1 CSS – Cascading Style Sheets Каскадные таблицы


1 CSS – Cascading Style Sheets Каскадные таблицы стилей

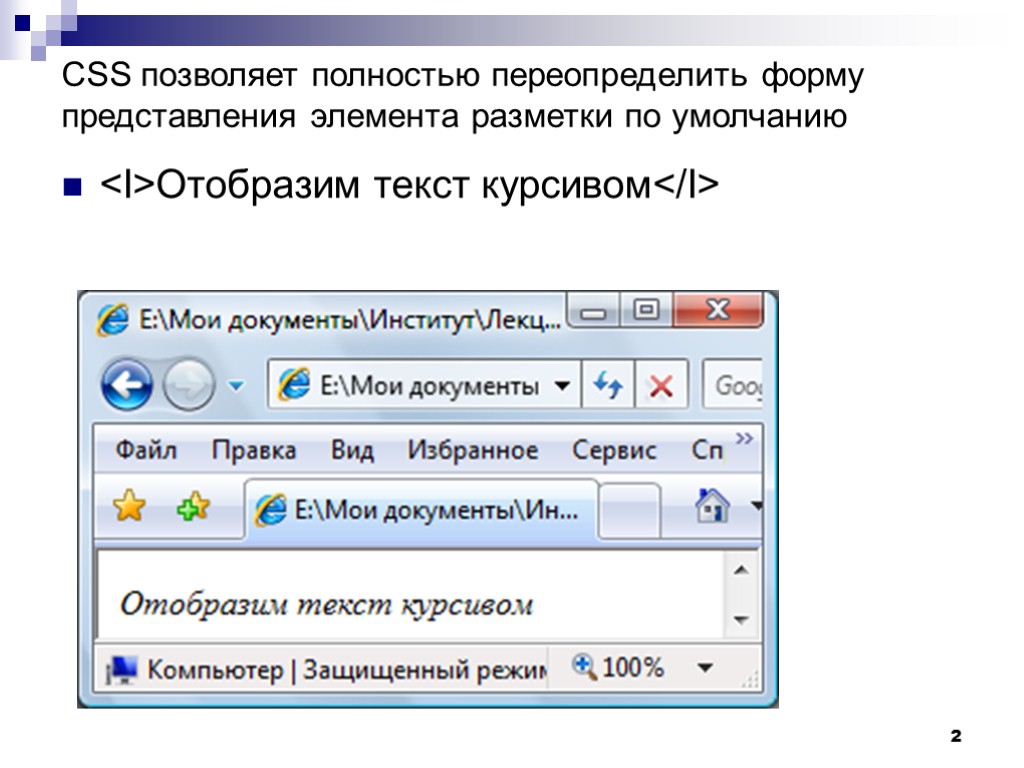
2 CSS позволяет полностью переопределить форму представления элемента разметки по умолчанию Отобразим текст курсивом
3 CSS позволяет полностью переопределить форму представления элемента разметки по умолчанию Отобразим текст курсивом

4 Различают четыре способа применения стилей переопределение стиля в элементе разметки; размещение описания стиля в заголовке документа в элементе STYLE; размещение ссылки на внешнее описание через элемент LINK; импорт описания стиля в документ.
Заголовок первого уровня
" loading="lazy" width="760" height="570" class="lazyOwl imgdescription" />5 1. Переопределение стиля
Заголовок первого уровня

6 2. Элемент STYLE Применение элемента STYLE — это основной способ внедрения каскадных таблиц стилей в ткань HTML-документа. Помимо управления отображением элементов разметки, элемент STYLE позволяет описывать стилевые свойства элементов, которые можно изменять при программировании на JavaScript. Элемент STYLE дает возможность определить стиль отображения для: стандартных элементов HTML-разметки; произвольных классов (селектор CLASS); НTML-объектов (селектор ID).

7 2. Элемент STYLE
...Этот параграф мы используем как пример применения описания стиля для стандартного элемента HTML-разметки.
... Теперь все параграфы документа будут отображаться стилем из элемента STYLE, если только стиль не будет каким-либо способом переопределен. В STYLE можно определить стиль любого элемента разметки.
8 2. Элемент STYLE

9 3. Ссылка на внешнее описание Ссылка на описание стиля, расположенного за пределами документа, осуществляется при помощи элемента LINK, который размещают в элементе HEAD. Внешнее описание может представлять собой файл, содержащий описание стилей. Описание стилей в этом файле будет по синтаксису в точности совпадать с содержанием элемента STYLE. Ниже приведен пример ссылки на внешнее описание стилей: Здесь важны значения атрибутов REL и TYPE.

