d31e5268c63be9aa5032c154d864c381.ppt
- Количество слайдов: 93

尚学堂 手把手教程 JAVA V 3. 0 http: //www. bjsxt. com HTML WEB第一语言 http: //www. bjsxt. com 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 课程内容及学习周期 ³ HTML介绍 ³ HTML细节 ²文件结构 ²文字 ²图片 ²链接 ²表格 ²表单 ²多窗口 ²特殊字符 ²…… ³ 在不是很熟悉HTML的情况下, 学习加练习的时间应该在 4— 8个小时 ³ 对于已经熟悉HTML的读者可以略过 本章 ³ 本章内容针对程序员进行设置,不是 培养设计师 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com HTML简介 ³ Hyper Text Markup Language ² ² ² ³ 历史 ² 超文本 (文字+图片+音视+链接…) 标记语言 (浏览器根据标记显示内容) 来自于SGML(标准通用标记语言) 专注于在Web上传递信息 是写给浏览器的语言 HTML 1. 0 – HTML 2. 0 (IETF制定) – HTML 4. 0(最终版) W 3 C ± IETF – Internet Engineering Task Force ° HTTP协议 RFC等 ¯ RFC 2616 Http 1. 1 RFC 1521 MIME ± W 3 C – World Wide Web Consortium (www. w 3. org) ° HTML XML等 ² XHTML ± 符合XML标准的HTML ² DHTML Dy’namic HTML ± (X)HTML / CSS / Java. Script的综合运用 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com HTML语法标记 ³ 标记(标签或元素)的形式 ² <元素名>内容</元素名> ± Eg. <font>文字</font> ² <元素名/> ± Eg. <img src=“…”/> ² <元素名> ± Eg. ³ 位于尖括号内,可以具有属性值 ² 属性值必须“” 或 ‘’,不写也可以解析, 但是不推荐(不符合XHTML) ³ 有开始必须有结束(XHTML) ³ 标签不能嵌套 ³ 不区分大小写 ² 但应该养成良好的编程习惯,推荐都用小写 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Html文档结构 ³ <html> <head> <title> 典型HTML </title> </head> <body> 我会努力的! </body> </html> ³ <!-- 中间的内容为注释 --> 01. html 版权所有:尚学堂科技

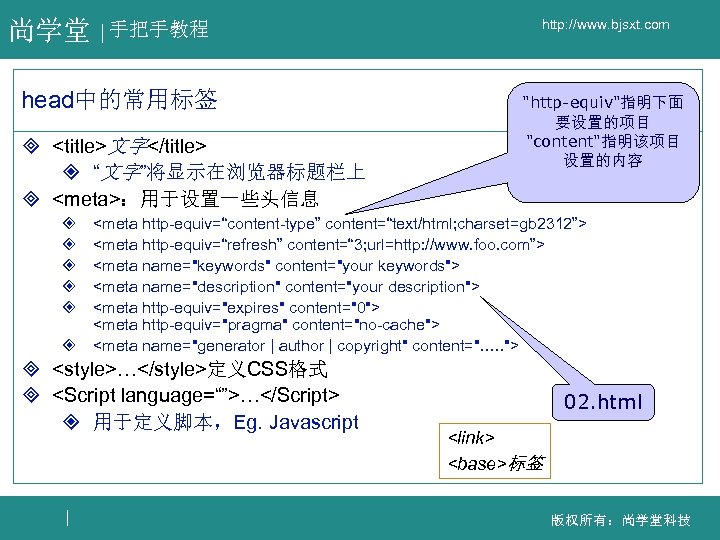
尚学堂 手把手教程 head中的常用标签 ³ <title>文字</title> ² “文字”将显示在浏览器标题栏上 ³ <meta>:用于设置一些头信息 http: //www. bjsxt. com "http-equiv"指明下面 要设置的项目 "content"指明该项目 设置的内容 <meta http-equiv=“content-type” content=“text/html; charset=gb 2312”> <meta http-equiv=“refresh” content=“ 3; url=http: //www. foo. com”> <meta name="keywords" content="your keywords"> <meta name="description" content="your description"> <meta http-equiv="expires" content="0"> <meta http-equiv="pragma" content="no-cache"> ² <meta name="generator | author | copyright" content="…. . "> ² ² ² ³ <style>…</style>定义CSS格式 ³ <Script language=“”>…</Script> ² 用于定义脚本,Eg. Javascript 02. html <link> <base>标签 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com <body> <body bgcolor=“#” --背景色 background="img_url" --背景图片 </body> ³ 色彩值 “#rrggbb” ² Eg. <body bgcolor=“#ffffff” > 红绿蓝数字值 ³ <body background=“img_url” --图片地址 > 03. html 04. html ³ body其他属性 text link alink vlink bgcolor leftmargin topmargin… 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 锚点标签--<a> ³ <a name="Anchor. Name"> ² 在该位置定义名字为Anchor. Name的锚,就是给这个位置起了个名 字,别人可以用这个名字直接链接到该文件的这个位置 版权所有:尚学堂科技

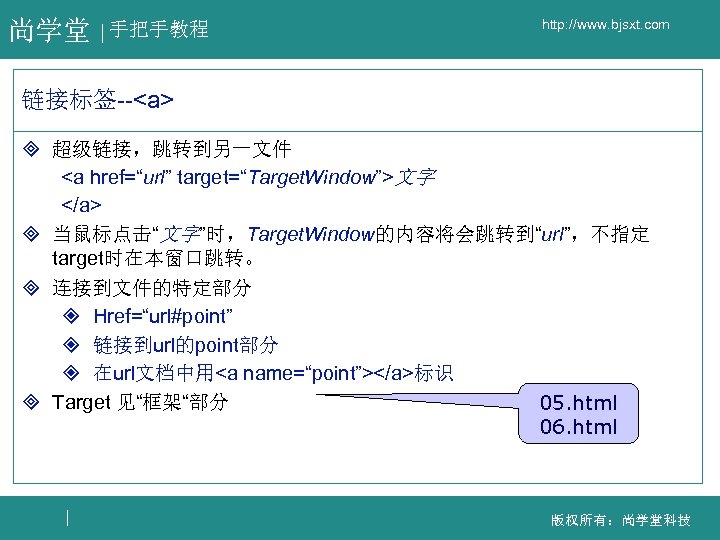
尚学堂 手把手教程 http: //www. bjsxt. com 链接标签--<a> ³ 超级链接,跳转到另一文件 <a href=“url” target=“Target. Window”>文字 </a> ³ 当鼠标点击“文字”时,Target. Window的内容将会跳转到“url”,不指定 target时在本窗口跳转。 ³ 连接到文件的特定部分 ² Href=“url#point” ² 链接到url的point部分 ² 在url文档中用<a name=“point”></a>标识 ³ Target 见“框架“部分 05. html 06. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 路径问题 ³ 本地路径 ² "c: dir 1dir 2…" ³ 绝对路径 ² "http: //www. foo. com/img_url. jpg ³ 相对路径 ² "images/01. jpg" ² ". . /images/01. jpg" ² "/images/01. jpg" = "http: //mysite/images/01. jpg 07. html ³ Eg. <a href=“”></a> ³ Eg. <img src=“”/> 相对 于URL地址 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com URL URI URN ³ URL ² Uniform Resource Locator(统一资源定位符) ± 网络协议 + 主机名 + 端口号 + 资源名(定位标记) ± http: //www. bjsxt. com: 80/index. html#top ± 带有参数的url 及 url编码问题 见Servlet / JSP部分 ³ URN ² Uniform Resource Name ² 持久可用的资源标准名称 ± 例如邮箱名mashibing 2004@sina. com ³ URI ² Uniform Resource Identifier ² 包含URL和URN URI_URL_URN. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 分隔线--<hr> ³ 语法 ² <hr size=“pixels” align=“align” width=“pixels” color=“#” noshade> ² Size 高度 ² Align 对齐方式,可以取left或right ² Noshade 无阴影效果 ² 颜色 ³ Eg. <hr noshade color=“#ff 00 ff” width=“ 600” size=“ 8” align=“left”> 08. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 标题字体大小--<h#> ³ <h#>…</h#> #=1、2、3、4、5、6 ³ 按标题级别用黑体字显示标题内容 ³ 自动插入空行 ³ <h 1>最大 ³ <h 6>最小 09. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 字体设置 ³ <font face=“” size=“” color=“”>…</font> ² face定义字体 ² size 1 2 3 4 5 6 7 10. html ± 实际 8 10 12 14 18 24 36(pixels) ° <font size=“+1”> ° <font size=“-1”> ² Color可以使用预定义的名字, 也可以使用数字 ± red、blue、black… ³ <tt></tt>通常是打字机风格字体 ³ <cite></cite>通常是引用方式(斜体) ³ <em></em>强调(通常是斜体加粗体) 版权所有:尚学堂科技

