 20. 12. 2014 Форматирование HTML-текста
20. 12. 2014 Форматирование HTML-текста
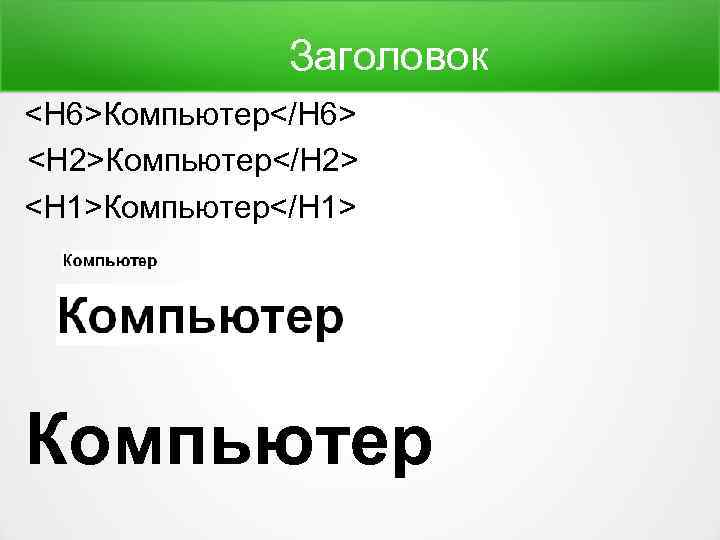
 Заголовок Компьютер Компьютер Компьютер Компьютер
Заголовок Компьютер Компьютер Компьютер Компьютер
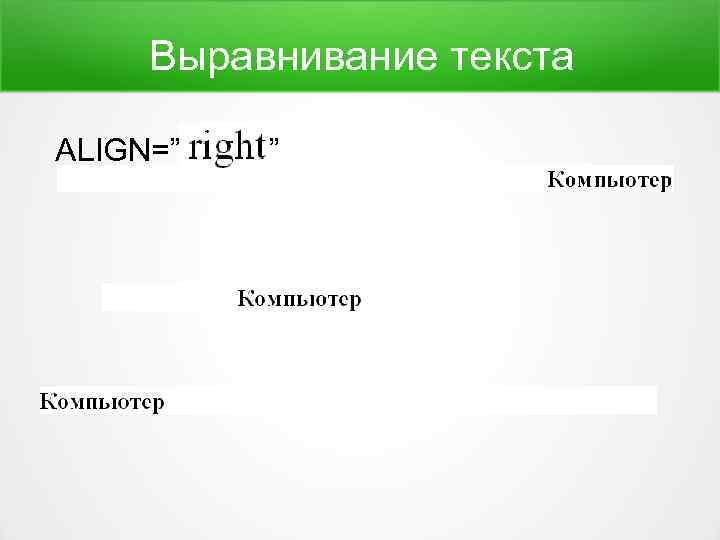
 Выравнивание текста ALIGN=” ”
Выравнивание текста ALIGN=” ”
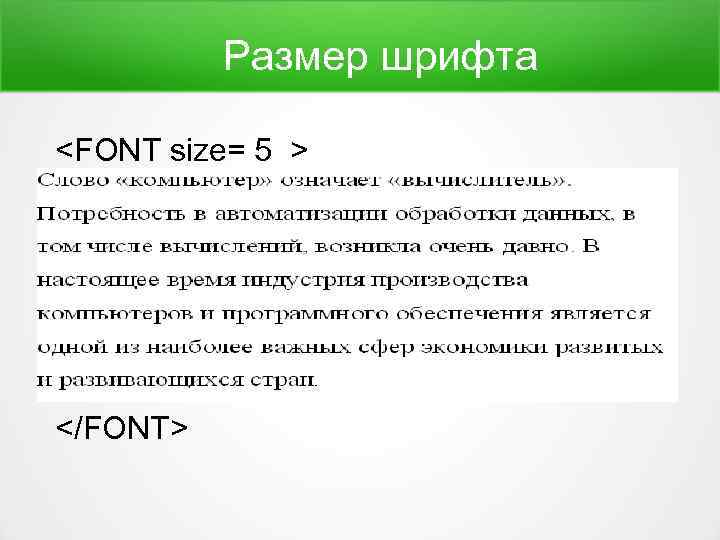
 Размер шрифта
Размер шрифта
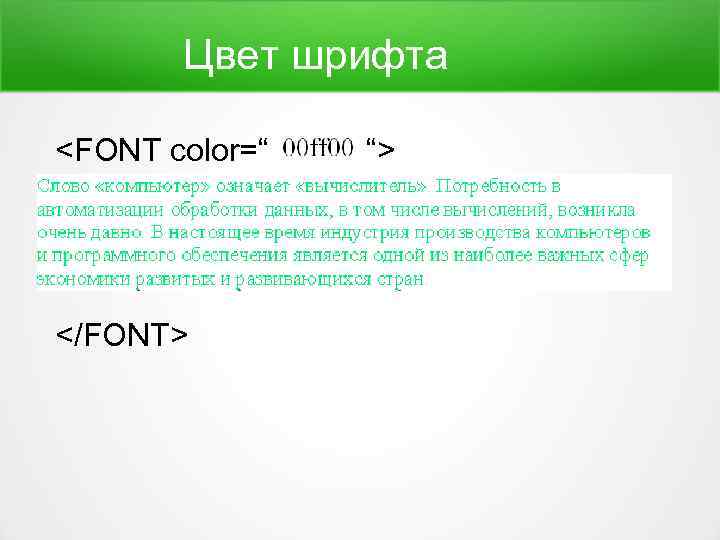
 Цвет шрифта “>
Цвет шрифта “>
 Базовые стили форматирования текста Стиль текста Начальная метка Конечная метка Новый абзац
Базовые стили форматирования текста Стиль текста Начальная метка Конечная метка Новый абзац
Горизонтальная линия
Перевод строки
