251815325830b2bf220140c208ed8de6.ppt
- Количество слайдов: 87
 2015 Esri UC Designing Great Maps for Print and Image Allen Carroll and Larry Orman
2015 Esri UC Designing Great Maps for Print and Image Allen Carroll and Larry Orman
 About this workshop series #1: Print/image #2: Web/mobile (next!)
About this workshop series #1: Print/image #2: Web/mobile (next!)
 About Allen and Larry Orman, Exec. Dir. , Green. Info Network • Magic marker map maker for years pre-GIS • 19 years NGO advocacy and 19 geotech world • Maps are a powerful lens for seeing the world Allen Carroll, Esri Online Content Mgr. • Family cartographer and navigator since age 5 • 27 years at National Geographic, 12 of them as Chief Cartographer • Believer in the power of maps to inform and inspire
About Allen and Larry Orman, Exec. Dir. , Green. Info Network • Magic marker map maker for years pre-GIS • 19 years NGO advocacy and 19 geotech world • Maps are a powerful lens for seeing the world Allen Carroll, Esri Online Content Mgr. • Family cartographer and navigator since age 5 • 27 years at National Geographic, 12 of them as Chief Cartographer • Believer in the power of maps to inform and inspire
 Why we’re here
Why we’re here
 We’re inundated with data but starved for meaning
We’re inundated with data but starved for meaning
 This? . . . or this?
This? . . . or this?
 What we’ll cover in this session 1 Why good map design? 2 Visual perception 3 Communication and map design 4 Design process, before/after 5 Common pitfalls 6 What to remember
What we’ll cover in this session 1 Why good map design? 2 Visual perception 3 Communication and map design 4 Design process, before/after 5 Common pitfalls 6 What to remember
 1 Good Map Design – why we’re here
1 Good Map Design – why we’re here
 Who are we?
Who are we?
 What do we want?
What do we want?
 But. . .
But. . .


 Good Design Matters ➔ Maps ARE communication – must persuade, inform ➔ Maps can take big efforts ($, time) ➔ Maps are hard for people to understand ➔ Professional credibility from product quality ➔ Competition for attention – display maps losing out!
Good Design Matters ➔ Maps ARE communication – must persuade, inform ➔ Maps can take big efforts ($, time) ➔ Maps are hard for people to understand ➔ Professional credibility from product quality ➔ Competition for attention – display maps losing out!