10 4. Импорт описания стилей Импортировать стиль можно либо внутрь элемента STYLE. Оператор импорта стиля должен предшествовать всем прочим описателям стилей:

11 4. Импорт описания стилей Или во внешнем файле: ====содержимое файла styles.css==== @import:url(/style.css) A { color:cyan;text-decoration:underline; }
![12 Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом: selector[, selector[, ...]] 12 Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом: selector[, selector[, ...]]](https://present5.com/customparser/29828808_166905113 --- css.ppt/slide_12.jpg)
12 Синтаксис Синтаксис описания стилей в общем виде представляется следующим образом: selector[, selector[, ...]] { attribute:value; …} или selector selector [selector ...] { attribute:value; [attribute:value;...] } В первом варианте перечислены селекторы, для которых действует данное описание стиля. Второй вариант задает иерархию вложенности селекторов, для совокупности которых определен стиль.

13 Синтаксис В качестве селектора можно использовать имя элемента разметки, имя класса идентификатор объекта на HTML-странице. Атрибут (attribute) определяет свойство отображаемого элемента, например левый отступ параграфа (margin-left), а значение (value) — значение этого атрибута, например, 10 типографских пунктов (10 pt).

14 Селектор — имя элемента разметки (тега) I, EM {color:#003366;font-style:normal} A I {font-style:normal;font-weight:bold; text-decoration:line-through} В первой строке перечислены селекторы-элементы, которые будут отображаться одинаково: Это курсив и это тоже курсив Последняя строка определяет стиль отображения вложенного в гипертекстовую ссылку курсива: пример