Большой шрифт
Жирный
Курсив
Подчеркивание
Моноширинный
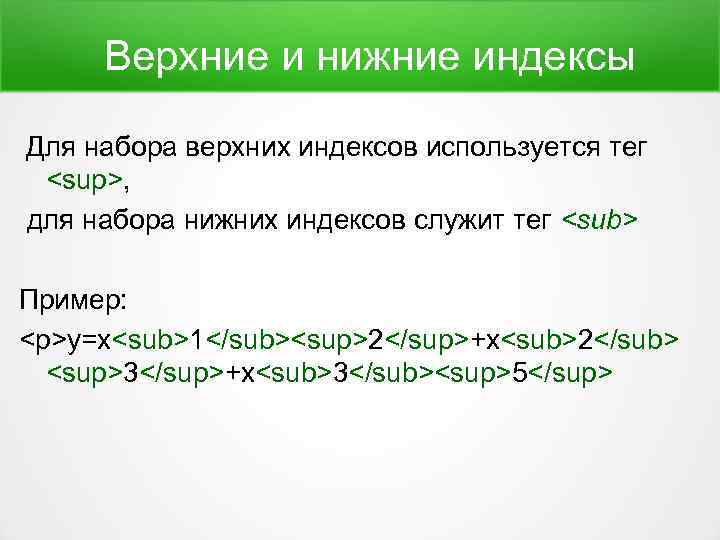
 Верхние и нижние индексы Для набора верхних индексов используется тег , для набора нижних индексов служит тег Пример:
Верхние и нижние индексы Для набора верхних индексов используется тег , для набора нижних индексов служит тег Пример: y=x12+x2 3+x35
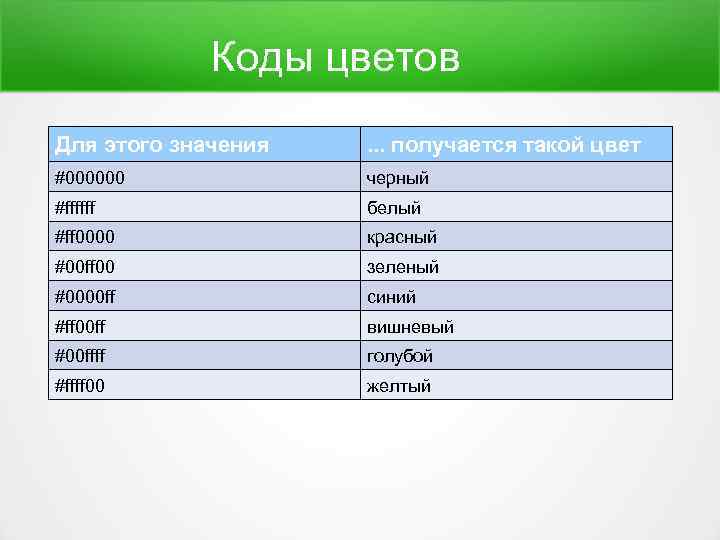
 Коды цветов Для этого значения . . . получается такой цвет #000000 черный #ffffff белый #ff 0000 красный #00 ff 00 зеленый #0000 ff синий #ff 00 ff вишневый #00 ffff голубой #ffff 00 желтый
Коды цветов Для этого значения . . . получается такой цвет #000000 черный #ffffff белый #ff 0000 красный #00 ff 00 зеленый #0000 ff синий #ff 00 ff вишневый #00 ffff голубой #ffff 00 желтый