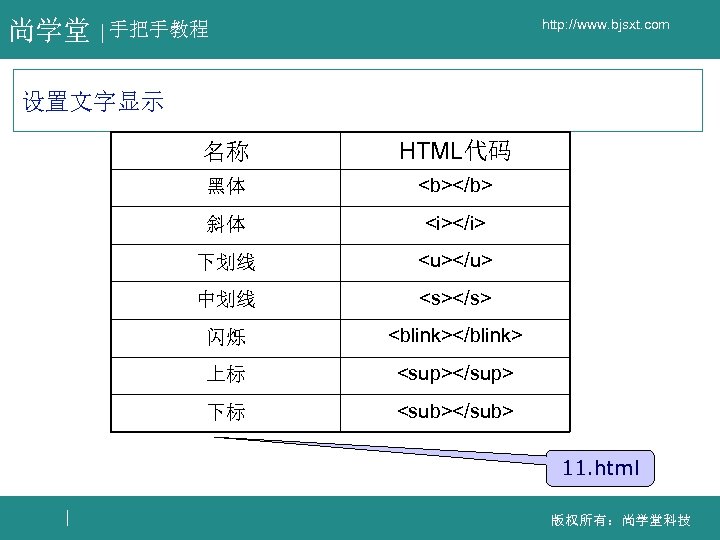
尚学堂 http: //www. bjsxt. com 手把手教程 设置文字显示 名称 HTML代码 黑体 <b></b> 斜体 <i></i> 下划线 <u></u> 中划线 <s></s> 闪烁 <blink></blink> 上标 <sup></sup> 下标 <sub></sub> 11. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 特殊字符 < > ® & 注册商标 & © ™ " 12. html < > 空格 copyright 商标™ “ 可以使用&#xx来显 示字符,xx为 字符的unicode码 dreamweaver & 华 版权所有:尚学堂科技

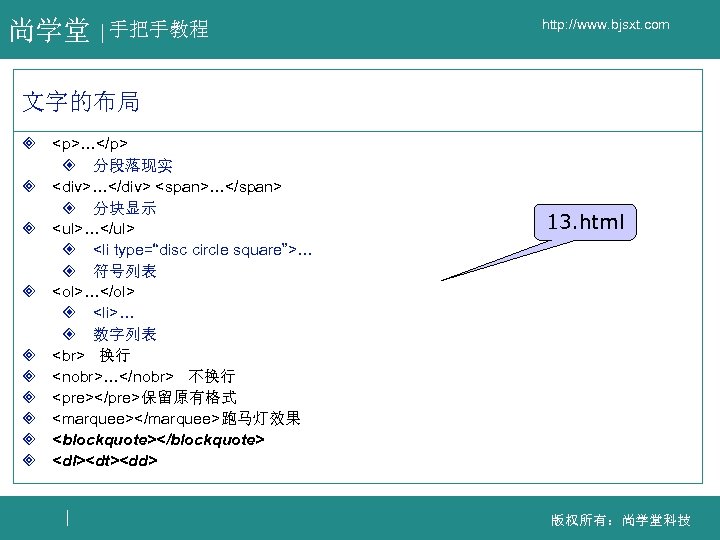
尚学堂 手把手教程 http: //www. bjsxt. com 文字的布局 ³ <p>…</p> ² 分段落现实 ³ <div>…</div> <span>…</span> ² 分块显示 ³ <ul>…</ul> ² <li type=“disc circle square”>… ² 符号列表 ³ <ol>…</ol> ² <li>… ² 数字列表 ³ 换行 ³ <nobr>…</nobr> 不换行 ³ <pre></pre>保留原有格式 ³ <marquee></marquee>跑马灯效果 ³ <blockquote></blockquote> ³ <dl><dt><dd> 13. html 版权所有:尚学堂科技

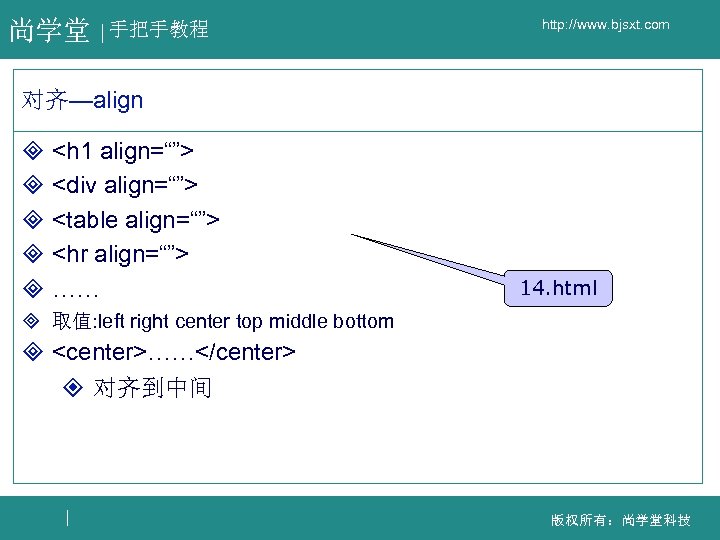
尚学堂 手把手教程 http: //www. bjsxt. com 对齐—align ³ <h 1 align=“”> ³ <div align=“”> ³ <table align=“”> ³ <hr align=“”> ³ …… 14. html ³ 取值: left right center top middle bottom ³ <center>……</center> ² 对齐到中间 版权所有:尚学堂科技

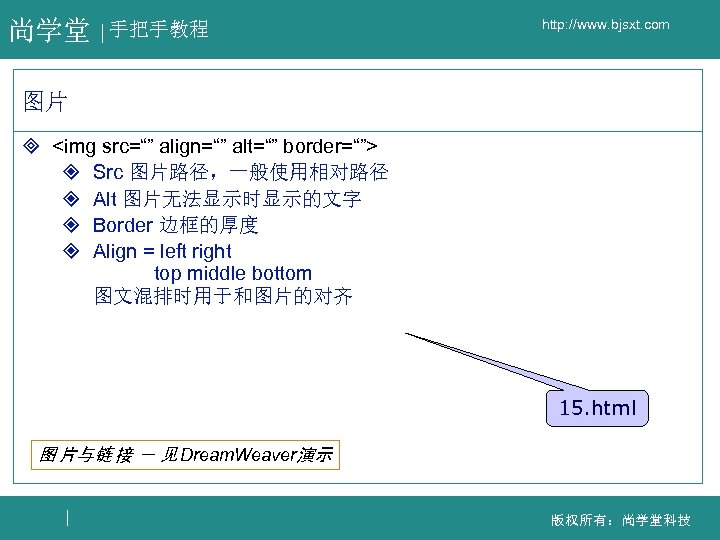
尚学堂 手把手教程 http: //www. bjsxt. com 图片 ³ <img src=“” align=“” alt=“” border=“”> ² Src 图片路径,一般使用相对路径 ² Alt 图片无法显示时显示的文字 ² Border 边框的厚度 ² Align = left right top middle bottom 图文混排时用于和图片的对齐 15. html 图片与链接 - 见 Dream. Weaver演示 版权所有:尚学堂科技

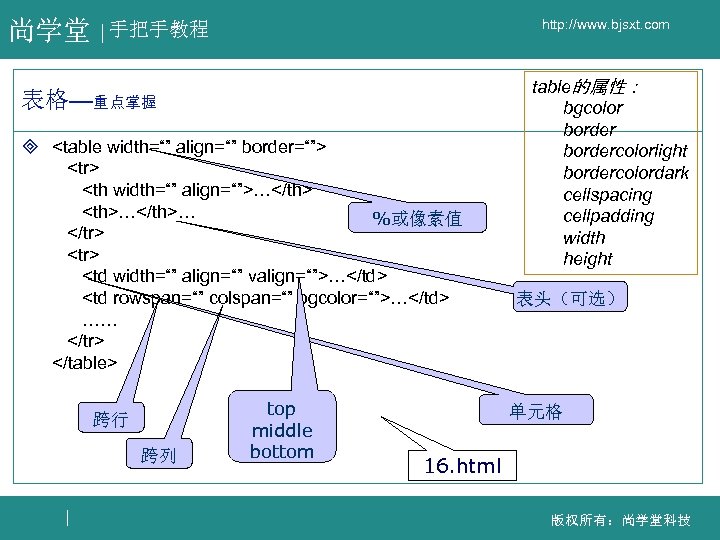
尚学堂 http: //www. bjsxt. com 手把手教程 表格—重点掌握 ³ <table width=“” align=“” border=“”> <tr> <th width=“” align=“”>…</th> <th>…</th>… %或像素值 </tr> <td width=“” align=“” valign=“”>…</td> <td rowspan=“” colspan=“” bgcolor=“”>…</td> …… </tr> </table> 跨行 跨列 top middle bottom table的属性: bgcolor bordercolorlight bordercolordark cellspacing cellpadding width height 表头(可选) 单元格 16. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 表单—重点掌握 ³ 作用 ² 收集用户信息 ² 数据库查询 ² 收发email ² …… ³ 用户不仅仅是信息的被动接受者,还可以通过表单成为信息 的主动发出者 版权所有:尚学堂科技

