a1dcf18c96d71b825841c87f4d2f61a5.ppt
- Количество слайдов: 18

1 The applications of science have built man a well-supplied house, and are teaching him to live healthily therein. They have enabled him to throw masses of people against one another with cruel weapons. They may yet allow him truly to encompass the great record and to grow in the wisdom of race experience. - V. Bush, Atlantic Monthly, 1945 © Keith Vander Linden, 2005

2 Presenting Information ● HTML ● XML (http: //www. w 3 schools. com/xml/) ● World-Wide Web (http: //www. w 3. org) (http: //www. w 3 schools. com/html/) (Chapter 2) © Keith Vander Linden, 2005

3 Hypertext Markup Language ● A document formatting language that supports: Formatted text – Images – Hyperlinks to other documents – ● Working with HTML documents: Web browsers display HTML documents – Editors create/modify HTML documents – ● HTML marks up a document’s text using tags. © Keith Vander Linden, 2005

4 An Example © Keith Vander Linden, 2005

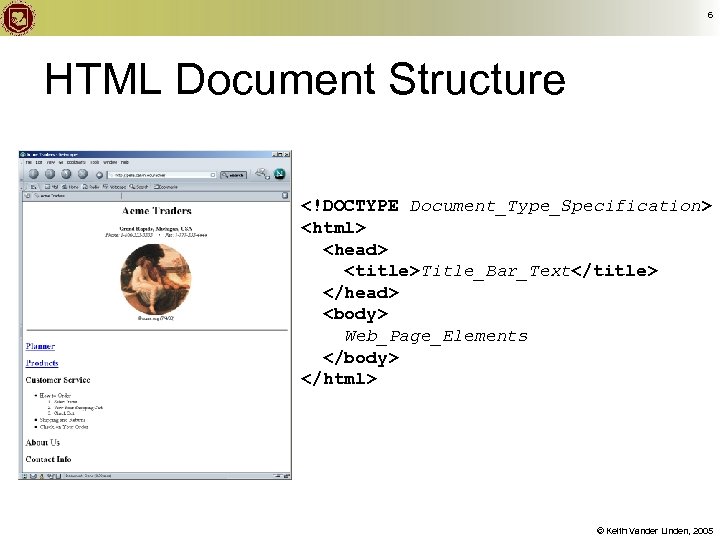
6 HTML Document Structure <!DOCTYPE Document_Type_Specification> <html> <head> <title>Title_Bar_Text</title> </head> <body> Web_Page_Elements </body> </html> © Keith Vander Linden, 2005

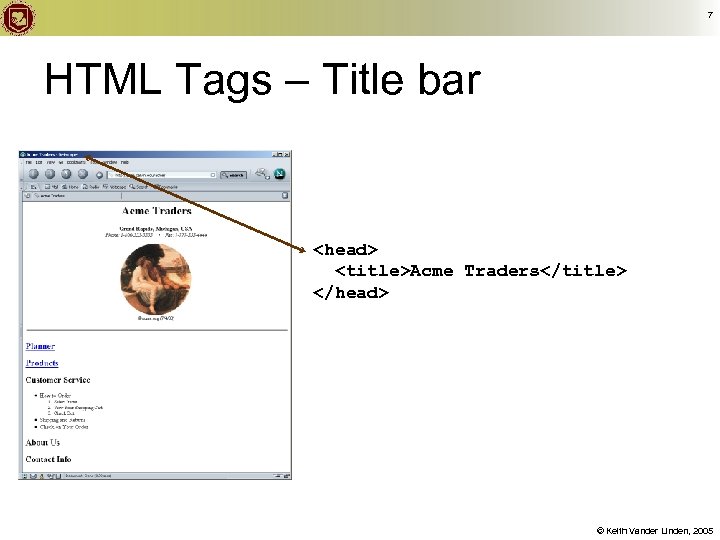
7 HTML Tags – Title bar <head> <title>Acme Traders</title> </head> © Keith Vander Linden, 2005