 Caveats Focus = GIS-based display maps NOT: • Illustration/publication • Web/interactive
Caveats Focus = GIS-based display maps NOT: • Illustration/publication • Web/interactive
 2 How Visual Perception Works
2 How Visual Perception Works
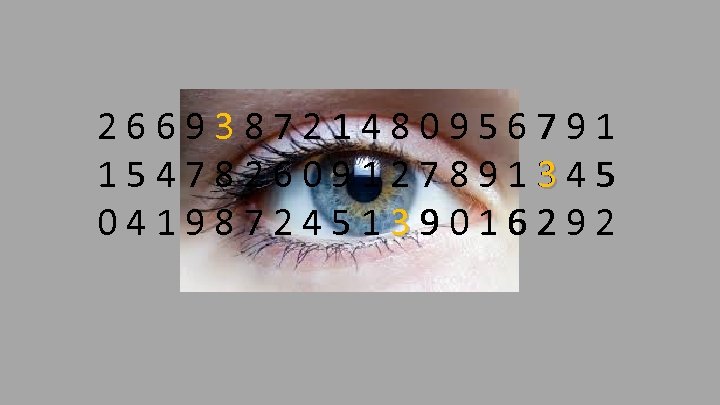
 266938721480956791 154782609127891345 041987245139016292
266938721480956791 154782609127891345 041987245139016292

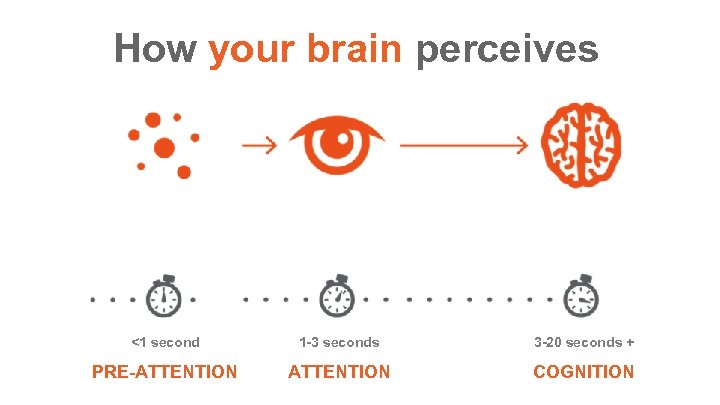
 How your brain perceives <1 second 1 -3 seconds 3 -20 seconds + PRE-ATTENTION COGNITION
How your brain perceives <1 second 1 -3 seconds 3 -20 seconds + PRE-ATTENTION COGNITION
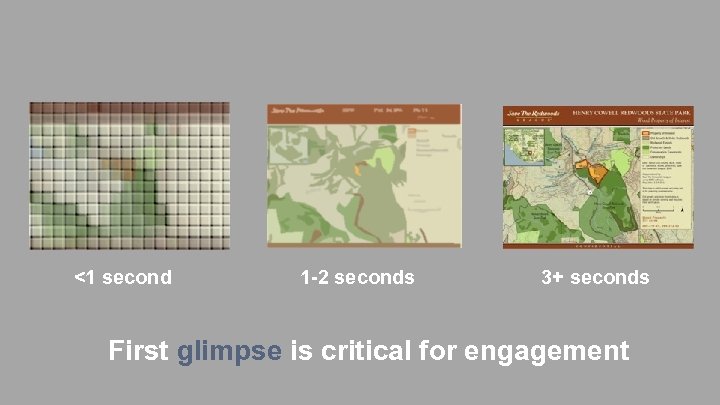
 <1 second 1 -2 seconds 3+ seconds Color, shapes, contrast resolve objects engage content
<1 second 1 -2 seconds 3+ seconds Color, shapes, contrast resolve objects engage content
 <1 second 1 -2 seconds 3+ seconds First glimpse is critical for engagement
<1 second 1 -2 seconds 3+ seconds First glimpse is critical for engagement
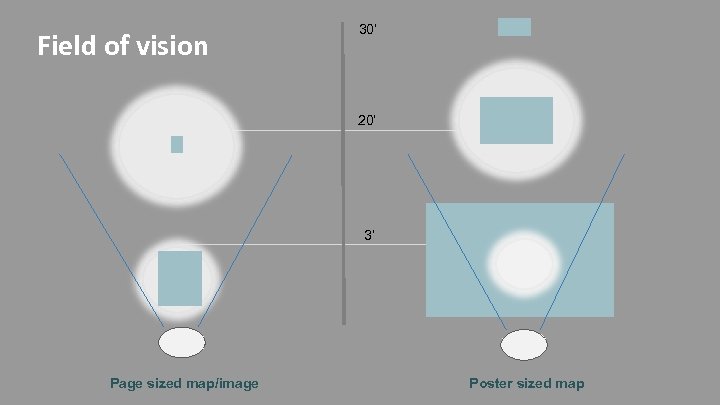
 Field of vision 30’ 20’ 3’ Page sized map/image Poster sized map
Field of vision 30’ 20’ 3’ Page sized map/image Poster sized map
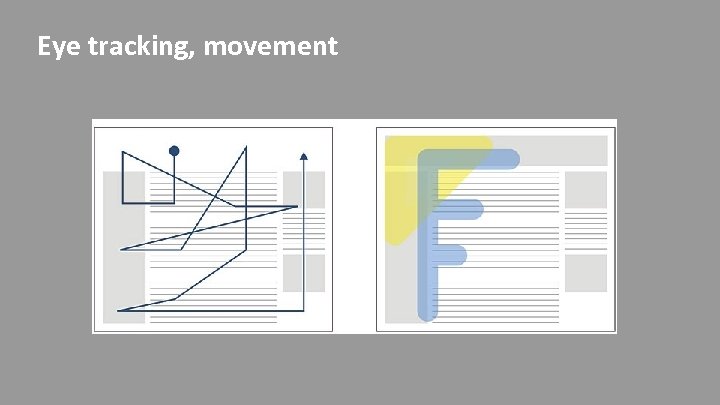
 Eye tracking, movement
Eye tracking, movement
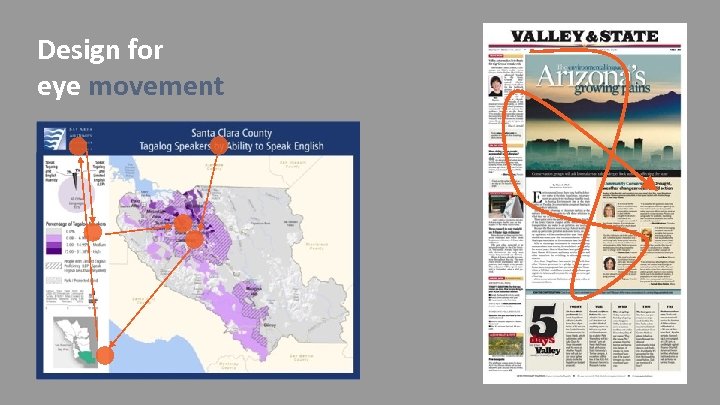
 Design for eye movement
Design for eye movement

 3 Communication and Design
3 Communication and Design
 Is map design just cartography?
Is map design just cartography?

 Communication design elements Intent Audience Format Strategy
Communication design elements Intent Audience Format Strategy
 Intent Audience Format Who is your audience? What is your point? Strategy
Intent Audience Format Who is your audience? What is your point? Strategy
 Imagine your audience. . . Willing to learn, but busy Intelligent, but maybe not map savvy i. e. , Allen’s mom. .
Imagine your audience. . . Willing to learn, but busy Intelligent, but maybe not map savvy i. e. , Allen’s mom. .
 Your point. . ?
Your point. . ?
 Make your POINT with storytelling ● A message ● A sequence of telling ● An audience in mind
Make your POINT with storytelling ● A message ● A sequence of telling ● An audience in mind
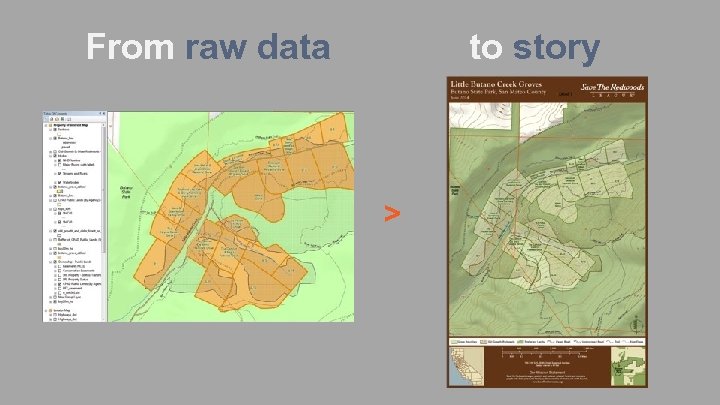
 From raw data to story >
From raw data to story >
 to story From raw data >