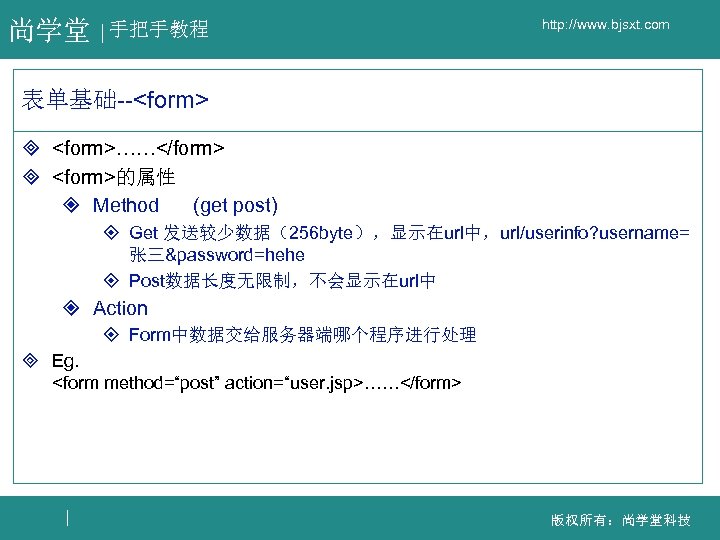
尚学堂 手把手教程 http: //www. bjsxt. com 表单基础--<form> ³ <form>……</form> ³ <form>的属性 ² Method (get post) ± Get 发送较少数据(256 byte),显示在url中,url/userinfo? username= 张三&password=hehe ± Post数据长度无限制,不会显示在url中 ² Action ± Form中数据交给服务器端哪个程序进行处理 ³ Eg. <form method=“post” action=“user. jsp>……</form> 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 位于表单中的输入标签 ³ 位于<form>之中,接收用户输入 ³ 格式:<input type=“” name=“”> ² type: ± text radio checkbox password hidden select submit reset button textarea image ² name: ± 提交到服务器端的变量的名字 版权所有:尚学堂科技

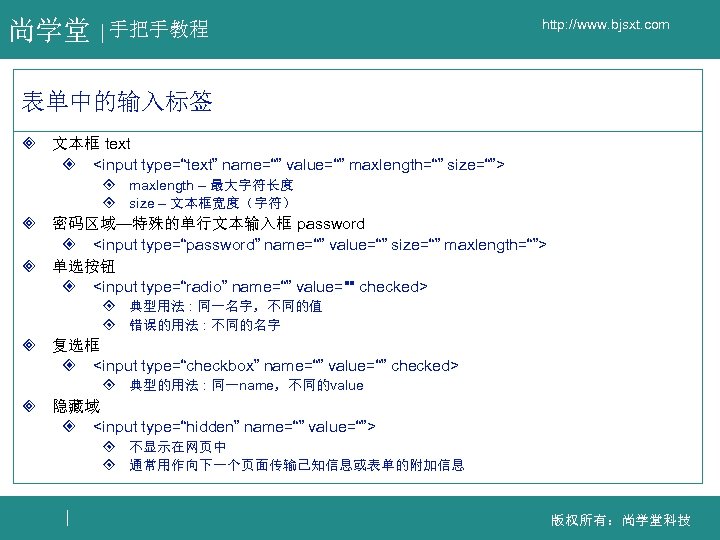
尚学堂 手把手教程 http: //www. bjsxt. com 表单中的输入标签 ³ 文本框 text ² <input type=“text” name=“” value=“” maxlength=“” size=“”> ± maxlength – 最大字符长度 ± size – 文本框宽度(字符) ³ 密码区域—特殊的单行文本输入框 password ² <input type=“password” name=“” value=“” size=“” maxlength=“”> ³ 单选按钮 ² <input type=“radio” name=“” value="" checked> ± 典型用法 : 同一名字,不同的值 ± 错误的用法 : 不同的名字 ³ 复选框 ² <input type=“checkbox” name=“” value=“” checked> ± 典型的用法 : 同一name,不同的value ³ 隐藏域 ² <input type=“hidden” name=“” value=“”> ± 不显示在网页中 ± 通常用作向下一个页面传输已知信息或表单的附加信息 版权所有:尚学堂科技

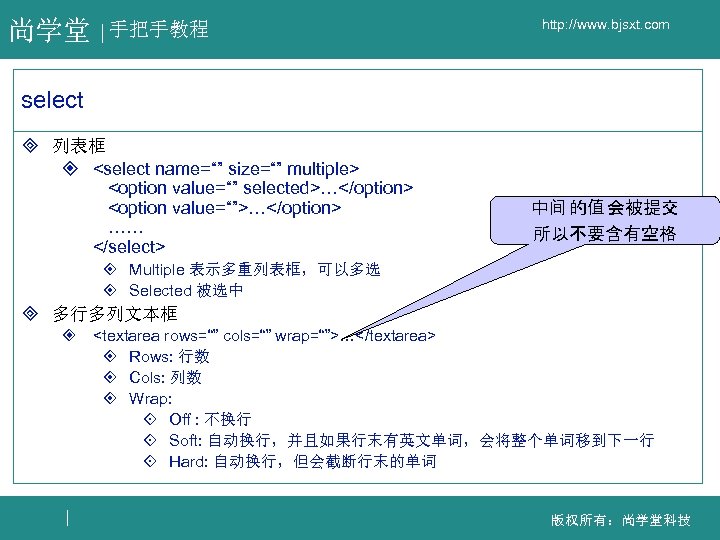
尚学堂 手把手教程 http: //www. bjsxt. com select ³ 列表框 ² <select name=“” size=“” multiple> <option value=“” selected>…</option> <option value=“”>…</option> …… </select> 中间 的值 会被提交 所以不要含有空格 ± Multiple 表示多重列表框,可以多选 ± Selected 被选中 ³ 多行多列文本框 ² <textarea rows=“” cols=“” wrap=“”>…</textarea> ± Rows: 行数 ± Cols: 列数 ± Wrap: ° Off : 不换行 ° Soft: 自动换行,并且如果行末有英文单词,会将整个单词移到下一行 ° Hard: 自动换行,但会截断行末的单词 版权所有:尚学堂科技

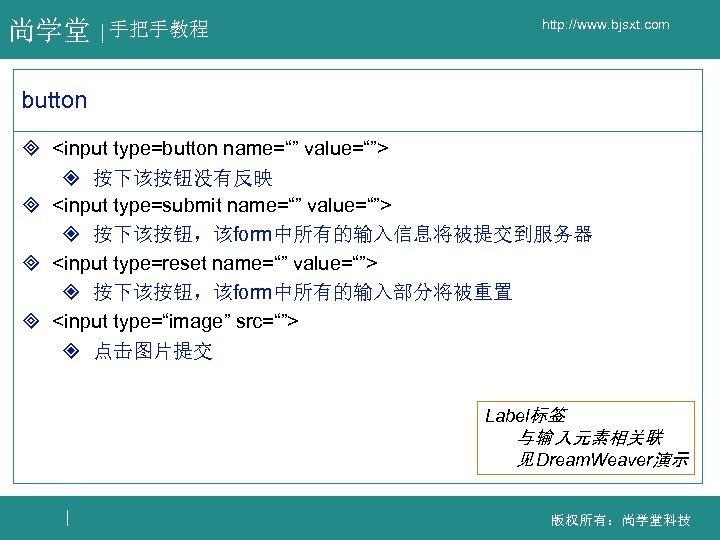
尚学堂 手把手教程 http: //www. bjsxt. com button ³ <input type=button name=“” value=“”> ² 按下该按钮没有反映 ³ <input type=submit name=“” value=“”> ² 按下该按钮,该form中所有的输入信息将被提交到服务器 ³ <input type=reset name=“” value=“”> ² 按下该按钮,该form中所有的输入部分将被重置 ³ <input type=“image” src=“”> ² 点击图片提交 Label标签 与输入元素相关联 见 Dream. Weaver演示 版权所有:尚学堂科技