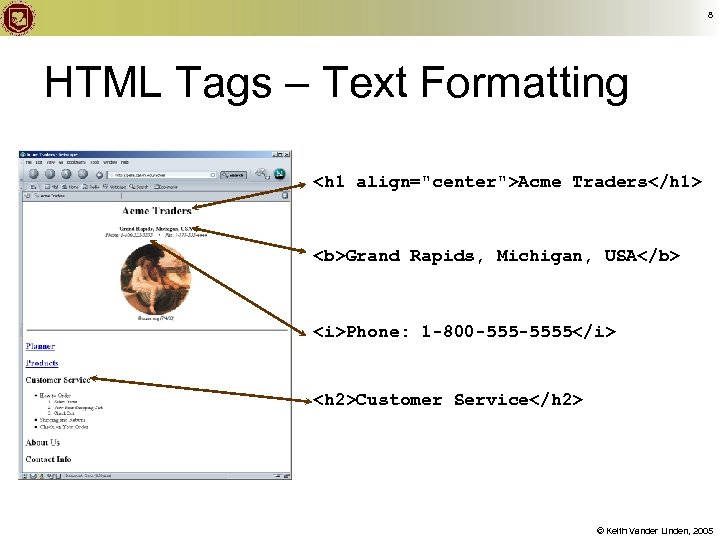
8 HTML Tags – Text Formatting <h 1 align="center">Acme Traders</h 1> <b>Grand Rapids, Michigan, USA</b> <i>Phone: 1 -800 -5555</i> <h 2>Customer Service</h 2> © Keith Vander Linden, 2005

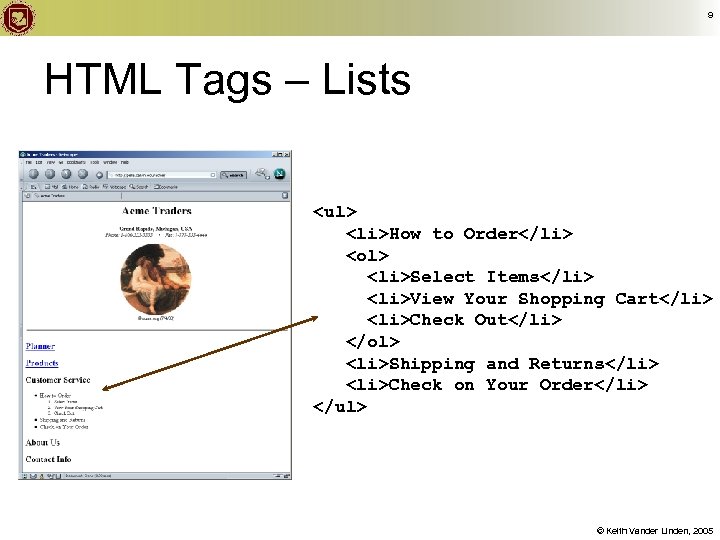
9 HTML Tags – Lists <ul> <li>How to Order</li> <ol> <li>Select Items</li> <li>View Your Shopping Cart</li> <li>Check Out</li> </ol> <li>Shipping and Returns</li> <li>Check on Your Order</li> </ul> © Keith Vander Linden, 2005

10 HTML Tags – Images <img src=“images/acme_septimus_t. gif" height="200" width="200“ /> © Keith Vander Linden, 2005

11 HTML Tags – Other graphics <hr size="5" noshade> © Keith Vander Linden, 2005

12 HTML Tags – Hyper Links <a href="planner. htm"> <h 2>Planner</h 2> </a> © Keith Vander Linden, 2005

13 HTML Special Characters <small>© acme. org (7/4/03)</small> © Keith Vander Linden, 2005

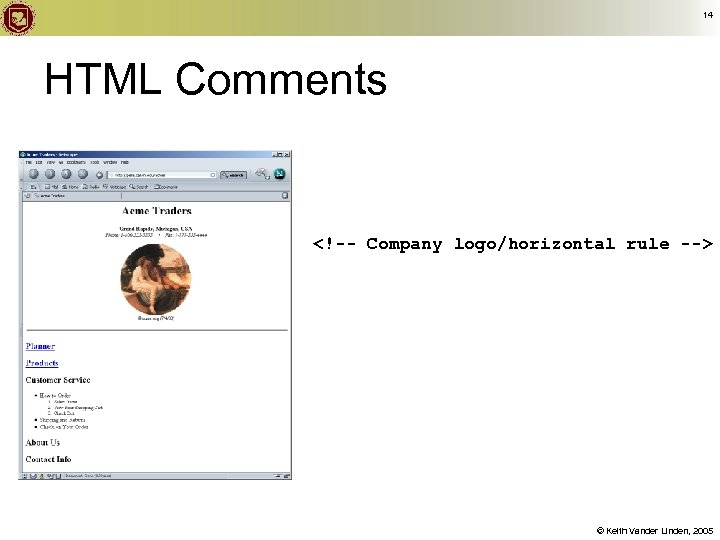
14 HTML Comments <!-- Company logo/horizontal rule --> © Keith Vander Linden, 2005

