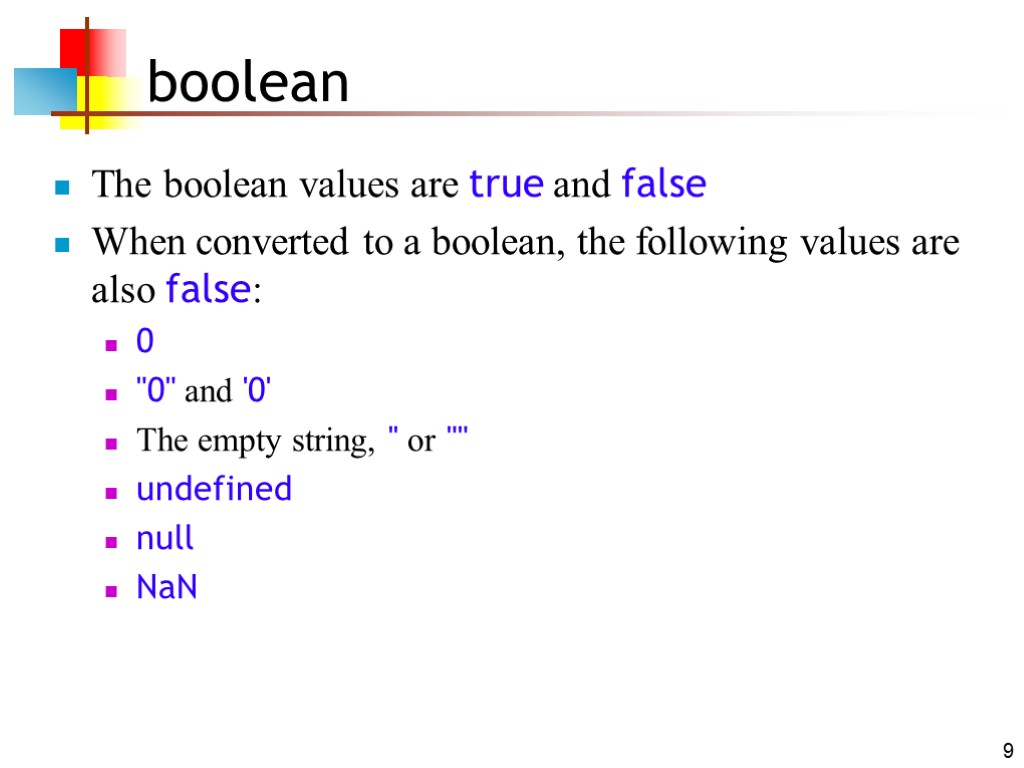
 9 boolean The boolean values are true and false When converted to a boolean, the following values are also false: 0 "0" and '0' The empty string, '' or "" undefined null NaN
9 boolean The boolean values are true and false When converted to a boolean, the following values are also false: 0 "0" and '0' The empty string, '' or "" undefined null NaN
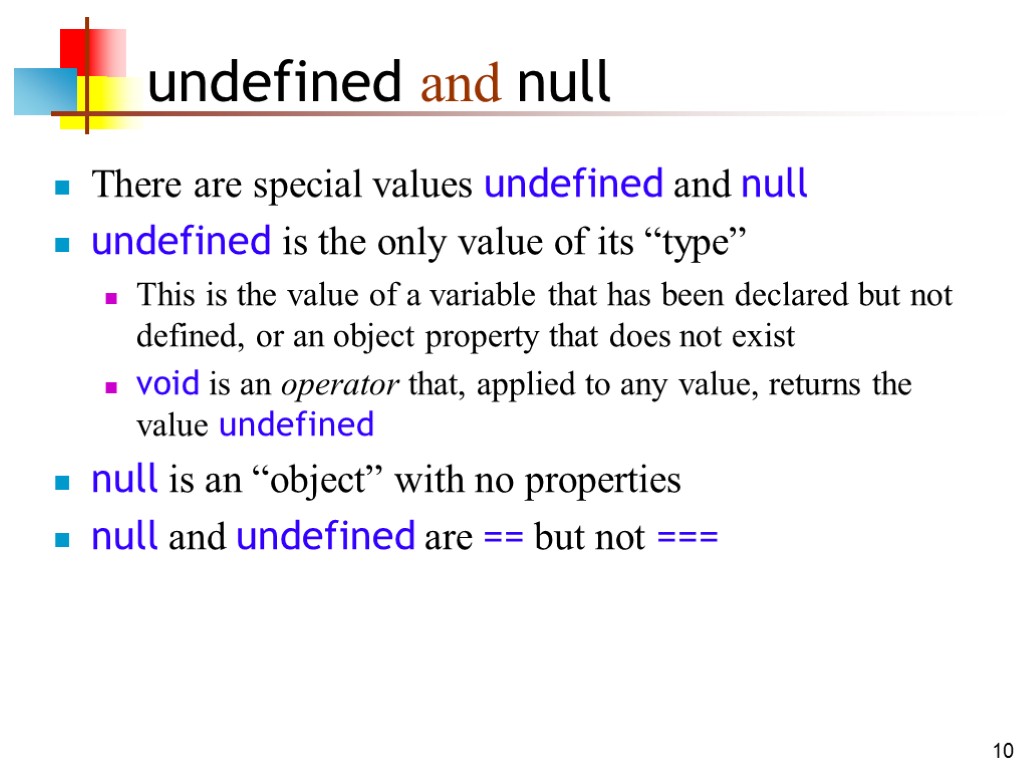
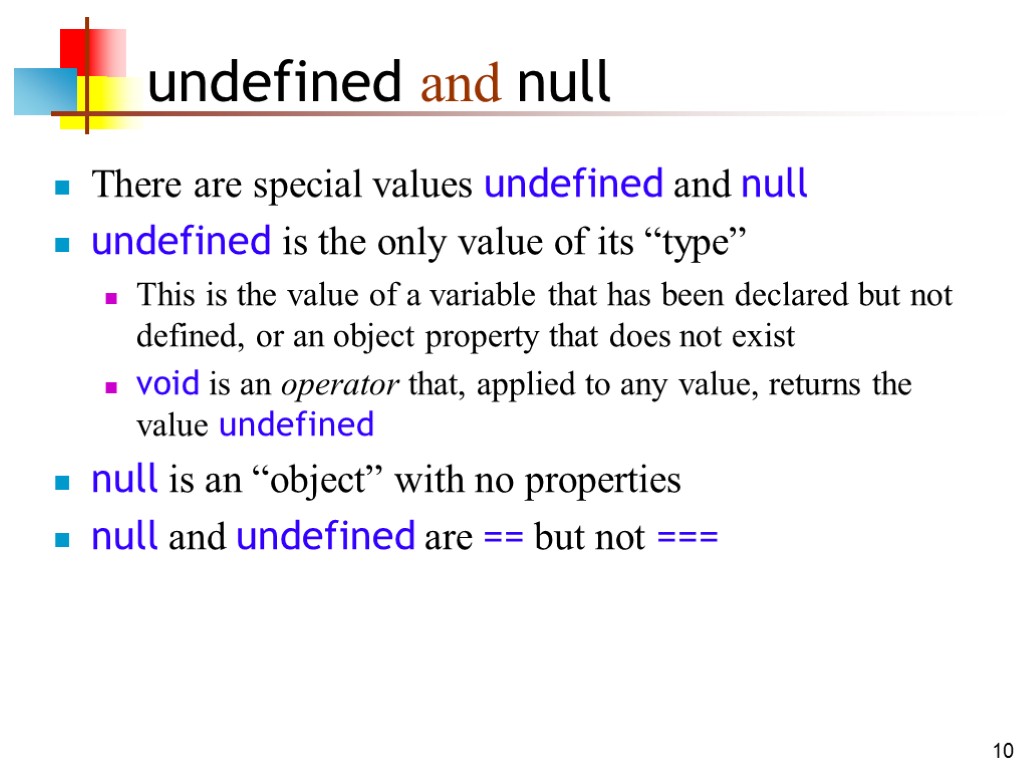
 10 undefined and null There are special values undefined and null undefined is the only value of its “type” This is the value of a variable that has been declared but not defined, or an object property that does not exist void is an operator that, applied to any value, returns the value undefined null is an “object” with no properties null and undefined are == but not ===
10 undefined and null There are special values undefined and null undefined is the only value of its “type” This is the value of a variable that has been declared but not defined, or an object property that does not exist void is an operator that, applied to any value, returns the value undefined null is an “object” with no properties null and undefined are == but not ===
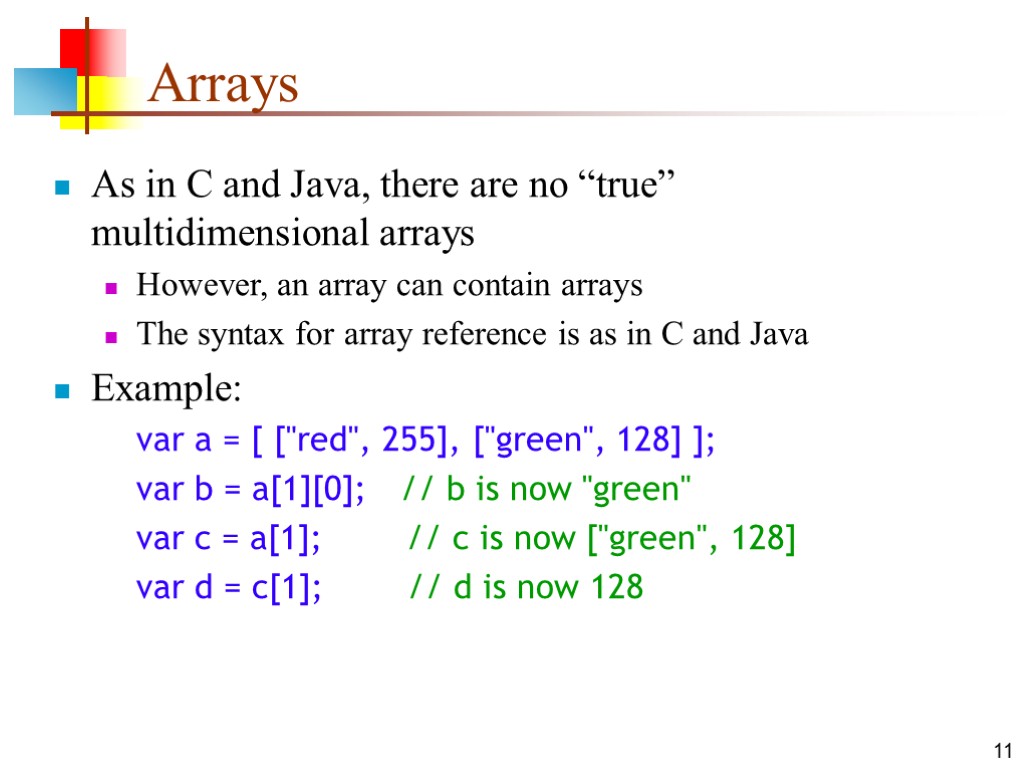
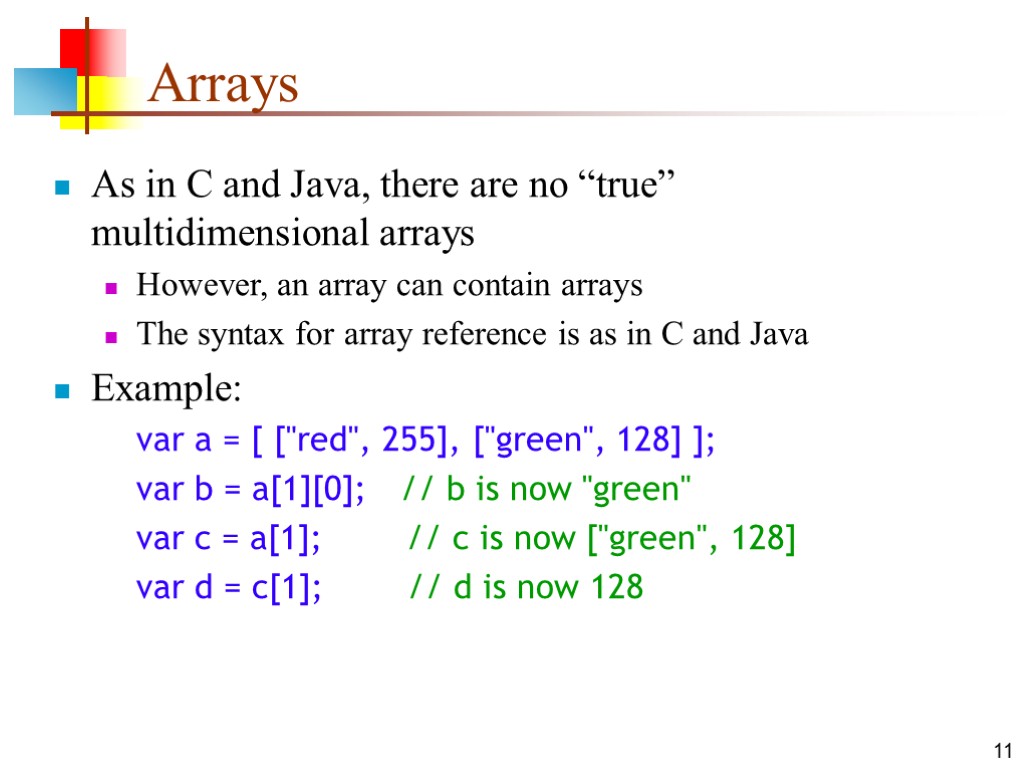
 11 Arrays As in C and Java, there are no “true” multidimensional arrays However, an array can contain arrays The syntax for array reference is as in C and Java Example: var a = [ ["red", 255], ["green", 128] ]; var b = a[1][0]; // b is now "green" var c = a[1]; // c is now ["green", 128] var d = c[1]; // d is now 128
11 Arrays As in C and Java, there are no “true” multidimensional arrays However, an array can contain arrays The syntax for array reference is as in C and Java Example: var a = [ ["red", 255], ["green", 128] ]; var b = a[1][0]; // b is now "green" var c = a[1]; // c is now ["green", 128] var d = c[1]; // d is now 128
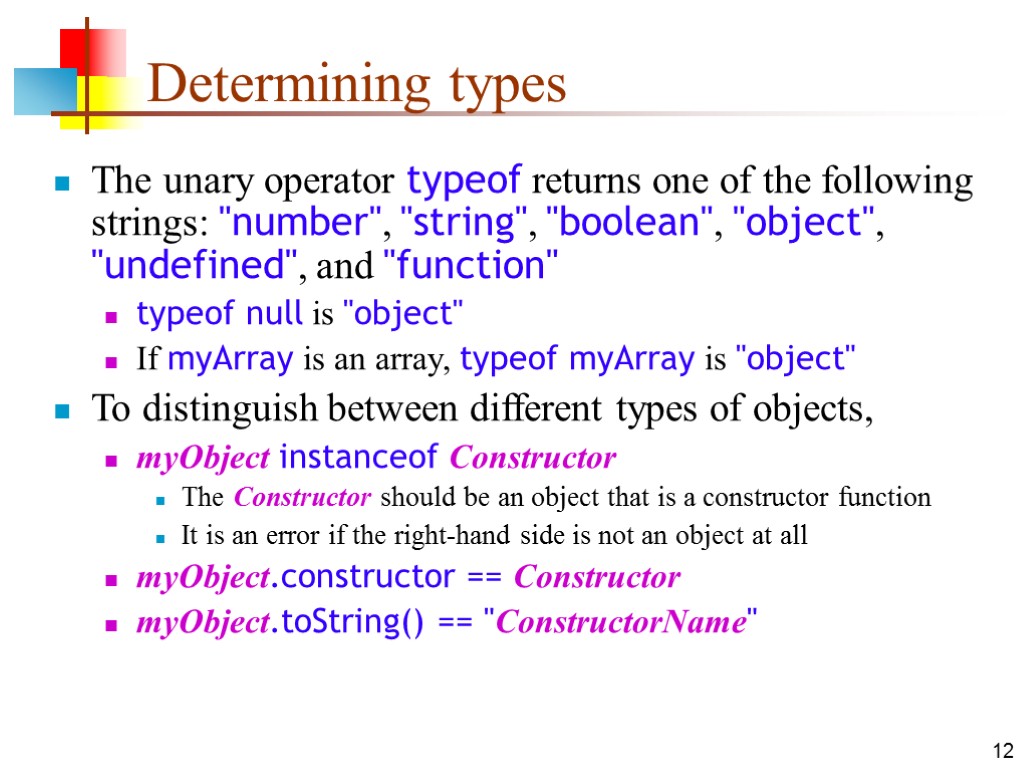
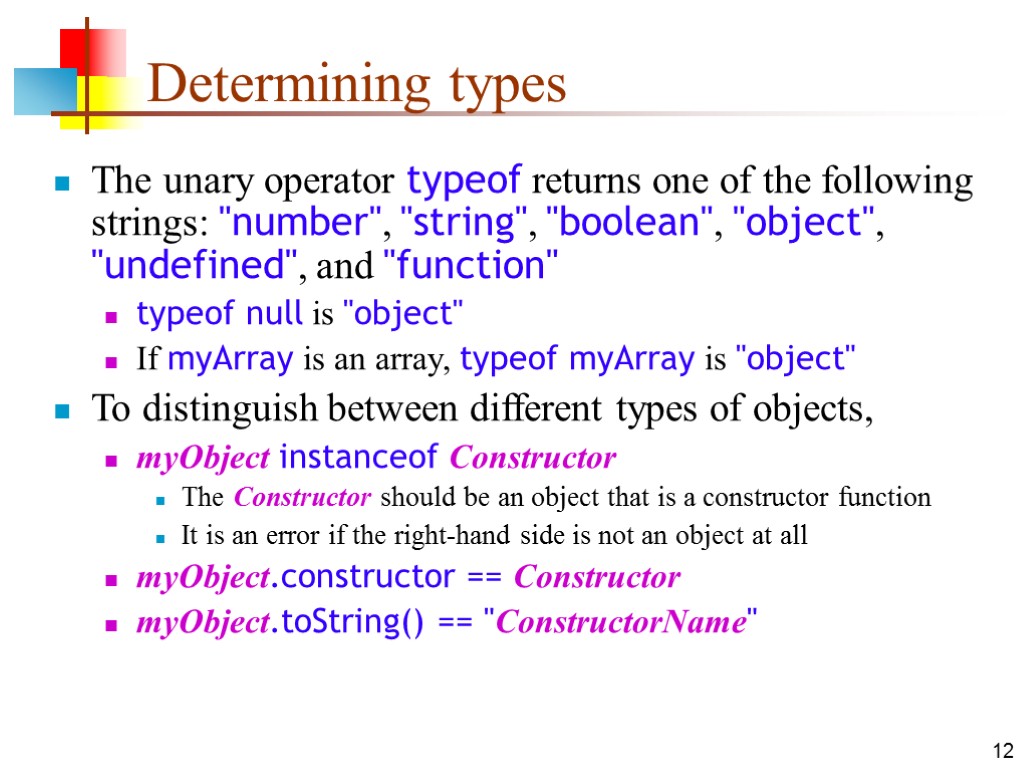
 12 Determining types The unary operator typeof returns one of the following strings: "number", "string", "boolean", "object", "undefined", and "function" typeof null is "object" If myArray is an array, typeof myArray is "object" To distinguish between different types of objects, myObject instanceof Constructor The Constructor should be an object that is a constructor function It is an error if the right-hand side is not an object at all myObject.constructor == Constructor myObject.toString() == "ConstructorName"