to story From raw data >
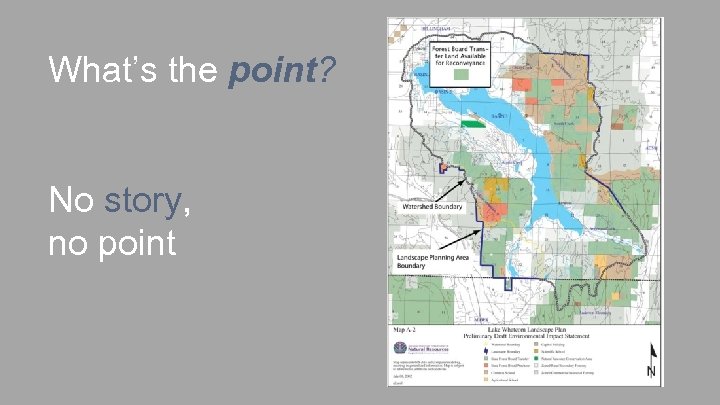
 What’s the point? No story, no point
What’s the point? No story, no point
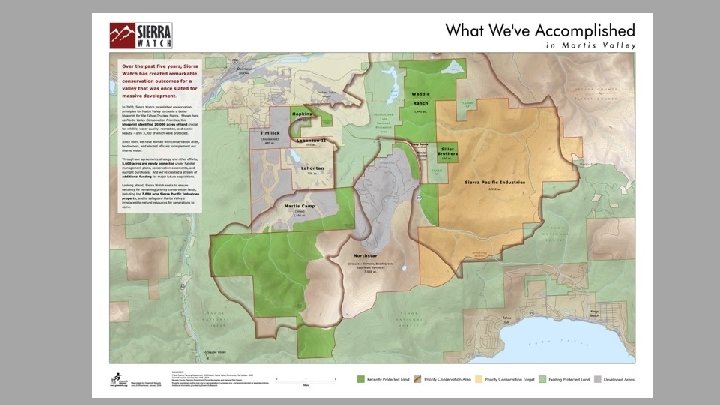
 “A little forest left, one big opportunity”
“A little forest left, one big opportunity”
 Intent Audience Format Strategy
Intent Audience Format Strategy
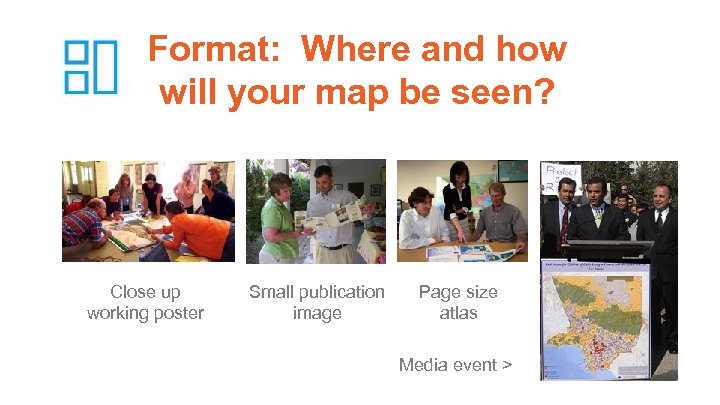
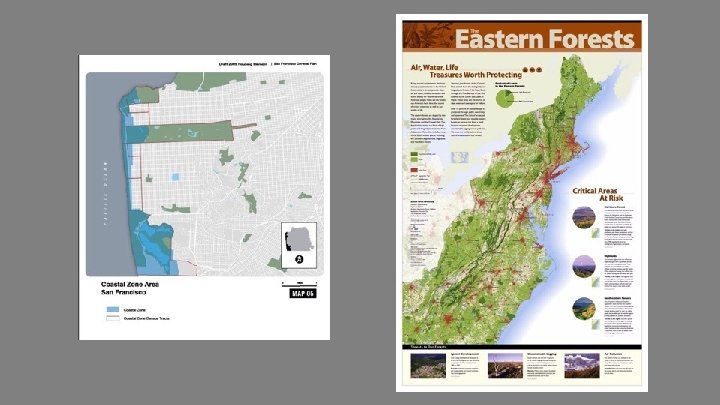
 Format: Where and how will your map be seen? Close up working poster Small publication image Page size atlas Media event >
Format: Where and how will your map be seen? Close up working poster Small publication image Page size atlas Media event >
 Intent Audience Format Strategy
Intent Audience Format Strategy
 Strategy for Map Design What type of product? What goal?
Strategy for Map Design What type of product? What goal?
 Strategy for Map Design Aha! Inspire What product? Compel Persuade What goal? Inform Adjudicate
Strategy for Map Design Aha! Inspire What product? Compel Persuade What goal? Inform Adjudicate

 4 Design Process
4 Design Process
 Design gives voice to our information
Design gives voice to our information
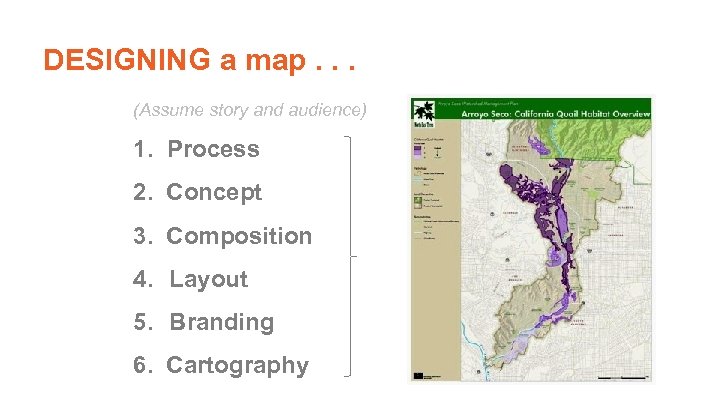
 DESIGNING a map. . . (Assume story and audience) 1. Process 2. Concept 3. Composition 4. Layout 5. Branding 6. Cartography
DESIGNING a map. . . (Assume story and audience) 1. Process 2. Concept 3. Composition 4. Layout 5. Branding 6. Cartography
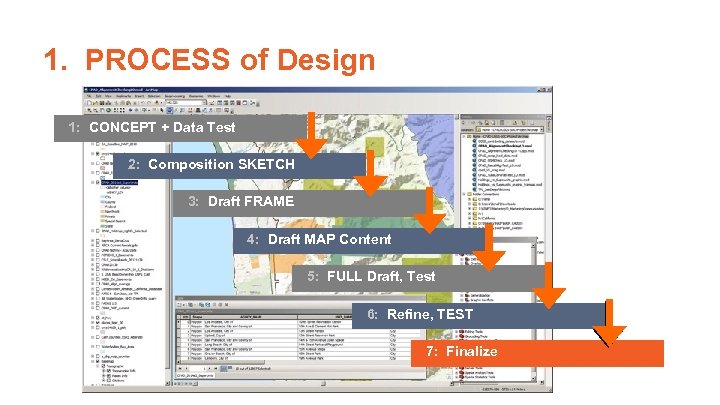
 1. PROCESS of Design 1: CONCEPT + Data Test 2: Composition SKETCH 3: Draft FRAME 4: Draft MAP Content 5: FULL Draft, Test 6: Refine, TEST 7: Finalize
1. PROCESS of Design 1: CONCEPT + Data Test 2: Composition SKETCH 3: Draft FRAME 4: Draft MAP Content 5: FULL Draft, Test 6: Refine, TEST 7: Finalize
 2. Concept Sketch main message and key elements using layout tools
2. Concept Sketch main message and key elements using layout tools
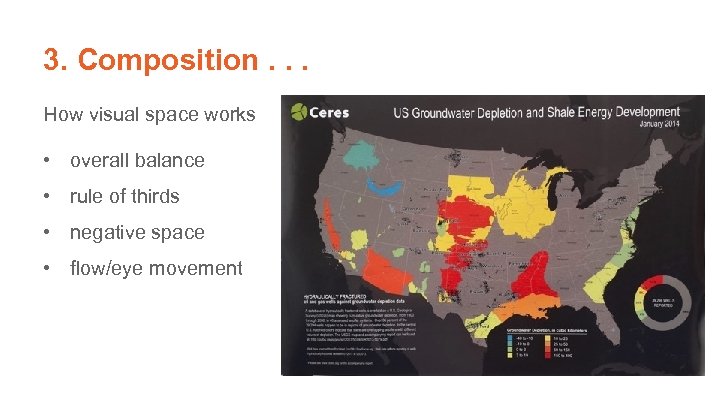
 3. Composition. . . How visual space works • overall balance • rule of thirds • negative space • flow/eye movement
3. Composition. . . How visual space works • overall balance • rule of thirds • negative space • flow/eye movement
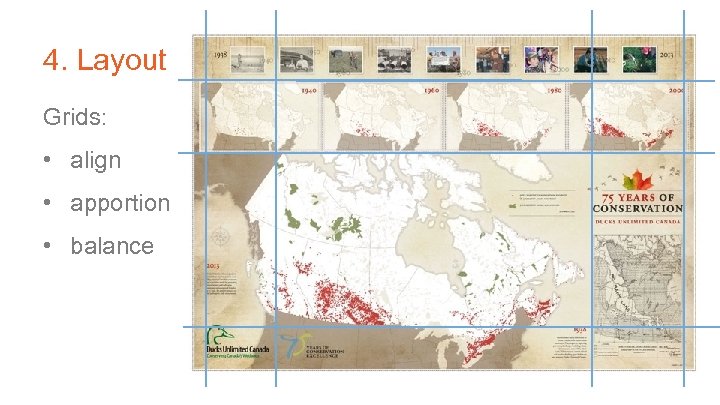
 4. Layout Grids: • align • apportion • balance
4. Layout Grids: • align • apportion • balance