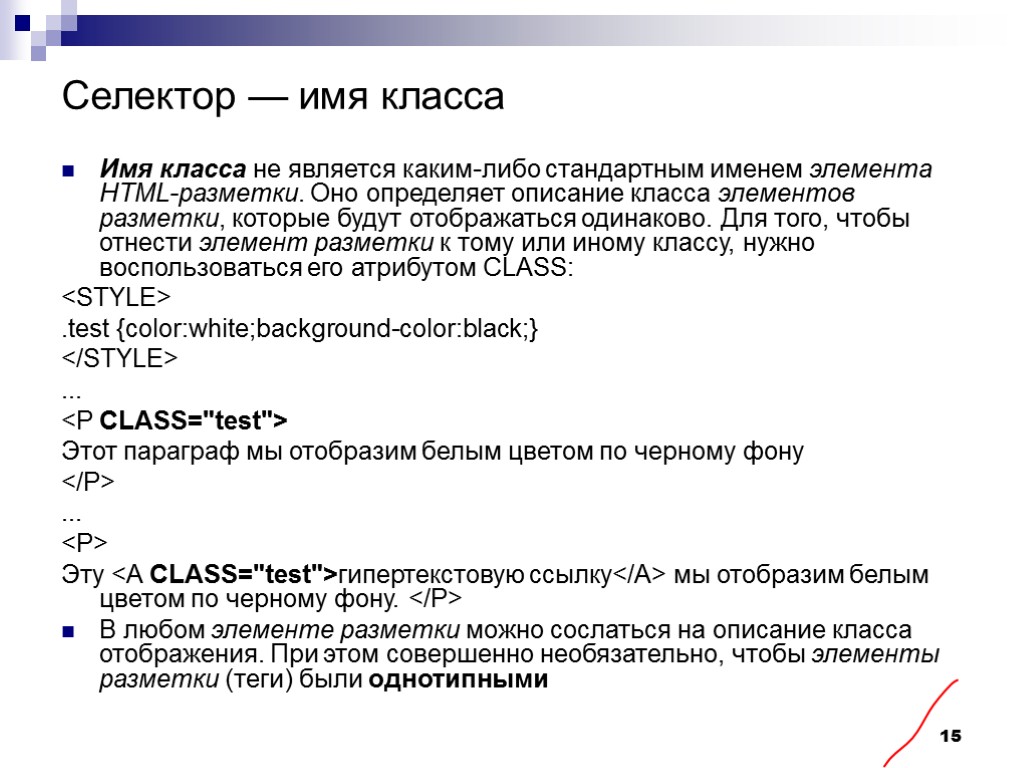
15 Селектор — имя класса Имя класса не является каким-либо стандартным именем элемента HTML-разметки. Оно определяет описание класса элементов разметки, которые будут отображаться одинаково. Для того, чтобы отнести элемент разметки к тому или иному классу, нужно воспользоваться его атрибутом CLASS: ...
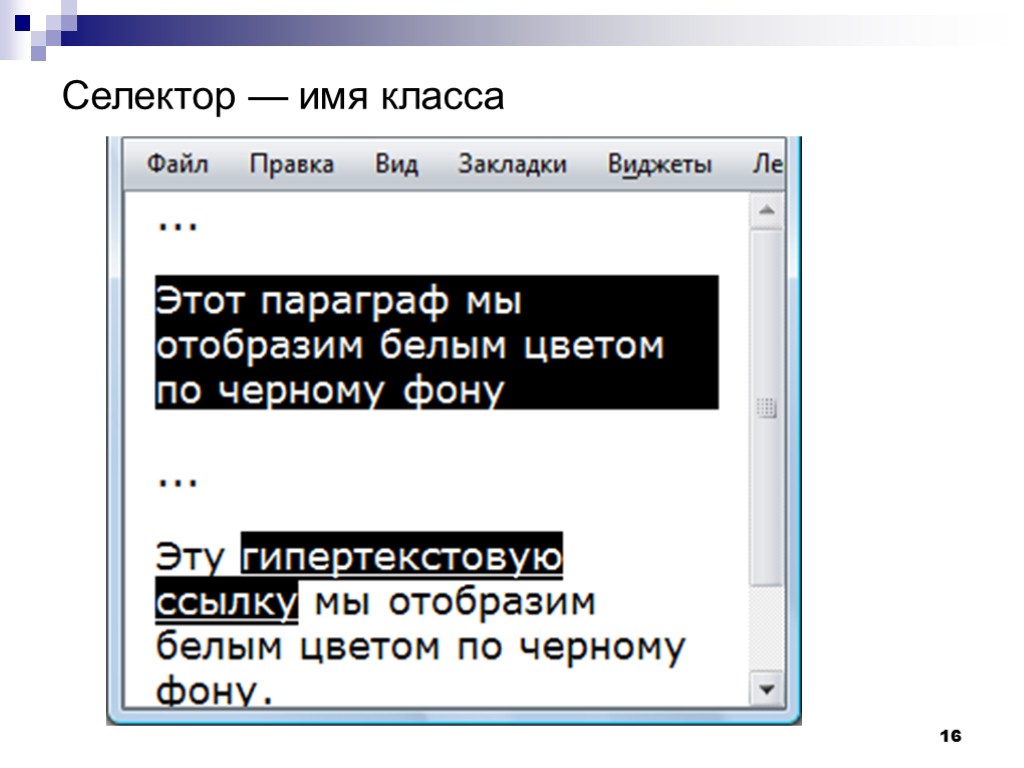
Этот параграф мы отобразим белым цветом по черному фону
...Эту гипертекстовую ссылку мы отобразим белым цветом по черному фону.
В любом элементе разметки можно сослаться на описание класса отображения. При этом совершенно необязательно, чтобы элементы разметки (теги) были однотипными
16 Селектор — имя класса

17 Селектор — имя класса Можно задать более жесткую привязку к конкретному тегу и конкретному классу:
... Просто ссылкассылка a.menu
ссылка a.paragraph ...