12 Determining types The unary operator typeof returns one of the following strings: "number", "string", "boolean", "object", "undefined", and "function" typeof null is "object" If myArray is an array, typeof myArray is "object" To distinguish between different types of objects, myObject instanceof Constructor The Constructor should be an object that is a constructor function It is an error if the right-hand side is not an object at all myObject.constructor == Constructor myObject.toString() == "ConstructorName"
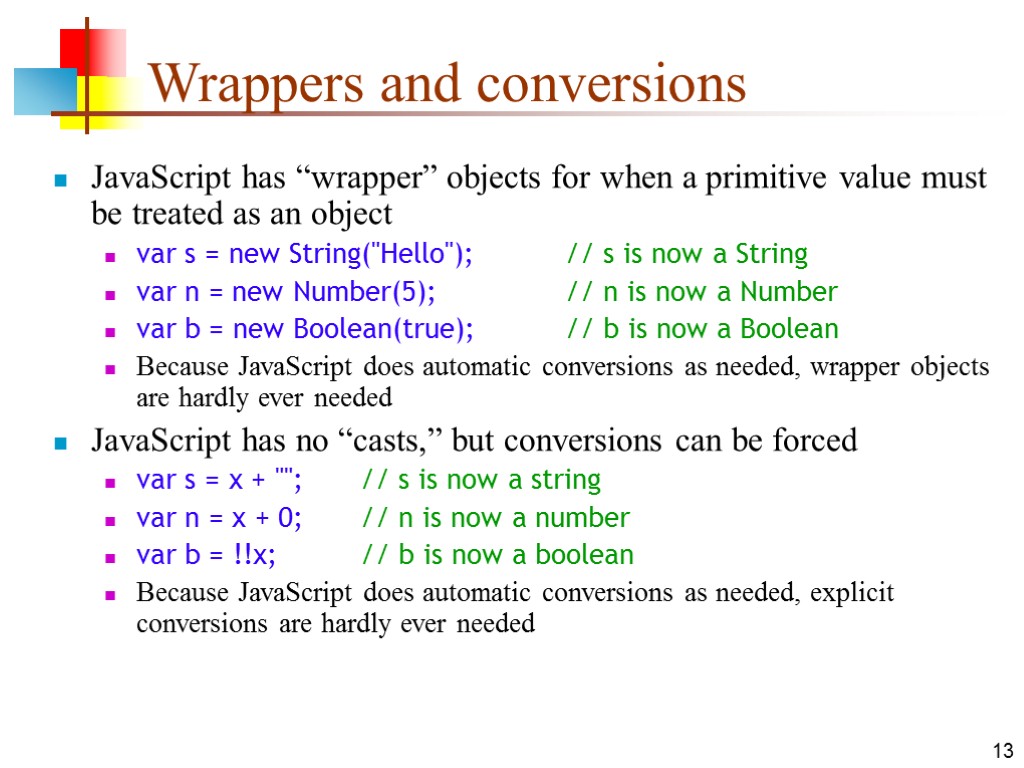
 13 Wrappers and conversions JavaScript has “wrapper” objects for when a primitive value must be treated as an object var s = new String("Hello"); // s is now a String var n = new Number(5); // n is now a Number var b = new Boolean(true); // b is now a Boolean Because JavaScript does automatic conversions as needed, wrapper objects are hardly ever needed JavaScript has no “casts,” but conversions can be forced var s = x + ""; // s is now a string var n = x + 0; // n is now a number var b = !!x; // b is now a boolean Because JavaScript does automatic conversions as needed, explicit conversions are hardly ever needed
13 Wrappers and conversions JavaScript has “wrapper” objects for when a primitive value must be treated as an object var s = new String("Hello"); // s is now a String var n = new Number(5); // n is now a Number var b = new Boolean(true); // b is now a Boolean Because JavaScript does automatic conversions as needed, wrapper objects are hardly ever needed JavaScript has no “casts,” but conversions can be forced var s = x + ""; // s is now a string var n = x + 0; // n is now a number var b = !!x; // b is now a boolean Because JavaScript does automatic conversions as needed, explicit conversions are hardly ever needed
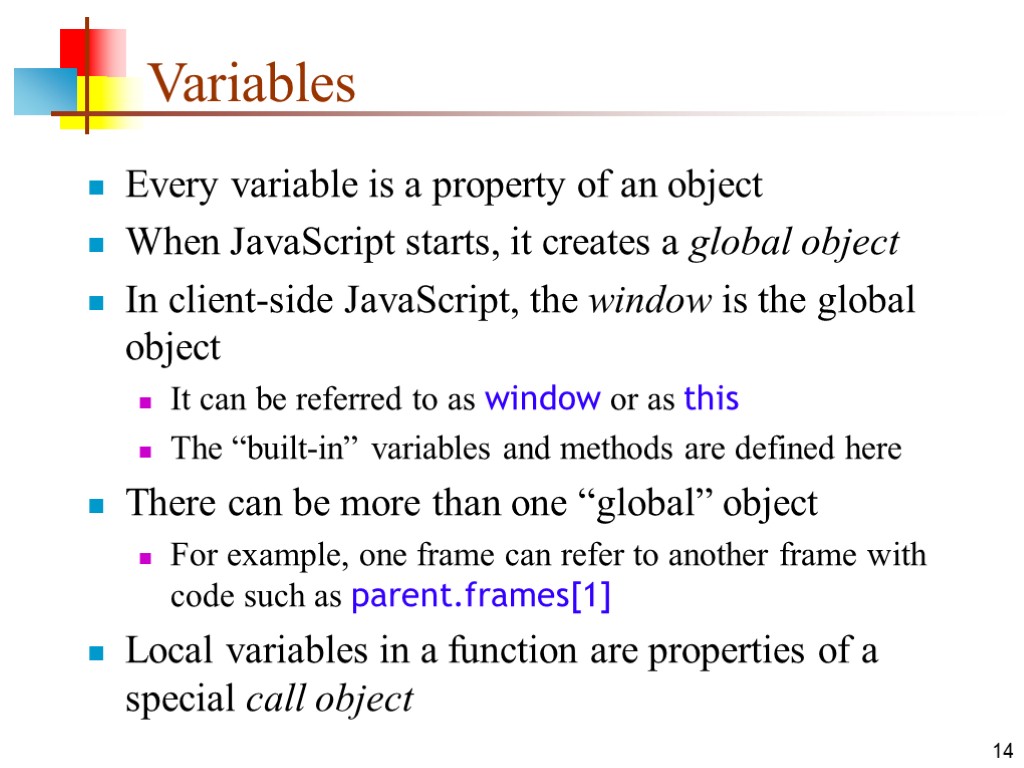
 14 Variables Every variable is a property of an object When JavaScript starts, it creates a global object In client-side JavaScript, the window is the global object It can be referred to as window or as this The “built-in” variables and methods are defined here There can be more than one “global” object For example, one frame can refer to another frame with code such as parent.frames[1] Local variables in a function are properties of a special call object