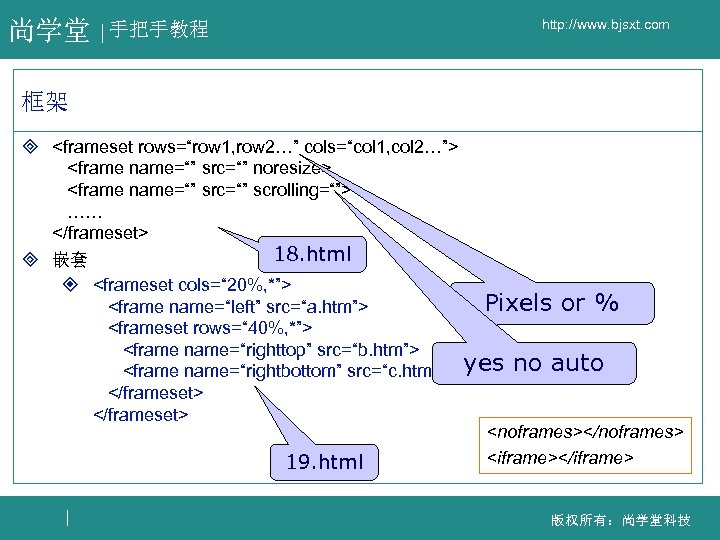
尚学堂 手把手教程 http: //www. bjsxt. com 框架 ³ <frameset rows=“row 1, row 2…” cols=“col 1, col 2…”> <frame name=“” src=“” noresize> <frame name=“” src=“” scrolling=“”> …… </frameset> 18. html ³ 嵌套 ² <frameset cols=“ 20%, *”> Pixels or % <frame name=“left” src=“a. htm”> <frameset rows=“ 40%, *”> <frame name=“righttop” src=“b. htm”> <frame name=“rightbottom” src=“c. htm”> yes no auto </frameset> <noframes></noframes> <iframe></iframe> 19. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 链接、表单与框架 ³ <a href=“” target=“”>…</a> ³ <form action=“” target=“”>…</form> ³ Target: ² Frame name ² _blank 新窗口 ² _self 本窗口 ² _parent 父窗口(本窗口的上一级窗口) ² _top 浏览器窗口 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com HTML网上行 ³ 比老师更加渊博的老师 – 互联网 ³ 打开网页 ² IE菜单—查看—源文件 ² IE菜单—文件—另存为 ² 学习其他的优秀的HTML设计 ³ 可以查看CSS ³ 可以查看Javascript ³ 读代码应该直奔目的地 ³ 没必要背过HTML标签 版权所有:尚学堂科技

尚学堂 手把手教程 JAVA V 3. 0 http: //www. bjsxt. com CSS HTML美容师 http: //www. bjsxt. com 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 课程内容 ³ CSS介绍 ³ CSS细节 ²CSS的各种属性 ³ 视熟悉程度,应掌握在 1 -6个小时左 右,当然了,我们培养的是程序员, 这个时间足够了 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com CSS定义 ³ CSS—Cascade Style Sheet层叠样式表 ² 1998/5/12,CSS level 2成为W 3 C标准 ² 用来装饰HTML/XML的标记集合 ³ 特点: ² 样式表由样式规则组成,以告诉浏览器如何显示一个文档 ² 每个规则的组成包括一个选择符---通常是一个HTML的元素---和该选 择符所接受的样式 ² 每个元素可以定义多个属性,每个属性带有一个值,共同的描述选择 符如何呈现 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com CSS样式 ³ 样式规则格式: ² 选择符{属性: 值} ³ 单一选择符的复合样式声明应该用分号分割: ² 选择符{属性 1: 值 1; 属性 2: 值 2} ³ 01. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com CSS的调用方式 ³ 在Head中调用(01. html) ³ 在Body中调用(02. html) ³ 调用css文件(03. html/03. css) ³ CSS的优先级问题 ² 按照最靠近元素的定义来显示(04. html) ² 如果两个css文件冲突, 以后面的为准 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com CLASS & ID ³ 类选择符:Class ² 一个选择符能有不同的Class,因而允许同一个选择符具 有不同的样式(05. htm) ² 不同的选择符也可以同时定义一样的样式(06. htm) ³ ID选择 ² 06_1. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com CSS组合/注释 ³ 可以一次性定义多个选择符的样式 ² H 1, H 2, H 3{color: red; font-family: serif} ² P A{} ² 06_2. html ³ 注释: ² /*这是注释*/ 版权所有:尚学堂科技

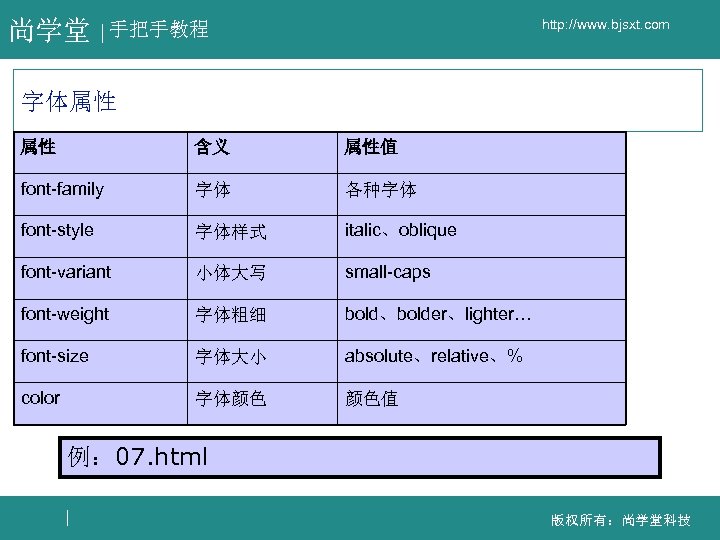
尚学堂 http: //www. bjsxt. com 手把手教程 字体属性 属性 含义 属性值 font-family 字体 各种字体 font-style 字体样式 italic、oblique font-variant 小体大写 small-caps font-weight 字体粗细 bold、bolder、lighter… font-size 字体大小 absolute、relative、% color 字体颜色 颜色值 例: 07. html 版权所有:尚学堂科技

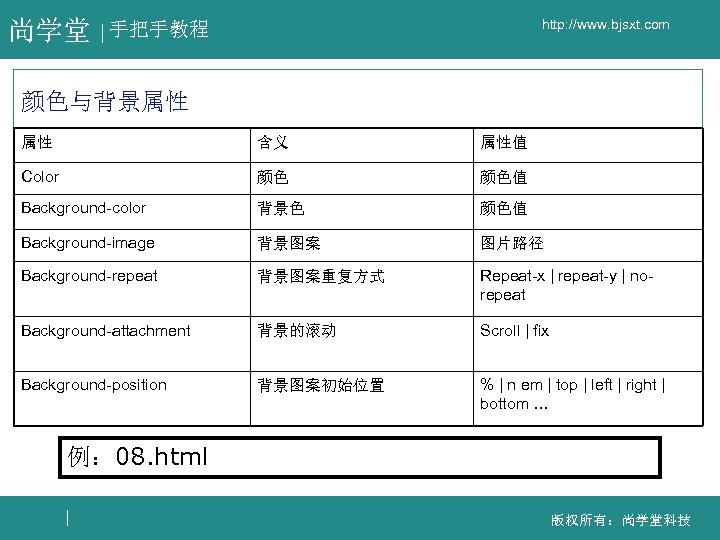
尚学堂 http: //www. bjsxt. com 手把手教程 颜色与背景属性 属性 含义 属性值 Color 颜色 颜色值 Background-color 背景色 颜色值 Background-image 背景图案 图片路径 Background-repeat 背景图案重复方式 Repeat-x | repeat-y | norepeat Background-attachment 背景的滚动 Scroll | fix Background-position 背景图案初始位置 % | n em | top | left | right | bottom … 例: 08. html 版权所有:尚学堂科技

