Свойства таблиц в HTML.pptx
- Количество слайдов: 8

12. Свойства таблиц

12. 4. Размеры таблицы: всей таблицы: высота в пикселях <TABLE WIDTH="60%" HEIGHT="300">. . . ширина в пикселях </TABLE> или в % от ширины строки: окна браузера <TR HEIGHT="50">. . . ширина в пикселях </TR> ячейки: или в % от ширины таблицы <TD WIDTH="25%" HEIGHT="50">. . . </TD>

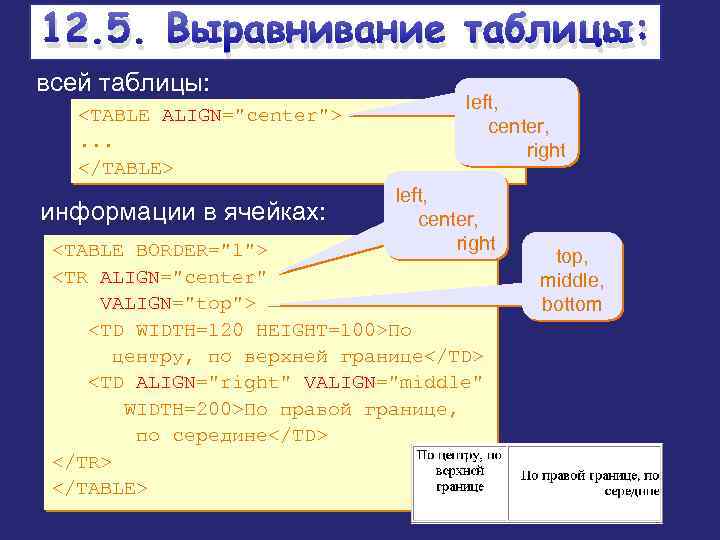
12. 5. Выравнивание таблицы: Выравнивание всей таблицы: <TABLE ALIGN="center">. . . </TABLE> информации в ячейках: left, center, right <TABLE BORDER="1"> <TR ALIGN="center" VALIGN="top"> <TD WIDTH=120 HEIGHT=100>По центру, по верхней границе</TD> <TD ALIGN="right" VALIGN="middle" WIDTH=200>По правой границе, по середине</TD> </TR> </TABLE> top, middle, bottom

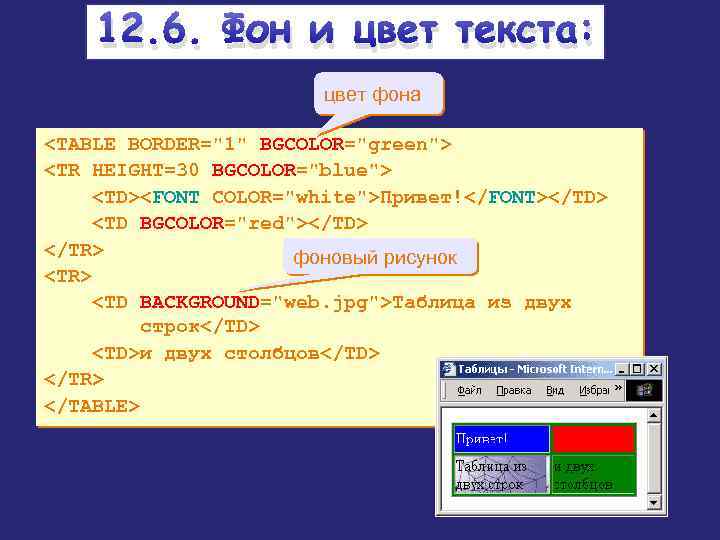
12. 6. Фон и цвет текста: цвет фона <TABLE BORDER="1" BGCOLOR="green"> <TR HEIGHT=30 BGCOLOR="blue"> <TD><FONT COLOR="white">Привет!</FONT></TD> <TD BGCOLOR="red"></TD> </TR> фоновый рисунок <TR> <TD BACKGROUND="web. jpg">Таблица из двух строк</TD> <TD>и двух столбцов</TD> </TR> </TABLE>