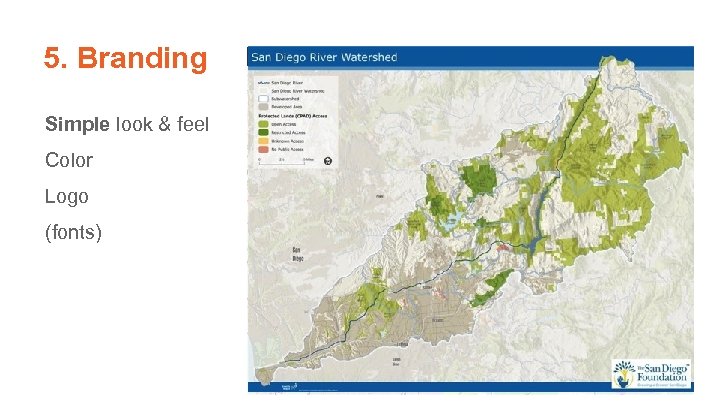
 5. Branding Simple look & feel Color Logo (fonts)
5. Branding Simple look & feel Color Logo (fonts)
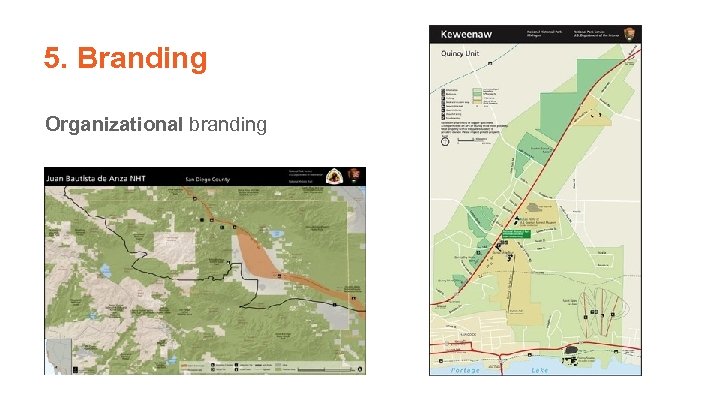
 5. Branding Organizational branding
5. Branding Organizational branding
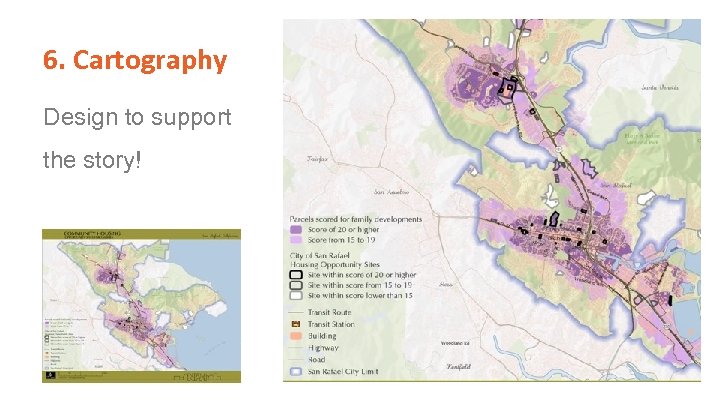
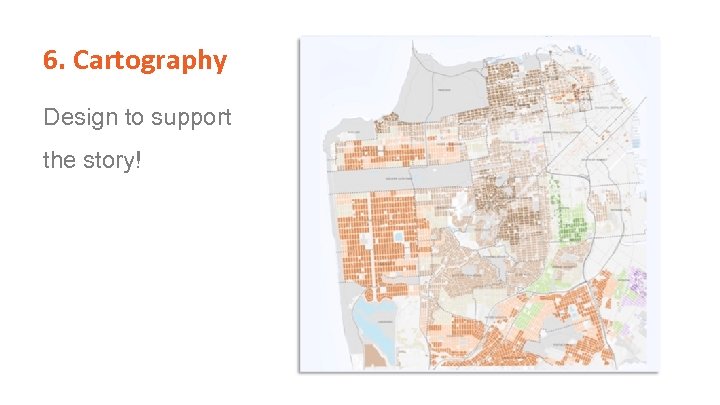
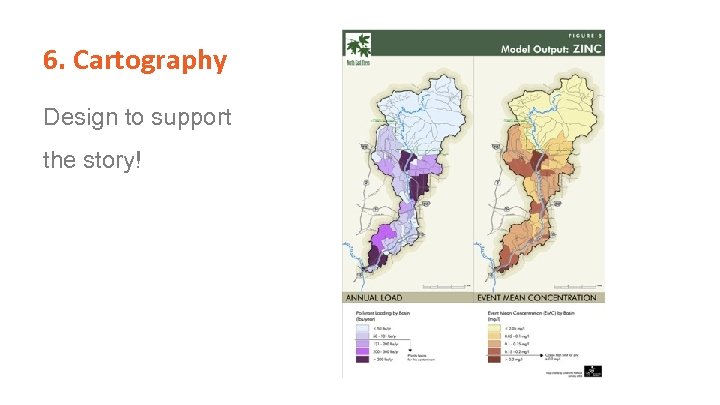
 6. Cartography Design to support the story!
6. Cartography Design to support the story!
 6. Cartography Design to support the story!
6. Cartography Design to support the story!
 6. Cartography Design to support the story!
6. Cartography Design to support the story!
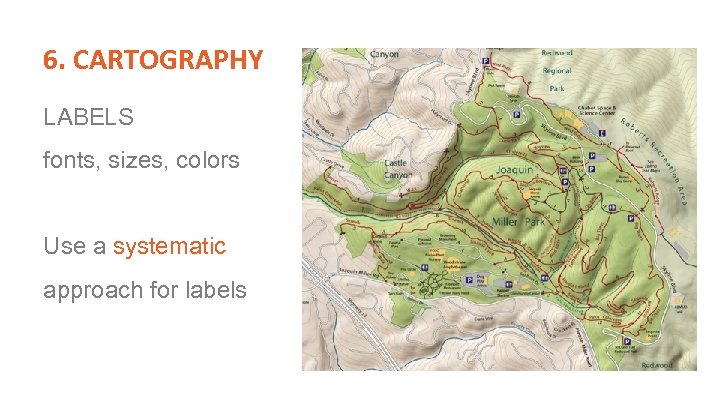
 6. CARTOGRAPHY LABELS fonts, sizes, colors Use a systematic approach for labels
6. CARTOGRAPHY LABELS fonts, sizes, colors Use a systematic approach for labels
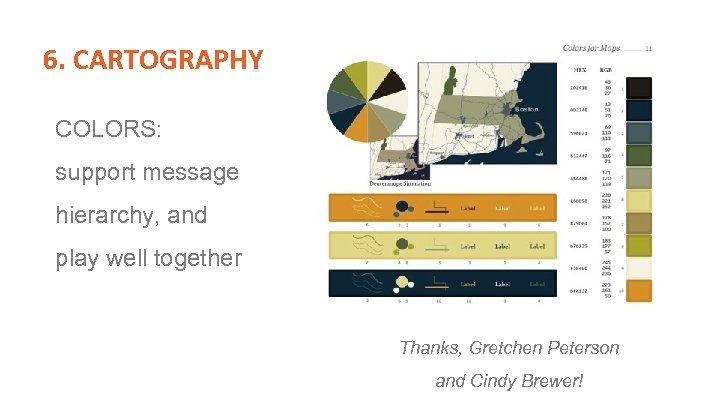
 6. CARTOGRAPHY COLORS: support message hierarchy, and play well together Thanks, Gretchen Peterson and Cindy Brewer!
6. CARTOGRAPHY COLORS: support message hierarchy, and play well together Thanks, Gretchen Peterson and Cindy Brewer!
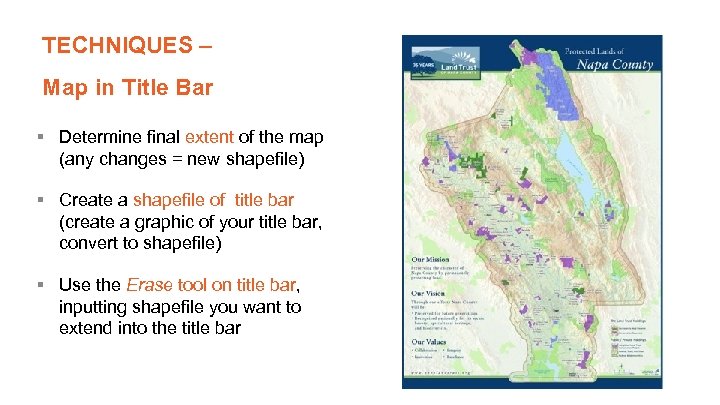
 TECHNIQUES – Map in Title Bar § Determine final extent of the map (any changes = new shapefile) § Create a shapefile of title bar (create a graphic of your title bar, convert to shapefile) § Use the Erase tool on title bar, inputting shapefile you want to extend into the title bar
