07838d29541f60c4350386a41be8e42b.ppt
- Количество слайдов: 30

第六章 文件物件模型( DOM) 張智星 jang@mirlab. org http: //mirlab. org/jang 台大資 系 多媒體檢索實驗室

Java. Script 程式設計與應用:用於網頁用戶端 本章大綱 n n 本章介紹文件物件模型(Document Object Models, 簡稱 DOM),這是動態網頁的基礎,只要瞭解 DOM 的原理,以及相關物件的性質及方法,我們 就可以設計出具有高互動性的動態網頁。 主題 n n 6 -1:DOM 的性質 6 -2:DOM 的方法 2 /30

Java. Script 程式設計與應用:用於網頁用戶端 6 -1:DOM 的性質 n 本小節介紹DOM的概念,以及Java. Script內建 物件的屬性。 3 /30

Java. Script 程式設計與應用:用於網頁用戶端 DOM的簡介 n n n 當瀏覽器讀入一頁網頁時,就會根據此網頁的內容 來建立相關的文件物件模型(Document Object Model,簡稱 DOM)。 DOM是一個階層式的物件模型,包含了網頁的各種 物件,我們需要瞭解這些物件的性質和方法,才能 產生具有互動性的網頁。 這些物件的定義是根據 WWW Consortium 所的標準 來制訂,相關細節可以參考其網站: http: //www. w 3 c. org。 4 /30

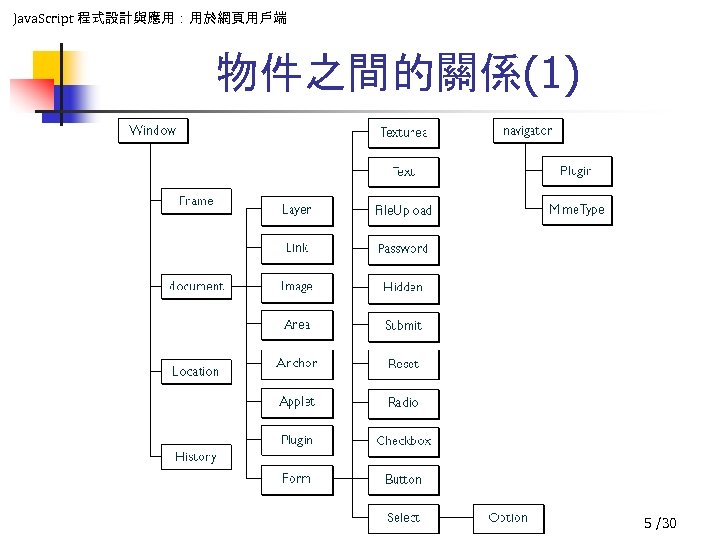
Java. Script 程式設計與應用:用於網頁用戶端 物件之間的關係(1) 5 /30

Java. Script 程式設計與應用:用於網頁用戶端 物件之間的關係(2) n 說明 n n n 由圖可以看出,window 物件是所有物件的始祖。 每個物件的分支多寡,就可以大概看出此物件的 重要性。 這些物件各有不同的性質 (Properties) 及方法 (Methods),Java. Script 可利用這些性質及方法來 建立網頁的互動性。 6 /30

Java. Script 程式設計與應用:用於網頁用戶端 存取物件的性質 n 我們必須知道如何取得物件的性質,並進而 改變這些性質,才能產生動態網頁。欲存取 物件的性質,有三種方法: n n n 用屬性名稱來存取物件的屬性(這是最常用到的方法) 例如:物件名稱. 屬性名稱 用性質名稱來存取物件的性質(此種方法同等於前一種方 法,其好處是:可將性質名稱以字串變數傳入) 例如:物件名稱[“屬性名稱”] 用索引來存取物件的性質(比較少用) 例如:物件名稱[index] 7 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -1 n 主題:展示window 物件的幾個基本性質 n n n 連結:win. Prop 02. htm 程式碼重點 說明 n n document. write(window. location); document. write(window. screen. Left); document. write(window. screen. Top); 移動本範例的視窗,然後在更新此網頁,就可以 看到不同的 X 和 Y 座標值。 在一般的視窗系統,左上角為原點,向右為 X 座 標的正向,向下為 Y 座標的正向。 8 /30