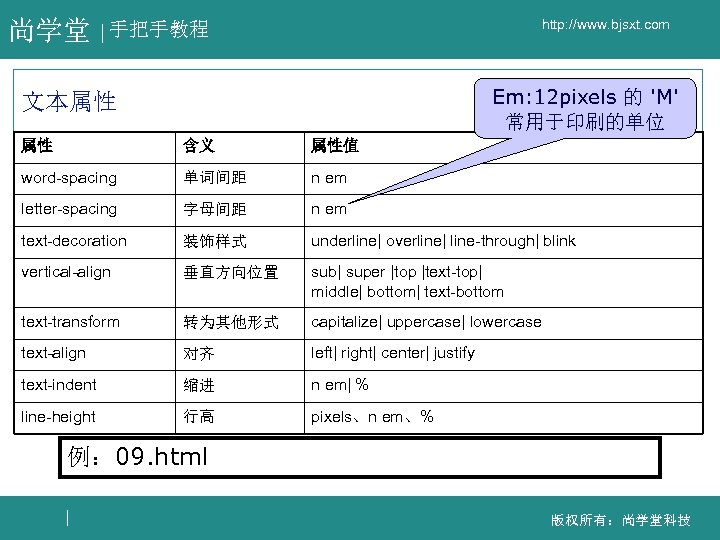
尚学堂 http: //www. bjsxt. com 手把手教程 Em: 12 pixels 的 'M' 常用于印刷的单位 文本属性 属性 含义 属性值 word-spacing 单词间距 n em letter-spacing 字母间距 n em text-decoration 装饰样式 underline| overline| line-through| blink vertical-align 垂直方向位置 sub| super |top |text-top| middle| bottom| text-bottom text-transform 转为其他形式 capitalize| uppercase| lowercase text-align 对齐 left| right| center| justify text-indent 缩进 n em| % line-height 行高 pixels、n em、% 例: 09. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 装饰超链接 伪类选择符 ³ 对链接的修饰 ² A: link 未访问时的状态 ² A: visited 访问过后的状态 ² A: active 鼠标点中不放时的状态 ² A: hover 鼠标划过时的状态 ³ 10. html 版权所有:尚学堂科技

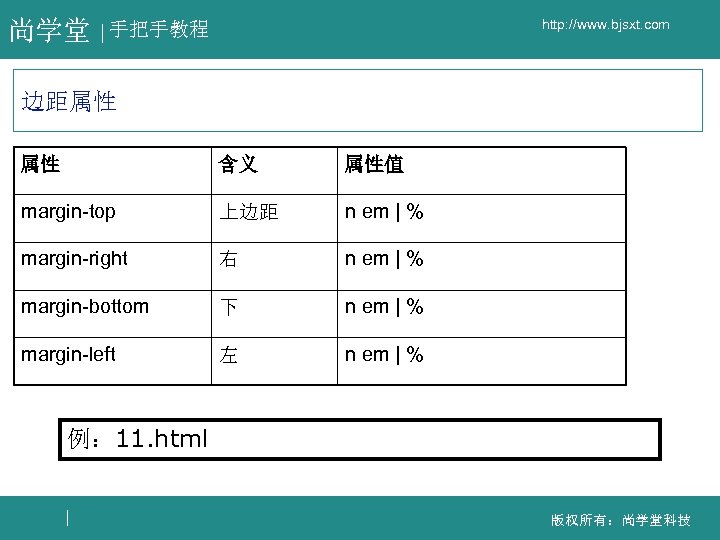
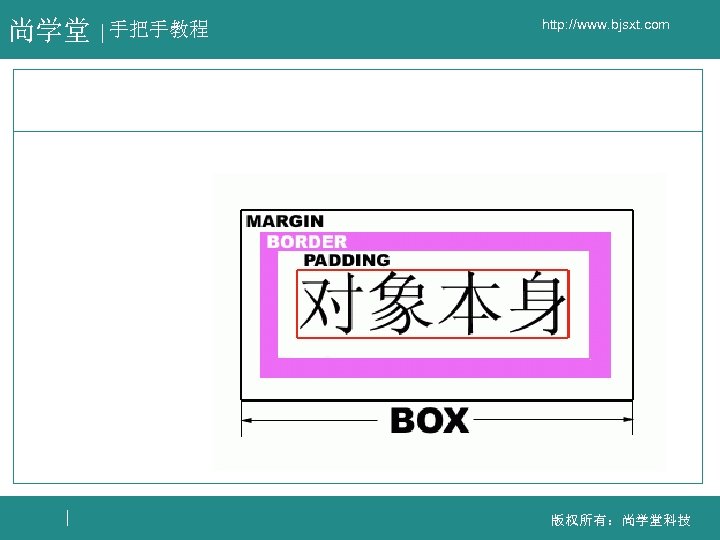
尚学堂 http: //www. bjsxt. com 手把手教程 边距属性 属性 含义 属性值 margin-top 上边距 n em | % margin-right 右 n em | % margin-bottom 下 n em | % margin-left 左 n em | % 例: 11. html 版权所有:尚学堂科技

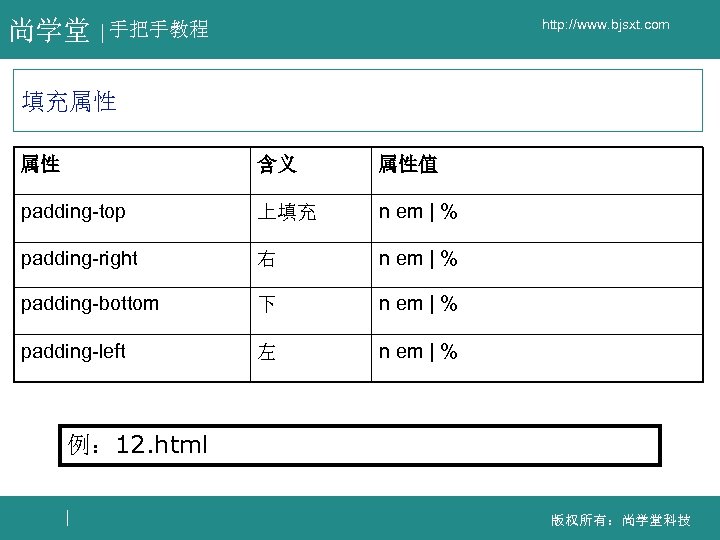
尚学堂 http: //www. bjsxt. com 手把手教程 填充属性 属性 含义 属性值 padding-top 上填充 n em | % padding-right 右 n em | % padding-bottom 下 n em | % padding-left 左 n em | % 例: 12. html 版权所有:尚学堂科技

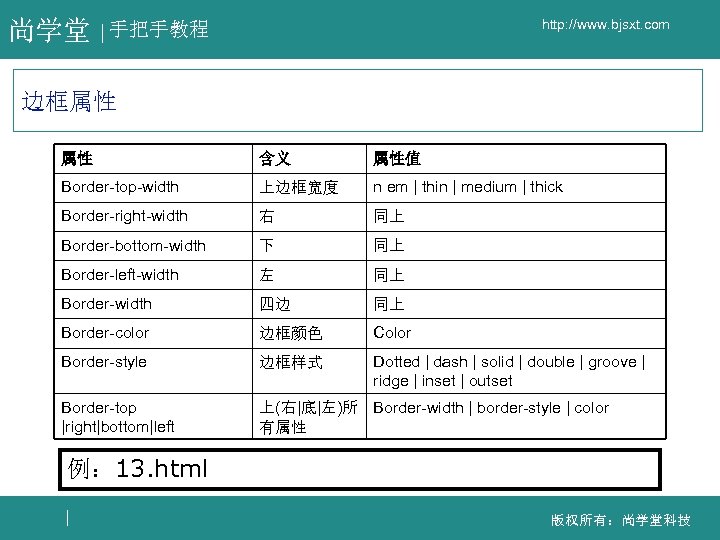
尚学堂 http: //www. bjsxt. com 手把手教程 边框属性 属性 含义 属性值 Border-top-width 上边框宽度 n em | thin | medium | thick Border-right-width 右 同上 Border-bottom-width 下 同上 Border-left-width 左 同上 Border-width 四边 同上 Border-color 边框颜色 Color Border-style 边框样式 Dotted | dash | solid | double | groove | ridge | inset | outset Border-top |right|bottom|left 上(右|底|左)所 Border-width | border-style | color 有属性 例: 13. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 版权所有:尚学堂科技

