7eaf02ce7e12dab1d46413d61e1dc3e7.ppt
- Количество слайдов: 107

Κινητές Τεχνολογίες Κινητός ιστός, Κινητές εφαρμογές στην πλατφόρμα Android, Επαυξημένη Πραγματικότητα Δαμιανός Γαβαλάς - Βλάσης Κασαπάκης - Θωμάς Χατζηδημήτρης

Tο «οικοσύστημα» των Κινητών Εφαρμογών

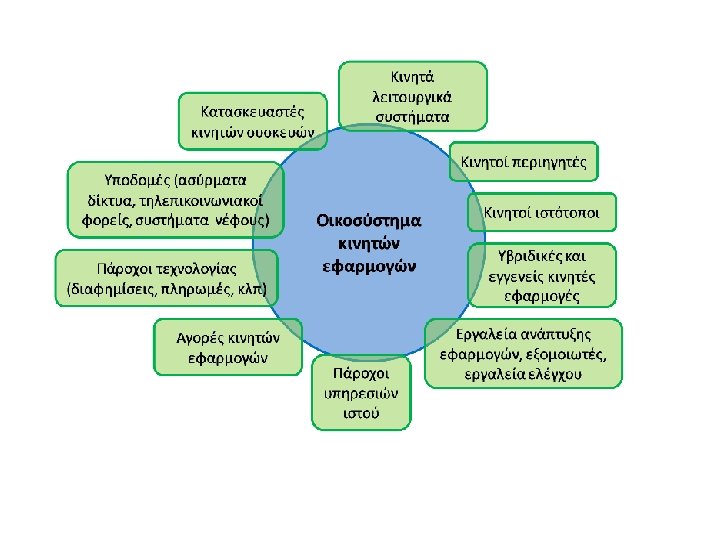
«Οικοσύστημα» των Κινητών Εφαρμογών Ένα νοητό τοπίο στο οποίο εντάσσονται όλα τα άμεσα και έμμεσα εμπλεκόμενα μέρη (stakeholders) στο χώρο των κινητών εφαρμογών: - κινητές συσκευές (έξυπνα τηλέφωνα, ταμπλέτες, κ. α. ) - λογισμικό (λειτουργικά συστήματα, περιηγητές κινητών συσκευών), - τηλεπικοινωνιακές και υπολογιστικές υποδομές - εργαλεία ανάπτυξης - εξομοιωτές - κινητοί ιστότοποι - υβριδικές & εγγενείς εφαρμογές - αγορές εφαρμογών - πάροχοι τεχνολογίας και υπηρεσιών ιστού, κ. ά.


Κινητές συσκευές Μια κινητή συσκευή έχει τα ακόλουθα χαρακτηριστικά: – Είναι φορητή (μεταφέρεται εύκολα) – Είναι προσωπική (αντιστοιχεί ένας μοναδικός χρήστης σε αυτή) – Είναι μαζί μας (μας συνοδεύει) σχεδόν πάντα – Είναι εύκολη και γρήγορη στη χρήση (π. χ. , ένα notebook ή ένα laptop είναι φορητές συσκευές, ωστόσο απαιτούν από το χρήστη να είναι καθιστός για να τις χρησιμοποιήσει) – Διαθέτει κάποιου είδους δικτυακής σύνδεσης, ώστε να μπορεί να συνδεθεί στο διαδίκτυο οποτεδήποτε (άρα, το κλασικό i. Pod είναι εκτός των προδιαγραφών μας)

Κατηγορίες κινητών συσκευών

Κατηγορίες κινητών συσκευών • Κινητά τηλέφωνα (mobile phones): υποστηρίζουν μόνο τηλεφωνικές κλήσεις και αποστολή SMS (π. χ. το Nokia 1100). • Τηλέφωνα αυξημένων λειτουργιών (feature phones): συνήθως έχουν ένα πολύ βασικό πρόγραμμα περιηγητή και κάμερα, δεν διαθέτουν οθόνη αφής και υποστηρίζουν 2 G ή 3 G συνδεσιμότητα. • Έξυπνα τηλέφωνα (smartphones): διαθέτουν ένα πολυδιεργασιακό (multitasking) λειτουργικό σύστημα, ένα πλήρες πρόγραμμα περιήγησης, WLAN (Wi. Fi) συνδεσιμότητα επιπλέον της υποστήριξης σύνδεσης με 3 G / 4 G, καθώς πολλά επιπλέον χαρακτηριστικά (GPS ή A-GPS δέκτη, ψηφιακή πυξίδα, φωτογραφική μηχανή με δυνατότητα εγγραφής βίντεο, Bluetooth πομποδέκτη, οθόνη αφής, επιταχυνσιόμετρο, γυροσκόπιο, μαγνητόμετρο.