14 Variables Every variable is a property of an object When JavaScript starts, it creates a global object In client-side JavaScript, the window is the global object It can be referred to as window or as this The “built-in” variables and methods are defined here There can be more than one “global” object For example, one frame can refer to another frame with code such as parent.frames[1] Local variables in a function are properties of a special call object
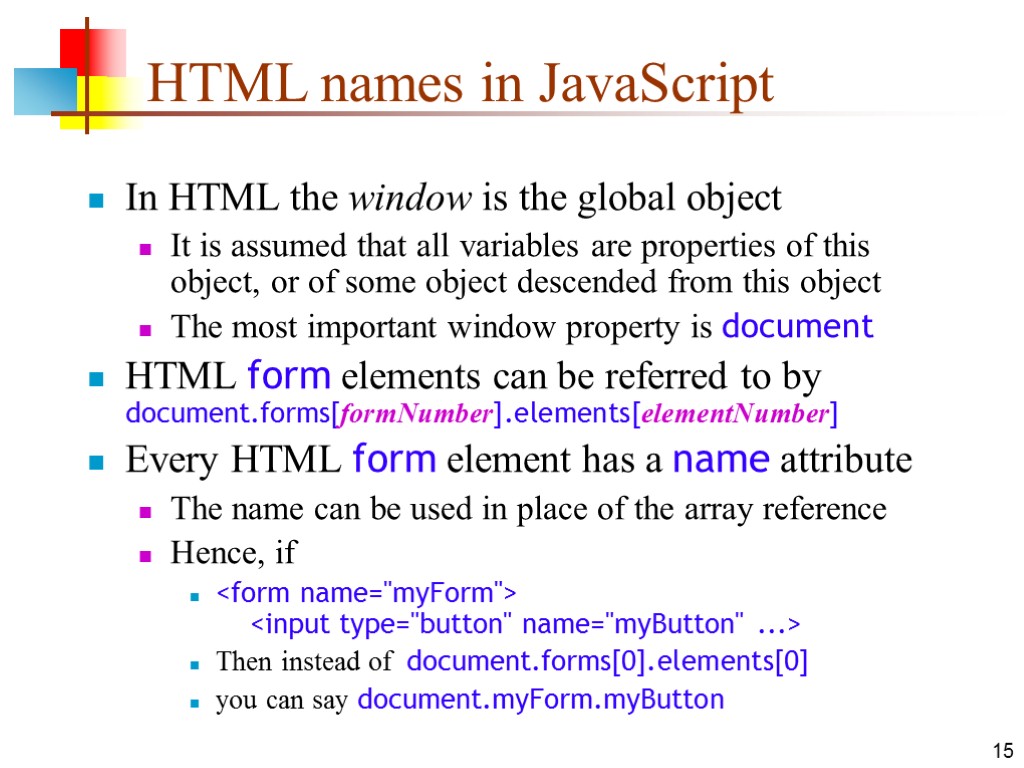
 15 HTML names in JavaScript In HTML the window is the global object It is assumed that all variables are properties of this object, or of some object descended from this object The most important window property is document HTML form elements can be referred to by document.forms[formNumber].elements[elementNumber] Every HTML form element has a name attribute The name can be used in place of the array reference Hence, if
15 HTML names in JavaScript In HTML the window is the global object It is assumed that all variables are properties of this object, or of some object descended from this object The most important window property is document HTML form elements can be referred to by document.forms[formNumber].elements[elementNumber] Every HTML form element has a name attribute The name can be used in place of the array reference Hence, if
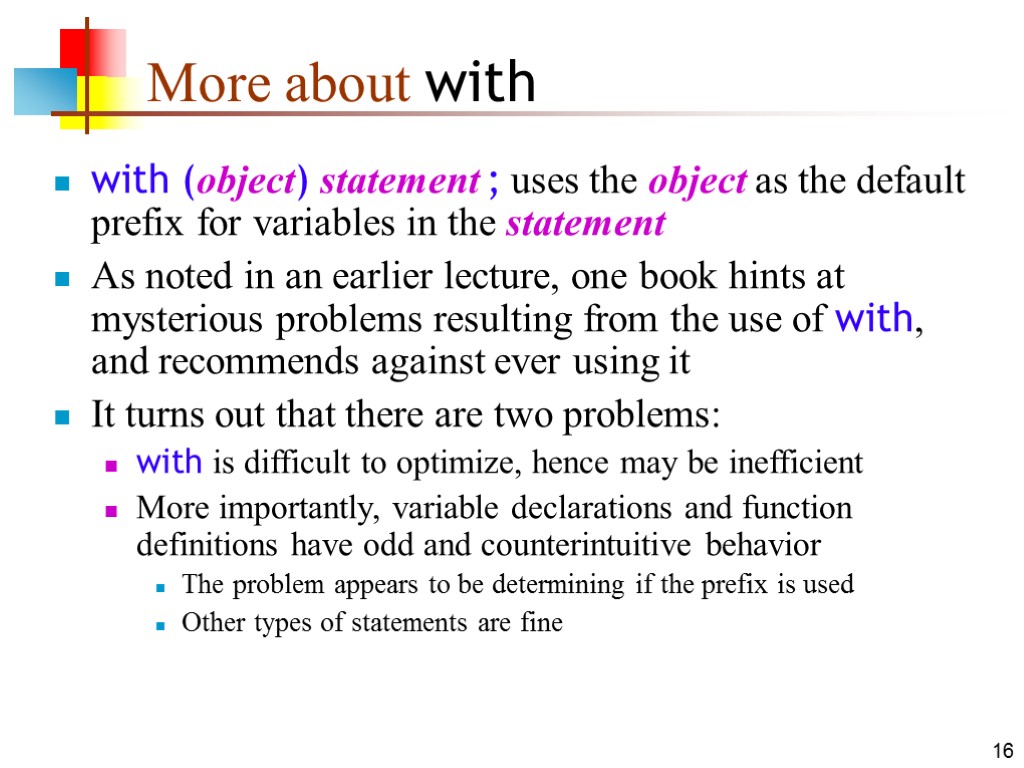
 16 More about with with (object) statement ; uses the object as the default prefix for variables in the statement As noted in an earlier lecture, one book hints at mysterious problems resulting from the use of with, and recommends against ever using it It turns out that there are two problems: with is difficult to optimize, hence may be inefficient More importantly, variable declarations and function definitions have odd and counterintuitive behavior The problem appears to be determining if the prefix is used Other types of statements are fine
16 More about with with (object) statement ; uses the object as the default prefix for variables in the statement As noted in an earlier lecture, one book hints at mysterious problems resulting from the use of with, and recommends against ever using it It turns out that there are two problems: with is difficult to optimize, hence may be inefficient More importantly, variable declarations and function definitions have odd and counterintuitive behavior The problem appears to be determining if the prefix is used Other types of statements are fine