TECHNIQUES – Map in Title Bar § Determine final extent of the map (any changes = new shapefile) § Create a shapefile of title bar (create a graphic of your title bar, convert to shapefile) § Use the Erase tool on title bar, inputting shapefile you want to extend into the title bar
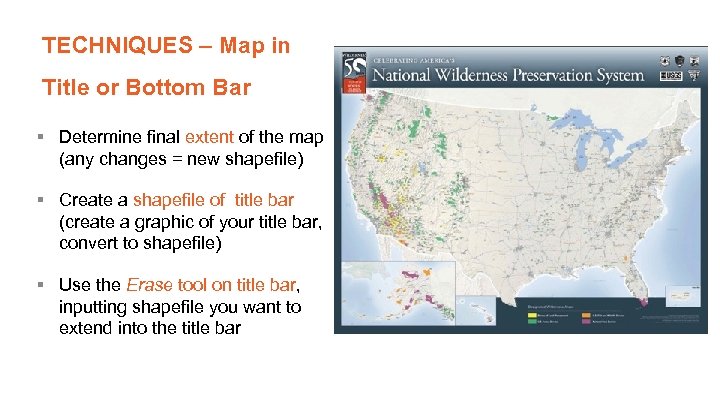
 TECHNIQUES – Map in Title or Bottom Bar § Determine final extent of the map (any changes = new shapefile) § Create a shapefile of title bar (create a graphic of your title bar, convert to shapefile) § Use the Erase tool on title bar, inputting shapefile you want to extend into the title bar
TECHNIQUES – Map in Title or Bottom Bar § Determine final extent of the map (any changes = new shapefile) § Create a shapefile of title bar (create a graphic of your title bar, convert to shapefile) § Use the Erase tool on title bar, inputting shapefile you want to extend into the title bar
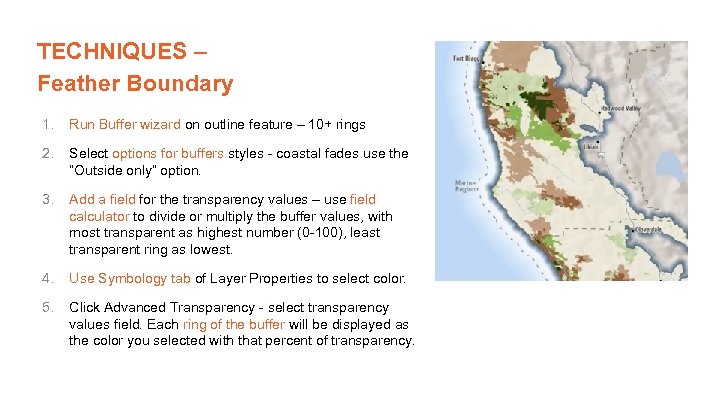
 TECHNIQUES – Feather Boundary 1. Run Buffer wizard on outline feature – 10+ rings 2. Select options for buffers styles - coastal fades use the “Outside only” option. 3. Add a field for the transparency values – use field calculator to divide or multiply the buffer values, with most transparent as highest number (0 -100), least transparent ring as lowest. 4. Use Symbology tab of Layer Properties to select color. 5. Click Advanced Transparency - select transparency values field. Each ring of the buffer will be displayed as the color you selected with that percent of transparency.