Κατηγορίες κινητών συσκευών • Ταμπλέτες (tablets): επίπεδες συσκευές με οθόνη αφής που συνήθως δεν χωρούν σε τσέπη (μέγεθος που κυμαίνεται 7 -11 ίντσες), χρησιμοποιούν κινητό λειτουργικό σύστημα ή μια έκδοση λειτουργικού συστήματος επιτραπέζιων Η/Υ βελτιστοποιημένης για οθόνες αφής (π. χ. Windows Phone αντί για Windows) και έχουν αντίστοιχες λειτουργίες με τα έξυπνα τηλέφωνα. • Άλλες κινητές συσκευές (nonphone mobile devices): Στην κατηγορία αυτή ανήκουν κάποιοι ψηφιακοί αναγνώστες (ebook readers) όπως το Amazon Kindle, που διαθέτει υποστήριξη σύνδεσης δεδομένων (τόσο Wi. Fi όσο και 3 G) και διατίθεται με περιηγητή ιστού.

Τεχνικά χαρακτηριστικά κινητών συσκευών: ενσωματωμένοι αισθητήρες • Επιταχυνσιόμετρο (accelerometer), μαγνητόμετρο (magnetometer), γυροσκόπιο (gyroscope) – Η συνδυαστική χρήση επιταχυνσιόμετρου και μαγνητόμετρου επιτρέπει την αλλαγή προβολής των εφαρμογών όταν ο χρήστης κρατά τη συσκευή κάθετα ή οριζόντια. • Αισθητήρας εγγύτητας (proximity sensor) • Όχι ιδιαίτερα διαδεδομένοι αισθητήρες: αισθητήρας φωτός (light sensor) (επιτρέπει την αυτόματη ρύθμιση της φωτεινότητας της οθόνης), αισθητήρας της θερμοκρασίας (temperature sensor), αισθητήρας πίεσης του ατμοσφαιρικού αέρα (pressure sensor).

Τεχνικά χαρακτηριστικά κινητών συσκευών: εκτίμηση θέσης • Πλέον χαρακτηριστικός εξοπλισμός στις έξυπνες κινητές συσκευές είναι ο GPS (Global Positioning System) δέκτης. – Με τη χρήση των 24 δορυφόρων του συστήμα-τος GPS και την εφαρμογή της τεχνικής πλευροποίησης (lateration) είναι δυνατός ο υπολογισμός των γεω-συντεταγμένων (γεωγραφικού μήκους και πλάτους). • Πολλές συσκευές υποστηρίζουν το A-GPS (Assisted GPS), μια τεχνική η οποία -με την υποβοήθηση σταθερής υποδομής του κινητού δικτύου- επιταχύνει και βελτιώνει την ακρίβεια εκτίμησης του στίγματος της θέσης του χρήστη, σε σχέση με το «απλό» GPS. • Εκτίμηση θέσης με βάση το σημείο πρόσβασης (access point) στο οποίο είναι συνδεδεμένη η συσκευή (Wi. Fi Positioning). – Χρήσιμη σε περιπτώσεις που η χρήση του GPS δεν είναι εφικτή (π. χ. εσωτερικό κτιρίων).

Τεχνικά χαρακτηριστικά κινητών συσκευών: συνδεσιμότητα • 3 G/4 G • Wi-Fi Direct: τεχνολογία ασύρματης σύνδεσης η οποία επιτρέπει την απευθείας σύνδεση δύο ή και περισσότερων συσκευών μεταξύ τους σε ένα αδόμητο (adhoc) δίκτυο • Bluetooth • NFC (Near Field Communication - Επικοινωνία Κοντινού Πεδίου) • RFID (Radio Frequency Identification – Ραδιοσυχνική Ταυτοποίηση) • Θύρα HDMI (High-Definition Multimedia Interface)