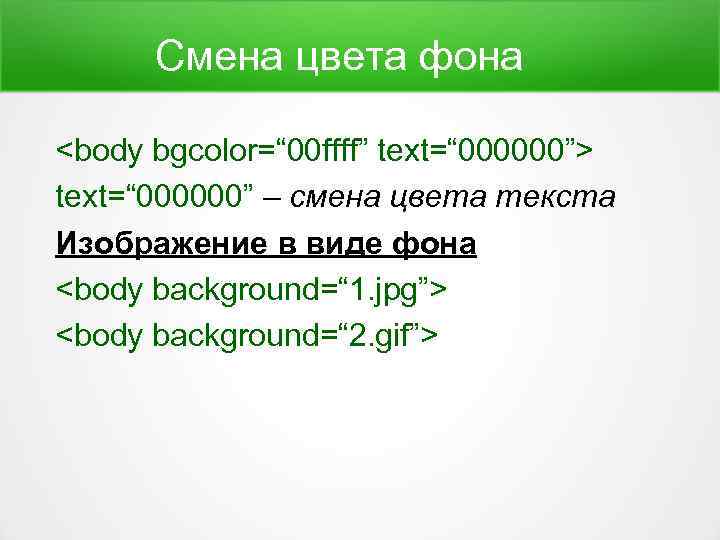
 Смена цвета фона
Смена цвета фона
text=“ 000000” – смена цвета текста Изображение в виде фона
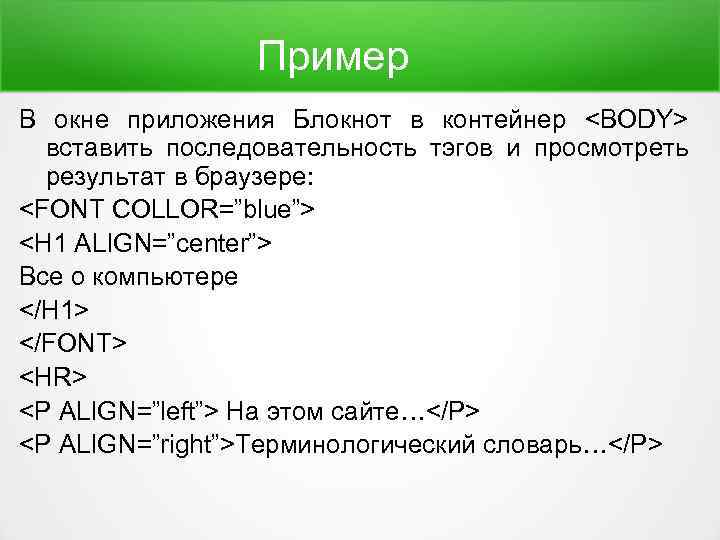
 Пример В окне приложения Блокнот в контейнер
Пример В окне приложения Блокнот в контейнер
вставить последовательность тэгов и просмотреть результат в браузере:
Все о компьютере
На этом сайте…
Терминологический словарь…
 Домашнее задание - Учить теги -воспользоваться тегами которые изучены на занятие и применить на практике
Домашнее задание - Учить теги -воспользоваться тегами которые изучены на занятие и применить на практике