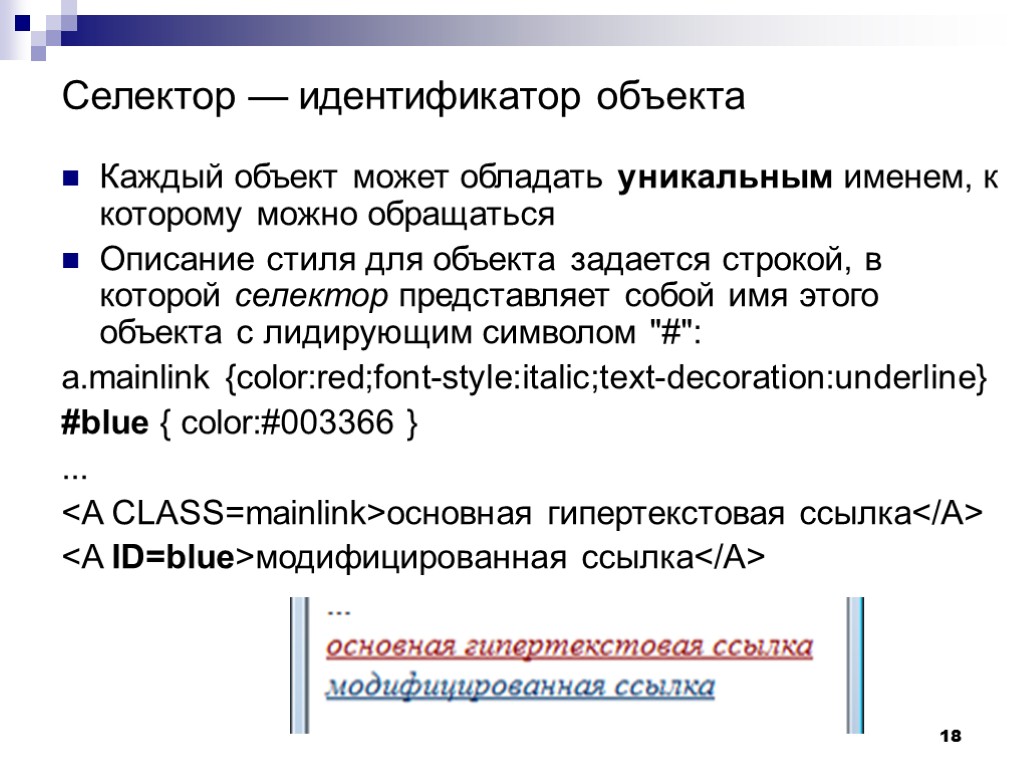
18 Селектор — идентификатор объекта Каждый объект может обладать уникальным именем, к которому можно обращаться Описание стиля для объекта задается строкой, в которой селектор представляет собой имя этого объекта с лидирующим символом "#": a.mainlink {color:red;font-style:italic;text-decoration:underline} #blue { color:#003366 } ... основная гипертекстовая ссылка модифицированная ссылка

19 Итого: методы подключения таблиц стилей: 1. Переопределение внутри тега -
2. Просто писать внутри тэга 3. Импорт из внешнего файла - тег в заголовке
4. Импорт из внешнего файла с помощью инструкции @import в описании стилей
20 Итого: селекторы Имя элемента разметки (только существующие теги) HTML:
CSS: h1 {…} Имя класса HTML: CSS: .zag1 {…} Идентификатор объекта HTML: CSS: #main_header {…}
CSS: #main_header {…}

21 Почему же они Каскадные? Во-первых, существует иерархия элементов разметки (дерево объектов на странице). Во-вторых, свойства этих объектов могут наследоваться. Таким образом в дереве объектов образуется ветвь, которая ведет к листу дерева — элементу разметки, например, элементу списка или параграфу.

22 Последовательность применения стилей При использовании стилей действуют следующие правила старшинства стилей: сначала применяются стили браузера по умолчанию; стили браузера по умолчанию переопределяются прилинкованными стилями (элемент LINK заголовка документа); прилинкованные стили переопределяются описаниями стилей в элементе STYLE; стили элемента STYLE переопределяются атрибутом STYLE в любом из элементов разметки.

23 Единицы измерения Относительные единицы em Высота шрифта элемента. 1 em=100% от шрифта по умолчанию ex Высота символа x px Пиксел % Процент Абсолютные единицы in Дюйм (1 дюйм равен 2,54 см) cm Сантиметр mm Миллиметр pt Пункт (1 пункт равен 1/72 дюйма) pc Пика (1 пика равна 12 пунктам)

24 Блочные и строковые элементы В описании элементов разметки языка HTML существует понятие строкового (in-line) элемента разметки и блочного (block) элемента разметки. Формально они определены в DTD SGML-описания языка HTML. Объяснить различие между блочным и строковым элементами можно на примере: параграф — это блочный элемент разметки; выделение курсивом — это строковый элемент разметки.