Κινητά λειτουργικά συστήματα: Android • Βασίζεται σε πυρήνα Linux και αναπτύσσεται από τη Google • Έχει σχεδιαστεί κυρίως για φορητές συσκευές με οθόνη αφής, με εξειδικευμένες διεπαφές χρήστη για τηλεοράσεις (Android TV), αυτοκίνητα (Android Auto) και ρολόγια χειρός (Android Wear) • Τελευταία έκδοση: Android 5. 0 (Lollipop) • Το πιο διαδεδομένο κινητό λειτουργικό σύστημα σήμερα • Από το 2013, πρώτο σε πωλήσεις ΛΣ γενικά σε υπολογιστικές συσκευές • >1 εκατομμύριο εφαρμογές στην ηλεκτρονική αγορά Google Play

Κινητά λειτουργικά συστήματα: i. OS • Προηγούμενα γνωστό ως i. Phone OS • Κινητό λειτουργικό σύστημα που αναπτύχθηκε από την Apple Inc και διανέμεται αποκλειστικά σε υλικό της Apple • Αρχικά παρουσιάστηκε το 2007, για το i. Phone – Έκτοτε, έχει επεκταθεί για να υποστηρίξει άλλες συσκευές της Apple όπως τα i. Pod Touch, i. Pad Mini • Οι εφαρμογές που απευθύνονται σε i. OS-συμβατές συσκευές διατίθενται από την πλατφόρμα ψηφιακής διανομής App Store: >1, 2 εκατομμύρια i. OS εφαρμογές (Ιούνιος 2014), 500. 000 εκ των οποίων βελτιστοποιημένες για το i. Pad • Τρέχουσα έκδοση: i. OS 8. 1 (Οκτώβριος 2014)

Κινητά λειτουργικά συστήματα: Windows Phone • Λειτουργικό σύστημα για smartphones που αναπτύχθηκε από τη Microsoft • Διάδοχος του Windows Mobile αλλά ασύμβατο με αυτήν την πλατφόρμα • Παρουσιάστηκε για πρώτη φορά τον Οκτώβριο του 2010 με το Windows Phone 7 • Τελευταία έκδοση: 8. 1 (Απρίλιος 2014) • Οι Windows Phone-συμβατές εφαρμογές διατίθενται από την ηλεκτρονική αγορά Windows Phone Store: >130, 000 εφαρμογές (Φεβρουάριος 2013)

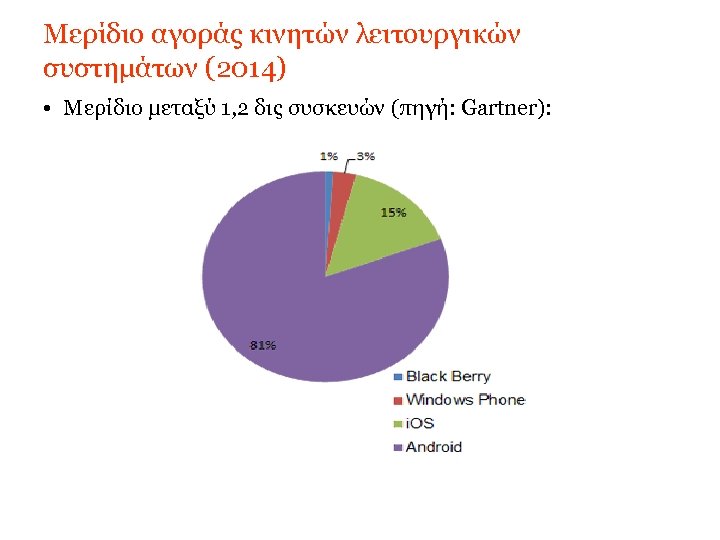
Μερίδιο αγοράς κινητών λειτουργικών συστημάτων (2014) • Μερίδιο μεταξύ 1, 2 δις συσκευών (πηγή: Gartner):

Χειρονομίες πολλαπλής αφής (multi-touch) • Χειρονομίες πολλαπλής αφής που υποστηρίζονται από τα κινητά λειτουργικά συστήματα:

Κινητοί περιηγητές ιστού (mobile browsers) • Ένας κινητός περιηγητής (mobile browser) είναι ένα περιηγητής ιστού σχεδιασμένος για χρήση σε κινητές συσκευές • Το λογισμικό του κινητού περιηγητή πρέπει να είναι αποδοτικό ώστε να αντιμετωπίζει τις προκλήσεις της περιορισμένης μνήμης και του χαμηλού ασύρματου εύρους ζώνης • Συνήθως πρόκειται για προγράμματα περιήγησης ιστού στα οποία έχει παραληφθεί μέρος της λειτουργικότητάς τους, αν και σήμερα τα περισσότερα υποστηρίζουν επαρκώς τα τελευταία πρότυπα της HTML και CSS καθώς και τεχνολογίες όπως Java. Script και Ajax • Τα κινητά λειτουργικά συστήματα έρχονται με προεγκατεστημένο πρόγραμμα περιήγησης, ωστόσο οι χρήστες μπορούν να εγκαταστήσουν νέα προγράμματα περιήγησης μέσα από τις αντίστοιχες αγορές εφαρμογών

Κινητοί περιηγητές ιστού (mobile browsers) • Παραδείγματα προεγκατεστημένων περιηγητών: – Safari στο i. OS – Android περιηγητής (προεγκατεστημένος σε συσκευές με έκδοση λειτουργικού έως και την Android 4. 0) – Google Chrome (για συσκευές με Android 4. 1 και μεταγενέστερες), – Amazon Silk (σε συσκευές Kindle) για ανάγνωση ebooks – Internet Explorer (σε συσκευές Windows Phone) – Black. Berry περιηγητής (για Black. Berry συσκευές) • Οι αγορές κινητών εφαρμογών διαθέτουν δωρεάν και εμπορικούς περιηγητές που μπορούν να εγκατασταθούν από το χρήστη κατόπιν της αγοράς της κινητής συσκευής. Οι πιο δημοφιλείς περιηγητές αυτής της κατηγορίας είναι οι Opera Mobile, o Opera Mini και ο Firefox

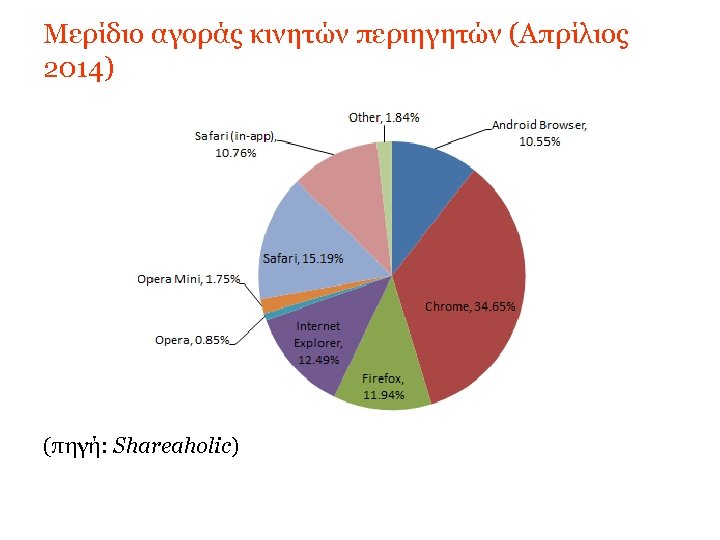
Μερίδιο αγοράς κινητών περιηγητών (Απρίλιος 2014) (πηγή: Shareaholic)

Κατηγορίες Εφαρμογών για Κινητά (ή «Κινητή Στρατηγική» )