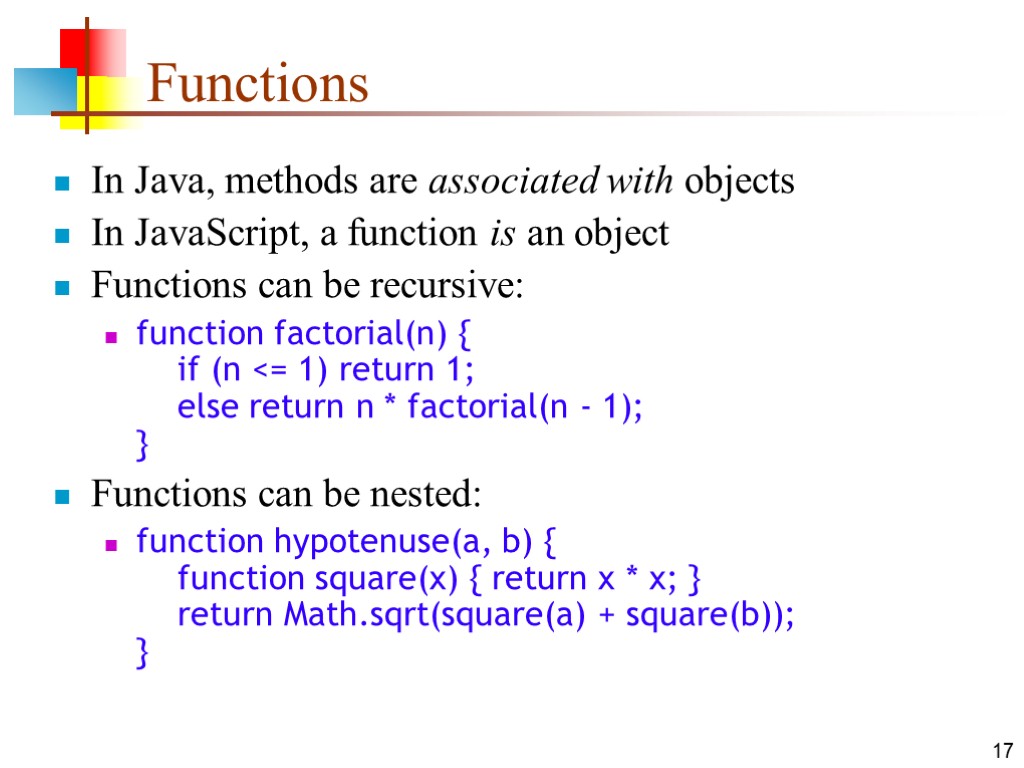
 17 Functions In Java, methods are associated with objects In JavaScript, a function is an object Functions can be recursive: function factorial(n) { if (n <= 1) return 1; else return n * factorial(n - 1); } Functions can be nested: function hypotenuse(a, b) { function square(x) { return x * x; } return Math.sqrt(square(a) + square(b)); }
17 Functions In Java, methods are associated with objects In JavaScript, a function is an object Functions can be recursive: function factorial(n) { if (n <= 1) return 1; else return n * factorial(n - 1); } Functions can be nested: function hypotenuse(a, b) { function square(x) { return x * x; } return Math.sqrt(square(a) + square(b)); }
 18 The Function() constructor Since functions are objects, they have a constructor: Function(arg1, arg2, ..., argN, body) All the arguments to the constructor are strings Example: var f = new Function("x", "y", "return x * y;"); Notice that the function has no name But you can assign it to a variable and use that name The name can be used to call the function as usual You can construct functions dynamically in JavaScript (they are automatically compiled) However, compilation is computationally expensive Functions defined in this way are always global
18 The Function() constructor Since functions are objects, they have a constructor: Function(arg1, arg2, ..., argN, body) All the arguments to the constructor are strings Example: var f = new Function("x", "y", "return x * y;"); Notice that the function has no name But you can assign it to a variable and use that name The name can be used to call the function as usual You can construct functions dynamically in JavaScript (they are automatically compiled) However, compilation is computationally expensive Functions defined in this way are always global
 19 Function literals As we just saw, a function can be defined by means of a constructor: var f = new Function("x", "y", "return x * y;"); A function can be written literally, as in the following example: var f = function(x, y) { return x * y; } This function is not necessarily global To write a recursive literal function, give it a name: var f = function fact(n) { if (n <= 1) return n; else return n * fact(n - 1) ; }; The name does not persist after the function is created