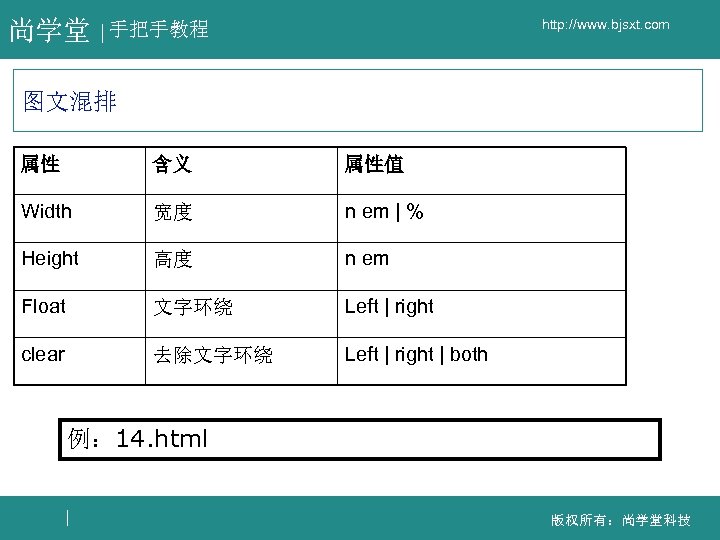
尚学堂 http: //www. bjsxt. com 手把手教程 图文混排 属性 含义 属性值 Width 宽度 n em | % Height 高度 n em Float 文字环绕 Left | right clear 去除文字环绕 Left | right | both 例: 14. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 列表属性 属性 含义 属性值 Display 是否显示 Block | inline | list-item | none White-space 空白部分 Pre | nowrap | normal(是否合并) List-style-type 项目编号 Disc|circle|square|decimal|lowerroman|upper-roman|lower-alpha|upperalpha|none List-style-image 项目前图片 Img-url List-style-position 第二行位置 Inside | outside List-style 全部属性 Keyword | position | url 例: 15. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 鼠标属性 属性值 含义 Auto 自动 N-resize 上箭头 Crosshair "+" Se-resize 右下 Default 默认 Sw-resize 左下 Hand 手形 S-resize 下箭头 Move 移动 W-resize 左箭头 E-resize 右箭头 Text "I" Ne-resize 右上 Wait 沙漏 Nw-resize 左上 help 帮助 例: 16. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 定位属性 属性 含义 属性值 Position 位置 Absolute|relative|static Left | top 横向|纵向位置 N em | % Width | height 宽度|高度 同上 Clip 剪切 Shape | auto Overflow 内容超出时 Visible | hidden | scroll | auto Z-index 立体效果 Integer visibility 可见性 Inherit | visible | hidden 例: 17. html 18. html 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 滤镜属性 属性值 含义 Alpha 半透明 Invert 底片 Blur 模糊 Light 灯光投影 Chroma 指定颜色透明 Mask 透明膜 Dropshadow 投射阴影 Shadow 阴影 Fliph 水平翻转 Wave 波纹 Flipv 垂直翻转 Xray X射线 Glow 光效 Grayscale 灰度 例: 19. html 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com ³ CSS布局 ³ CSS框架 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Dream. Weaver ³ ³ 认识Dream. Weaver 练习使用Dream. Weaver画表格和表单 用Dream. Weaver来应用CSS 版权所有:尚学堂科技

尚学堂 手把手教程 JAVA V 3. 0 http: //www. bjsxt. com Java. Script WEB魔术师 http: //www. bjsxt. com 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 本章内容的学习周期 ³ 视熟悉程度,应该在 4— 16小时左右,可以达到入门并熟悉常用操作的目 的,例如:打开新窗口、判断表单输入等。当然了,javascript是一门独 立的语言,如果应用的好,可以作出很多丰富多彩的效果,甚至游戏。 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 课程内容 ³ Javascript介绍 ³ Javascript语言 ³ 视熟悉程度,应该在 4— 16小时左右, 可以达到入门并熟悉常用操作的目的, 例如:打开新窗口、判断表单输入等。 当然了,Java. Script是一门独立的语 言,如果应用的好,可以作出很多丰 富多彩的效果,甚至游戏。 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 程序开发分为客户端、服务器端 ³ 客户端开发的好处 ² 减少客户端到服务器端的往返。 ± 表单验证 ³ 服务器端开发的好处 ² web应用的核心逻辑集中管理 ³ 胖客户端、瘦客户端 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 客户端编程的主要技术 ³ ³ ³ javascript(最主要的) vbscript jscript applet activex组件 plug-in技术(价值在于:让专家级程序员开发新型语言) ² flash技术的最新发展 ² jsdk包含的plug-in ² yahoo 的 具条 ² 百度搜索伴侣 ² CNNIC网络实名等 ² 3721 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 学习资料 ³ ³ ³ msdn jscript参考 Core. Guide. JS 15. zip Core. Reference. JS 15. zip Java. Script手册-中文. chm Java. Script 2005 - Wrox - Professional Javascript For Web Developers. pdf 版权所有:尚学堂科技

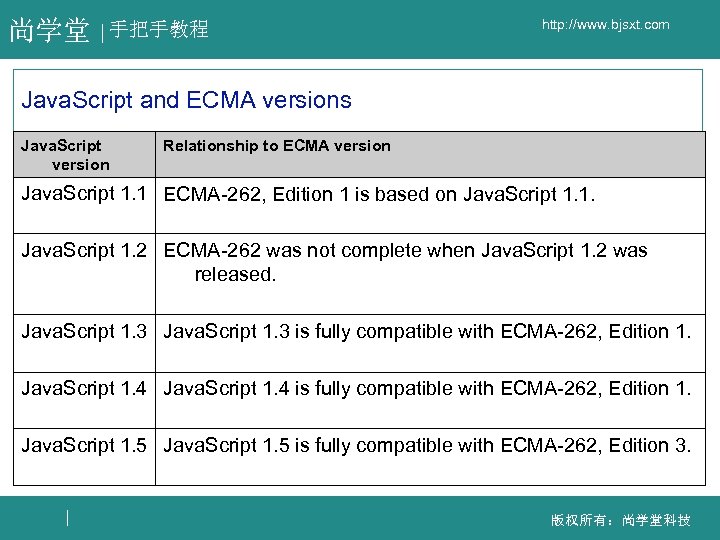
尚学堂 手把手教程 http: //www. bjsxt. com Java. Script and ECMA versions Java. Script version Relationship to ECMA version Java. Script 1. 1 ECMA-262, Edition 1 is based on Java. Script 1. 1. Java. Script 1. 2 ECMA-262 was not complete when Java. Script 1. 2 was released. Java. Script 1. 3 is fully compatible with ECMA-262, Edition 1. Java. Script 1. 4 is fully compatible with ECMA-262, Edition 1. Java. Script 1. 5 is fully compatible with ECMA-262, Edition 3. 版权所有:尚学堂科技

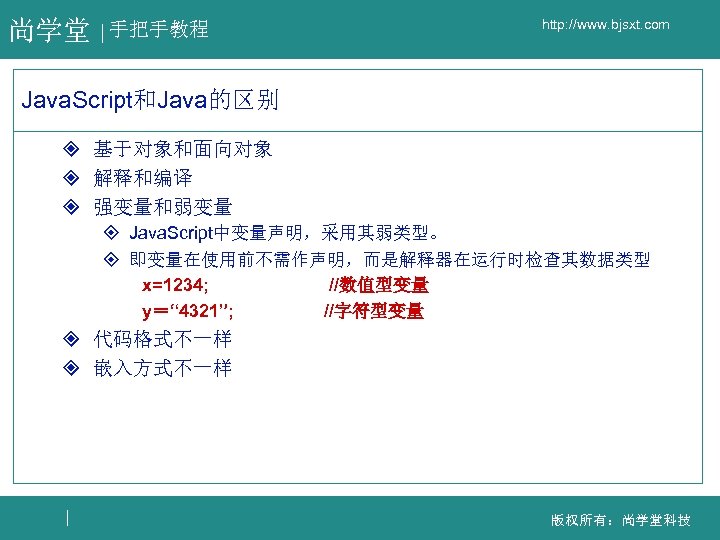
尚学堂 手把手教程 http: //www. bjsxt. com Java. Script和Java的区别 ² 基于对象和面向对象 ² 解释和编译 ² 强变量和弱变量 ± Java. Script中变量声明,采用其弱类型。 ± 即变量在使用前不需作声明,而是解释器在运行时检查其数据类型 x=1234; //数值型变量 y=“ 4321”; //字符型变量 ² 代码格式不一样 ² 嵌入方式不一样 版权所有:尚学堂科技

