web.pptx
- Количество слайдов: 110

1 Создание веб-сайтов § 24. Веб-сайты и веб-страницы § 25. Текстовые веб-страницы § 26. Оформление документов § 27. Рисунки § 28. Мультимедиа § 29. Таблицы § 30. Блоки § 31. Динамический HTML § 32. XML и XHTML § 33. Размещение веб-сайтов К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

2 Создание веб-сайтов § 24. Веб-сайты и веб-страницы К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

3 Создание веб-сайтов, 11 класс Основные определения Гипертекст (англ. hypertext) – это текст, содержащий гиперссылки. Гиперссылка (англ. hyper reference) – это «активная» ссылка на другой объект (часть того же документа, другой документ, файл, каталог, программу и т. д. ). Веб-страница – это гипертекстовый документ в Интернете. Веб-сайт – группа веб-страниц, которые объединены общей темой и оформлением, связаны гиперссылками. Веб-сервер – это программа, которая принимает запросы по протоколу HTTP и отвечает на них – возвращает вебстраницы и дополнительные данные (рисунки, звуковые файлы, видеофайлы). Браузер – это программа для просмотра веб-страниц на экране монитора. К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

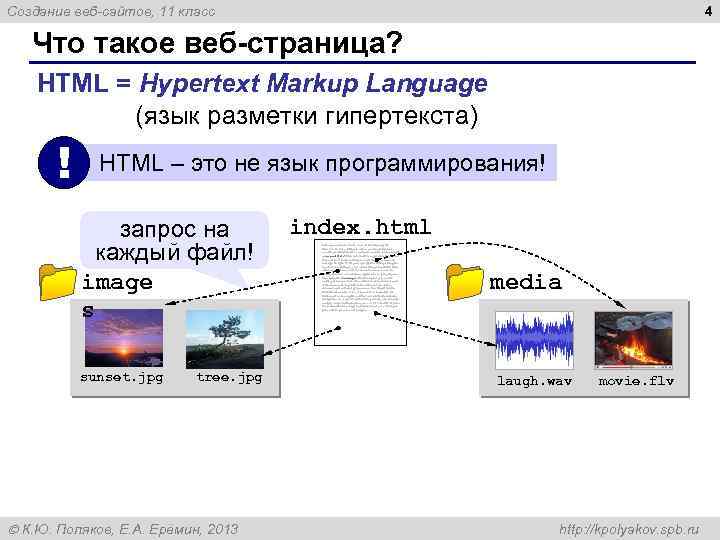
4 Создание веб-сайтов, 11 класс Что такое веб-страница? HTML = Hypertext Markup Language (язык разметки гипертекста) ! HTML – это не язык программирования! запрос на каждый файл! image s sunset. jpg tree. jpg К. Ю. Поляков, Е. А. Ерёмин, 2013 index. html Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas facilisis scelerisque metus, non hendrerit neque convallis placerat. Phasellus consequat convallis nisl, a volutpat quam posuere sed. Maecenas laoreet congue nibh, et euismod lectus varius sit amet. In tristique mattis leo, eget commodo ante egestas eget. Sed id purus quis ligula scelerisque fringilla. Suspendisse scelerisque, sapien id scelerisque imperdiet, tellus odio consequat nunc, eu fermentum diam lacus non urna. Praesent faucibus massa in risus sagittis a luctus justo aliquam. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Praesent metus dolor, semper ut fermentum vel, imperdiet in risus. Nam a lectus lorem, dictum semper nulla. In eget ipsum non arcu aliquet lacinia. Morbi iaculis sodales metus, vel posuere orci vulputate vel. Nulla non felis sem, sagittis porttitor mi. Curabitur in tortor in nisi egestas cursus quis at sapien. Proin pulvinar, odio id lacinia suscipit, sem justo aliquam risus, nec suscipit enim felis at justo. Donec at nulla orci, suscipit auctor arcu. Donec tortor quis justo scelerisque cursus id et magna. media laugh. wav movie. flv http: //kpolyakov. spb. ru

5 Создание веб-сайтов, 11 класс Какие бывают веб-страницы? • статические – готовые файлы *. htm, *. html § быстро загружаются § почти не нагружают сервер § невозможна работа с базами данных (в т. ч. гостевые книги, комментарии, Веб 2. 0) • динамические – полностью или частично создаются на сервере в момент запроса *. php, *. asp, *. pl, *. cgi, *. shtml … § работа с базами данных § загружаются медленнее § дополнительная нагрузка на сервер К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

6 Создание веб-сайтов, 11 класс Системы управления сайтами CMS = Content Management System, система управления содержимым сайта. ! Функции: Не нужно знать HTML! • создание разделов сайта • создание страниц • база данных пользователей • управление доступом бесплатно! • обеспечение навигации и поиска 1 c-bitrix. ru ucoz. ru К. Ю. Поляков, Е. А. Ерёмин, 2013 Joomla! joomla. org Drupal drupal. org wordpress. org http: //kpolyakov. spb. ru

7 Создание веб-сайтов, 11 класс Интерактивные страницы DHTML = Dynamic HTML, динамический HTML. Скрипт или сценарий (англ. script) – это программный код для автоматизации действий пользователя. Javascript • замена текста, оформления, рисунков • многоуровневые выпадающие меню • скрытие и показ частей страницы • проверка данных, введенные пользователем • выполнение вычислений • игры… К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

8 Создание веб-сайтов § 25. Текстовые веб-страницы К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

9 Создание веб-сайтов, 11 класс Как создать веб-страницу? Любой текстовый редактор (Блокнот и т. п. ) 2×ЛКМ Текстовые редакторы с подсветкой HTML-тэгов: Sublime Text (sublimetext. com) бесплатно! Note. Pad++ (notepad-plus. org) Bluefish (bluefish. openoffice. nl) HEFS (kpolyakov. spb. ru/prog/hefs. htm) Редакторы WYSIWYG = What You See Is What You Get Tiny. MCE (www. tinymce. com) бесплатно! Kompozer (kompozer. net) CKEditor (ckeditor. com) open. WYSIWYG (www. openwebware. com) Blue. Griffon (bluegriffon. org) К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

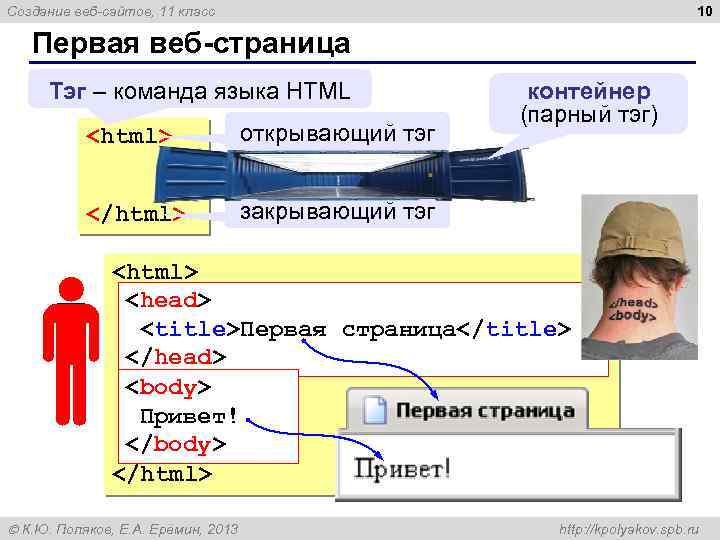
10 Создание веб-сайтов, 11 класс Первая веб-страница Тэг – команда языка HTML <html> открывающий тэг </html> контейнер (парный тэг) закрывающий тэг <html> <head> <title>Первая страница</title> </head> <body> Привет! </body> </html> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

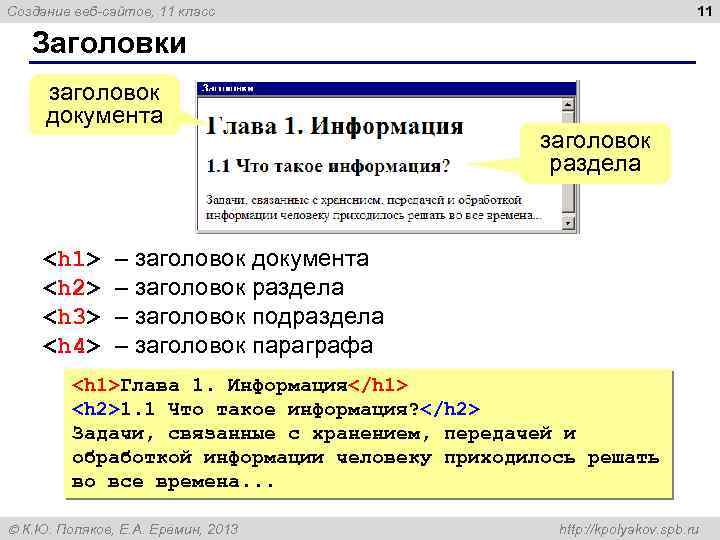
11 Создание веб-сайтов, 11 класс Заголовки заголовок документа <h 1> <h 2> <h 3> <h 4> заголовок раздела – заголовок документа – заголовок раздела – заголовок подраздела – заголовок параграфа <h 1>Глава 1. Информация</h 1> <h 2>1. 1 Что такое информация? </h 2> Задачи, связанные с хранением, передачей и обработкой информации человеку приходилось решать во все времена. . . К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

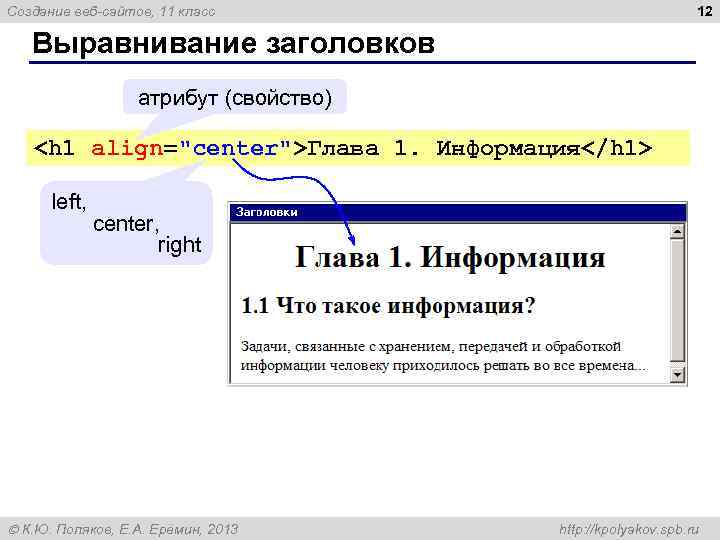
12 Создание веб-сайтов, 11 класс Выравнивание заголовков атрибут (свойство) <h 1 align="center">Глава 1. Информация</h 1> left, center, right К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

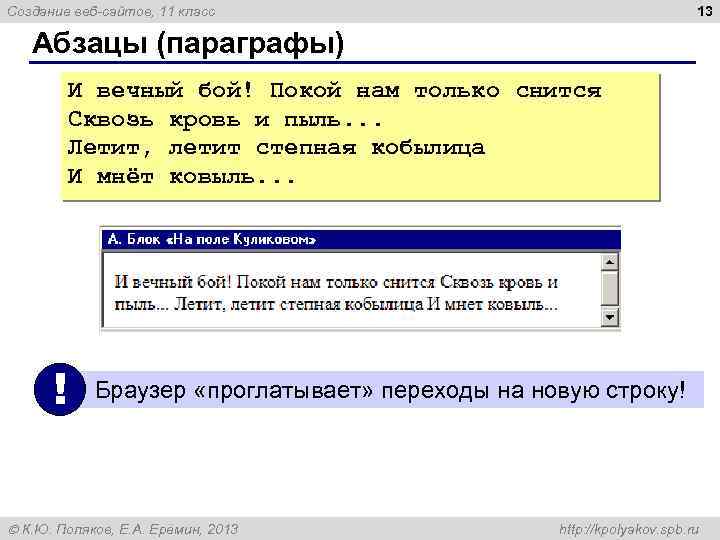
13 Создание веб-сайтов, 11 класс Абзацы (параграфы) И вечный бой! Покой нам только снится Сквозь кровь и пыль. . . Летит, летит степная кобылица И мнёт ковыль. . . ! Браузер «проглатывает» переходы на новую строку! К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

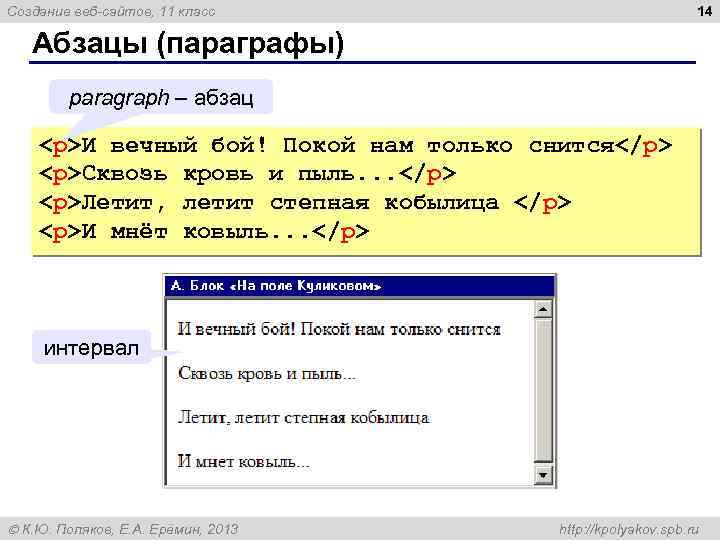
14 Создание веб-сайтов, 11 класс Абзацы (параграфы) paragraph – абзац <p>И вечный бой! Покой нам только снится</p> <p>Сквозь кровь и пыль. . . </p> <p>Летит, летит степная кобылица </p> <p>И мнёт ковыль. . . </p> интервал К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

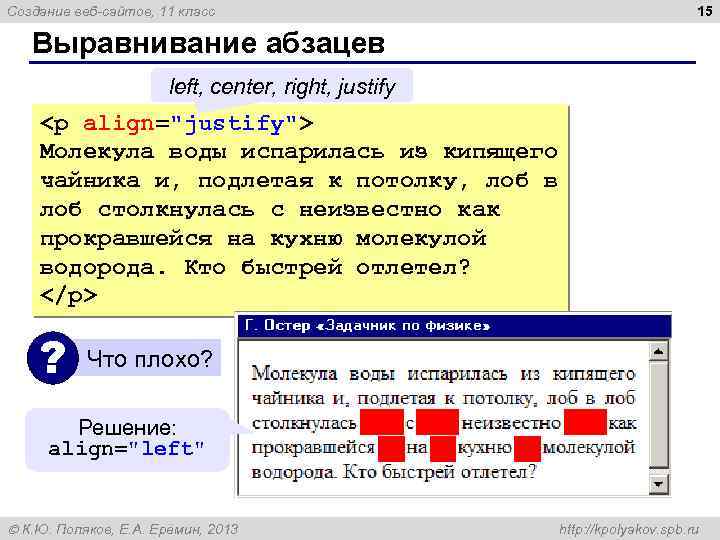
Создание веб-сайтов, 11 класс 15 Выравнивание абзацев left, center, right, justify <p align="justify"> Молекула воды испарилась из кипящего чайника и, подлетая к потолку, лоб в лоб столкнулась с неизвестно как прокравшейся на кухню молекулой водорода. Кто быстрей отлетел? </p> ? Что плохо? Решение: align="left" К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

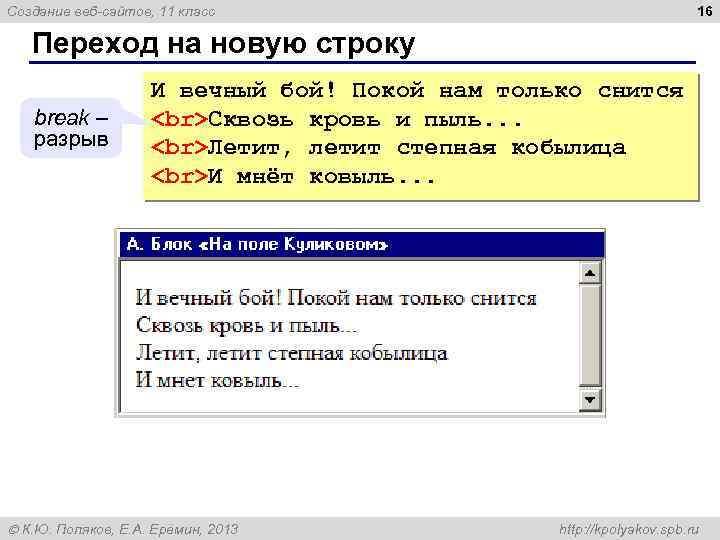
16 Создание веб-сайтов, 11 класс Переход на новую строку break – разрыв И вечный бой! Покой нам только снится Сквозь кровь и пыль. . . Летит, летит степная кобылица И мнёт ковыль. . . К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