19 Function literals As we just saw, a function can be defined by means of a constructor: var f = new Function("x", "y", "return x * y;"); A function can be written literally, as in the following example: var f = function(x, y) { return x * y; } This function is not necessarily global To write a recursive literal function, give it a name: var f = function fact(n) { if (n <= 1) return n; else return n * fact(n - 1) ; }; The name does not persist after the function is created
 20 Function names The “name” of a function is just the variable that holds the function var square = function(x) { return x * x; }; var a = square(4); // a now holds 16 var b = square; // b now holds square var c = b(5); // c now holds 25 var d = [ b ]; // d is an array var e = d[0](6); // e now holds 36
20 Function names The “name” of a function is just the variable that holds the function var square = function(x) { return x * x; }; var a = square(4); // a now holds 16 var b = square; // b now holds square var c = b(5); // c now holds 25 var d = [ b ]; // d is an array var e = d[0](6); // e now holds 36
 21 The call object When a function is called, a new call object is created The properties of the call object include: The function parameters Local variables declared with the var statement The arguments object
21 The call object When a function is called, a new call object is created The properties of the call object include: The function parameters Local variables declared with the var statement The arguments object
![>22 arguments The arguments object is like an array arguments[n] is a synonym for >22 arguments The arguments object is like an array arguments[n] is a synonym for](https://present5.com/customparser/65685405_27027538 --- 4-advanced-javascript.ppt/slide_22.jpg) 22 arguments The arguments object is like an array arguments[n] is a synonym for the nth argument arguments.length is the number of arguments that the function was called with function.length is the number of arguments it was defined with arguments.length, unlike function.length, is available only within the function arguments.callee is the function itself