Java. Script 程式設計與應用:用於網頁用戶端 視窗狀態列屬性 n n 一般而言,狀態列是在瀏覽器視窗的最下方, 在預設的情況下,當你將滑鼠置於網頁中的 一個連結時,瀏覽器就會在狀態列秀出此連 結的網址。 欲改變瀏覽器狀態列的文字,可將文字指定 至下列兩個屬性: n n window. defaultstatus:狀態列的一般預設文字。 window. status:在特殊事件被觸發後,狀態列所 顯示的文字。 9 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -2 n 主題:改變 window 物件的狀態列 n n n 連結:win. Status 01. htm 程式碼重點 說明 n n window. default. Status="這是我的預設狀態訊息 "; <a href=“…” on. Mouse. Over="window. status='清華 大學的首頁 '; return true“> 若預設的情況下不會顯示狀態列,可以使用瀏覽 器的下拉式選單”檢視/狀態列”來設定顯示狀態列。 此段程式碼必須回傳 true,否則 window. status 的改變將不會發生。 10 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -3 n 主題:展示document 物件的重要屬性 n n 連結:doc. Prop 02. htm 程式碼重點 document. write("document. last. Modified = <font color=red>"+document. last. Modified+"</font>( 本 頁的最後修改時間) "); n 說明 n Document. last. Modified是最常用的屬性,可以傳 回網頁最後修改時間,讓其他使用者知道此網頁 的有效性。 11 /30

Java. Script 程式設計與應用:用於網頁用戶端 防止使用者盜連的屬性 n 要防止其他網頁的盜連,所使用的 document 的性質是: n n n document. location:本頁的網址(可以修改以進 行轉址) document. referrer:連結到本頁的前一頁網址 說明 n Java. Script 用戶端是使用 referrer,但是在伺服端 卻是使用 referer (之後章節會再說明)。 12 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -4 n 主題:使用 document. referrer 以防盜連 n n 連結:referrer 01 master. htm (主頁面) referrer 01 slave. htm (欲連結的頁面) 程式碼重點 document. referrer. index. Of("referrer 01 master. htm")==-1 n 說明 n n n index. Of()方法在找不到比對中的字串時,會回傳 1,找得到時,會回傳第一個字的index。 如果直接在網址列上輸入第二個連結的網址, referrer並不會記錄前一個網頁的網址。 13 此範例必須經由網頁伺服器,才能正常展示。/30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -5 n 主題:展示navigator 物件的幾個重要性質 n n 連結:nav. Prop 02. htm 說明 n n 我們只要使用 navigator 物件的各種屬性,就可 以知道使用者的瀏覽器類別、版本、CPU 類別、 平台、是否支援小餅乾之類的資訊,對於撰寫跨 平台的 Java. Script 程式碼非常有用。 nav. Prop 01. htm: 利用for-loop印出navigator物件 的所有性質。(不同的瀏覽器會有不同的結果!) 14 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -6 n 主題:列出網頁文件中的物件所具有的性質 n n n 連結:list. Prop. js 程式碼 說明 n function list. Prop(obj, obj. Name) { for (var i in obj) document. writeln(obj. Name+". <font color=red>“+i+ "</font> = <font color=green>“+obj[i]+"</font> "); } obj 是傳入函數的物件變數,obj. Name 則是物件 名稱,區域變數 i 則會依次等於物件的每一個屬 性名稱,obj[i] 則是對應屬性的值。 15 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -7 n 主題:用list. Prop. js展式document的屬性列表 n n 連結:doc. Prop 01. htm 程式碼重點 list. Prop(document, "document"); n 說明 n document 物件有許多性質,這些性質都可由上 述方法逐一列出。若出現的性質的值是 [object], 代表此值是另一個物件,因此我們可以再次列出 此物件的性質。 16 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -8 n 主題:列出document. links的屬性列表 n n 連結:doc. Link. Prop 01. htm 程式碼重點 list. Prop(document. links, "document. links"); n 說明 n 同理,另外兩種範例 n n win. Prop 01. htm:window 物件的屬性列表。 nav. Prop 01. htm:navigator 物件的屬性列表 。 17 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -9 n 主題:使用DOM物件切換背景及音樂 n n 連結:bg. Sound 01. htm 程式碼重點 document. body. background = "image/" + img. URL[Math. floor(Math. random()*5)]; my. Music. src = "music/" + sound. URL[Math. floor(Math. random()*5)]; n 說明 n n 要設定背景圖片,可經由 document. body. background 來 設定背景圖片的網址。 我們可以使用 bgsound 標籤來加入背景音樂,並設定此 物件的 id 屬性是 my. Music,然後再經由 my. Music. src 來 設定背景音樂的網址。 18 /30

Java. Script 程式設計與應用:用於網頁用戶端 取得標籤id n n 每一個 HTML 的標籤就是一個物件,我們可以使用標籤內的 id屬性來存取此物件,例如設定 id=id. Value。 如果此標籤是在 document 的下一層(或是位於 <body> 及 </body> 內且不被其他標籤所包夾),則我們可以直接使用 此 id. Value 來存取此物件。 如果標籤是在層層 DOM 之下(例如表單內的文字欄位), 那麼直接使用 id. Value 是無效的。 只要 id. Value 在整個網頁是唯一的,我們可以使用下列方法 來取得此物件 n document. get. Element. By. Id(id. Value):這是我們建議的標準作法,符 合 W 3 C 的標準。 19 /30