TECHNIQUES – Feather Boundary 1. Run Buffer wizard on outline feature – 10+ rings 2. Select options for buffers styles - coastal fades use the “Outside only” option. 3. Add a field for the transparency values – use field calculator to divide or multiply the buffer values, with most transparent as highest number (0 -100), least transparent ring as lowest. 4. Use Symbology tab of Layer Properties to select color. 5. Click Advanced Transparency - select transparency values field. Each ring of the buffer will be displayed as the color you selected with that percent of transparency.
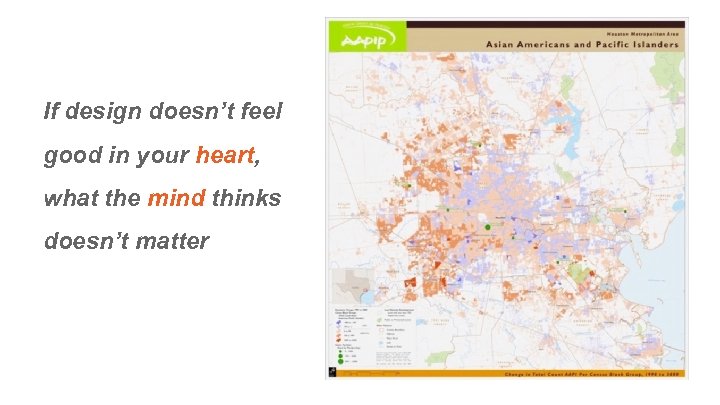
 If design doesn’t feel good in your heart, what the mind thinks doesn’t matter
If design doesn’t feel good in your heart, what the mind thinks doesn’t matter
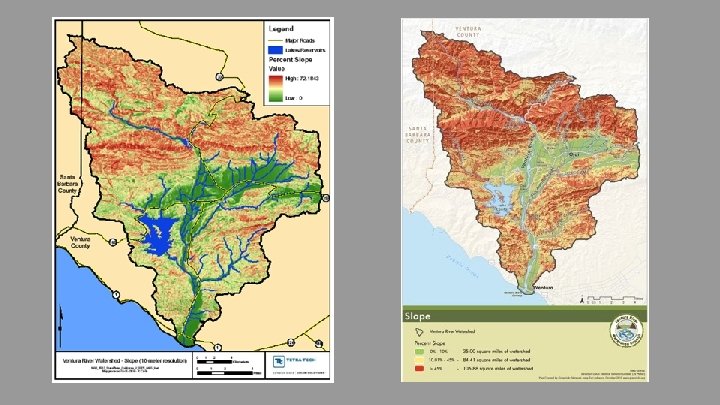
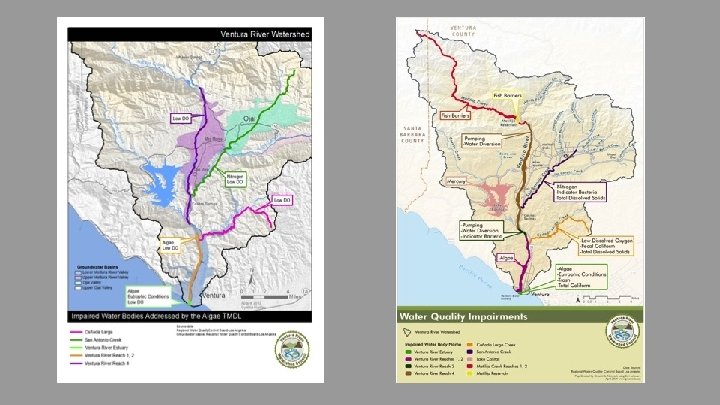
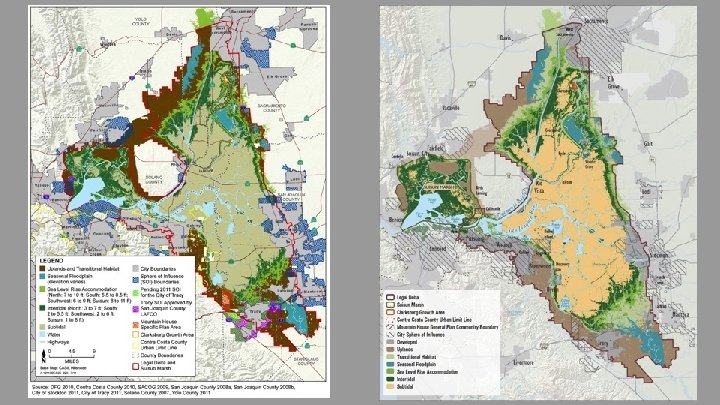
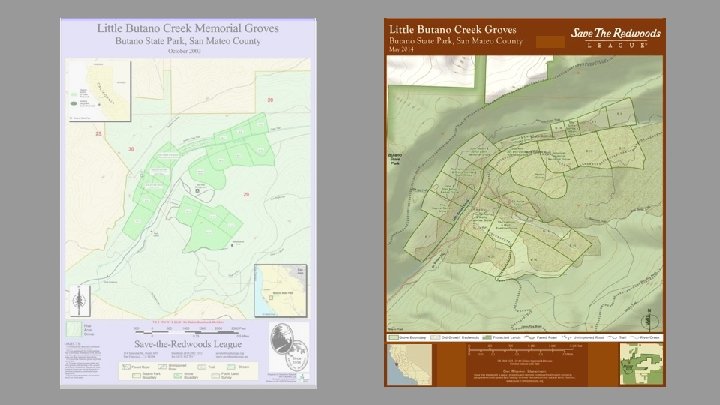
 Extreme Makeover The GIS Edition
Extreme Makeover The GIS Edition







 How do you know a design is good? • 3 second test • Formal critiques • Pay attention over time • Compare yours to others’
How do you know a design is good? • 3 second test • Formal critiques • Pay attention over time • Compare yours to others’
 5 Map Design Pitfalls
5 Map Design Pitfalls
 Pitfalls in Map Design 1. Undefined overall message 2. Everything at once - no hierarchy 3. Passive titles 4. Disorganized grid 5. Poor color choices 6. Overdefined elements (boxes. . ) 7. Element-size relationships 8. Fonts, label hierarchies