22 arguments The arguments object is like an array arguments[n] is a synonym for the nth argument arguments.length is the number of arguments that the function was called with function.length is the number of arguments it was defined with arguments.length, unlike function.length, is available only within the function arguments.callee is the function itself
 23 Example uses of arguments function max() { var m = Number.NEGATIVE_INFINITY; for (var i = 0; i < arguments.length; i++) { if (arguments[i] > m) m = arguments[i]; } return m; } function(n) { if (n <= 1) return 1; return n * arguments.callee(n - 1); }
23 Example uses of arguments function max() { var m = Number.NEGATIVE_INFINITY; for (var i = 0; i < arguments.length; i++) { if (arguments[i] > m) m = arguments[i]; } return m; } function(n) { if (n <= 1) return 1; return n * arguments.callee(n - 1); }
 24 Properties of functions I Functions are objects, and have properties length – the number of formal parameters arguments – the Arguments object, which is “like” an array of actual parameters Note: length is not necessarily equal to arguments.length caller – the function that invoked this one, or null if the function was invoked from the top level prototype (for constructor functions) – an object that defines properties and methods of functions created with this constructor
24 Properties of functions I Functions are objects, and have properties length – the number of formal parameters arguments – the Arguments object, which is “like” an array of actual parameters Note: length is not necessarily equal to arguments.length caller – the function that invoked this one, or null if the function was invoked from the top level prototype (for constructor functions) – an object that defines properties and methods of functions created with this constructor
 25 Properties of functions II Since a function is an object, you can add properties to it Function properties are often a good alternative to global variables Example: uniqueInteger.counter = 0; function uniqueInteger() { return uniqueInteger.counter++; } Function properties are a bit like static variables in Java
25 Properties of functions II Since a function is an object, you can add properties to it Function properties are often a good alternative to global variables Example: uniqueInteger.counter = 0; function uniqueInteger() { return uniqueInteger.counter++; } Function properties are a bit like static variables in Java