25 Блочные и строковые элементы Обобщениями блочного и строкового элементов , с точки зрения стилей, являются элементы DIV и SPAN. Элемент DIV DIV играет роль универсального блока. Блочный элемент всегда отделен от прочих элементов страницы (контекста) пустой строкой. DIV не несет никакой смысловой нагрузки. Его применение имеет смысл только в контексте CSS. Никаких правил по умолчанию для отображения DIV не существует. Это просто новая строка текста. Элемент SPAN Элемент разметки SPAN — это обобщенный строковый элемент разметки, применение которого не приводит к образованию блока текста. Он может заменить элементы FONT, I, B, U, SUB, SUP и т.п.

26 Блочные и строковые элементы

27 Свойства блоков Блочные элементы (блоки текста или box) позволяют оперировать с текстом в терминах прямоугольников, которые этот текст занимает. При этом блок текста становится элементом дизайна страницы с теми же свойствами, что и картинка, таблица или прямоугольная область приложения. Блок текста обладает свойствами: высоты (height), ширины (width), границы (border), отступа (margin), набивки (padding), произвольного размещения (float), управления обтеканием (clear).

28 Свойства блоков Графически свойства можно представить следующим образом: высоты (height), ширины (width), границы (border), отступа (margin), набивки (padding),

29 Внешние отступы (margin) margin-left — левый внешний отступ. margin-right — правый внешний отступ. margin-top — верхний внешний отступ. margin-bottom — нижний внешний отступ. margin — задает общий внешний отступ от всех сторон блока текста. Пример: .zag1 {margin:15px;} .zag2 {margin-left:30px;margin-bottom:12px;} Возможно краткое написание: margin: top right bottom left; (подставить ЦИФРЫ)

30 Внутренние отступы, «набивка» (padding) padding-left — левый внутренний отступ; padding-right — правый внутренний отступ; padding-top — верхний внутренний отступ; padding-bottom — нижний внутренний отступ; padding — определяет единый размер внутреннего отступа блока. Пример: td {padding:15px;} input {padding-left:30px;padding-bottom:12px;} Возможна краткая форма: padding: top right bottom left; (подставить ЦИФРЫ)

31 Граница (border) У каждого блочного элемента разметки есть граница. От границы отсчитываются отступы (margin и padding). Вдоль границы "плавающего" блока его обтекает текст. Для описания границ блоков применяются следующие атрибуты: border-top-width — ширина верхней границы блока; border-bottom-width — ширина нижней границы блока; border-left-width — ширина левой границы блока; border-right-width — ширина правой границы блока; border-width — ширина границы блока. Задается в том случае, если ширина границы блока одинаковая по всему периметру блока;

32 Граница (border) border-color — цвет границы блока; Согласно спецификации CSS1 может быть задан для каждой из границ блока. Например, border-right-color:red border-style — тип линии границы блока. Может принимать значения: none, dotted, dashed, solid, double, groove, ridge, inset, outset. Согласно спецификации CSS1, может быть задан для каждой из границ блока. Например, border-right-style:dotted. Краткая форма: border: width style color; Пример: p {border: 2px dotted #da56c7; } НЕ ВСЕ БРОУЗЕРЫ В ТОЧНОСТИ СОБЛЮДАЮТ СПЕЦИФИКАЦИЮ CSS

33 Обтекание блока текста Обтеканием блока текста другим текстом управляют два атрибута CSS: float и clear. Атрибут float определяет "плавающий" блок текста. Он может принимать значения: left — блок прижат к левой границе охватывающего элемента; right — блок прижат к правой границе охватывающего элемента; both — текст может обтекать блок с обеих сторон. Пример: P {float:left} Атрибут clear запрещает обтекание, может принимать значения так же left, right, both.
34 Обтекание блока текста Иллюстрация Этот блок текста мы прижали к левой границе раздела. Он имеет границу шириной в один пиксел и ширину в 30% от ширины раздела. Размер шрифта обтекаемого блока текста намеренно уменьшен до 8-ми пикселов, чтобы блок текста выделялся на общем фоне содержимого страницы.