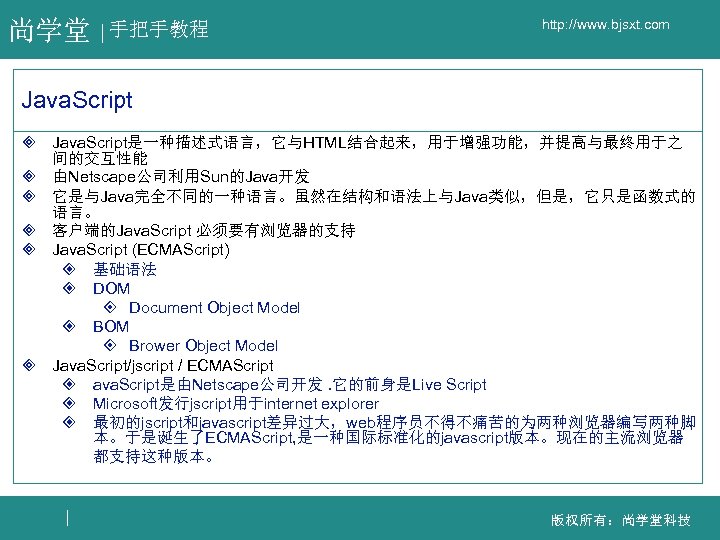
尚学堂 手把手教程 http: //www. bjsxt. com Java. Script ³ Java. Script是一种描述式语言,它与HTML结合起来,用于增强功能,并提高与最终用于之 间的交互性能 ³ 由Netscape公司利用Sun的Java开发 ³ 它是与Java完全不同的一种语言。虽然在结构和语法上与Java类似,但是,它只是函数式的 语言。 ³ 客户端的Java. Script 必须要有浏览器的支持 ³ Java. Script (ECMAScript) ² 基础语法 ² DOM ± Document Object Model ² BOM ± Brower Object Model ³ Java. Script/jscript / ECMAScript ² ava. Script是由Netscape公司开发. 它的前身是Live Script ² Microsoft发行jscript用于internet explorer ² 最初的jscript和javascript差异过大,web程序员不得不痛苦的为两种浏览器编写两种脚 本。于是诞生了ECMAScript, 是一种国际标准化的javascript版本。现在的主流浏览器 都支持这种版本。 版权所有:尚学堂科技

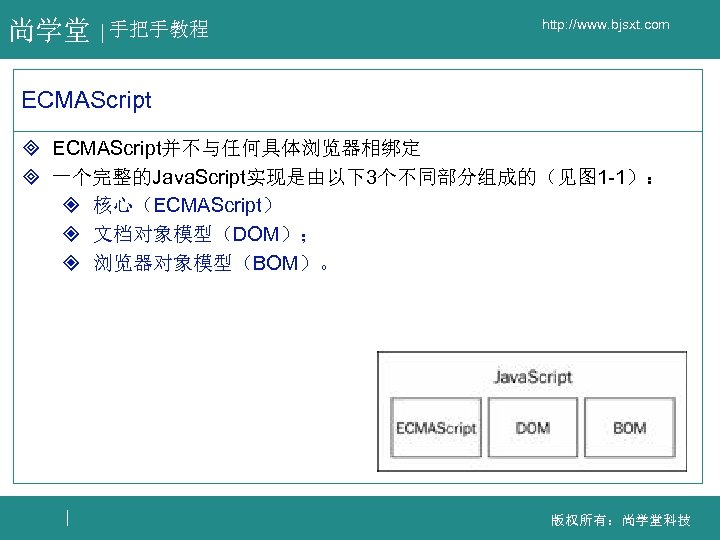
尚学堂 手把手教程 http: //www. bjsxt. com ECMAScript ³ ECMAScript并不与任何具体浏览器相绑定 ³ 一个完整的Java. Script实现是由以下3个不同部分组成的(见图 1 -1): ² 核心(ECMAScript) ² 文档对象模型(DOM); ² 浏览器对象模型(BOM)。 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 在网页中加入Java. Script ³ 通过在网页中加入<Script>…</Script>标记Java. Script的开始和结束,将 Java. Script代码放到<Script>…</Script>之间 ² (1. htm) ³ 也可以引入一个外部的Java. Script文件,这个Java. Script文件一般以. js作 为扩展名 ² (2. htm) ³ 原则上,放在<head></head>之间。但视情况可以放在网页的任何部分 ² (3. htm) ³ 一个页面可以有几个<Script>…</Script,不同部分的方法和变量,可以共 享。 ² (4. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script的数据类型 ³ The primary (primitive) data types are: ² String ² Number ² Boolean ³ The composite (reference) data types are: ² Object ² Array ³ The special data types are: ² Null ² Undefined (var a; ) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 控制字符 ³ Java. Script中有些以反斜杠()开头的不可显示的特殊字符。通常称为控 制字符。 ³ b : 表示退格符。 ³ f : 表示换页。 ³ n : 表示换行符。 ³ r : 表示回车符。 ³ t : 表示Tab符号。 ³ ' : 表示单引号本身。 ³ " : 表示双引号本身。 版权所有:尚学堂科技