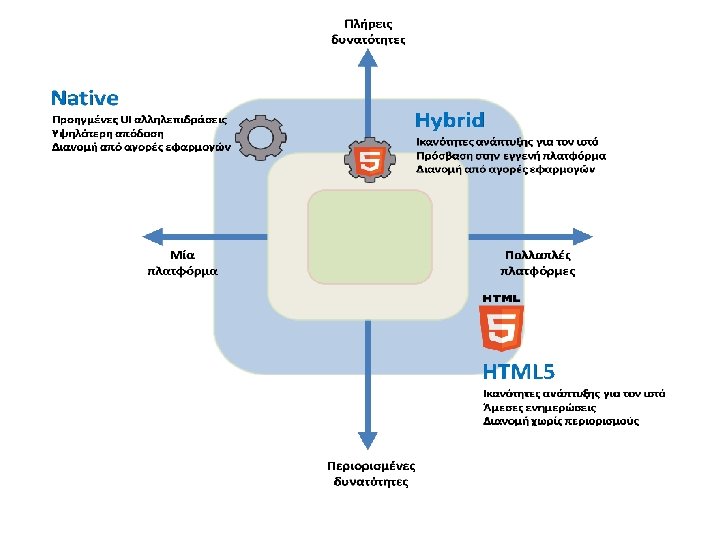
Κατηγορίες κινητών εφαρμογών • Εγγενείς εφαρμογές (native applications): εφαρμογές προσαρμοσμένες σε μια συγκεκριμένη κινητή πλατφόρμα (π. χ. i. OS ή Android). – Οι εγγενείς εφαρμογές μεταφορτώνονται και εγκαθίστανται σε κινητές συσκευές, ενώ υπερτερούν σε εμφάνιση και απόδοση • HTML 5 εφαρμογές: χρησιμοποιούν τα πρότυπα ιστού (τυπικά HTML 5, Java. Script και CSS) – Αφορούν σε ένα μοντέλο ανάπτυξης εφαρμογών που απευθύνεται σε πολλαπλές πλατφόρμες (cross-platform) και λειτουργούν σε πολλαπλές συσκευές. Ενώ οι προγραμματιστές μπορούν να δημιουργήσουν εξελιγμένες εφαρμογές με HTML 5 και Java. Script, υπεισέρχονται αρκετοί περιορισμοί, με σημαντικότερους • τη μη δυνατότητα ασφαλούς τοπικής αποθήκευσης δεδομένων και • την αδυναμία πρόσβασης σε εγγενείς λειτουργίες των κινητών συσκευών (κάμερα, αισθητήρες, ημερολόγιο, κλπ).

Κατηγορίες κινητών εφαρμογών • Υβριδικές εφαρμογές (hybrid applications): επιτρέπουν την ενσωμάτωση HTML 5 εφαρμογών μέσα σε ένα λεπτό «εγγενές περιτύλιγμα» (native wrapper), συνδυάζοντας τα καλύτερα (και χειρότερα) στοιχεία των εγγενών και HTML 5 εφαρμογών – Αντίστοιχα με τις εγγενείς εφαρμογές, διαφορετικές διανομές της ίδιας υβριδικής εφαρμογής μεταφορτώνονται και εγκαθίστανται σε κινητές συσκευές, ανάλογα με το λειτουργικό τους σύστημα


Εγγενείς εφαρμογές • Οι εγγενείς εφαρμογές υπερέχουν ως προς τη χρηστικότητα, τα λειτουργικά χαρακτηριστικά και τη συνολική εμπειρία χρήσης. Τα βασικά τους χαρακτηριστικά: – Υποστήριξη πολλαπλών χειρονομιών αφής: double taps, pinchspread, και άλλων σύνθετων χειρονομιών – Γρήγορη απόδοση γραφικών: η χρήση της εγγενούς πλατφόρμας επιτρέπει ταχύτερο χειρισμό γραφικών – Ενσωματωμένα συστατικά – χρήση κάμερας, βιβλίου διευθύνσεων και άλλων χαρακτηριστικών εγγενών ως προς τη συσκευή – Ευκολία χρήσης - Η εγγενής πλατφόρμα διασφαλίζει υψηλό βαθμό εξοικείωσης με τους χρήστες – Υποστήριξη – Οι προγραμματιστές έχουν στη διάθεσή τους βιβλία, online άρθρα, blogs, ιστότοπους που παρέχουν βοήθεια σε εξειδικευμένα τεχνικά θέματα, κλπ.

HTML 5 εφαρμογές • Μια HTML 5 κινητή εφαρμογή είναι ουσιαστικά μια ιστοσελίδα, ή μια σειρά από ιστοσελίδες, σχεδιασμένες ώστε να λειτουργούν σε μια μικρή οθόνη • Λειτουργούν σε οποιοδήποτε σύγχρονο πρόγραμμα περιήγησης για κινητά • Καθώς μάλιστα το περιεχόμενο της εφαρμογής βρίσκεται στον ιστό, είναι και αναζητήσιμο στον ιστό • Μια σειρά από UI πλαίσια (frameworks) είναι διαθέσιμα δίνοντας λύσεις σε πολύπλοκα προβλήματα. Για παράδειγμα, η JQuery Mobile και το Sencha Touch παρέχουν ελκυστικά UI συστατικά, ενώ εκατοντάδες, αν όχι χιλιάδες plugins προσφέρουν κομψά χειριστήρια (controls)