Pitfalls in Map Design 1. Undefined overall message 2. Everything at once - no hierarchy 3. Passive titles 4. Disorganized grid 5. Poor color choices 6. Overdefined elements (boxes. . ) 7. Element-size relationships 8. Fonts, label hierarchies
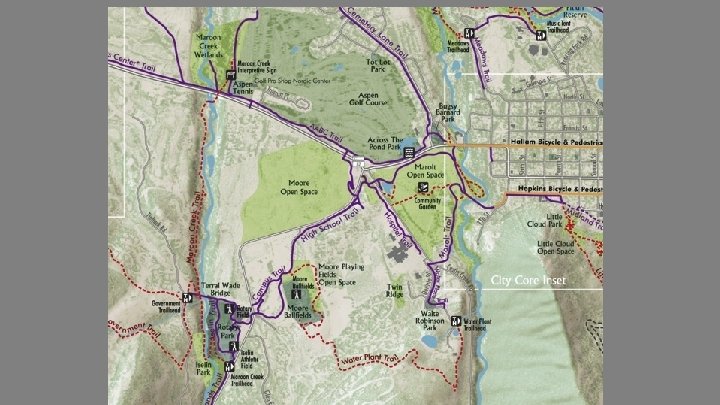
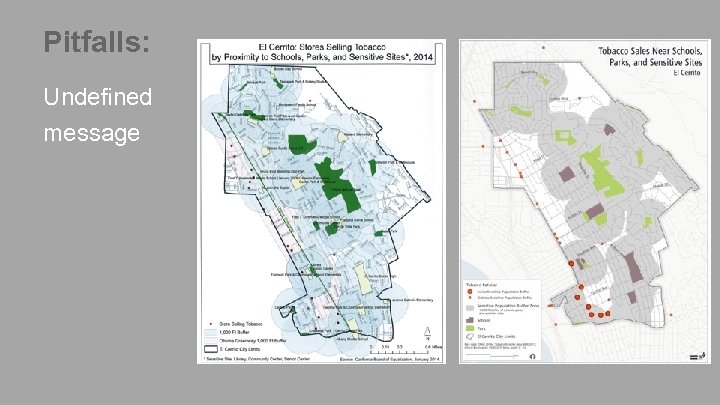
 Pitfalls: Undefined message
Pitfalls: Undefined message
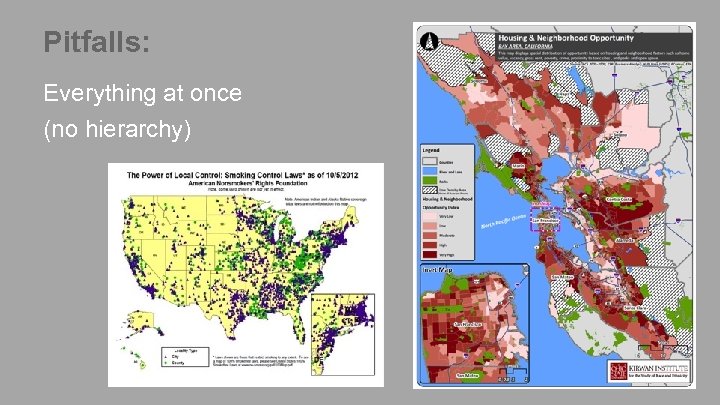
 Pitfalls: Everything at once (no hierarchy)
Pitfalls: Everything at once (no hierarchy)
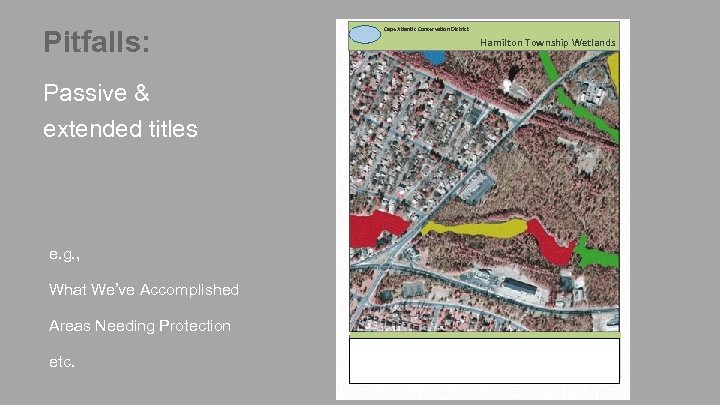
 Pitfalls: Passive & extended titles e. g. , What We’ve Accomplished Areas Needing Protection etc. Cape Atlantic Conservation District Hamilton Township Wetlands
Pitfalls: Passive & extended titles e. g. , What We’ve Accomplished Areas Needing Protection etc. Cape Atlantic Conservation District Hamilton Township Wetlands
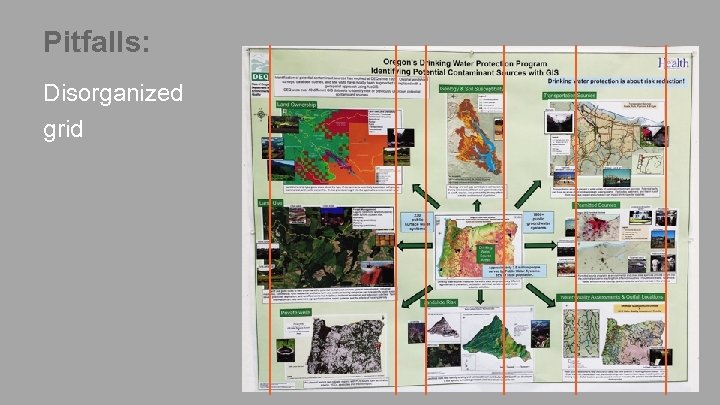
 Pitfalls: Disorganized grid
Pitfalls: Disorganized grid
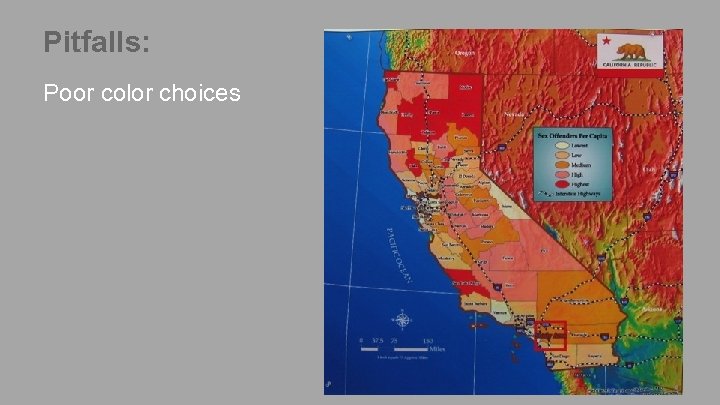
 Pitfalls: Poor color choices
Pitfalls: Poor color choices
 Pitfalls: Overdefined elements (esp. boxes)
Pitfalls: Overdefined elements (esp. boxes)
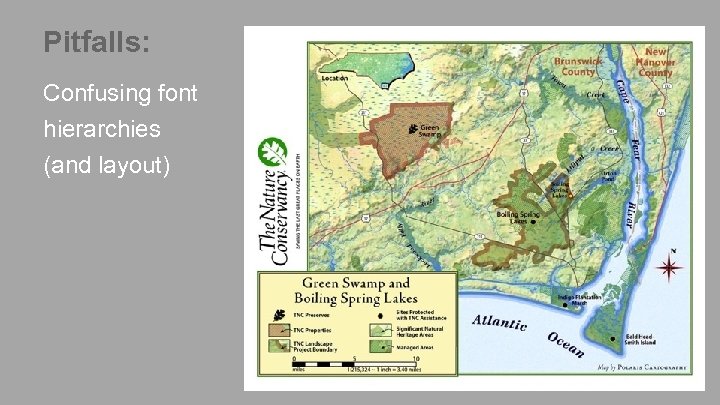
 Pitfalls: Confusing font hierarchies (and layout)
Pitfalls: Confusing font hierarchies (and layout)
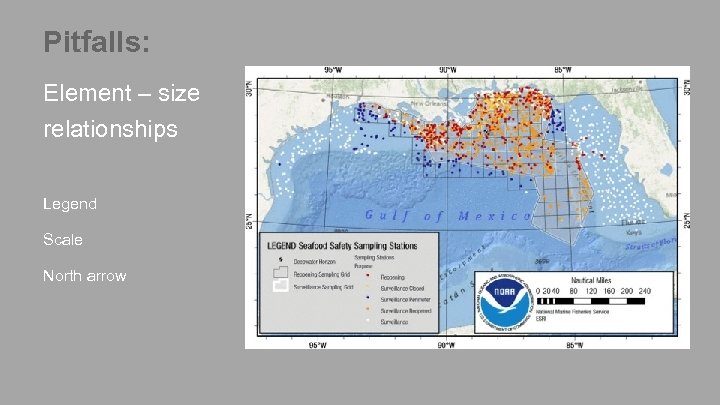