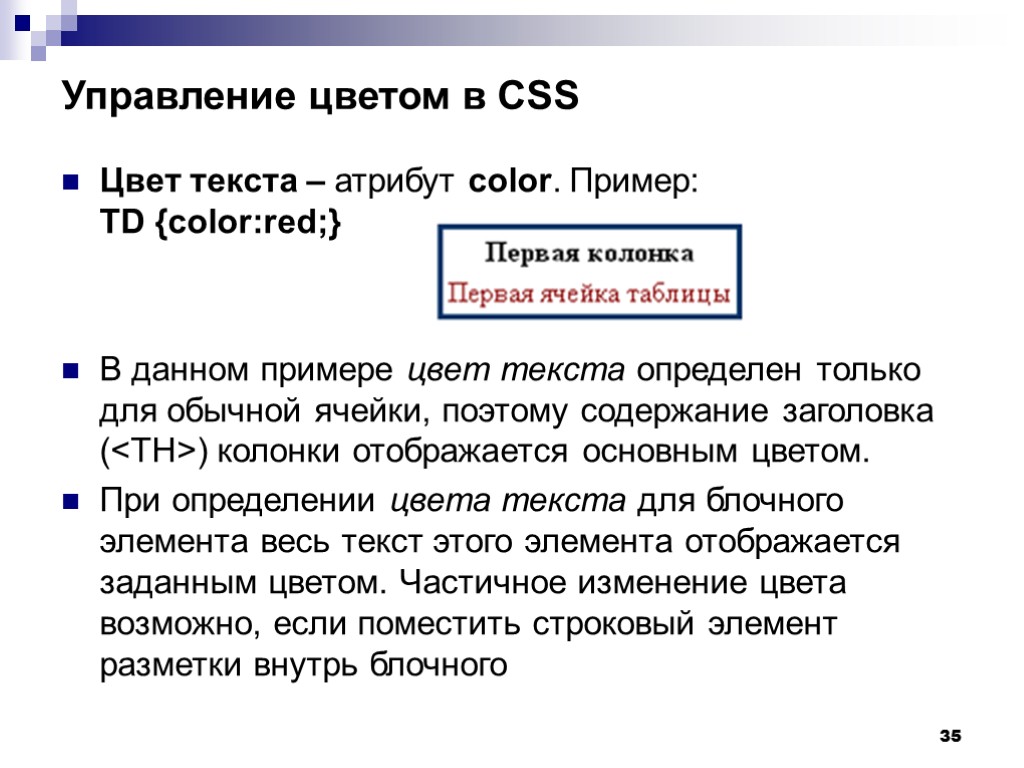
35 Управление цветом в CSS Цвет текста – атрибут color. Пример: TD {color:red;} В данном примере цвет текста определен только для обычной ячейки, поэтому содержание заголовка (

36 Управление цветом в CSS При определении цвета текста для блочного элемента весь текст этого элемента отображается заданным цветом. Частичное изменение цвета возможно, если поместить строковый элемент разметки внутрь блочного
В нее вставляем строковый элемент темно-синего цвета.

37 Управление цветом в CSS Цвет фона текста – background-color В HTML цветом фона можно управлять только для конкретного блочного элемента разметки. Таким элементом может быть вся страница:
... Или, например, таблица:
38 Шрифт font-family - семейство начертаний шрифта (гарнитура); font-style - прямое начертание или курсив; font-weight - "усиление" (насыщенность) шрифта, "жирность" букв; font-size - размер шрифта (кегль). Задается в пикселах (px) и типографских пунктах (pt). font-variant - вариант начертания (обычный или мелкими буквами - капитель). Все эти параметры можно совместить в одном атрибуте font: font:bold 12pt sans;

39 Шрифт Гарнитура (font-family) Наиболее распространенные гарнитуры в российской части Web - это Times, Arial, Courier. Times - это пропорциональный шрифт "с засечками" (serif), Arial - это пропорциональный шрифт "без засечек" (sans-serif), Courier - это моноширинный шрифт (monospace).

40 Шрифт Гарнитура (font-family) Можно задавать либо семейство, либо название шрифта: font-family: Times new Roman, serif Если указанный шрифт не найден, используется первый из указанного семейства шрифтов, можно перечислять несколько альтернатив, сработает первая из тех, что есть в наличии.