HTML 5 εφαρμογές • Οι HTML 5 εφαρμογές είναι ευκολότερες στην ανάπτυξη και υποστήριξη, ενώ απευθύνονται σε ευρύτερο φάσμα συσκευών • Στον αντίποδα, δεν είναι εφικτή η πρόσβαση σε εγγενή χαρακτηριστικά της συσκευής. Οι χρήστες δεν απολαμβάνουν την εγγενή «εμφάνιση και αίσθηση» (look ‘n’ feel) ούτε είναι σε θέση να χρησιμοποιήσουν σύνθετες χειρονομίες με τις οποίες είναι εξοικειωμένοι, π. χ. χειρονομίες πολλαπλής αφής (multitouch) αφού οι κινητοί περιηγητές δεν μπορούν να αναγνωρίσουν περισσότερα από ένα δάχτυλα στην οθόνη • Ωστόσο, οι σύγχρονες τάσεις θέλουν τους κινητούς περιηγητές να υποστηρίζουν ολοένα και περισσότερη λειτουργικότητα • Οι τελευταίες εκδόσεις περιηγητών υποστηρίζουν CSS 3 σχεδιοκίνηση (animation) με επιτάχυνση υλικού (hardware acceleration), επιτυγχάνοντας ομαλή κίνηση για συρόμενα πλαίσια (sliding panels)

Υβριδικές εφαρμογές • Ως υβριδική ορίζεται μια εφαρμογή ιστού, που έχει υλοποιηθεί -κυρίως- χρησιμοποιώντας HTML 5/CSS και Java. Script, και που στη συνέχεια έχει «πακεταριστεί» σε ένα «λεπτό εγγενές πλαίσιο» που παρέχει πρόσβαση σε εγγενή χαρακτηριστικά της πλατφόρμας • Ένα δημοφιλές πλαίσιο για τη δημιουργία υβριδικών εφαρμογών για κινητά είναι το Phone. Gap • Παρότι, οι Phone. Gap εφαρμογές υλοποιούνται με πρότυπα ιστού (HTML/CSS και Javascript), το τελικό προϊόν μιας Phone. Gap εφαρμογής είναι ένα «δυαδικό» (binary) αρχείο (π. χ. Android ή i. OS εφαρμογή) που διατίθεται μέσω των δημοφιλών αγορών εφαρμογών • Οι έμπειροι προγραμματιστές ιστού μπορούν πλέον να δημιουργήσουν εξελιγμένες υβριδικές κινητές εφαρμογές που δεν θυσιάζουν τις εγγενείς δυνατότητες των συσκευών

Υβριδικές εφαρμογές • Πακετάρισμα και διανομή Phone. Gap εφαρμογών: Σε μεγάλο βαθμό, οι υβριδικές εφαρμογές παρέχουν τον καλύτερο εκ των δύο κόσμων. Οι έμπειροι προγραμματιστές ιστού μπορούν πλέον να δημιουργήσουν εξελιγμένες υβριδικές κινητές εφαρμογές που δεν θυσιάζουν τις εγγενείς δυνατότητες των συσκευών.

Σύγκριση Κινητών Στρατηγικών

Σύγκριση κινητών στρατηγικών • Η λήψη μιας -σωστής- απόφασης μεταξύ εγγενούς εφαρμογής ή κινητού ιστοτόπου εξαρτάται από το ποια λύση εξυπηρετεί πραγματικά τους στόχους μας • Εάν αναπτύσσουμε ένα διαδραστικό παιχνίδι, ένα ‘app’ (δηλαδή, μια εγγενής εφαρμογή) θα ήταν -πιθανότατα- η καλύτερη επιλογή • Αν όμως ο στόχος μας είναι να προσφέρουμε περιεχόμενο φιλικό για κινητές συσκευές- που να απευθύνεται στο ευρύτερο δυνατό κοινό, ένας κινητός ιστότοπος θα ήταν πιθανώς προτιμότερος • Σε ορισμένες περιπτώσεις, μάλιστα, μπορεί να αποφασίσουμε ότι χρειαζόμαστε και τα δύο (κινητό ιστότοπο και εγγενή εφαρμογή)