17 Создание веб-сайтов, 11 класс Специальные символы (HTML entities) Символ HTML-код – – короткое тире — — (длинное) тире § § « « левая русская кавычка » » правая русская кавычка < < левая угловая скобка > > правая угловая скобка © © ® ® зарегистрированная торговая марка ° ° градус ² &sup 2; квадрат ³ &sup 3; куб × × ÷ ÷ К. Ю. Поляков, Е. А. Ерёмин, 2013 Название неразрывный пробел параграф символ авторского права знак умножения знак деления http: //kpolyakov. spb. ru

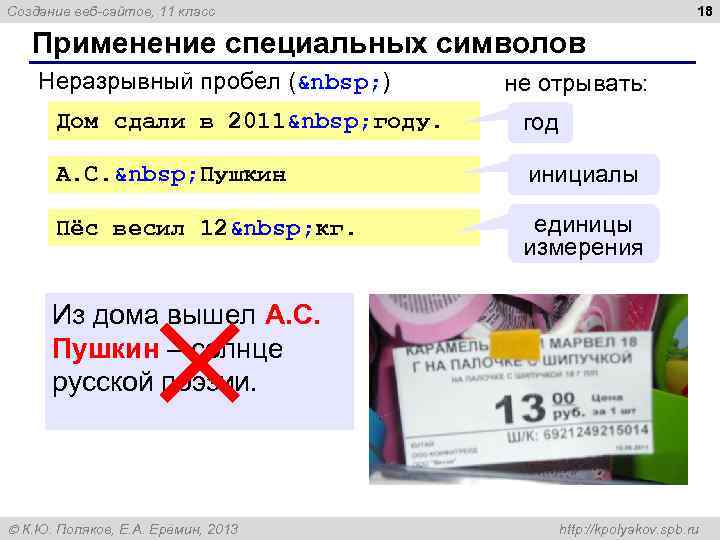
18 Создание веб-сайтов, 11 класс Применение специальных символов Неразрывный пробел ( ) не отрывать: Дом сдали в 2011 году. год А. С. Пушкин инициалы Пёс весил 12 кг. единицы измерения Из дома вышел А. С. Пушкин – солнце русской поэзии. К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

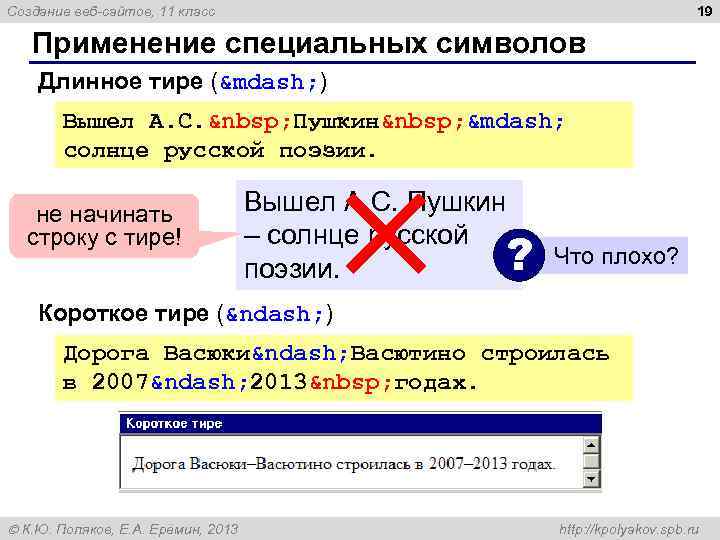
19 Создание веб-сайтов, 11 класс Применение специальных символов Длинное тире (— ) Вышел А. С. Пушкин — солнце русской поэзии. не начинать строку с тире! Вышел А. С. Пушкин – солнце русской ? Что плохо? поэзии. Короткое тире (– ) Дорога Васюки– Васютино строилась в 2007– 2013 годах. К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

20 Создание веб-сайтов, 11 класс Применение специальных символов Угловые скобки (< > ) <p>Верно ли, что X < Y? </p> ? В чём проблема? X < Y это начало тэга? К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

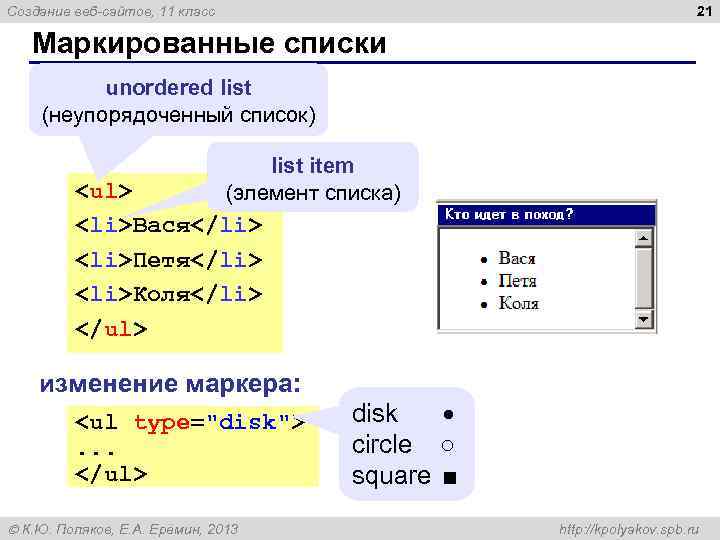
21 Создание веб-сайтов, 11 класс Маркированные списки unordered list (неупорядоченный список) list item (элемент списка) <ul> <li>Вася</li> <li>Петя</li> <li>Коля</li> </ul> изменение маркера: <ul type="disk">. . . </ul> К. Ю. Поляков, Е. А. Ерёмин, 2013 disk circle ○ square ■ http: //kpolyakov. spb. ru

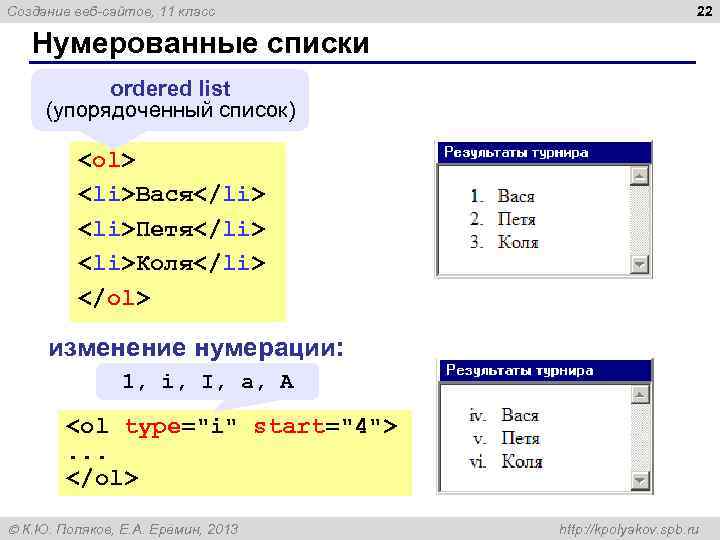
Создание веб-сайтов, 11 класс 22 Нумерованные списки ordered list (упорядоченный список) <ol> <li>Вася</li> <li>Петя</li> <li>Коля</li> </ol> изменение нумерации: 1, i, I, a, A <ol type="i" start="4">. . . </ol> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

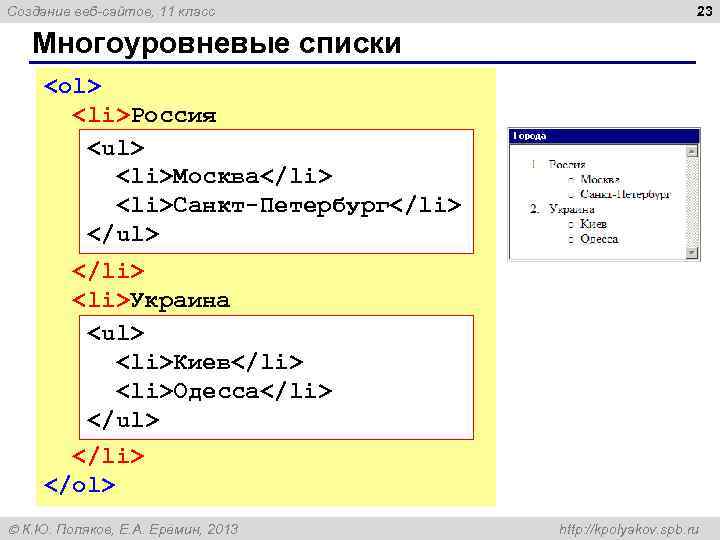
Создание веб-сайтов, 11 класс 23 Многоуровневые списки <ol> <li>Россия <ul> <li>Москва</li> <li>Санкт-Петербург</li> </ul> </li> <li>Украина <ul> <li>Киев</li> <li>Одесса</li> </ul> </li> </ol> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

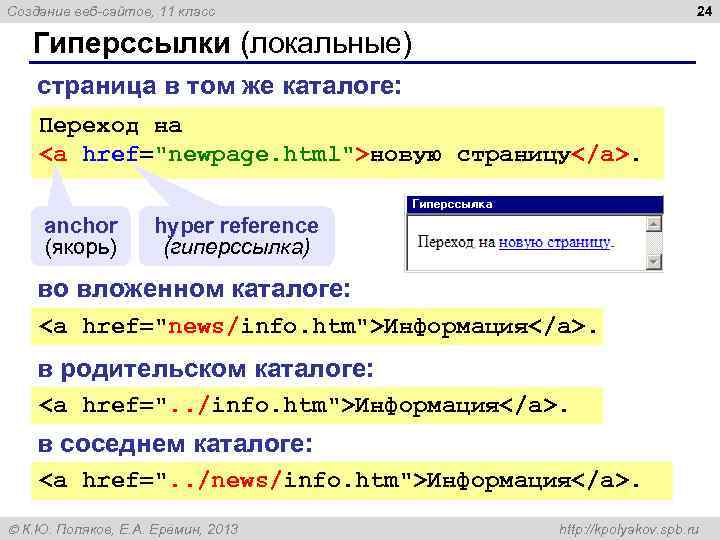
24 Создание веб-сайтов, 11 класс Гиперссылки (локальные) страница в том же каталоге: Переход на <a href="newpage. html">новую страницу</a>. anchor (якорь) hyper reference (гиперссылка) во вложенном каталоге: <a href="news/info. htm">Информация</a>. в родительском каталоге: <a href=". . /info. htm">Информация</a>. в соседнем каталоге: <a href=". . /news/info. htm">Информация</a>. К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

25 Создание веб-сайтов, 11 класс Гиперссылки (внешние) на URL: <a href="http: //example. net/news/info. htm"> Информация</a>. на главную страницу сайта: <a href="http: //example. net">Информация</a>. для скачивания архива: <a href="http: //example. net/game. zip"> Скачать</a>. для запуска почтовой программы: <a href="mailto: vasya@mail. ru"> Напишите мне!</a> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

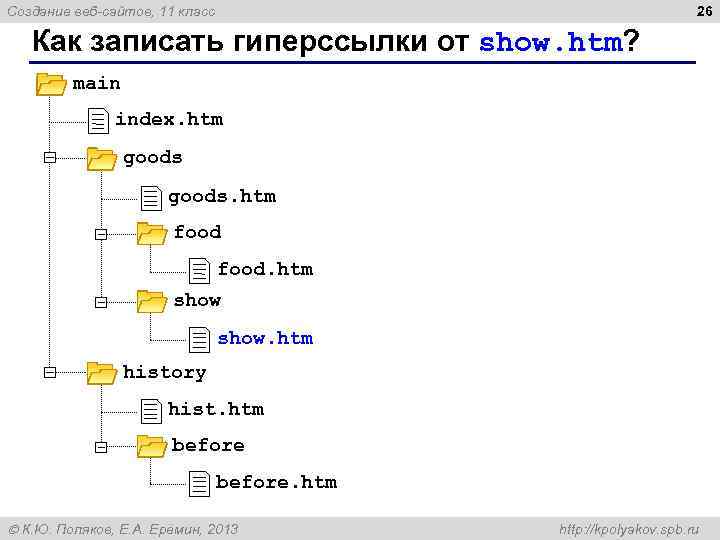
26 Создание веб-сайтов, 11 класс Как записать гиперссылки от show. htm? main index. htm goods. htm food. htm show. htm history hist. htm before. htm К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

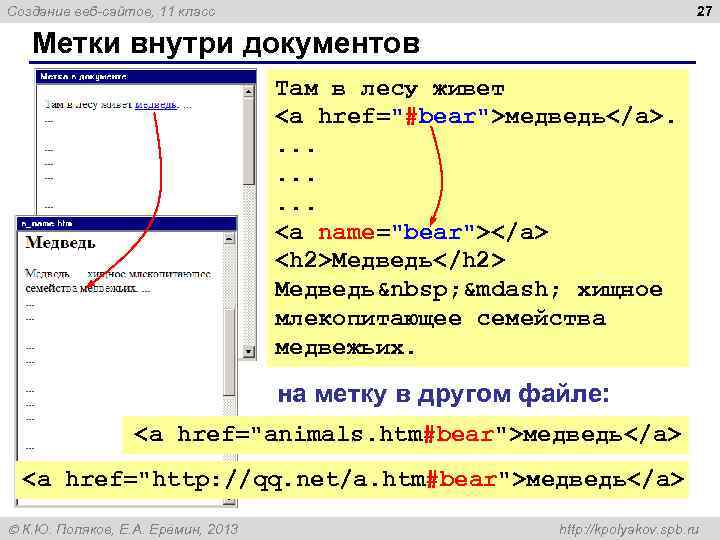
27 Создание веб-сайтов, 11 класс Метки внутри документов Там в лесу живет <a href="#bear">медведь</a>. . <a name="bear"></a> <h 2>Медведь</h 2> Медведь — хищное млекопитающее семейства медвежьих. на метку в другом файле: <a href="animals. htm#bear">медведь</a> <a href="http: //qq. net/a. htm#bear">медведь</a> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

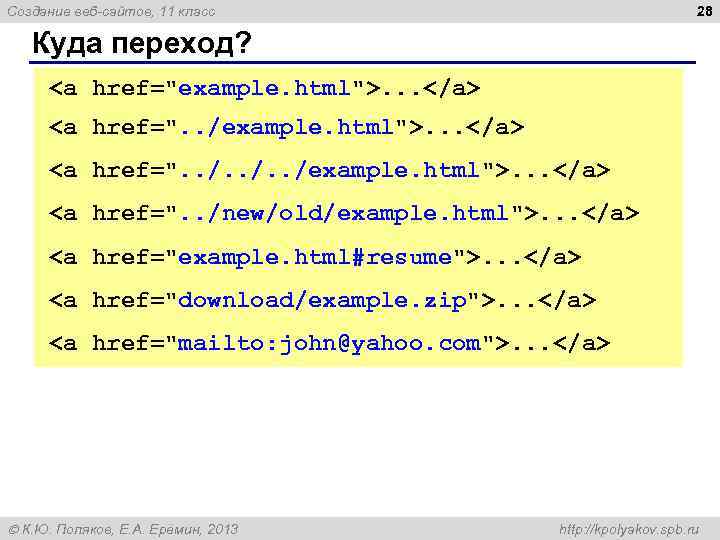
28 Создание веб-сайтов, 11 класс Куда переход? <a href="example. html">. . . </a> <a href=". . /example. html">. . . </a> <a href=". . /new/old/example. html">. . . </a> <a href="example. html#resume">. . . </a> <a href="download/example. zip">. . . </a> <a href="mailto: john@yahoo. com">. . . </a> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

29 Создание веб-сайтов § 26. Оформление документов К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

30 Создание веб-сайтов, 11 класс Содержание и оформление Веб-страница: оформление содержание (контент) содержание оформление <h 1>Сборник задач по физике</h 1> <p class="author">Григорий Остер</p> <h 2>Задача 61</h 2> Петя ехал к бабушке на электричке, и всю дорогу над ним издевались какие-то два неведомые ему явления. логическая разметка (*. html) К. Ю. Поляков, Е. А. Ерёмин, 2013 физическая разметка (*. css) http: //kpolyakov. spb. ru