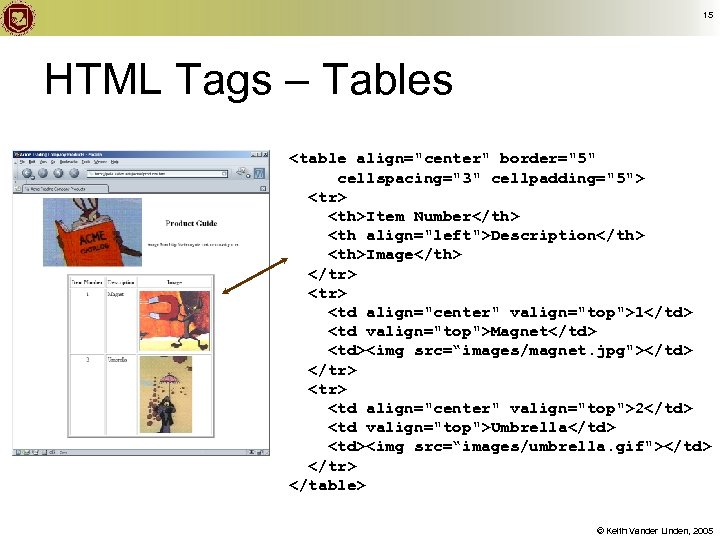
15 HTML Tags – Tables <table align="center" border="5" cellspacing="3" cellpadding="5"> <tr> <th>Item Number</th> <th align="left">Description</th> <th>Image</th> </tr> <td align="center" valign="top">1</td> <td valign="top">Magnet</td> <td><img src=“images/magnet. jpg"></td> </tr> <td align="center" valign="top">2</td> <td valign="top">Umbrella</td> <td><img src=“images/umbrella. gif"></td> </tr> </table> © Keith Vander Linden, 2005

16 XML Extensible Markup Language ● An extendable generalization of HTML ● You define your own tags using a document type definition (DTD) ● Is fast becoming a standard information interchange format. ● © Keith Vander Linden, 2005

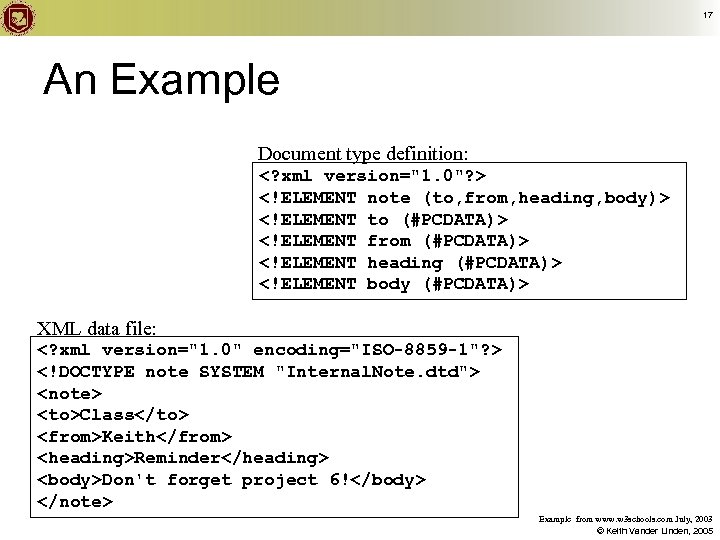
17 An Example Document type definition: <? xml version="1. 0"? > <!ELEMENT note (to, from, heading, body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> XML data file: <? xml version="1. 0" encoding="ISO-8859 -1"? > <!DOCTYPE note SYSTEM "Internal. Note. dtd"> <note> <to>Class</to> <from>Keith</from> <heading>Reminder</heading> <body>Don't forget project 6!</body> </note> Example from www. w 3 schools. com July, 2003 © Keith Vander Linden, 2005

18 Tim Berners-Lee (1955 - ) World Wide Web ● ● late 1980’s Developed the key elements of the WWW: URL - universal resource locators – HTTP - hypertext transfer protocol – HTML - hypertext markup language – ● Provided the basis for an implementation of Vannevar Bush’s vision of the memex. Image from www. adlandia. dk July, 2003 © Keith Vander Linden, 2005

19 How Big is the WWW? ● What’s the Big Idea Who really knows? “surface” web - ~50 terabytes – “deep” web - ~7500 terabytes – ● Key challenges for the 21 st century: Mining – Filtering – © Keith Vander Linden, 2005
a1dcf18c96d71b825841c87f4d2f61a5.ppt