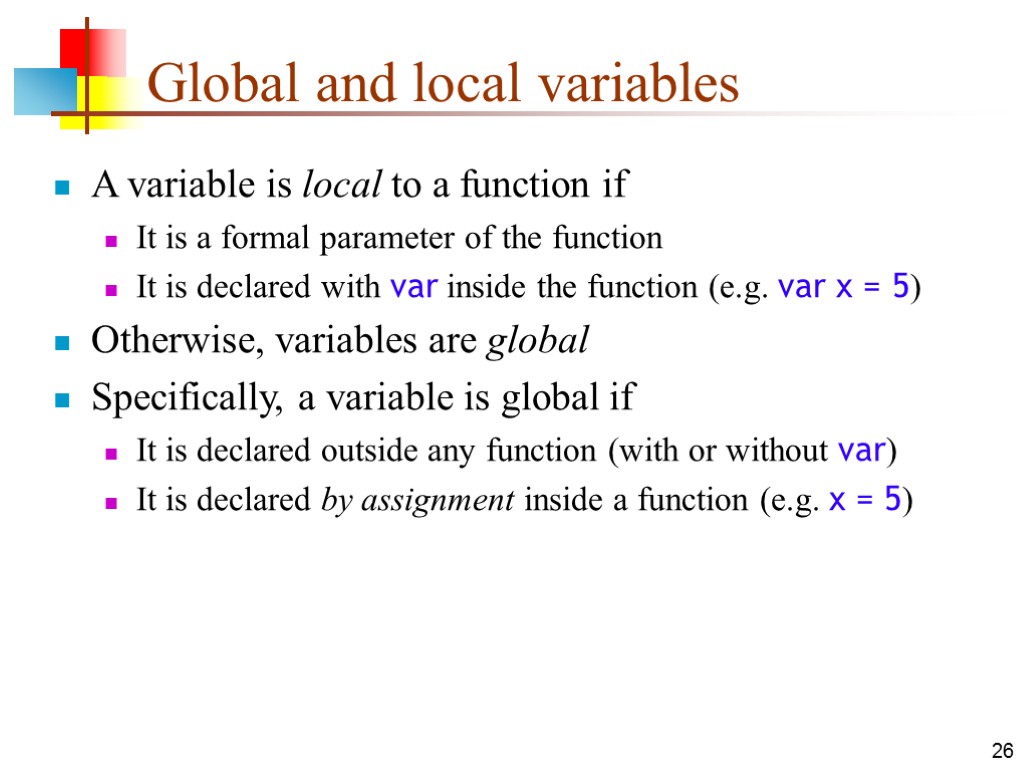
 26 Global and local variables A variable is local to a function if It is a formal parameter of the function It is declared with var inside the function (e.g. var x = 5) Otherwise, variables are global Specifically, a variable is global if It is declared outside any function (with or without var) It is declared by assignment inside a function (e.g. x = 5)
26 Global and local variables A variable is local to a function if It is a formal parameter of the function It is declared with var inside the function (e.g. var x = 5) Otherwise, variables are global Specifically, a variable is global if It is declared outside any function (with or without var) It is declared by assignment inside a function (e.g. x = 5)
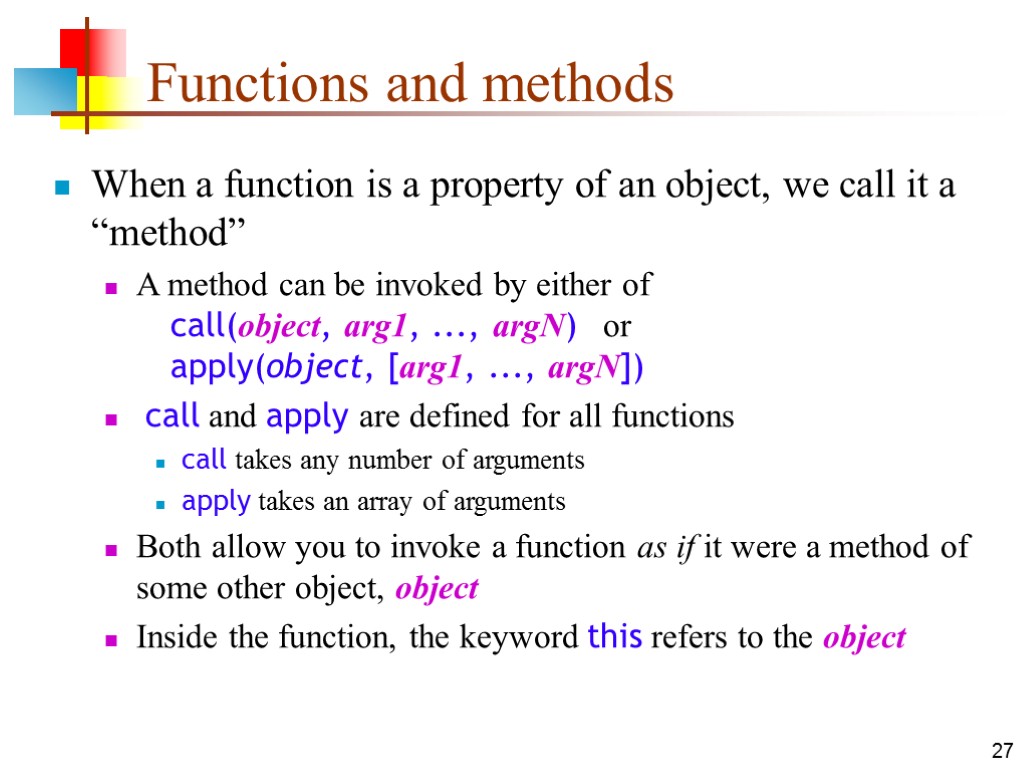
 27 Functions and methods When a function is a property of an object, we call it a “method” A method can be invoked by either of call(object, arg1, ..., argN) or apply(object, [arg1, ..., argN]) call and apply are defined for all functions call takes any number of arguments apply takes an array of arguments Both allow you to invoke a function as if it were a method of some other object, object Inside the function, the keyword this refers to the object
27 Functions and methods When a function is a property of an object, we call it a “method” A method can be invoked by either of call(object, arg1, ..., argN) or apply(object, [arg1, ..., argN]) call and apply are defined for all functions call takes any number of arguments apply takes an array of arguments Both allow you to invoke a function as if it were a method of some other object, object Inside the function, the keyword this refers to the object
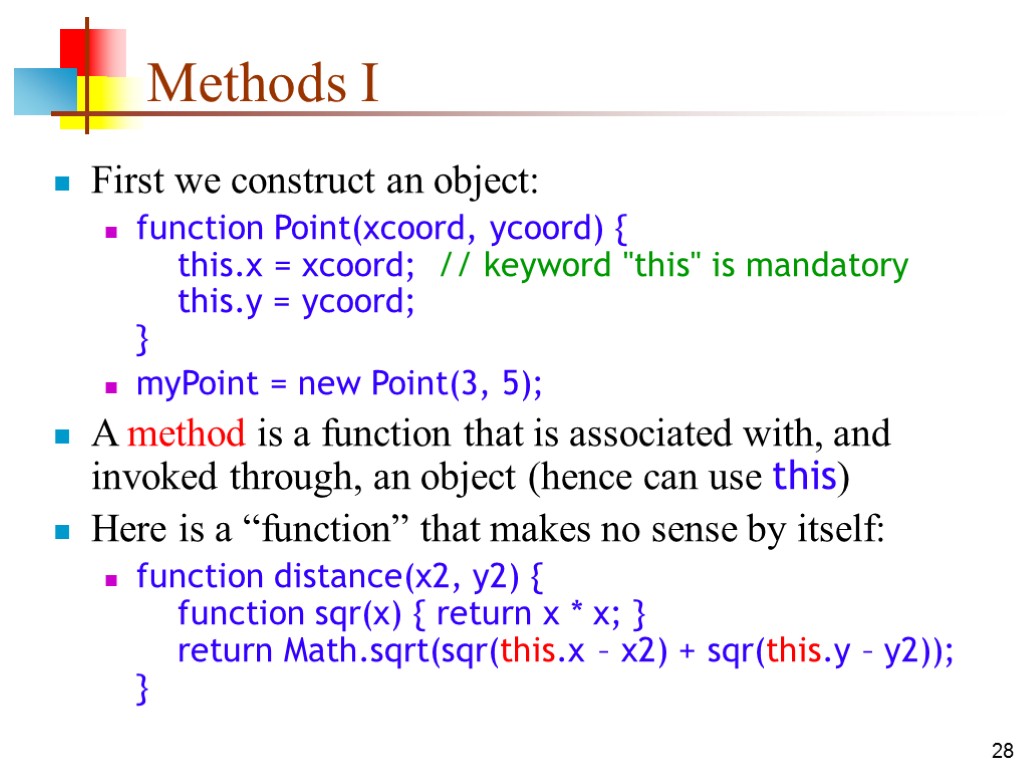
 28 Methods I First we construct an object: function Point(xcoord, ycoord) { this.x = xcoord; // keyword "this" is mandatory this.y = ycoord; } myPoint = new Point(3, 5); A method is a function that is associated with, and invoked through, an object (hence can use this) Here is a “function” that makes no sense by itself: function distance(x2, y2) { function sqr(x) { return x * x; } return Math.sqrt(sqr(this.x – x2) + sqr(this.y – y2)); }