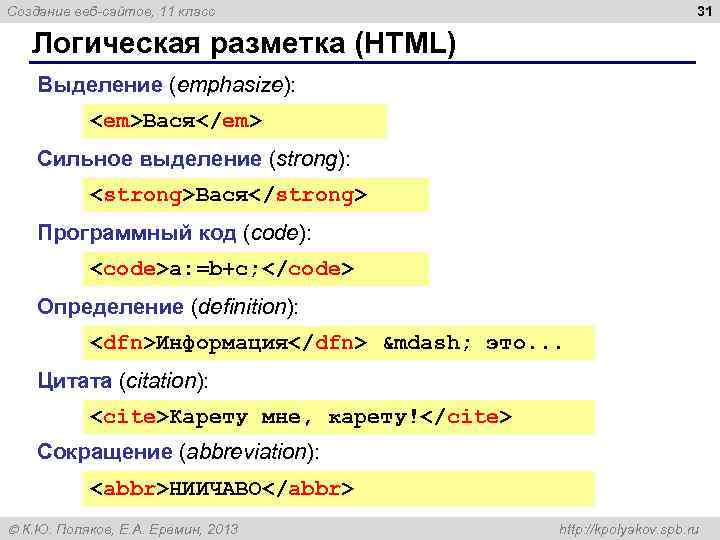
31 Создание веб-сайтов, 11 класс Логическая разметка (HTML) Выделение (emphasize): <em>Вася</em> Сильное выделение (strong): <strong>Вася</strong> Программный код (code): <code>a: =b+c; </code> Определение (definition): <dfn>Информация</dfn> — это. . . Цитата (citation): <cite>Карету мне, карету!</cite> Сокращение (abbreviation): <abbr>НИИЧАВО</abbr> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

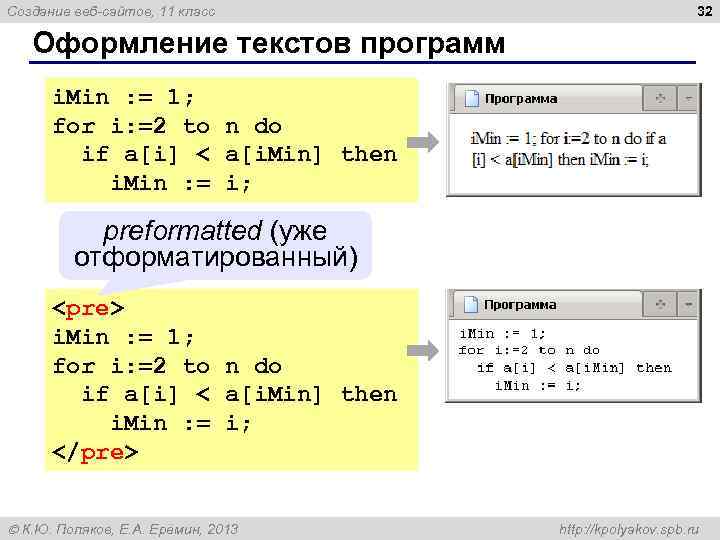
Создание веб-сайтов, 11 класс 32 Оформление текстов программ i. Min : = 1; for i: =2 to n do if a[i] < a[i. Min] then i. Min : = i; preformatted (уже отформатированный) <pre> i. Min : = 1; for i: =2 to n do if a[i] < a[i. Min] then i. Min : = i; </pre> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

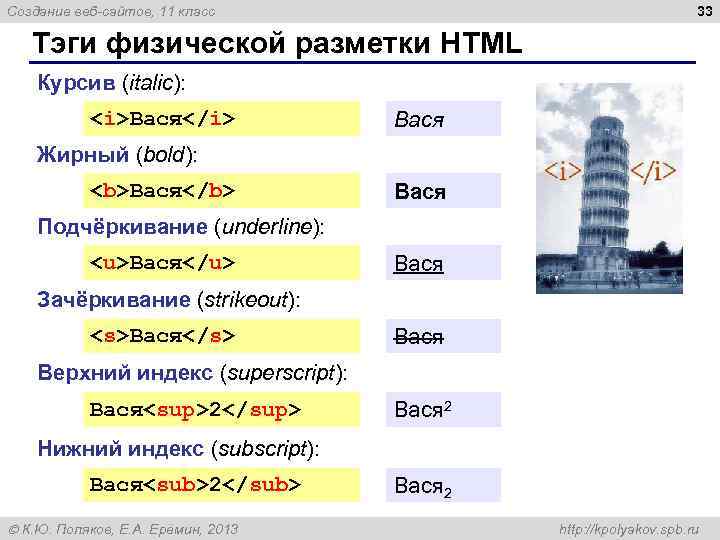
33 Создание веб-сайтов, 11 класс Тэги физической разметки HTML Курсив (italic): <i>Вася</i> Вася Жирный (bold): <b>Вася</b> Вася Подчёркивание (underline): <u>Вася</u> Вася Зачёркивание (strikeout): <s>Вася</s> Вася Верхний индекс (superscript): Вася<sup>2</sup> Вася 2 Нижний индекс (subscript): Вася<sub>2</sub> К. Ю. Поляков, Е. А. Ерёмин, 2013 Вася 2 http: //kpolyakov. spb. ru

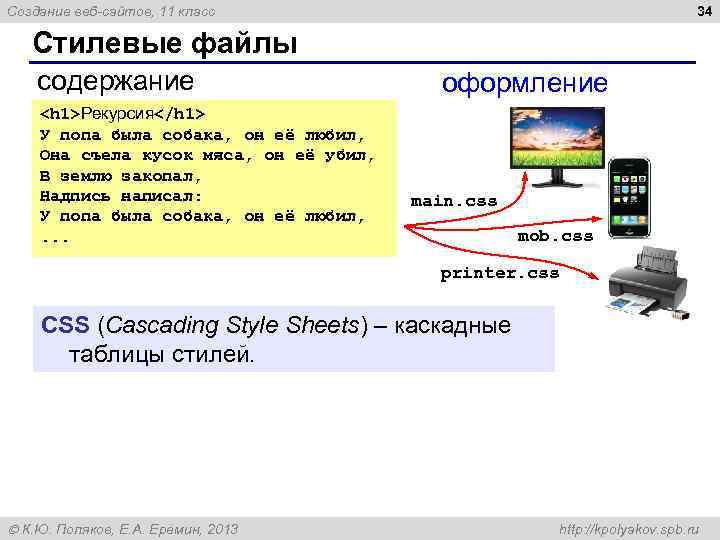
34 Создание веб-сайтов, 11 класс Стилевые файлы содержание <h 1>Рекурсия</h 1> У попа была собака, он её любил, Она съела кусок мяса, он её убил, В землю закопал, Надпись написал: У попа была собака, он её любил, . . . оформление main. css mob. css printer. css CSS (Cascading Style Sheets) – каскадные таблицы стилей. К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

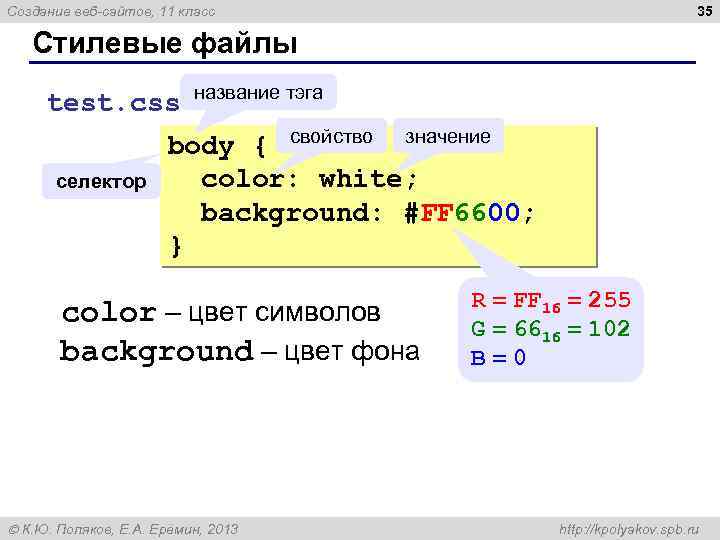
35 Создание веб-сайтов, 11 класс Стилевые файлы test. css селектор название тэга body { свойство значение color: white; background: #FF 6600; } color – цвет символов background – цвет фона К. Ю. Поляков, Е. А. Ерёмин, 2013 R = FF 16 = 255 G = 6616 = 102 B = 0 http: //kpolyakov. spb. ru

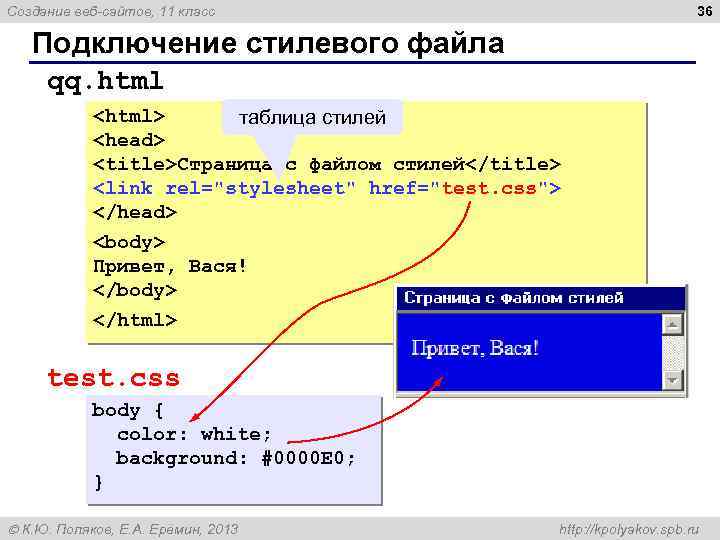
36 Создание веб-сайтов, 11 класс Подключение стилевого файла qq. html <html> таблица стилей <head> <title>Страница с файлом стилей</title> <link rel="stylesheet" href="test. css"> </head> <body> Привет, Вася! </body> </html> test. css body { color: white; background: #0000 E 0; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

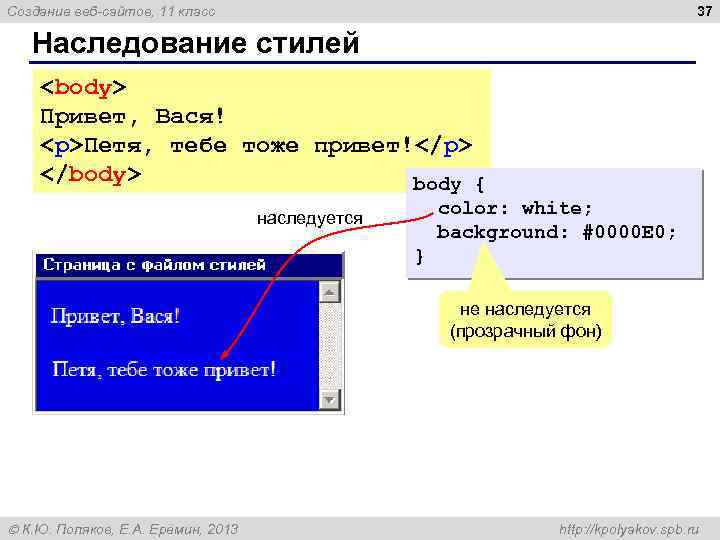
37 Создание веб-сайтов, 11 класс Наследование стилей <body> Привет, Вася! <p>Петя, тебе тоже привет!</p> </body> body { color: white; background: #0000 E 0; наследуется } не наследуется (прозрачный фон) К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

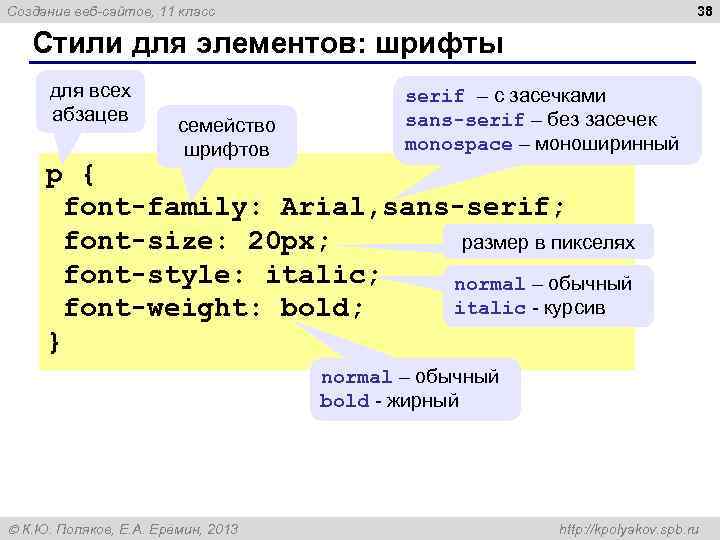
38 Создание веб-сайтов, 11 класс Стили для элементов: шрифты для всех абзацев семейство шрифтов serif – с засечками sans-serif – без засечек monospace – моноширинный p { font-family: Arial, sans-serif; размер в пикселях font-size: 20 px; font-style: italic; normal – обычный italic - курсив font-weight: bold; } normal – обычный bold - жирный К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

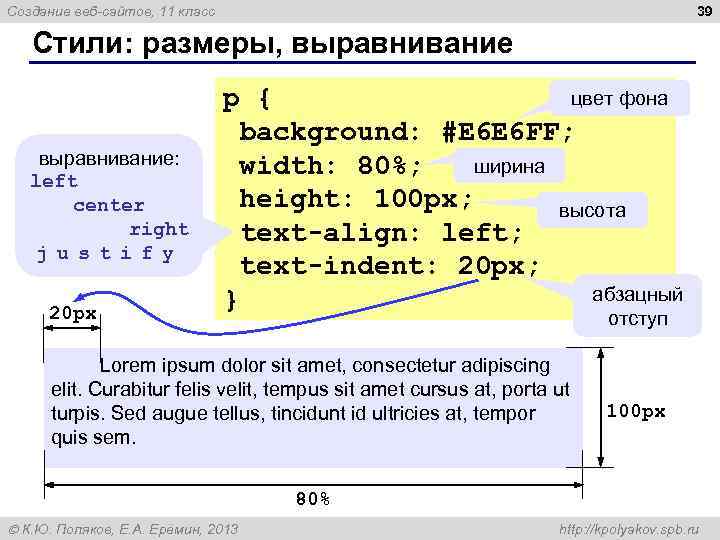
39 Создание веб-сайтов, 11 класс Стили: размеры, выравнивание: left center right j u s t i f y 20 px цвет фона p { background: #E 6 E 6 FF; ширина width: 80%; height: 100 px; высота text-align: left; text-indent: 20 px; абзацный } отступ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur felis velit, tempus sit amet cursus at, porta ut turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis sem. 100 px 80% К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

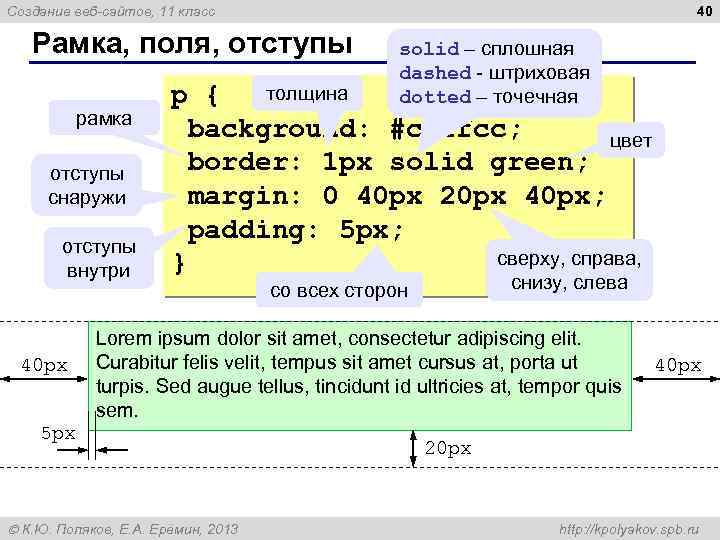
40 Создание веб-сайтов, 11 класс Рамка, поля, отступы рамка отступы снаружи отступы внутри 40 px solid – сплошная dashed - штриховая dotted – точечная толщина p { background: #ccffcc; цвет border: 1 px solid green; margin: 0 40 px 20 px 40 px; padding: 5 px; сверху, справа, } снизу, слева со всех сторон Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur felis velit, tempus sit amet cursus at, porta ut turpis. Sed augue tellus, tincidunt id ultricies at, tempor quis sem. 5 px К. Ю. Поляков, Е. А. Ерёмин, 2013 40 px 20 px http: //kpolyakov. spb. ru