Java. Script 程式設計與應用:用於網頁用戶端 使用name標籤取得物件 n n 對於每一個標籤,我們可以使用 name 標籤 來指定此物件,但取用比id麻煩,必須從 document 開始抓取。 name在某些時候和id一樣可以直接存取,這 可能是瀏覽器設計不嚴謹的的結果,我們並 不建議採用這種作法。 20 /30

Java. Script 程式設計與應用:用於網頁用戶端 6 -2:DOM 的方法 n 本小節介紹DOM的各種方法(method)的使用。 21 /30

Java. Script 程式設計與應用:用於網頁用戶端 DOM方法的使用 n 基本結構 物件名稱. 物件方法 (引數 ); n 說明 n 方法跟函數的差別在於,方法是附屬在某個物件, 而函數是獨立出來,不過有些像Java的物件導向 程式語言中,是沒有函數(function),只有方法 (method)。 22 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -10 n 主題:展示history的方法 n n 連結: hist. Go 01. htm 程式碼重點 document. writeln(history. length) <a href="javascript: history. go(-1)">回前一頁 </a> <a href="javascript: history. go(0)">重新整理 </a> <a href="javascript: history. go(+1)">跳下一頁 </a> n 說明 n n history. length 記錄了以前瀏覽網頁的頁數。 history. go(n) 可以跳到之前瀏覽過的網頁。 n<0表示現在之前,n>0表示現在之後,n=0表示現在。 可以省略window,直接使用底下的history 物件。 23 /30

Java. Script 程式設計與應用:用於網頁用戶端 window. open()方法使用 n 基本結構 window. Id=window. open(url, win. Name, win. Control. String, keep. History); n 說明 n n n 如果不設定參數,將會使用預設的參數。 url:新視窗所要顯示的檔案或網址。 win. Name:新視窗的名稱 win. Control. String:設定新視窗選項的字串,例如寬度、 高度、位置、是否顯示狀態列等。 keep. History:是否保留 History 資料。 24 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -11 n 主題:示範window. open()方法 n n n 連結: win. Open 01. htm 程式碼重點 window. open(url, 'Detail', 'status=no, toolbar=no, width=8 00, height=600'); 說明 n n 「href=“#”」是一個「虛擬」的連結,當使用者點選此連結時,瀏覽 器並不會嘗試去載入一個新網頁,而是經由 on. Click 事件去驅動 Java. Script 的程式碼來開啟新視窗。 使用 HTML 所產生的連結,也可以產生新視窗,只要加入 target=_blank 的屬性就可以了,例如「<a target=_blank href=連 結網址>連結文字</a>」,但是此方法並無法指定新視窗的各種屬性。 25 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -12 n 主題:使用window. open()控制新視窗的選項 n n 連結: win. Open 02. htm 說明 n n 範例中,當使用者按下「開啟新視窗」時,會將 控制視窗選項的字串顯示在狀態列,以方便查看。 win. Fmt中的各種屬性在此不詳細列出說明,可以 用list. Prop()函數來列出window物件的屬性,本章 節最後亦有列表說明。 26 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -13 n 主題:利用 window. print() 列印網頁 n n n 連結: win. Print 01. htm 程式碼重點 <a href="#" on. Click="window. print()">列印此網頁 </a> <a href="javascript: window. print()">列印此網頁 </a> 說明 n n window. print()會呼叫瀏覽器提供的列印程式,將 這個網頁列印下來。 這是兩種不同驅動Java. Script程式碼的方式。 27 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -14 n 主題:利用window. move. By()產生視窗地震 n n 連結:win. Quake 01. htm 程式碼重點 window. move. By(0, x); window. move. By(x, 0); window. move. By(0, -x); window. move. By(-x, 0); n 說明 n move. By(x, y)的座標是相對於目前視窗的位置。 28 /30

Java. Script 程式設計與應用:用於網頁用戶端 範例6 -15 n n 主題:使用 window. clipboard. Data. set. Data() 複製到剪貼簿 n 連結: win. Clipboard 01. htm n 程式碼重點 說明 n n n <pre style="background-color: #EEEEEE; " ondblclick='javascript: window. clipboard. Data. set. Data ("Text", this. inner. Text); alert("你已經拷貝了蔣勳 老師的情詩. . . "); '> ondblclick 是「on double click」的簡稱,代表滑鼠點選 兩下後,所需執行的 Java. Script 程式。 window. clipboard. Data. set. Data() 將文字拷貝到剪貼簿。 this. inner. Text 就是目前標籤(此例是 pre 標籤)內所夾的 文字。 29 /30

Java. Script 程式設計與應用:用於網頁用戶端 window與document詳細說明 n 由於篇幅有限,window與document的詳細說 明列表如下,請自行查閱: n window 物件的性質、方法、事件、集合 n n 連結:瀏覽器window物件整理列表. htm document 物件的性質、方法、事件、集合 n 連結:瀏覽器document物件整理列表. htm 30 /30
07838d29541f60c4350386a41be8e42b.ppt