41 Шрифт Кегль (font-size) Кегль - это, если говорить упрощенно, размер шрифта. При установке кегля следует помнить, что font-size задает не высоту буквы, а размер "окна" под букву, который больше самой буквы.
Кегль параграфа установлен в 12 пунктов
Кегль параграфа установлен в 12 пикселов
Кегль параграфа установлен в 120% от размера букв контейнера
Есть также константы: smaller, larger, medium / xx-small, x-small / xx-large, x-large
42 Шрифт Начертание (font-style) Доступные значения: font-style: italic – наклонный(курсив) font-style: normal – обычный Начертание (font-weight) font-weight: bold - жирный font-weight: normal – обычный Начертание (font-variant) font-variant: normal - обычный font-variant: small-caps – «МАЛЫЕ ПРОПИСНЫЕ»

43 Текст межбуквенные расстояния letter-spacing: 7 px; межстрочное расстояние line-height: 2 pt; выравнивание text-align: left | right | center | justify; отступ в первой строке параграфа text-indent: 30 px; Или псевдокласс “:first-line” p:first-line {color:red}

44 Текст преобразование начертания подразумевает капитализацию слов, перевод всех "больших" и "маленьких" букв в большие, или, наоборот, получение одних строчных. text-transform:uppercase СДЕЛАТЬ ЗАГЛАВНЫМИ text-transform:lowercase сделать строчными text-transform:capitalize Сделать Заглавными Первые Буквы В Словах

45 Текст преобразование начертания подчеркивание text-decoration:underline перечеркивание text-decoration:line-through надчеркивание text-decoration:overline Или просто убрать: text-decoration: none

46 Списки Форма “bullets” (“пулек“) Для неупорядоченных list-style-type: disc | circle | square Для упорядоченных: list-style-type: decimal | lower-roman | upper-roman | upper-alpha Или можно убрать: list-style-type: none

47 Списки Форма “bullets” (“пулек“) Если стандартные формы "пулек" автора страницы не устраивают, он может использовать нестандартные. Для этого ему придется "пульку" нарисовать самому и в виде графического файла разместить на Web-узле.

48 Позиционирование До появления спецификации CSS2 управлять позиционированием элементов на HTML-страницах было нельзя. До появления CSS2 единственным средством относительно точного позиционирования были таблицы. Они позволяли точно расположить компоненты HTML-страницы относительно друг друга на плоскости. CSS2 позволяет точно разместить элемент разметки не только относительно других компонентов страницы, но и относительно границ страницы. Кроме того, это добавляет странице еще одно измерение - элементы разметки могут "наезжать" друг на друга, при этом можно менять порядок "наезда" - перекладывать слои.

49 Позиционирование До появления спецификации CSS2 управлять позиционированием элементов на HTML-страницах было нельзя. До появления CSS2 единственным средством относительно точного позиционирования были таблицы. Они позволяли точно расположить компоненты HTML-страницы относительно друг друга на плоскости. CSS2 позволяет точно разместить элемент разметки не только относительно других компонентов страницы, но и относительно границ страницы. Кроме того, это добавляет странице еще одно измерение - элементы разметки могут "наезжать" друг на друга, при этом можно менять порядок "наезда" - перекладывать слои.

50 Позиционирование CSS2 определяет две системы координат: относительную и абсолютную. При использовании "абсолютных" координат точка отсчета помещается в верхний левый угол окна браузера, а оси X и Y направлены вправо по горизонтали и вниз по вертикали Пример: position:absolute Относительные координаты отсчитываются от левой верхней точки блока-контейнера Пример: position:relative

51 Позиционирование Дополнительные атрибуты: top - отступ сверху left - отступ слева right - отступ справа bottom - отступ снизу Примеры: input {position:absolute; left:100px; top: 50px;} div.images {position:relative; top:10px;}
52 Позиционирование

53 Позиционирование Линейные размеры блока Линейные размеры блока задаются двумя параметрами: шириной (width) и высотой (height) блока Управление видимостью visibility:hidden | visible Управление поведением блока display: inline | block | list-item | none