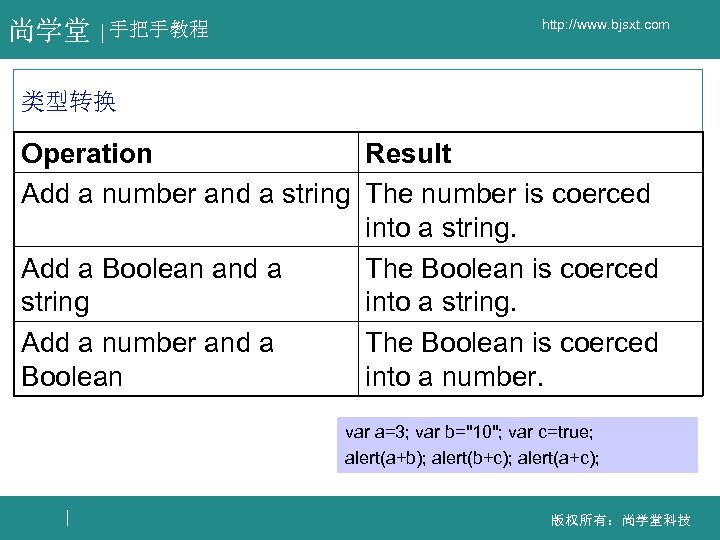
尚学堂 手把手教程 http: //www. bjsxt. com 类型转换 Operation Result Add a number and a string The number is coerced into a string. Add a Boolean and a The Boolean is coerced string into a string. Add a number and a The Boolean is coerced Boolean into a number. var a=3; var b="10"; var c=true; alert(a+b); alert(b+c); alert(a+c); 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script基本语法 ³ 变量 ² Java. Script是一门弱类型的语言,所有的变量定义均以var来实现 ² Java. Script的变量建议先定义,再使用 ² Java. Script区分大小写 ² 虽然Java. Script可以不需定义即可直接使用变量,但不建议这么做 ² (5. htm) ³ 数组定义 ² var arr = new Array(3); ² 通过arr. length取得数组的长度 ² (6. htm) ³ 注释的写法--》和java的一样 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 数组 使用方式: ³ myarray=new Array(num) ³ myarray=new Array(value 1, value 2…) <Script language="Java. Script"> aa = new Array(3); aa[20] = 444; document. write (aa[20]); </Script> ³ num不设定,则按数组默认的最大长度自动设定。例如: <Script language="Java. Script"> aa = new Array(); aa[20] = 444; document. write (aa. length); </Script> 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script基本语法—运算符 ³ 算术运算 ² +、-、*、/ ² >、<、=、>=、<=、== ² (7. htm) ³ 逻辑运算 ² 与:&& ² 或:|| ² 非:! ² (8. htm) ³ 字符串运算符 ² 连接运算:+ (9. htm) ² 取子集:substring(index 1, index 2) (10. htm) ³ 条件表达式 ² 条件? A: B (11. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com substring 方法 ³ 返回位于String对象中指定位置的子字符串。 ² str. Variable. substring(start, end) ² "String Literal". substring(start, end) ³ 参数 ² start ± 指明子字符串的起始位置,该索引从 0 开始起算。 ² end ± 指明子字符串的结束位置,该索引从 0 开始起算。 ³ 说明 ² substring方法将返回一个包含从start到最后(不包含end)的子字符串的字 符串。 ² substring方法使用start和end两者中的较小值作为子字符串的起始点。例如, strvar. substring(0, 3)和strvar. substring(3, 0)将返回相同的子字符串。 ² 如果start或end为Na. N或者负数,那么将其替换为 0。 ² 子字符串的长度等于start和end之差的绝对值。例如,在strvar. substring(0, 3)和strvar. substring(3, 0)返回的子字符串的的长度是 3。 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script基本语法—控制语句 ³ if语句 ² if(条件) else if(条件 1) else…(12. htm) ³ while语句 ² while(条件)… ² 13. htm ³ switch 语句 ² switch(i) case i 1: … casei 2: … default: … ² (14. htm) ³ for ² 15. htm ³ do…while ² 16. htm ³ while ² 17. htm 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 Java. Script内置类型 ³ typeof 返回值有六种可能: "number, " "string, " "boolean, " "object, " "function, " 和 "undefined. " ³ typeof 操作符 typeof. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 字符串对象 ³ 属性:length ³ 方法: ² 字体控制: big() blink() bold() fixed() fontcolor(color) fontsize(size) Italics() small() anchor() ² 字符串: to. Low. Case() to. Upper. Case() index. Of(char, from. Index) substring(start, end) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com big()、bold()、link() <script language=javascript> var str. Variable = "This is a string object"; str. Variable = str. Variable. big(); str. Variable = str. Variable. bold(); str. Variable = str. Variable. link("http: //www. microsoft. com"); document. write(str. Variable); </script> <BR>This is a string object 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com substring、index. Of ³ substring(start, end) 返回字符串的子字符串 案例:substring. htm ³ index. Of[charactor, from. Index] 字符搜索 案例:index. Of. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Math对象 常用方法: ³ ³ ³ ³ abs() 绝对值 sin() , cos() 正弦余弦值 asin() , acos() 反正弦反余弦 tan() , atan() 正切反正切 round() 四舍五入 sqrt() 平方根 pow(x, y) x的y次方 案例: Math. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Date对象 ³ 创建方式: my. Date = new Date(); ³ 日期起始值: 1 970年1月1日00: 00 ³ 主要方法 ² get. Year(): 返回年数 set. Year(): 设置年数 ² get. Month(): 返回月数 set. Month(): 设置月数 ² get. Date(): 返回日数 set. Date(): 设置日数 ² get. Day(): 返回星期几 set. Day(): 设置星期数 ² get. Hours(): 返回小时数 set. Hours(): 设置小时数 ² get. Minutes(): 返回分钟数 set. Mintes(): 设置分钟数 ² get. Seconds(): 返回秒数 set. Seconds(): 设置秒数 ² get. Time() : 返回毫秒数 set. Time() : 设置毫秒数 案例: Date. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script基本语法—函数 ³ 函数的使用 ² 利用function来定义一个函数 (18. htm) ² 传入参数 (19. htm) ² 传出值 (20. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 函数的参数传递 preload. Tree. Images("1. gif", "2. gif", "3. gif"); function preload. Tree. Images() { for (var i = 0; i < arguments. length; i++) { var img = document. create. Element("img"); img. src = arguments[i]; div 1. append. Child(img); } } 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script事件处理 ³ ³ ³ ³ ³ on. Focus:在用户为了输入而选择select、textarea等时 ² (on. Focus. htm) on. Blur:在select、text、password、textarea失去焦点时 ² (on. Blur. htm) on. Change:在select、textarea的值被改变且失去焦点时 ² (on. Change. htm/Selection. Change. htm) on. Click:在一个对象被鼠标点中时(button, checkbox, radio, link, reset, submit, textarea等) ² (on. Click. htm) on. Load:出现在一个文档完成对一个窗口的载入时 ² (on. Load. htm) on. Unload:当用户退出一个文档时 ² (onload. htm) on. Mouse. Over:鼠标被移动到一个对象上时 ² (on. Mouse. htm) on. Mouse. Out:鼠标从一个对象上移开时 ² (on. Mouse. htm) on. Select:当form对象中的内容被选中时 ² (on. Select. htm) on. Submit:出现在用户通过提交按钮提交一个表单时 ² (on. Submit. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Java. Script的对话框 ³ 警告框(alert):出现一个提示信息 ² 21. htm ³ 询问框(prompt):返回输入的值 ² 22. htm ³ 确认框(confirm):根据不同的选择,返回true/false ² 23. htm 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 使用eval ³ 不使用eval ² alert ("3"+"2"); ² --〉32 ³ 使用eval的上下文环境 ² alert (eval("3") + eval("2")); ² --〉5 eval_1. htm ³ eval()函数可以把一个字符串当作一个Java. Script表达式一样 去执行它 Eval_2. htm 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 javascript hijacking ³ 函数劫持 ³ 通过替换js函数的实现来达到劫持这个函数调用的目的 hook. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com this指的是当前的对象 ³ 24. htm ² 函数调用时使用this ³ object. htm ² 自定义对象, 随时可以增加属性, 方法 ³ class. htm ² 定义类 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 对象 ³ for…in ² In后跟一个对象,对此对象中的所有元素循环一次 ² (25. htm 25_1. htm) ³ with ² 为一段代码建立一个缺省的对象,任何无对象的属性引用,都将使用 该缺省的对象 ² (26. htm) ³ new ² 用于生成一个新的对象 ² (27. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Try…Catch… try{ document. writeln("Beginnng the try block") document. writeln("No exceptions yet") // Create a syntax error eval("6 + * 3") document. writeln("Finished the try block with no exceptions") } catch(err){ document. writeln("Exception caught, ") document. writeln("Error name: " + err. name) document. writeln("Error message: " + err. message) } 版权所有:尚学堂科技

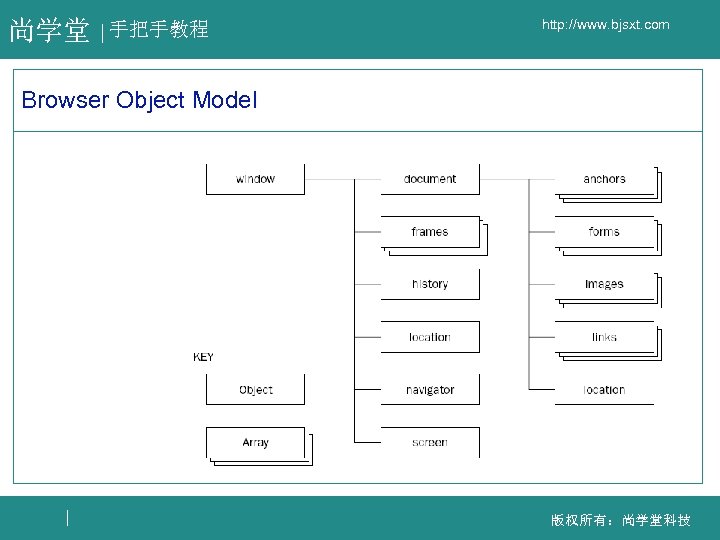
尚学堂 手把手教程 http: //www. bjsxt. com 窗口中的对象和元素(BOM) ³ window ² 当前窗口(28. htm) ² 新开窗口(29. htm) ² 通过本地窗口控制新开窗口 (30. htm) ³ location ² 获取或设置现有文档的URL (31. htm) ³ history ² 先前访问过的URL的历史列表 ² 常用方法:back(),go(number) ² (32. htm/33. htm) ³ document ² 当前的文档对象 ± document. write():向客户端浏览器输出内容 ± document. form. Name:可以用这个方法得到表单名称 ± document. referrer 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com Browser Object Model 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 技巧:set. Timeout、set. Interval <script language=javascript> //var a = window. set. Interval("alert('Hello, world')", 2000); var a = window. set. Timeout("alert('Hello, world')", 2000); </script> <input type=button value="停止" onclick=clear. Timeout(a); > 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 趣味Java. Script程序 ³ ³ ³ ³ 黑客帝国(ex 1/matrix. htm) 鼠标跟随(ex 2/mouse. Trace. htm) 找相同图片游戏(ex 1/game. htm) 飘浮的云(ex 1/floating. htm) 打字效果(ex 1/printer. htm) Tic. Tac. Toe游戏(ex 1/tictactoe. htm) 星球大战(ex 1/starcraft/) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 实用Java. Script程序 ³ ³ ³ ³ 图片下拉列表(ex 2/Drop. Down/) 相互关联的列表(ex 2/relative. htm) 抽屉式菜单(ex 2/drawer. htm) 滑入式菜单(ex 2/slip. htm) 滚动下拉菜单 (ex 2/pulldown. htm) 日历(ex 2/calendar) 输入判断js函数(ex 2/pd. *) window. open教程(window. open. htm) 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 确实要删除该条记录吗 <script language="javascript"> function a_onclick() { var cv cv=window. confirm('确实要删除该条记录吗? ') if(cv==true){return true} else{return false} } </script> 版权所有:尚学堂科技

尚学堂 http: //www. bjsxt. com 手把手教程 程序优化 function a_onclick_new() { event. return. Value=window. confirm('确实要删除该条记录吗? ') } confirmdel. htm 版权所有:尚学堂科技

尚学堂 手把手教程 http: //www. bjsxt. com 学习HTML / CSS / Java. Script的方法 google Alert() 重点掌握表单输入的判断 prototype. js是由Sam Stephenson写的一个javascript类库 ² Prototype is a Java. Script Framework that aims to ease development of dynamic web applications. ³ 《不可多得的Javascript(AJAX)开发 具 - Aptana》 ³ 掌握基本知识 ³ 学会照猫画虎 ³ ³ 版权所有:尚学堂科技
d31e5268c63be9aa5032c154d864c381.ppt