Πλεονεκτήματα κινητών ιστοτόπων έναντι εγγενών εφαρμογών • Αμεσότητα – Οι κινητοί ιστότοποι είναι άμεσα διαθέσιμοι – Ένας κινητός ιστότοπος είναι άμεσα προσβάσιμος από τους χρήστες, μέσω ενός προγράμματος περιήγησης. Αντίθετα, οι εγγενείς εφαρμογές απαιτούν από το χρήστη πρώτα να μεταφορτώσει και να εγκαταστήσει την εφαρμογή • Συμβατότητα – Οι κινητοί ιστότοποι είναι συμβατοί με όλες τις συσκευές – Οι εγγενείς εφαρμογές απαιτούν μια ξεχωριστή έκδοση για κάθε κινητή πλατφόρμα (π. χ. Android, i. OS, Windows Phone)

Πλεονεκτήματα κινητών ιστοτόπων έναντι εγγενών εφαρμογών • Αναβαθμισιμότητα - Οι κινητοί ιστότοποι - μπορούν να ενημερώνονται άμεσα – Ο σχεδιασμός ή το περιεχόμενο ενός κινητού ιστότοπου τροποποιείται, απλά, με την επεξεργασία και δημοσίευσή του, με τις αλλαγές να είναι άμεσα ορατές. Απεναντίας, η ενημέρωση μιας εφαρμογής απαιτεί την ώθηση ενημερώσεων προς τους χρήστες, οι οποίοι καλούνται στη συνέχεια να μεταφορτώσουν την ενημερωμένη εφαρμογή για κάθε τύπο συσκευής • Ανιχνευσιμότητα - Οι κινητοί ιστότοποι μπορούν να βρεθούν πιο εύκολα – Οι κινητοί ιστότοποι αναζητούνται (και βρίσκονται) πολύ πιο εύκολα από τους χρήστες καθώς οι σελίδες τους εμφανίζονται στα αποτελέσματα αναζήτησης (των μηχανών αναζήτησης). Η προβολή των εγγενών εφαρμογών περιορίζεται στο αντίστοιχο κατάστημα αγορών

Πλεονεκτήματα κινητών ιστοτόπων έναντι εγγενών εφαρμογών • Διαμοιρασιμότητα - Οι κινητοί ιστότοποι μπορούν να μοιραστούν εύκολα από τους εκδότες και μεταξύ των χρηστών – Τα URLs των κινητών ιστοτόπων είναι εύκολο να διακινηθούν μεταξύ των χρηστών (π. χ. μέσω email ή κοινωνικών δικτύων) • Κύκλος ζωής (life cycle) - Οι κινητοί ιστότοποι δεν μπορούν να διαγραφούν – Η μέση διάρκεια ζωής μιας εγγενούς εφαρμογής είναι μικρή, λιγότερο από 30 ημέρες (μέχρι την απεγκατάστασή της), σύμφωνα με ορισμένες έρευνες • Σχέση χρόνου – κόστους. Οι κινητοί ιστότοποι αναπτύσσονται ευκολότερα και με μικρότερη δαπάνη – Η ανάπτυξη κινητών ιστοτόπων απαιτεί σημαντικά λιγότερο χρόνο (άρα είναι και αποδοτικότεροι οικονομικά) από ότι η ανάπτυξη μιας εγγενούς εφαρμογής

Πότε δικαιολογείται η ανάπτυξη εγγενών εφαρμογών; Εφόσον πληρείται μία από τις ακόλουθες προϋποθέσεις, ένα ‘app’ έχει περισσότερο νόημα: • Διαδραστικότητα / Παιχνίδια • Τακτική χρήση / Εξατομίκευση – Εφόσον οι χρήστες πρέπει να χρησιμοποιούν την εφαρμογή με εξατομικευμένο τρόπο σε τακτική βάση, τότε μια εγγενής εφαρμογή παρέχει τις απαραίτητες προϋποθέσεις • Πολύπλοκοι υπολογισμοί ή αναφορές (reporting) – Οι εγγενείς εφαρμογές είναι πιο αποτελεσματικές για να λάβουν δεδομένα και να εκτελέσουν πολύπλοκους υπολογισμούς, ώστε να παράγουν διαγράμματα ή εκθέσεις