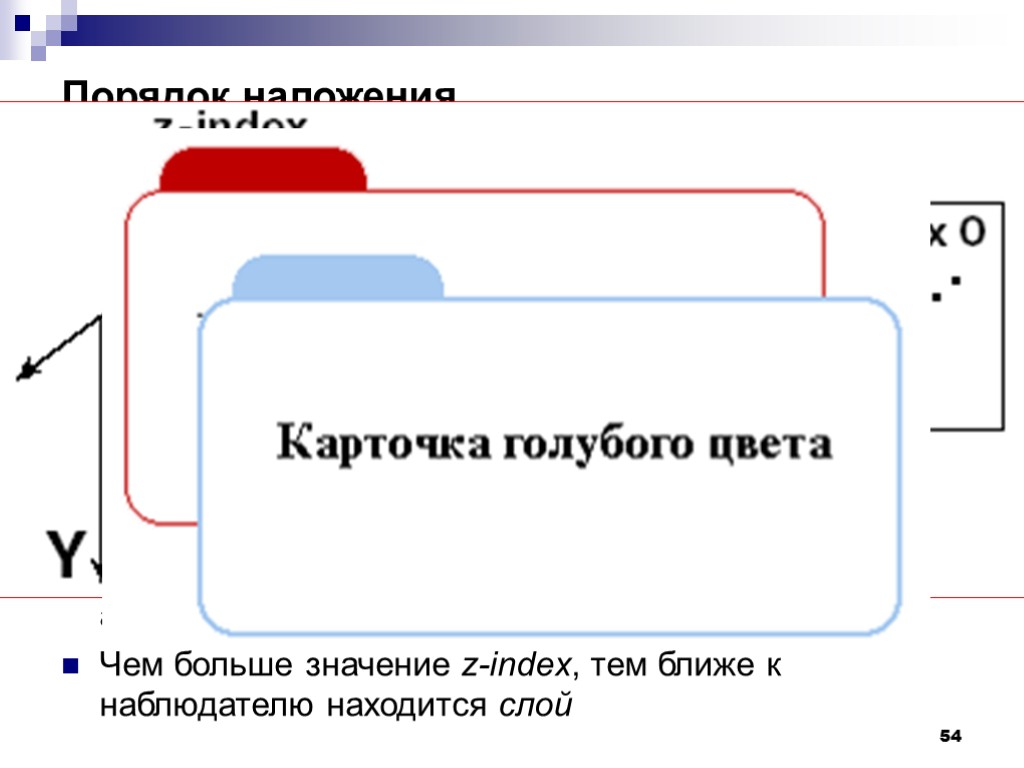
54 Порядок наложения Абсолютное и относительное позиционирование блоков позволяет придать странице третье измерение. Координаты блока, а точнее, левого верхнего угла прямоугольника блока, и его линейные размеры определяют местоположение блока на плоскости. Поскольку блок не является абстрактной точкой, прямоугольники блоков перекрываются. Причем в определенном порядке, что позволяет говорить об их размещении в пространстве. Порядок наложения (перекрытия) блоков определяется атрибутом z-index. Чем больше значение z-index, тем ближе к наблюдателю находится слой

55 Псевдоклассы A:active Псевдокласс active определяет стиль для активной ссылки. Активной ссылка становится при нажатии на нее. A:hover Определяет стиль элемента при наведении на него курсора мыши. A:link Псевдокласс link применяется к ссылкам, которые еще не посещались пользователем, и задает для них стилевое оформление. A:visited Псевдокласс visited применяется к ссылкам, уже посещенные пользователем, и задает для них стилевое оформление. DIV:first-child Псевдокласс first-child добавляет стилевое оформление к первому дочернему элементу селектора, который расположен в дереве элементов документа. INPUT:focus Псевдокласс focus определяет стиль для элемента получающего фокус. Например, им может быть текстовое поле формы, в которое устанавливается курсор.

56 Псевдоэлементы P:first-letter Псевдоэлемент first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые атрибуты, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном. P:after Псевдоэлемент, который используется для вывода желаемого контента после элемента, к которому он добавляется. Псевдоэлемент after работает совместно с атрибутом content. P:before Псевдоэлемент before применяется для отображения желаемого контента до элемента, к которому он добавляется. before работает совместно с атрибутом content.