28 Methods I First we construct an object: function Point(xcoord, ycoord) { this.x = xcoord; // keyword "this" is mandatory this.y = ycoord; } myPoint = new Point(3, 5); A method is a function that is associated with, and invoked through, an object (hence can use this) Here is a “function” that makes no sense by itself: function distance(x2, y2) { function sqr(x) { return x * x; } return Math.sqrt(sqr(this.x – x2) + sqr(this.y – y2)); }
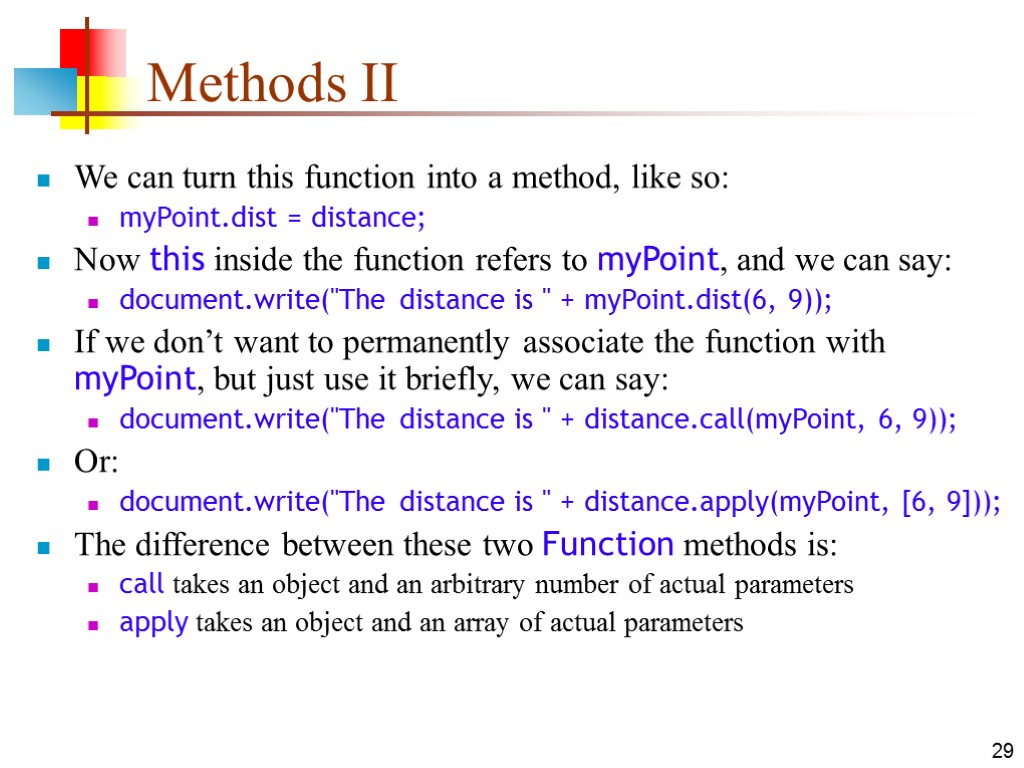
 29 Methods II We can turn this function into a method, like so: myPoint.dist = distance; Now this inside the function refers to myPoint, and we can say: document.write("The distance is " + myPoint.dist(6, 9)); If we don’t want to permanently associate the function with myPoint, but just use it briefly, we can say: document.write("The distance is " + distance.call(myPoint, 6, 9)); Or: document.write("The distance is " + distance.apply(myPoint, [6, 9])); The difference between these two Function methods is: call takes an object and an arbitrary number of actual parameters apply takes an object and an array of actual parameters
29 Methods II We can turn this function into a method, like so: myPoint.dist = distance; Now this inside the function refers to myPoint, and we can say: document.write("The distance is " + myPoint.dist(6, 9)); If we don’t want to permanently associate the function with myPoint, but just use it briefly, we can say: document.write("The distance is " + distance.call(myPoint, 6, 9)); Or: document.write("The distance is " + distance.apply(myPoint, [6, 9])); The difference between these two Function methods is: call takes an object and an arbitrary number of actual parameters apply takes an object and an array of actual parameters
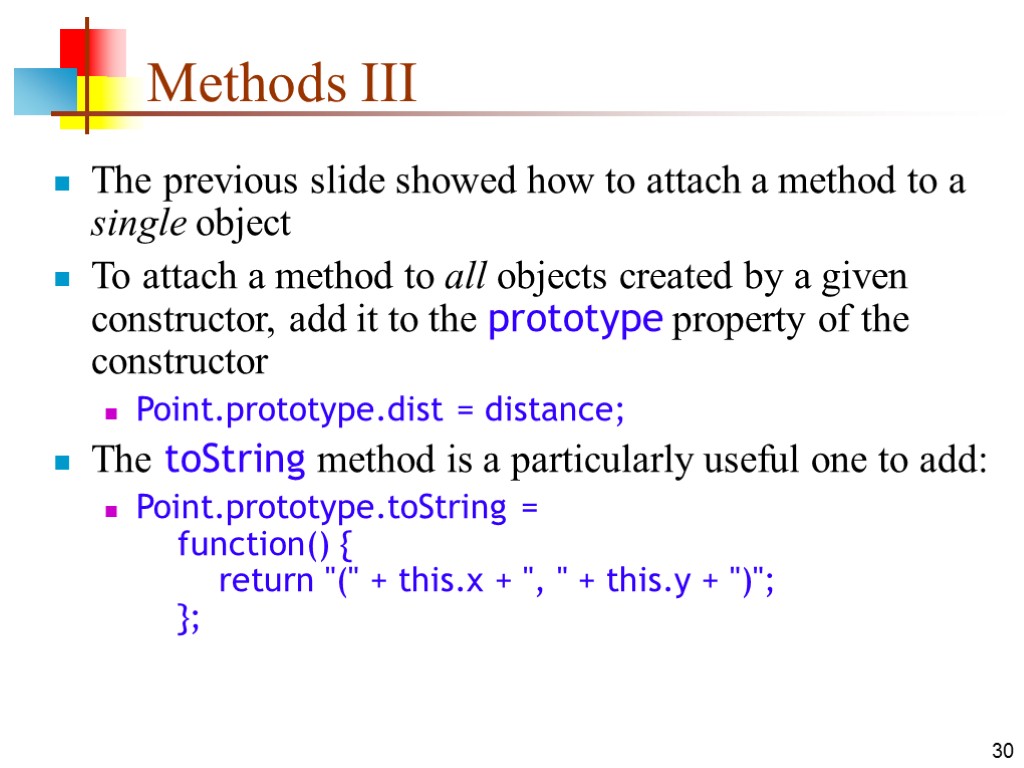
 30 Methods III The previous slide showed how to attach a method to a single object To attach a method to all objects created by a given constructor, add it to the prototype property of the constructor Point.prototype.dist = distance; The toString method is a particularly useful one to add: Point.prototype.toString = function() { return "(" + this.x + ", " + this.y + ")"; };
30 Methods III The previous slide showed how to attach a method to a single object To attach a method to all objects created by a given constructor, add it to the prototype property of the constructor Point.prototype.dist = distance; The toString method is a particularly useful one to add: Point.prototype.toString = function() { return "(" + this.x + ", " + this.y + ")"; };
 31 The End
31 The End