12. 7. Отступы: интервал между ячейками отступ внутри ячеек <TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue> <TR BGCOLOR = white> <TD WIDTH = 100>1</TD> <TD WIDTH = 100>2</TD> </TR> </TABLE> CELLPADDING CELLSPACING

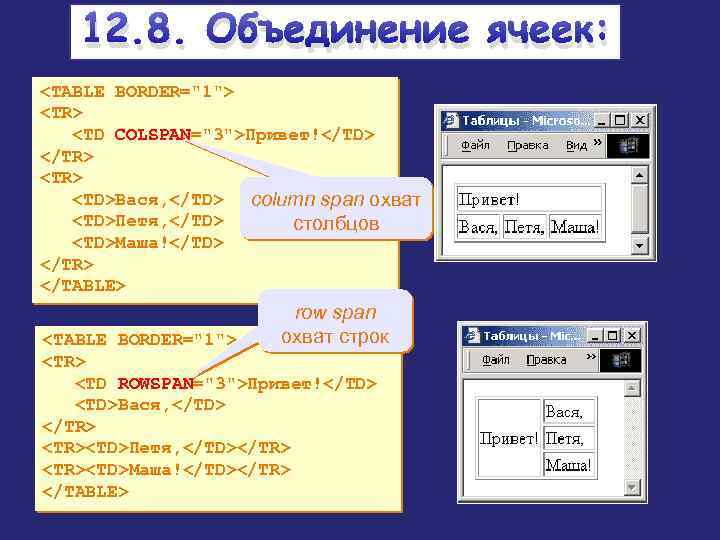
12. 8. Объединение ячеек: <TABLE BORDER="1"> <TR> <TD COLSPAN="3">Привет!</TD> </TR> <TD>Вася, </TD> column span охват <TD>Петя, </TD> столбцов <TD>Маша!</TD> </TR> </TABLE> row span охват строк <TABLE BORDER="1"> <TR> <TD ROWSPAN="3">Привет!</TD> <TD>Вася, </TD> </TR> <TR><TD>Петя, </TD></TR> <TR><TD>Маша!</TD></TR> </TABLE>

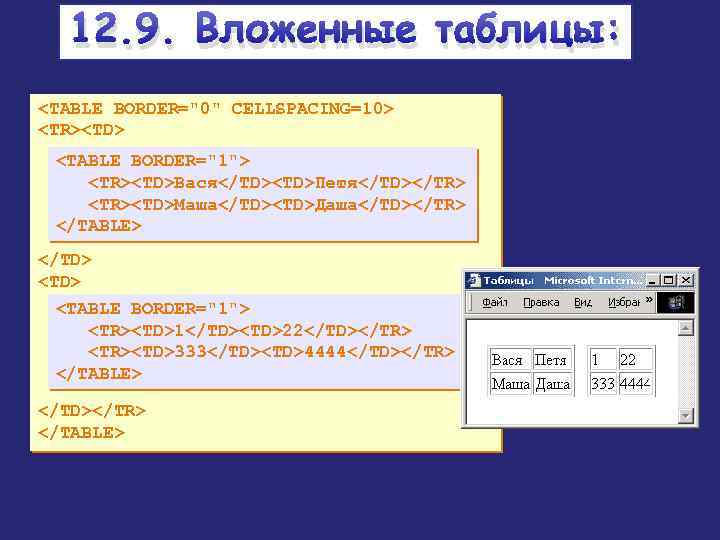
12. 9. Вложенные таблицы: <TABLE BORDER="0" CELLSPACING=10> <TR><TD> <TABLE BORDER="1"> <TR><TD>Вася</TD><TD>Петя</TD></TR> <TR><TD>Маша</TD><TD>Даша</TD></TR> </TABLE> </TD> <TABLE BORDER="1"> <TR><TD>1</TD><TD>22</TD></TR> <TR><TD>333</TD><TD>4444</TD></TR> </TABLE>

Конец презентации!
Свойства таблиц в HTML.pptx