41 Создание веб-сайтов, 11 класс Рамка, поля и отступы border-top margin-top padding-top border-right border-left Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc padding-left libero, semper ac feugiat sed, sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. padding-right padding-bottom margin-left margin-bottom К. Ю. Поляков, Е. А. Ерёмин, 2013 margin-right border-bottom http: //kpolyakov. spb. ru

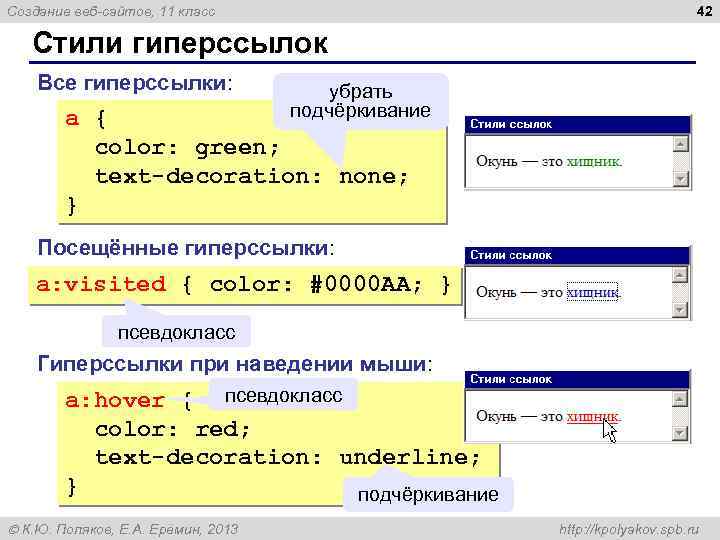
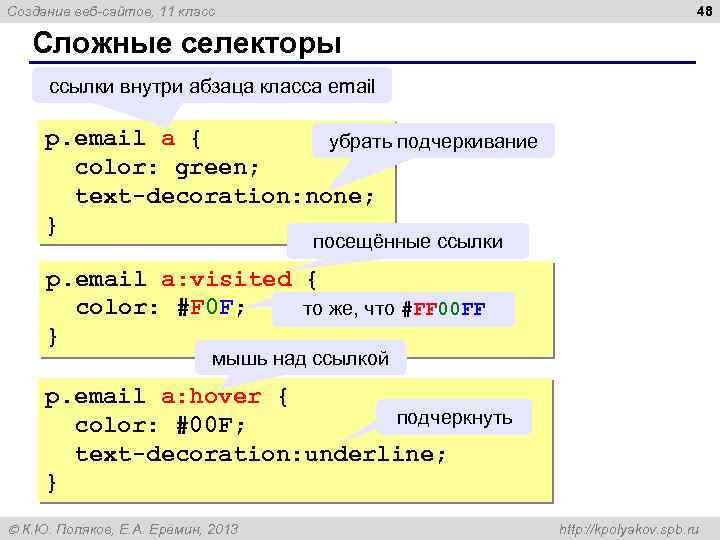
42 Создание веб-сайтов, 11 класс Стили гиперссылок Все гиперссылки: убрать подчёркивание a { color: green; text-decoration: none; } Посещённые гиперссылки: a: visited { color: #0000 AA; } псевдокласс Гиперссылки при наведении мыши: a: hover { псевдокласс color: red; text-decoration: underline; } подчёркивание К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

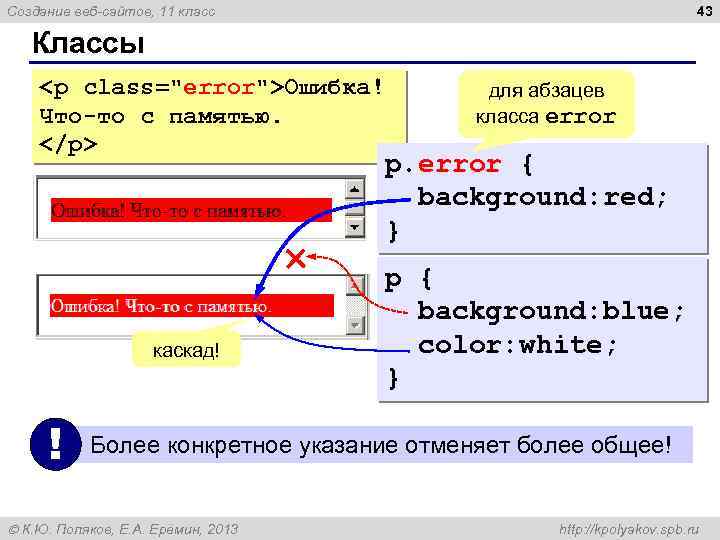
43 Создание веб-сайтов, 11 класс Классы <p class="error">Ошибка! Что-то с памятью. </p> для абзацев класса error p. error { background: red; } каскад! ! p { background: blue; color: white; } Более конкретное указание отменяет более общее! К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

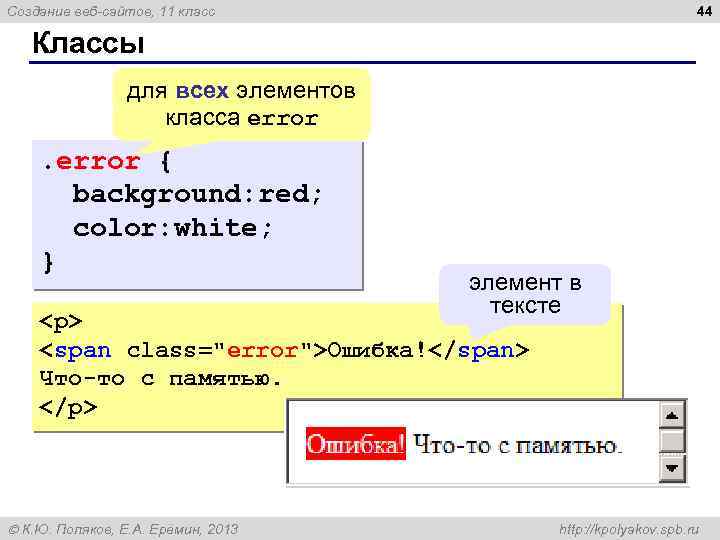
44 Создание веб-сайтов, 11 класс Классы для всех элементов класса error { background: red; color: white; } элемент в тексте <p> <span class="error">Ошибка!</span> Что-то с памятью. </p> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

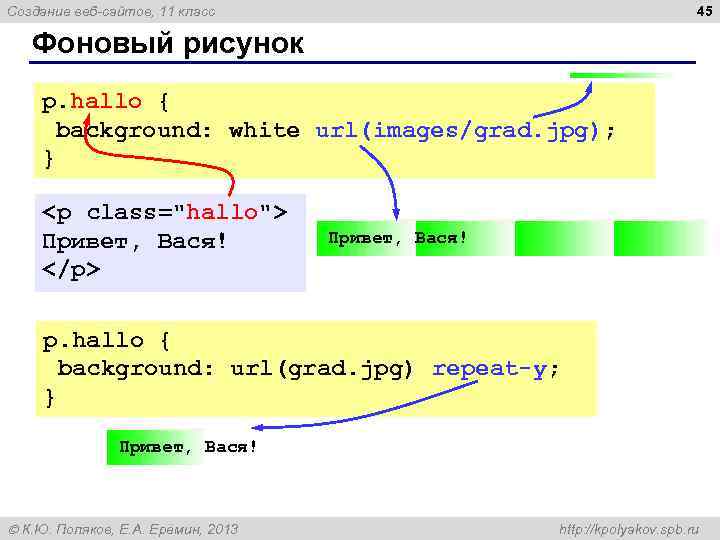
45 Создание веб-сайтов, 11 класс Фоновый рисунок p. hallo { background: white url(images/grad. jpg); } <p class="hallo"> Привет, Вася! </p> Привет, Вася! p. hallo { background: url(grad. jpg) repeat-y; } Привет, Вася! К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

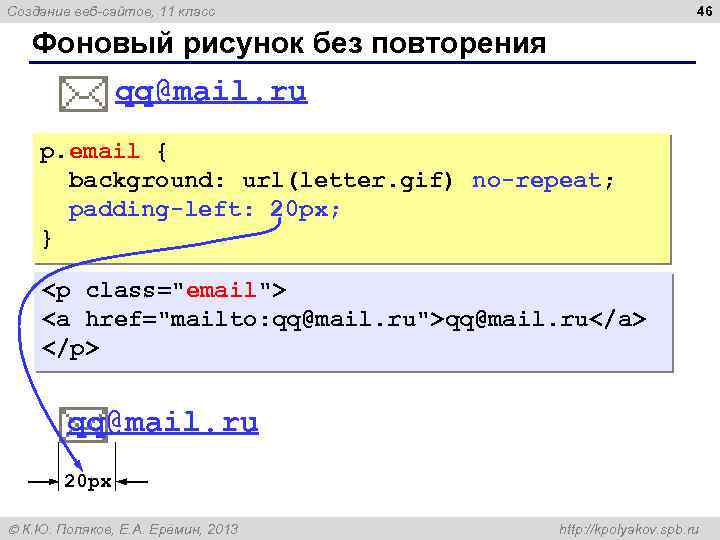
46 Создание веб-сайтов, 11 класс Фоновый рисунок без повторения qq@mail. ru p. email { background: url(letter. gif) no-repeat; padding-left: 20 px; } <p class="email"> <a href="mailto: qq@mail. ru">qq@mail. ru</a> </p> qq@mail. ru 20 px К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

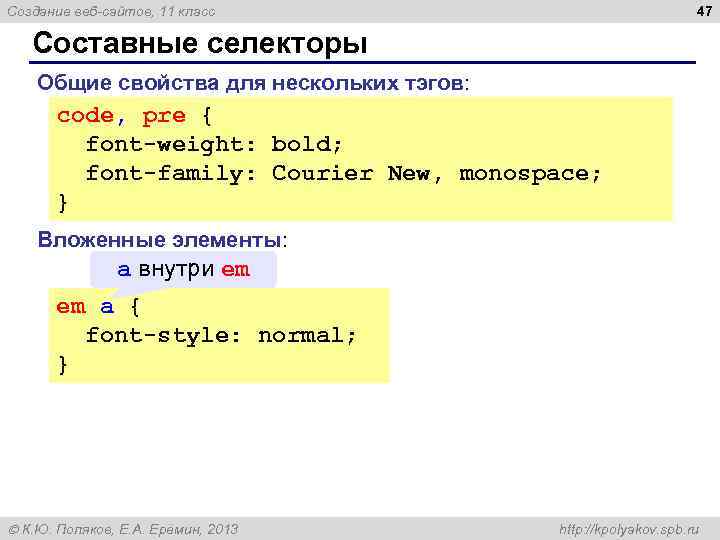
47 Создание веб-сайтов, 11 класс Составные селекторы Общие свойства для нескольких тэгов: code, pre { font-weight: bold; font-family: Courier New, monospace; } Вложенные элементы: a внутри em em a { font-style: normal; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

48 Создание веб-сайтов, 11 класс Сложные селекторы ссылки внутри абзаца класса email p. email a { убрать подчеркивание color: green; text-decoration: none; } посещённые ссылки p. email a: visited { color: #F 0 F; то же, что #FF 00 FF } мышь над ссылкой p. email a: hover { подчеркнуть color: #00 F; text-decoration: underline; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

49 Создание веб-сайтов § 27. Рисунки К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

Создание веб-сайтов, 11 класс 50 Форматы рисунков GIF (Graphic Interchange Format) • сжатие без потерь (LZW) • прозрачные области • анимация • только с палитрой (2… 256 цветов) рисунки с четкими границами, мелкие рисунки JPEG (Joint Photographer Expert Group) • сжатие с потерями • только True Color (16, 7 млн. цветов) • нет анимации и прозрачности рисунки с размытыми границами, фото PNG (Portable Network Graphic) • • • сжатие без потерь с палитрой (PNG-8) и True Color (PNG-24) прозрачность и полупрозрачность (альфа-канал) нет анимации плохо сжимает мелкие рисунки К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

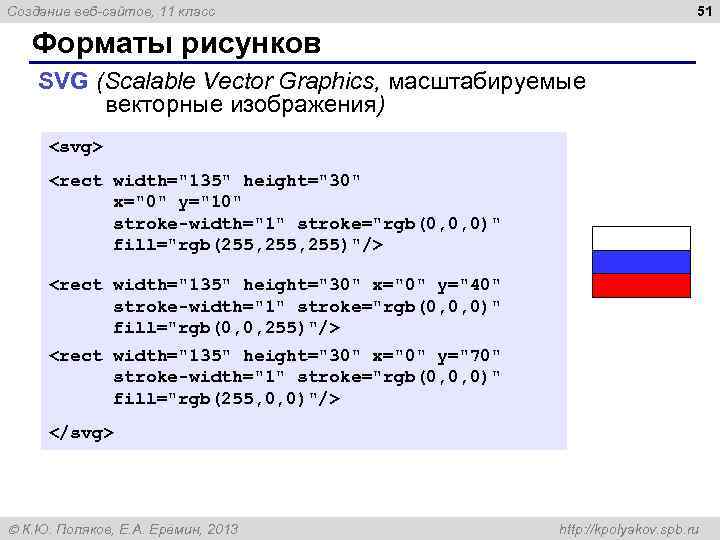
51 Создание веб-сайтов, 11 класс Форматы рисунков SVG (Scalable Vector Graphics, масштабируемые векторные изображения) <svg> <rect width="135" height="30" x="0" y="10" stroke-width="1" stroke="rgb(0, 0, 0)" fill="rgb(255, 255)"/> <rect width="135" height="30" x="0" y="40" stroke-width="1" stroke="rgb(0, 0, 0)" fill="rgb(0, 0, 255)"/> <rect width="135" height="30" x="0" y="70" stroke-width="1" stroke="rgb(0, 0, 0)" fill="rgb(255, 0, 0)"/> </svg> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

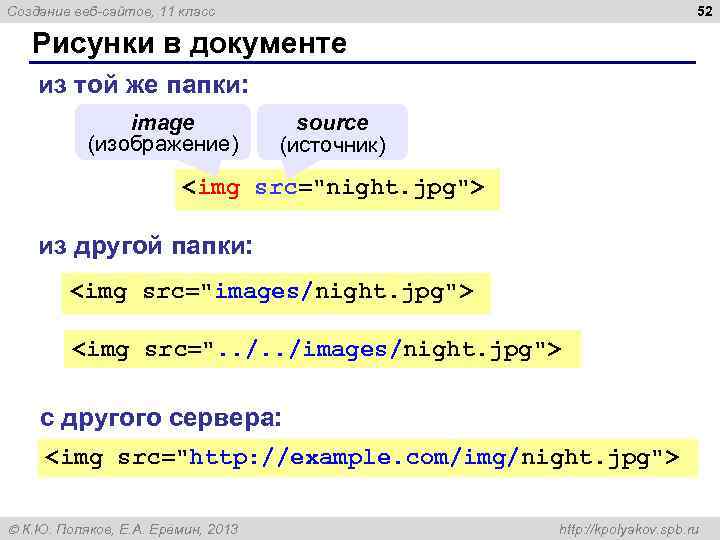
52 Создание веб-сайтов, 11 класс Рисунки в документе из той же папки: image (изображение) source (источник) <img src="night. jpg"> из другой папки: <img src="images/night. jpg"> <img src=". . /images/night. jpg"> с другого сервера: <img src="http: //example. com/img/night. jpg"> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