 Pitfalls: Element – size relationships Legend Scale North arrow
Pitfalls: Element – size relationships Legend Scale North arrow

 6 What to Remember
6 What to Remember
 ➔ Maps are stories that unfold in layers of perception ➔ See through audience eyes, from the beginning ➔ Direct the eye through your map story ➔ Remove and simplify ➔ Always grow your design skills
➔ Maps are stories that unfold in layers of perception ➔ See through audience eyes, from the beginning ➔ Direct the eye through your map story ➔ Remove and simplify ➔ Always grow your design skills
 See more on Instagram instagram. com/greeninfonetwork and www. greeninfo. org
See more on Instagram instagram. com/greeninfonetwork and www. greeninfo. org
 Thank you… • Please fill out the session survey on your mobile app • Select [enter session title here] in the Mobile App • Use the Search Feature to quickly find this title • Click “Technical Workshop Survey” • Answer a few short questions and enter any comments
Thank you… • Please fill out the session survey on your mobile app • Select [enter session title here] in the Mobile App • Use the Search Feature to quickly find this title • Click “Technical Workshop Survey” • Answer a few short questions and enter any comments
 Open Discussion Larry Orman larry@greeninfo. org www. greeninfo. org Allen Carroll acarroll@esri. com www. esri. com/storymaps
Open Discussion Larry Orman larry@greeninfo. org www. greeninfo. org Allen Carroll acarroll@esri. com www. esri. com/storymaps