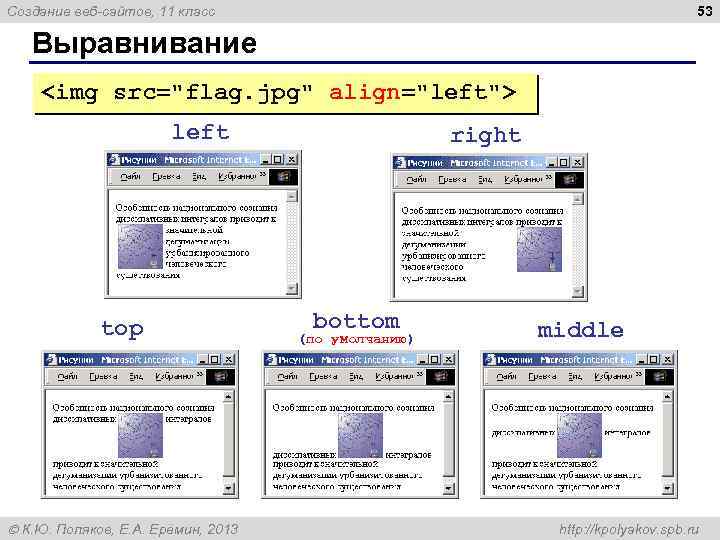
53 Создание веб-сайтов, 11 класс Выравнивание <img src="flag. jpg" align="left"> left top К. Ю. Поляков, Е. А. Ерёмин, 2013 right bottom (по умолчанию) middle http: //kpolyakov. spb. ru

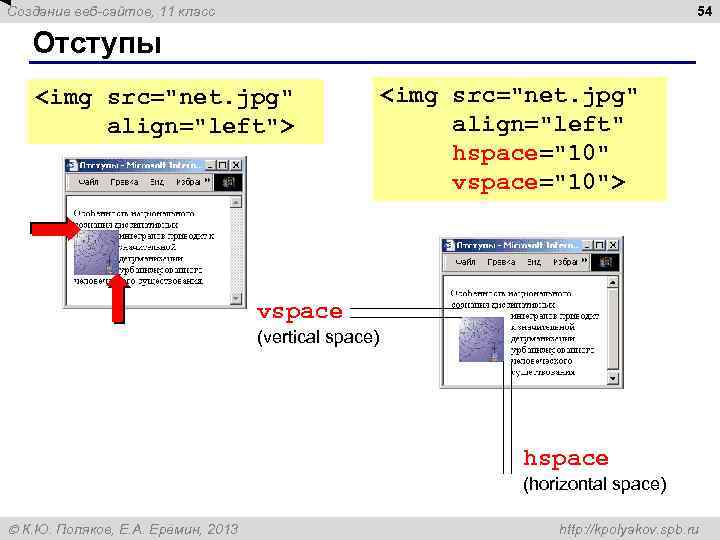
54 Создание веб-сайтов, 11 класс Отступы <img src="net. jpg" align="left"> <img src="net. jpg" align="left" hspace="10" vspace="10"> vspace (vertical space) hspace (horizontal space) К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

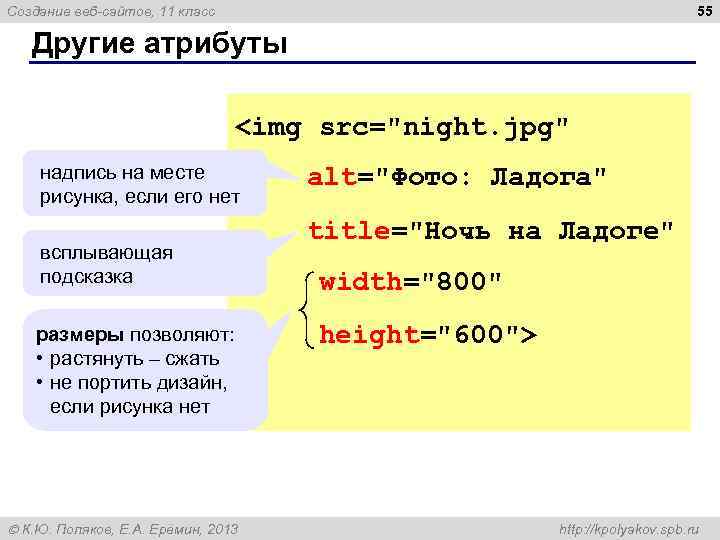
55 Создание веб-сайтов, 11 класс Другие атрибуты <img src="night. jpg" надпись на месте рисунка, если его нет всплывающая подсказка размеры позволяют: • растянуть – сжать • не портить дизайн, если рисунка нет К. Ю. Поляков, Е. А. Ерёмин, 2013 alt="Фото: Ладога" title="Ночь на Ладоге" width="800" height="600"> http: //kpolyakov. spb. ru

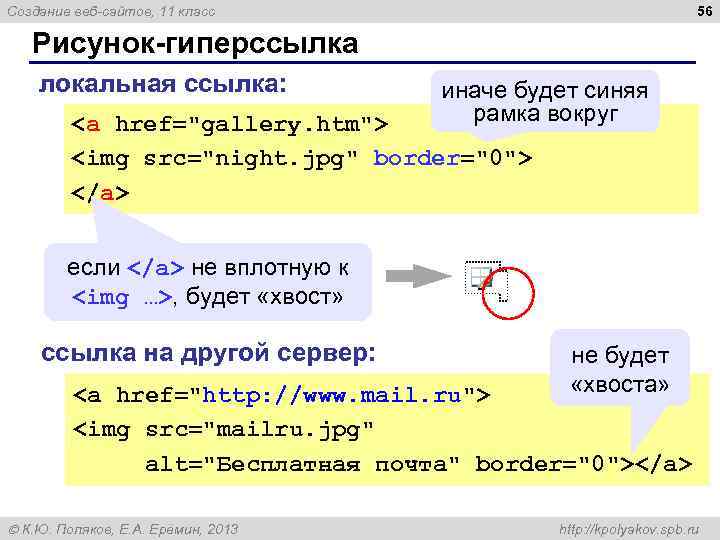
56 Создание веб-сайтов, 11 класс Рисунок-гиперссылка локальная ссылка: иначе будет синяя рамка вокруг <a href="gallery. htm"> <img src="night. jpg" border="0"> </a> если </a> не вплотную к <img …>, будет «хвост» ссылка на другой сервер: не будет «хвоста» <a href="http: //www. mail. ru"> <img src="mailru. jpg" alt="Бесплатная почта" border="0"></a> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

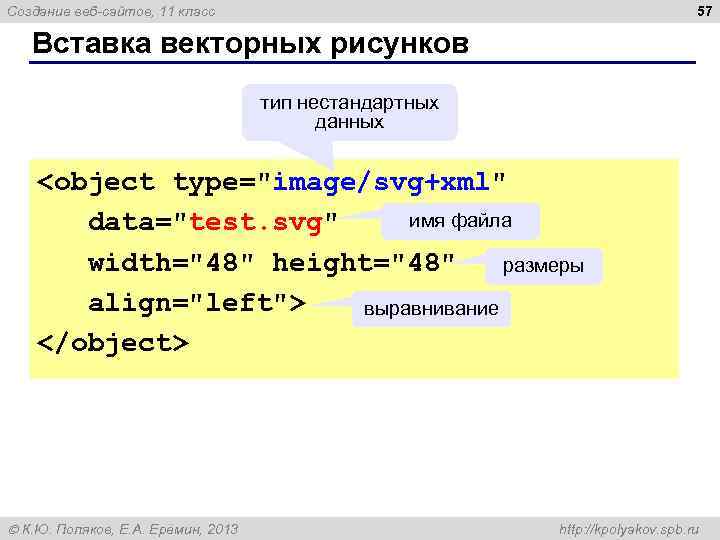
57 Создание веб-сайтов, 11 класс Вставка векторных рисунков тип нестандартных данных <object type="image/svg+xml" имя файла data="test. svg" width="48" height="48" размеры align="left"> выравнивание </object> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

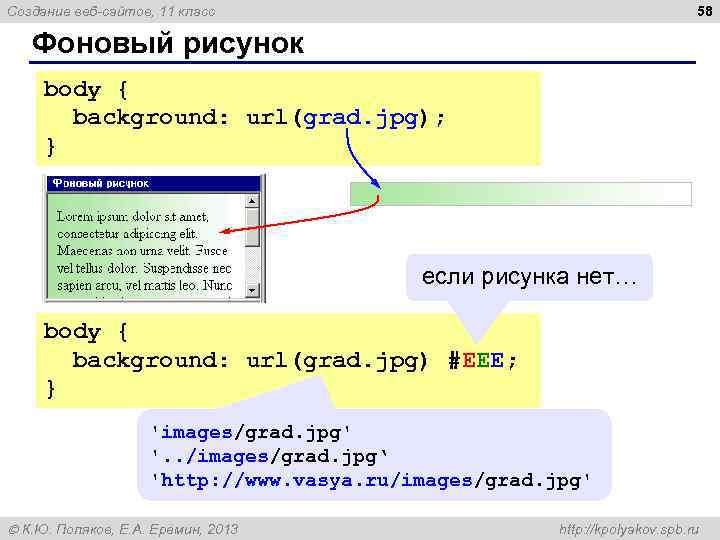
58 Создание веб-сайтов, 11 класс Фоновый рисунок body { background: url(grad. jpg); } если рисунка нет… body { background: url(grad. jpg) #EEE; } 'images/grad. jpg' '. . /images/grad. jpg‘ 'http: //www. vasya. ru/images/grad. jpg' К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

59 Создание веб-сайтов, 11 класс Фоновый рисунок если рисунок меньше, он повторяется body{ background: url(grad. jpg) no-repeat; } не повторять body{ background: url(grad. jpg) repeat-y; } повторять по вертикали К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

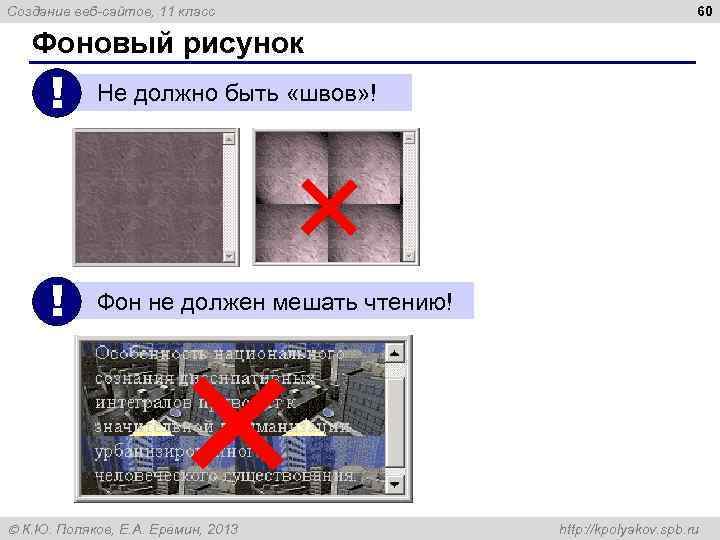
Создание веб-сайтов, 11 класс 60 Фоновый рисунок ! Не должно быть «швов» ! ! Фон не должен мешать чтению! К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

61 Создание веб-сайтов § 28. Мультимедиа К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

62 Создание веб-сайтов, 11 класс Вставка мультимедийных файлов Звуковой файл: имя файла <embed src="myaw. wav" autostart="false"></embed> автозапуск Флэш-анимация: имя файла <embed src="cube. swf" width="275" height="200"> </embed> размеры К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

63 Создание веб-сайтов, 11 класс Вставка мультимедийных файлов Видео: адрес ролика <embed src="http: //www. youtube. com/v/Yv. LNA 5 OW 6 x. Z" width="425" height="350"> </embed> размеры К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

64 Создание веб-сайтов, 11 класс HTML 5 – тэг audio имя файла <audio src="nature. ogg" autostart="false" показывать элементы управления controls="controls" width="425" height="350"> размеры </audio> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

65 Создание веб-сайтов, 11 класс HTML 5 – тэг video <video src="sail. ogv" controls="controls" autostart="false" width="425" height="350"> Ваш браузер не поддерживает элемент video. </video> <video width="425" height="350" controls="controls"> <source src="start. mp 4" type='video/mp 4; codecs="avc 1. 42 E 01 E, mp 4 a. 40. 2"'> </video> <video width="425" height="350" controls="controls"> <source src="finish. webm" type='video/webm; codecs="vp 8, vorbis"'> </video> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

66 Создание веб-сайтов § 29. Таблицы К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

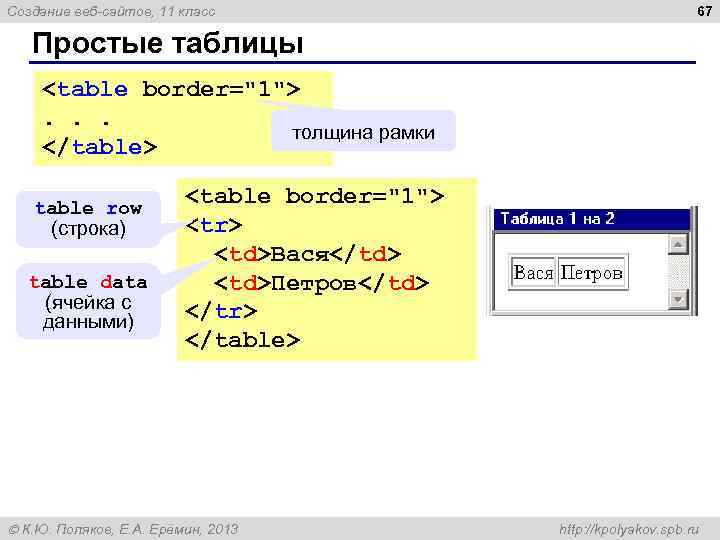
Создание веб-сайтов, 11 класс 67 Простые таблицы <table border="1">. . . толщина рамки </table> table row (строка) table data (ячейка с данными) <table border="1"> <tr> <td>Вася</td> <td>Петров</td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

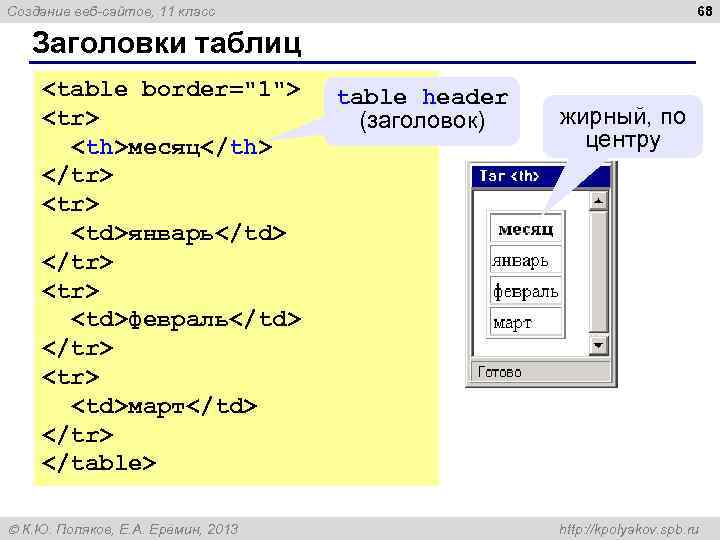
68 Создание веб-сайтов, 11 класс Заголовки таблиц <table border="1"> <tr> <th>месяц</th> </tr> <td>январь</td> </tr> <td>февраль</td> </tr> <td>март</td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 table header (заголовок) жирный, по центру http: //kpolyakov. spb. ru

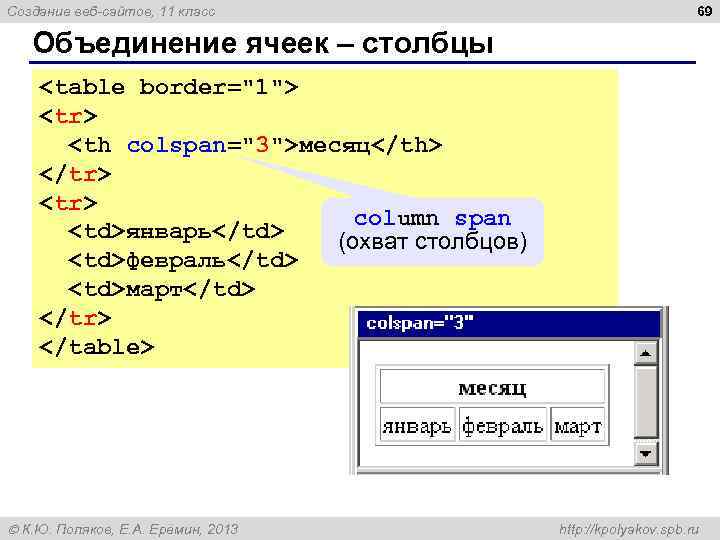
Создание веб-сайтов, 11 класс 69 Объединение ячеек – столбцы <table border="1"> <tr> <th colspan="3">месяц</th> </tr> <tr> column span <td>январь</td> (охват столбцов) <td>февраль</td> <td>март</td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

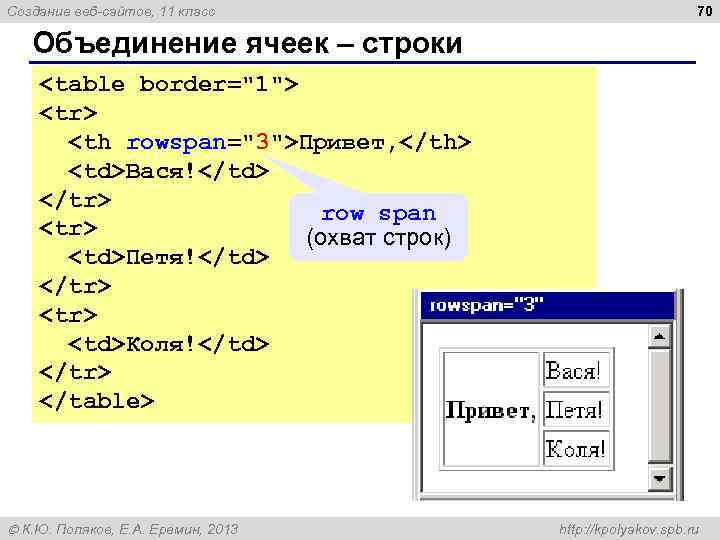
Создание веб-сайтов, 11 класс 70 Объединение ячеек – строки <table border="1"> <tr> <th rowspan="3">Привет, </th> <td>Вася!</td> </tr> row span <tr> (охват строк) <td>Петя!</td> </tr> <td>Коля!</td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

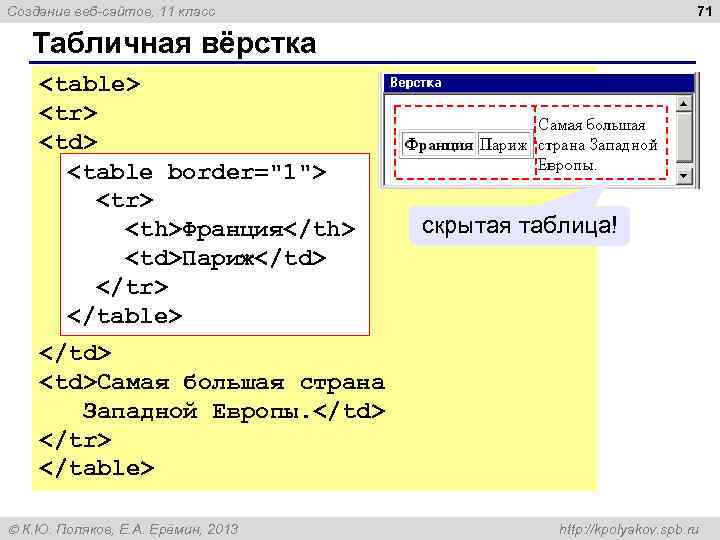
71 Создание веб-сайтов, 11 класс Табличная вёрстка <table> <tr> <td> <table border="1"> <tr> <th>Франция</th> <td>Париж</td> </tr> </table> скрытая таблица! </td> <td>Самая большая страна Западной Европы. </td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

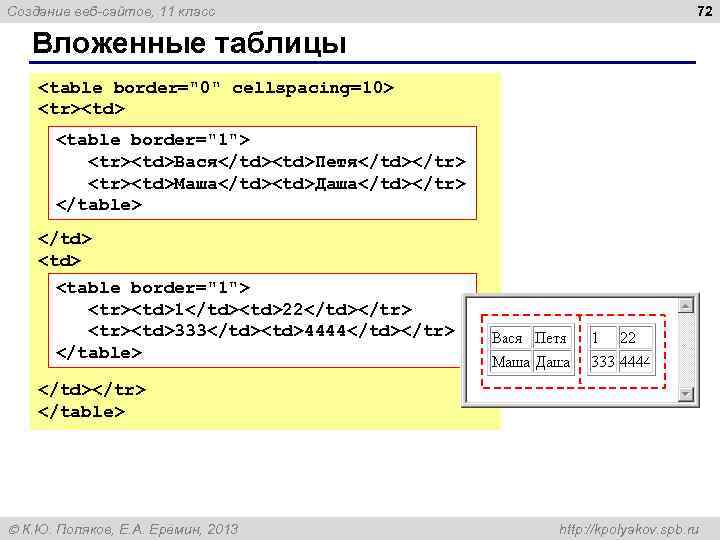
Создание веб-сайтов, 11 класс 72 Вложенные таблицы <table border="0" cellspacing=10> <tr><td> <table border="1"> <tr><td>Вася</td><td>Петя</td></tr> <tr><td>Маша</td><td>Даша</td></tr> </table> </td> <table border="1"> <tr><td>1</td><td>22</td></tr> <tr><td>333</td><td>4444</td></tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

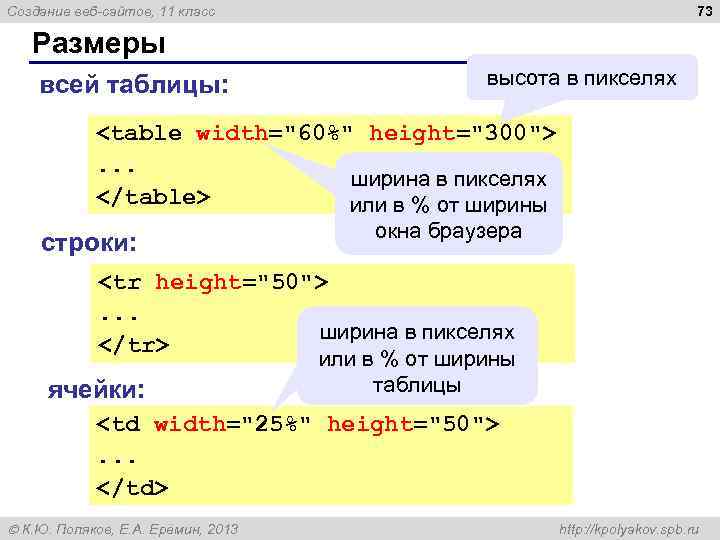
73 Создание веб-сайтов, 11 класс Размеры всей таблицы: высота в пикселях <table width="60%" height="300">. . . ширина в пикселях </table> или в % от ширины строки: окна браузера <tr height="50">. . . ширина в пикселях </tr> ячейки: или в % от ширины таблицы <td width="25%" height="50">. . . </td> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

74 Создание веб-сайтов, 11 класс Размеры (через CSS) всей таблицы: table. spec { width: 60%; height: 300; } строки: ячейки: <table class="spec">. . . </table> table. spec tr { height: 50 px; } table. spec td. qq { width: 25%; height: 50 px; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

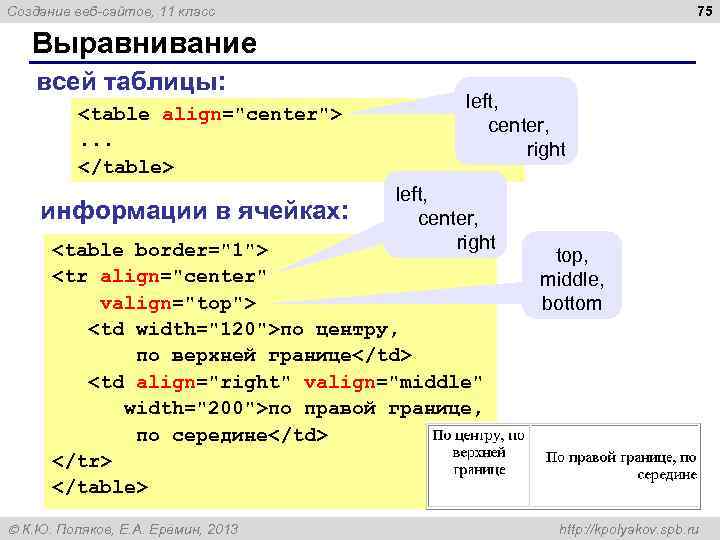
75 Создание веб-сайтов, 11 класс Выравнивание всей таблицы: <table align="center">. . . </table> информации в ячейках: left, center, right <table border="1"> <tr align="center" valign="top"> <td width="120">по центру, по верхней границе</td> <td align="right" valign="middle" width="200">по правой границе, по середине</td> </tr> </table> К. Ю. Поляков, Е. А. Ерёмин, 2013 top, middle, bottom http: //kpolyakov. spb. ru

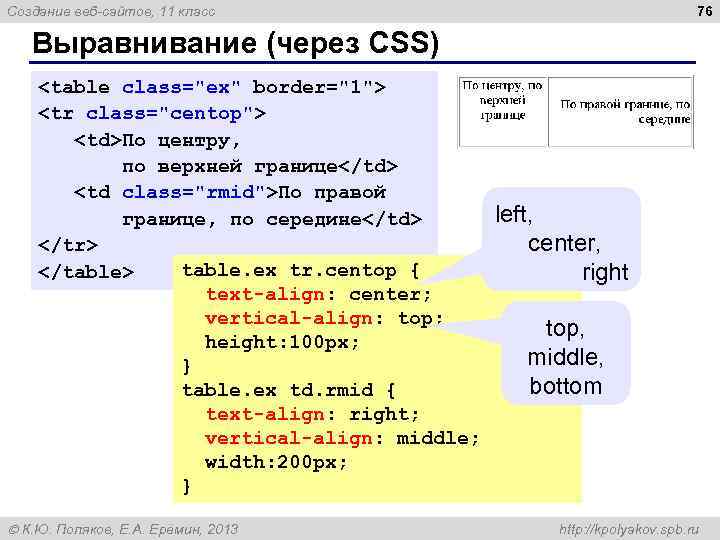
76 Создание веб-сайтов, 11 класс Выравнивание (через CSS) <table class="ex" border="1"> <tr class="centop"> <td>По центру, по верхней границе</td> <td class="rmid">По правой границе, по середине</td> </tr> table. ex tr. centop { </table> text-align: center; vertical-align: top; height: 100 px; } table. ex td. rmid { text-align: right; vertical-align: middle; width: 200 px; } К. Ю. Поляков, Е. А. Ерёмин, 2013 left, center, right top, middle, bottom http: //kpolyakov. spb. ru

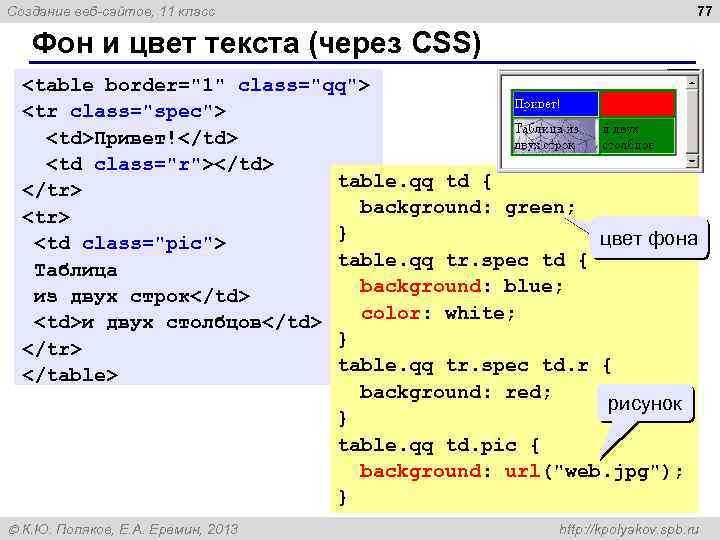
Создание веб-сайтов, 11 класс 77 Фон и цвет текста (через CSS) <table border="1" class="qq"> <tr class="spec"> <td>Привет!</td> <td class="r"></td> table. qq td { </tr> background: green; <tr> } цвет фона <td class="pic"> table. qq tr. spec td { Таблица background: blue; из двух строк</td> color: white; <td>и двух столбцов</td> } </tr> table. qq tr. spec td. r { </table> background: red; рисунок } table. qq td. pic { background: url("web. jpg"); } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

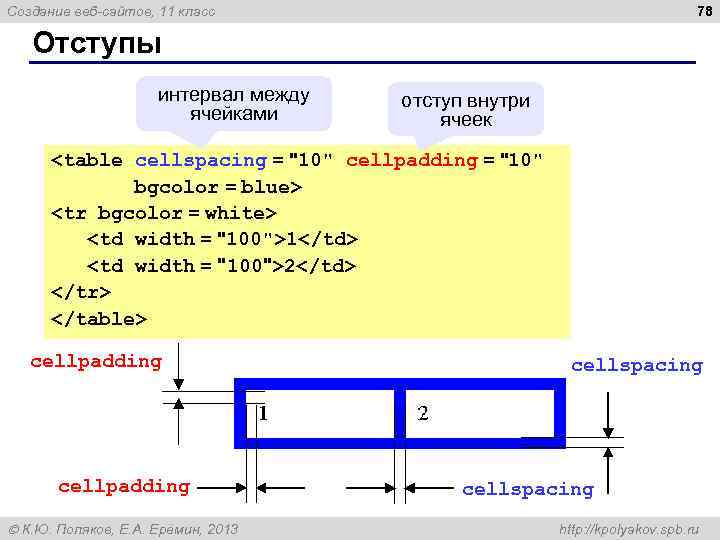
78 Создание веб-сайтов, 11 класс Отступы интервал между ячейками отступ внутри ячеек <table cellspacing = "10" cellpadding = "10" bgcolor = blue> <tr bgcolor = white> <td width = "100">1</td> <td width = "100">2</td> </tr> </table> cellpadding К. Ю. Поляков, Е. А. Ерёмин, 2013 cellspacing http: //kpolyakov. spb. ru

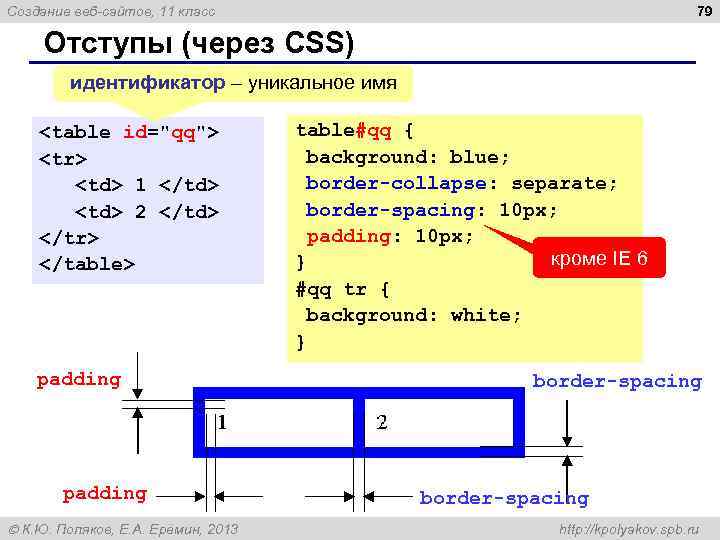
79 Создание веб-сайтов, 11 класс Отступы (через CSS) идентификатор – уникальное имя <table id="qq"> <tr> <td> 1 </td> <td> 2 </td> </tr> </table> padding К. Ю. Поляков, Е. А. Ерёмин, 2013 table#qq { background: blue; border-collapse: separate; border-spacing: 10 px; padding: 10 px; кроме IE 6 } #qq tr { background: white; } border-spacing http: //kpolyakov. spb. ru

80 Создание веб-сайтов § 30. Блоки К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

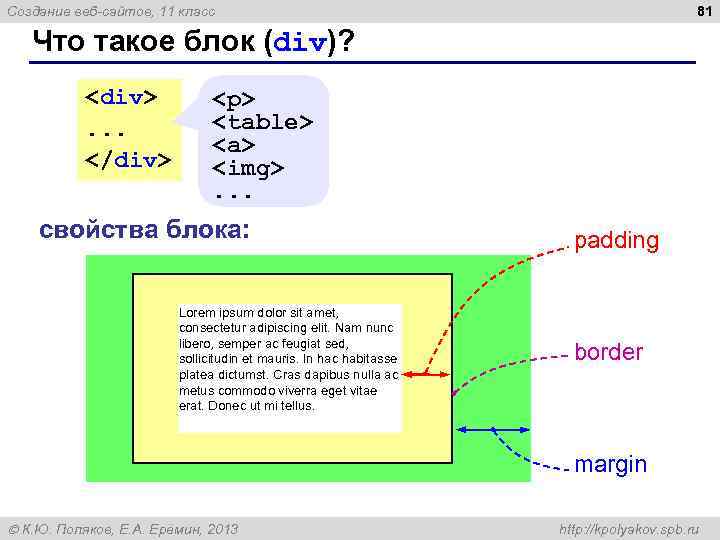
81 Создание веб-сайтов, 11 класс Что такое блок (div)? <div>. . . </div> <p> <table> <a> <img>. . . свойства блока: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc libero, semper ac feugiat sed, sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. padding border margin К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

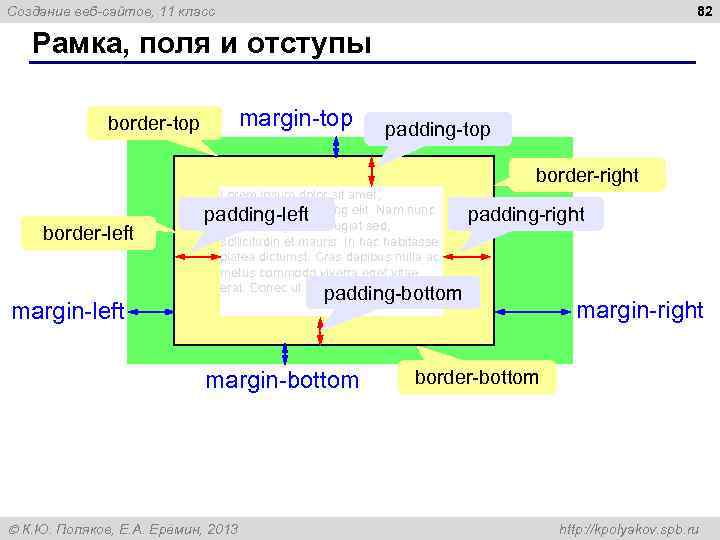
82 Создание веб-сайтов, 11 класс Рамка, поля и отступы border-top margin-top padding-top border-right border-left Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam nunc padding-left libero, semper ac feugiat sed, sollicitudin et mauris. In hac habitasse platea dictumst. Cras dapibus nulla ac metus commodo viverra eget vitae erat. Donec ut mi tellus. padding-right padding-bottom margin-left margin-bottom К. Ю. Поляков, Е. А. Ерёмин, 2013 margin-right border-bottom http: //kpolyakov. spb. ru

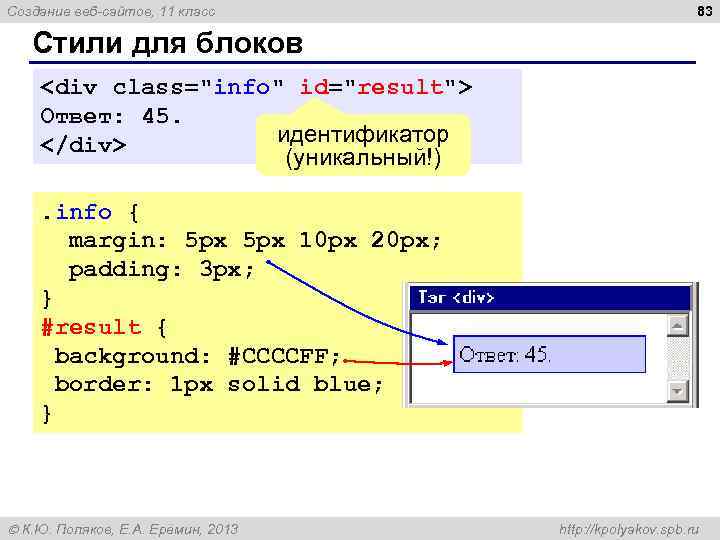
Создание веб-сайтов, 11 класс 83 Стили для блоков <div class="info" id="result"> Ответ: 45. идентификатор </div> (уникальный!). info { margin: 5 px 10 px 20 px; padding: 3 px; } #result { background: #CCCCFF; border: 1 px solid blue; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

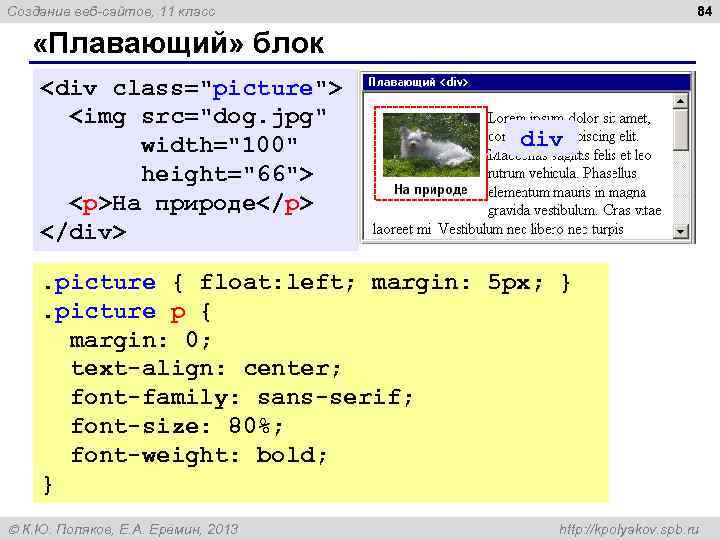
84 Создание веб-сайтов, 11 класс «Плавающий» блок <div class="picture"> <img src="dog. jpg" width="100" height="66"> <p>На природе</p> </div> div . picture { float: left; margin: 5 px; }. picture p { margin: 0; text-align: center; font-family: sans-serif; font-size: 80%; font-weight: bold; } К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

85 Создание веб-сайтов § 31. Динамический HTML К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

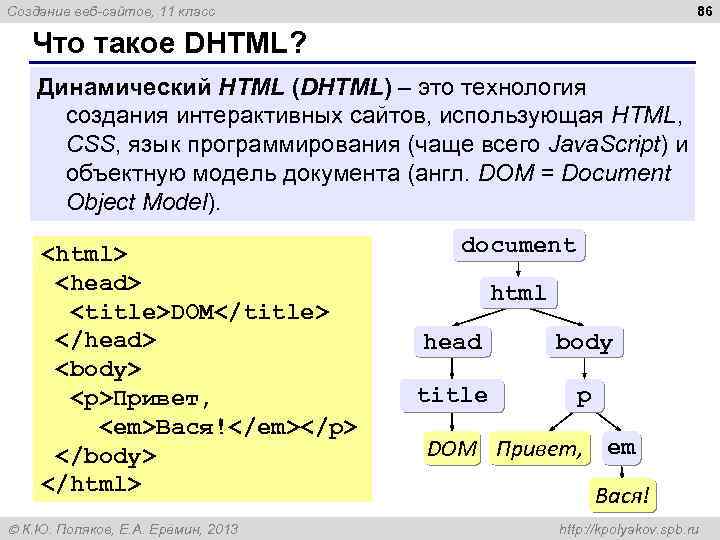
86 Создание веб-сайтов, 11 класс Что такое DHTML? Динамический HTML (DHTML) – это технология создания интерактивных сайтов, использующая HTML, CSS, язык программирования (чаще всего Java. Script) и объектную модель документа (англ. DOM = Document Object Model). <html> <head> <title>DOM</title> </head> <body> <p>Привет, <em>Вася!</em></p> </body> </html> К. Ю. Поляков, Е. А. Ерёмин, 2013 document html head body title p DOM Привет, em Вася! http: //kpolyakov. spb. ru

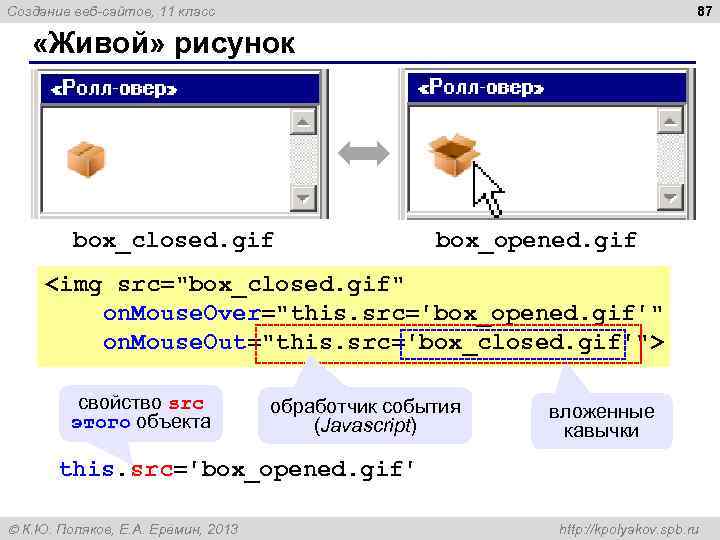
87 Создание веб-сайтов, 11 класс «Живой» рисунок box_closed. gif box_opened. gif <img src="box_closed. gif" on. Mouse. Over="this. src='box_opened. gif'" on. Mouse. Out="this. src='box_closed. gif'"> свойство src этого объекта обработчик события (Javascript) вложенные кавычки this. src='box_opened. gif' К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

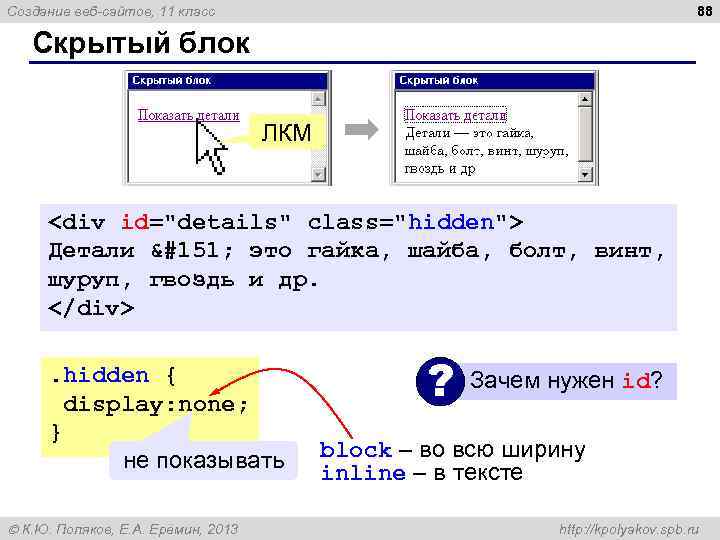
88 Создание веб-сайтов, 11 класс Скрытый блок ЛКМ <div id="details" class="hidden"> Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. </div>. hidden { display: none; } не показывать К. Ю. Поляков, Е. А. Ерёмин, 2013 ? Зачем нужен id? block – во всю ширину inline – в тексте http: //kpolyakov. spb. ru

89 Создание веб-сайтов, 11 класс Javascript-файл Файл test. js функция имя функции function show ( name ) найти элемент по id { переменная var elem = document. get. Element. By. Id(name); если нашли if ( elem ) elem. style. display = "block"; } изменить свойство display К. Ю. Поляков, Е. А. Ерёмин, 2013 block – во всю ширину inline – в тексте none – не показывать http: //kpolyakov. spb. ru

Создание веб-сайтов, 11 класс 90 Подключение Javascript-файла <head> <script src="test. js"></script>. . . имя файла </head> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

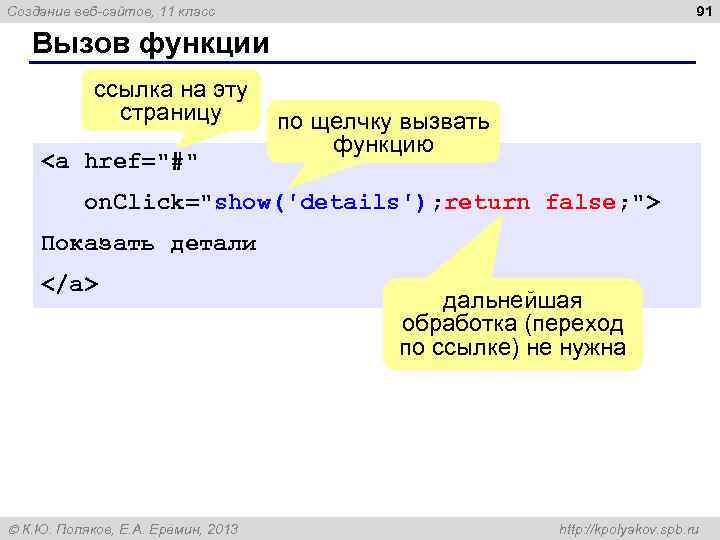
91 Создание веб-сайтов, 11 класс Вызов функции ссылка на эту страницу по щелчку вызвать функцию <a href="#" on. Click="show('details'); return false; "> Показать детали </a> К. Ю. Поляков, Е. А. Ерёмин, 2013 дальнейшая обработка (переход по ссылке) не нужна http: //kpolyakov. spb. ru

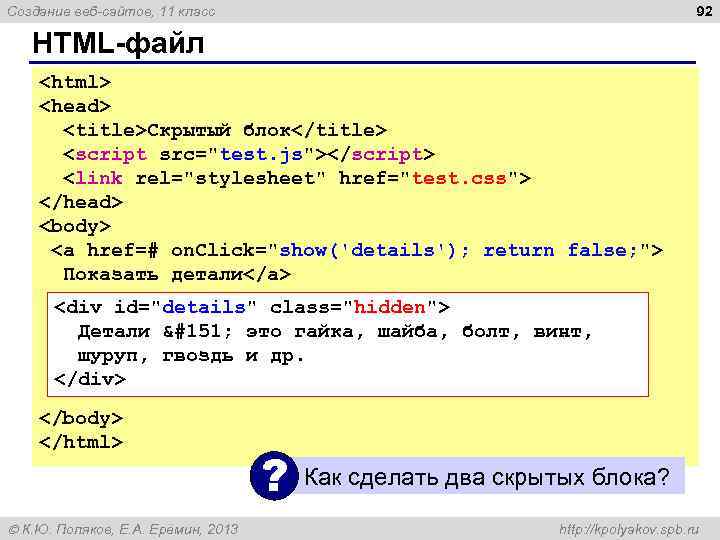
92 Создание веб-сайтов, 11 класс HTML-файл <html> <head> <title>Скрытый блок</title> <script src="test. js"></script> <link rel="stylesheet" href="test. css"> </head> <body> <a href=# on. Click="show('details'); return false; "> Показать детали</a> <div id="details" class="hidden"> Детали — это гайка, шайба, болт, винт, шуруп, гвоздь и др. </div> </body> </html> К. Ю. Поляков, Е. А. Ерёмин, 2013 ? Как сделать два скрытых блока? http: //kpolyakov. spb. ru

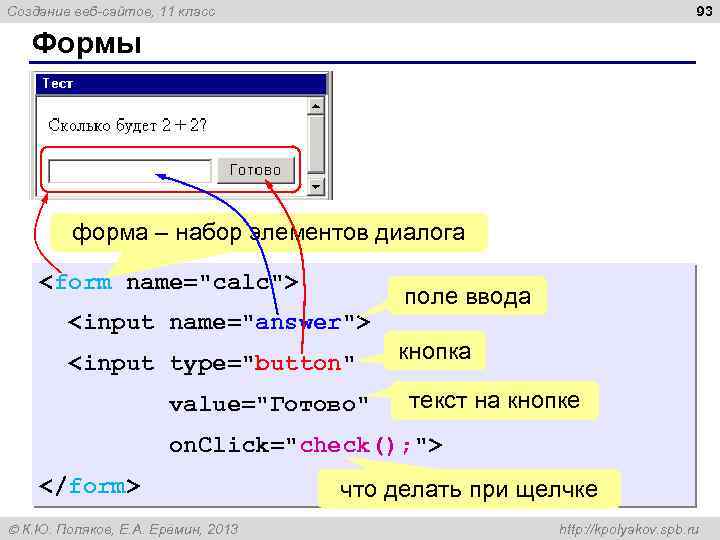
93 Создание веб-сайтов, 11 класс Формы форма – набор элементов диалога <form name="calc"> поле ввода <input name="answer"> <input type="button" value="Готово" кнопка текст на кнопке on. Click="check(); "> </form> К. Ю. Поляков, Е. А. Ерёмин, 2013 что делать при щелчке http: //kpolyakov. spb. ru

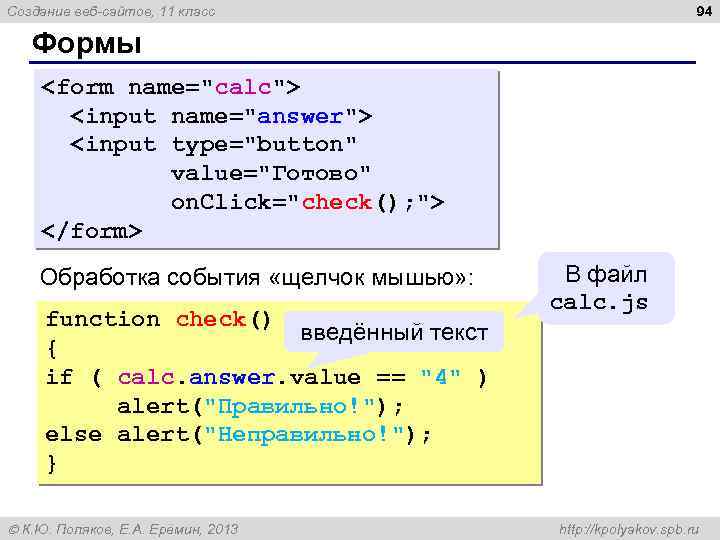
94 Создание веб-сайтов, 11 класс Формы <form name="calc"> <input name="answer"> <input type="button" value="Готово" on. Click="check(); "> </form> Обработка события «щелчок мышью» : function check() введённый текст { if ( calc. answer. value == "4" ) alert("Правильно!"); else alert("Неправильно!"); } К. Ю. Поляков, Е. А. Ерёмин, 2013 В файл calc. js http: //kpolyakov. spb. ru

95 Создание веб-сайтов § 32. XML и XHTML К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

96 Создание веб-сайтов, 11 класс В чём проблема? Интеграция (объединение) информационных систем А обмен данными Б В ? В каком формате? Двоичные файлы: § небольшой объём § множество форматов, приёмник должен суметь прочитать файл К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

97 Создание веб-сайтов, 11 класс В чём проблема? Задачи: • универсальный формат • текстовая форма • понятен человеку при просмотре • только содержание (без оформления) • сохранение структуры (главы, разделы) • автоматическая обработка HTML: § содержит тэги физической разметки § нельзя вводить новые тэги § нестрогий синтаксис (можно не закрывать <p>) К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

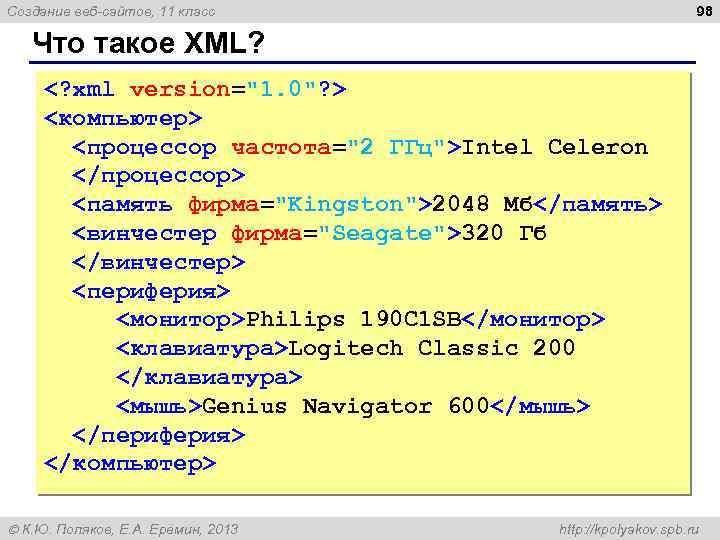
98 Создание веб-сайтов, 11 класс Что такое XML? <? xml version="1. 0"? > <компьютер> <процессор частота="2 ГГц">Intel Celeron </процессор> <память фирма="Kingston">2048 Мб</память> <винчестер фирма="Seagate">320 Гб </винчестер> <периферия> <монитор>Philips 190 C 1 SB</монитор> <клавиатура>Logitech Classic 200 </клавиатура> <мышь>Genius Navigator 600</мышь> </периферия> </компьютер> К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

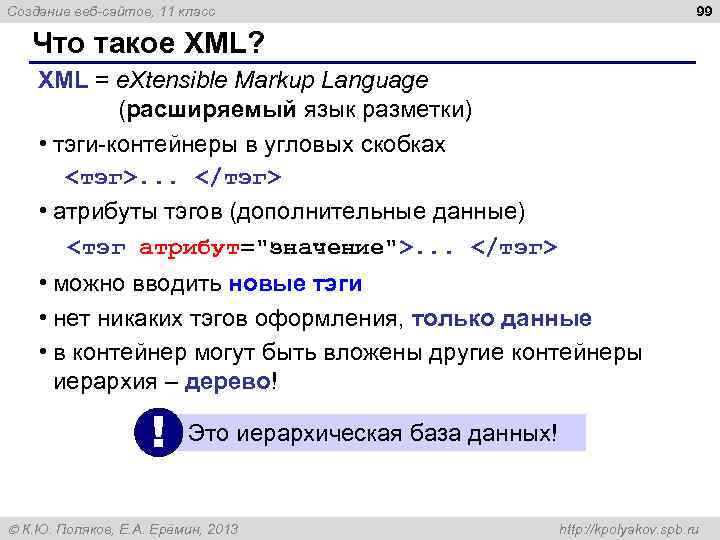
99 Создание веб-сайтов, 11 класс Что такое XML? XML = e. Xtensible Markup Language (расширяемый язык разметки) • тэги-контейнеры в угловых скобках <тэг>. . . </тэг> • атрибуты тэгов (дополнительные данные) <тэг атрибут="значение">. . . </тэг> • можно вводить новые тэги • нет никаких тэгов оформления, только данные • в контейнер могут быть вложены другие контейнеры иерархия – дерево! ! Это иерархическая база данных! К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

100 Создание веб-сайтов, 11 класс Использование XML • документы Microsoft Office и Open. Office. org: набор XML-файлов zip-архив • RSS (ленты новостей на сайтах и в блогах) • Math. ML (описание математических формул) • SVG (векторная графика на веб-страницах) • файлы настроек (конфигурации) программ • электронные книги. fb 2 • XAML – язык описания интерфейсов в Windows 8 К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

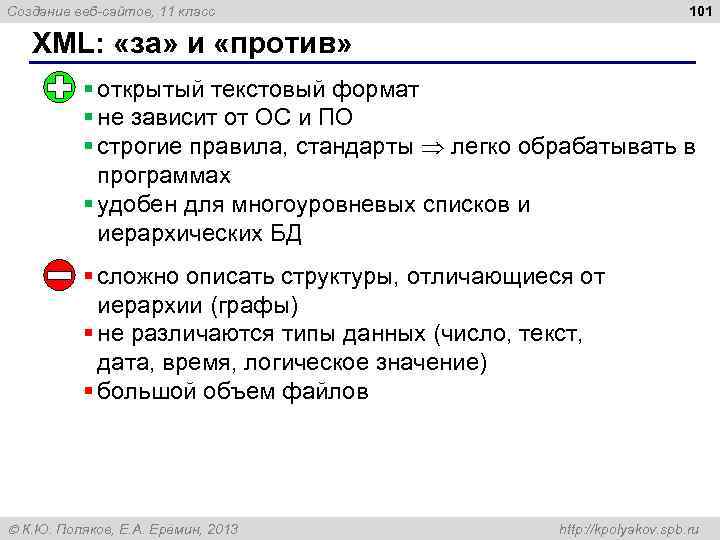
101 Создание веб-сайтов, 11 класс XML: «за» и «против» § открытый текстовый формат § не зависит от ОС и ПО § строгие правила, стандарты легко обрабатывать в программах § удобен для многоуровневых списков и иерархических БД § сложно описать структуры, отличающиеся от иерархии (графы) § не различаются типы данных (число, текст, дата, время, логическое значение) § большой объем файлов К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

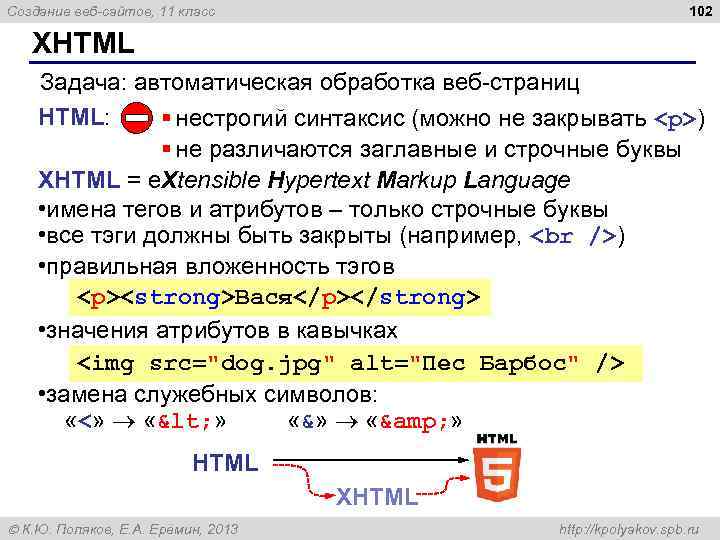
102 Создание веб-сайтов, 11 класс XHTML Задача: автоматическая обработка веб-страниц HTML: § нестрогий синтаксис (можно не закрывать <p>) § не различаются заглавные и строчные буквы XHTML = e. Xtensible Hypertext Markup Language • имена тегов и атрибутов – только строчные буквы • все тэги должны быть закрыты (например, ) • правильная вложенность тэгов <p><strong>Вася</p></strong> • значения атрибутов в кавычках <img src="dog. jpg" alt="Пес Барбос" /> • замена служебных символов: «<» «< » «&» «& » HTML XHTML К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

103 Создание веб-сайтов § 33. Размещение веб-сайтов К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

104 Создание веб-сайтов, 11 класс Как разместить сайт? На своём компьютере: • постоянно включенный компьютер • стабильный скоростной канал связи • «белый» IP-адрес; • установка и настройка веб-сервера • защита сайта от взломщиков, вредоносных программ и сетевых атак – самостоятельно К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

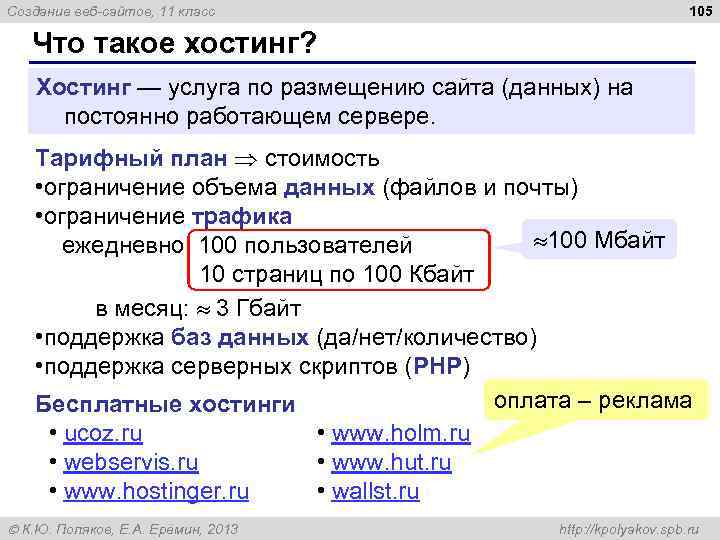
105 Создание веб-сайтов, 11 класс Что такое хостинг? Хостинг — услуга по размещению сайта (данных) на постоянно работающем сервере. Тарифный план стоимость • ограничение объема данных (файлов и почты) • ограничение трафика 100 Мбайт ежедневно: 100 пользователей 10 страниц по 100 Кбайт в месяц: 3 Гбайт • поддержка баз данных (да/нет/количество) • поддержка серверных скриптов (PHP) оплата – реклама Бесплатные хостинги • ucoz. ru • www. holm. ru • webservis. ru • www. hut. ru • www. hostinger. ru • wallst. ru К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

106 Создание веб-сайтов, 11 класс Типы хостинга Виртуальный хостинг garage. ru toy. com vobla. net … до 1000 сайтов • копирование файлов в каталог • ПО хостера Виртуальный частный сервер garage. ru toy. com vobla. net • виртуальная машина для каждого сайта • ПО хозяина сайта Выделенный сервер vobla. net К. Ю. Поляков, Е. А. Ерёмин, 2013 • отдельный компьютер для сайта • ПО хозяина сайта http: //kpolyakov. spb. ru

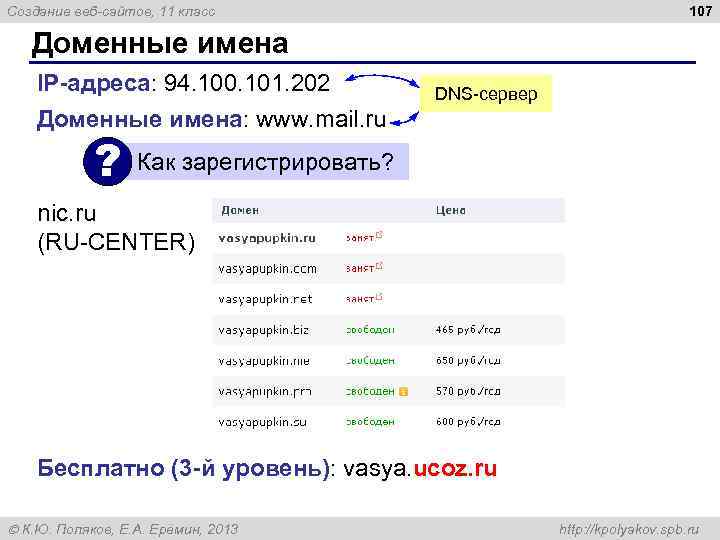
107 Создание веб-сайтов, 11 класс Доменные имена IP-адреса: 94. 100. 101. 202 Доменные имена: www. mail. ru DNS-сервер ? Как зарегистрировать? nic. ru (RU-CENTER) Бесплатно (3 -й уровень): vasya. ucoz. ru К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

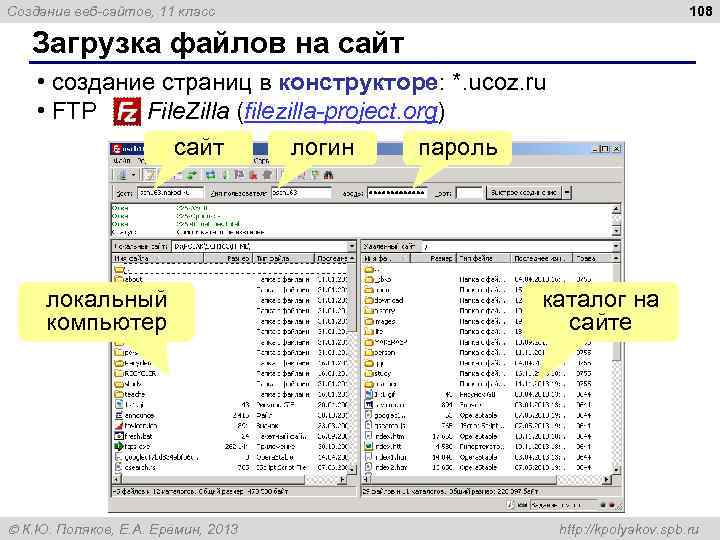
108 Создание веб-сайтов, 11 класс Загрузка файлов на сайт • создание страниц в конструкторе: *. ucoz. ru • FTP File. Zilla (filezilla-project. org) сайт логин пароль локальный компьютер К. Ю. Поляков, Е. А. Ерёмин, 2013 каталог на сайте http: //kpolyakov. spb. ru

109 Создание веб-сайтов, 11 класс Конец фильма ПОЛЯКОВ Константин Юрьевич д. т. н. , учитель информатики ГБОУ СОШ № 163, г. Санкт-Петербург kpolyakov@mail. ru ЕРЕМИН Евгений Александрович к. ф. -м. н. , доцент кафедры мультимедийной дидактики и ИТО ПГГПУ, г. Пермь eremin@pspu. ac. ru К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru

Создание веб-сайтов, 11 класс 110 Источники иллюстраций 1. 2. 3. 4. 5. 6. 7. 8. www. kkfreight. ru www. revelation-of-silence. com www. dejurka. ru www. foru. ru www. ibizsys. com ru. wikipedia. org иллюстрации художников издательства «Бином» авторские материалы К. Ю. Поляков, Е. А. Ерёмин, 2013 http: //kpolyakov. spb. ru
web.pptx