Πότε δικαιολογείται η ανάπτυξη εγγενών εφαρμογών; • Απαίτηση για εγγενή λειτουργικότητα ή επεξεργασία – Οι κινητοί περιηγητές ιστού βελτιώνουν ολοένα τη δυνατότητα ικανοποιητικής πρόσβασης σε ορισμένες λειτουργίες που αφορούν αποκλειστικά κινητές συσκευές, όπως click-to-call, SMS, αξιοποίηση GPS στίγματος σε υπηρεσίες με επίγνωση θέσης, κλπ. Ωστόσο, εάν απαιτείται πρόσβαση στην κάμερα ή στους αισθητήρες μιας συσκευής, ένα ‘app’ εξακολουθεί να επιτυγχάνει το στόχο πιο εύκολα και αποτελεσματικά • Μη απαίτηση συνδεσιμότητας – Εφόσον χρειαστεί offline πρόσβαση σε περιεχόμενο ή εκτέλεση λειτουργιών χωρίς δικτυακή / ασύρματη σύνδεση (π. χ. για να αποφευχθούν χρεώσεις περιαγωγής), ένα ‘app’ είναι πολύ καταλληλότερο

Παγκόσμιος ιστός: Βασικές έννοιες

Βασικές έννοιες: διαδίκτυο • Διαδίκτυο (Internet): ένα παγκόσμιο σύστημα διασυνδεδεμένων δικτύων υπολογιστών που χρησιμοποιούν τη σουίτα πρωτοκόλλων TCP/IP με σκοπό τη διασύνδεση δισεκατομμυρίων συσκευών παγκοσμίως – Αποτελείται από εκατομμύρια ιδιωτικά, δημόσια, ακαδημαϊκά, επιχειρηματικά και κυβερνητικά δίκτυα μεταγωγής πακέτου, διασυνδεδεμένων μέσω ενός ευρέος φάσματος ηλεκτρονικών, ασύρματων και οπτικών τεχνολογιών δικτύωσης. – Παρέχει την τεχνολογική υποδομή για τη διάθεση μεγάλου εύρους πληροφοριακών πόρων και συσκευών, όπως των διασυνδεδεμένων εγγράφων υπερκειμένου του παγκόσμιου ιστού, την υποδομή υποστήριξης ηλεκτρονικής αλληλογραφίας (email), ομότιμων δικτύων (peer-to-peer networks) για ανταλλαγή αρχείων και τηλεφωνία, κλπ.

Βασικές έννοιες: παγκόσμιος ιστός • Παγκόσμιος ιστός (world wide web): ένα σύστημα διασυνδεδεμένων εγγράφων υπερκειμένου τα οποία προσπελάζονται μέσω του διαδικτύου • Τα έγγραφα αυτά ονομάζονται σελίδες ιστού ή ιστοσελίδες (web pages) και μπορεί να περιέχουν κείμενο, εικόνες, video και άλλα είδη πολυμεσικού περιεχομένου • Οι ιστοσελίδες φορτώνονται σε ειδικό, συμβατό λογισμικό που ονομάζεται περιηγητής ιστού (browser) που επιτρέπει την περιήγηση μεταξύ ιστοσελίδων με την επιλογή υπερσυνδέσμων • Ο παγκόσμιος ιστός προέκυψε (το 1991) από την ανάγκη ύπαρξης ενός κοινού περιβάλλοντος, εύχρηστου, ανεξάρτητου λειτουργικού συστήματος και του τύπου του υπολογιστή, μέσω του οποίου ο χρήστης να αποκτά πρόσβαση στην πληροφορία χωρίς απαραίτητα να γνωρίζει και να κατανοεί τη δομή της ή το μηχανισμό πρόσβασης σε αυτή

Βασικές έννοιες: υπερκείμενο/υπερμέσα, υπερσύνδεσμοι • Υπερκείμενο (hypertext): τεχνολογία που επιτρέπει τη συγγραφή, οργάνωση και ανάγνωση κειμένου με μη γραμμικό και μη ιεραρχικό τρόπο. • Υπερμέσο (hypermedia): όρος που χρησιμοποιείται για να περιγράψει την επέκταση της έννοιας του υπερκείμενου και σε άλλες μορφές πληροφορίας πέρα από το κείμενο (π. χ. ήχο, βίντεο, γραφικά, κινούμενα γραφικά, κλπ) • Η διασύνδεση κειμένων ή κόμβων (nodes) επιτυγχάνεται με χρήση υπερσυνδέσμων ή συνδέσμων (hyperlinks ή links)

Μοντέλο αλληλεπίδρασης στον παγκόσμιο ιστό • Η πρόσβαση των χρηστών του web σε ηλεκτρονικά έγγραφα βασίζεται στο μοντέλο πελάτη / διακομιστή (client / server) • Σε αυτό το μοντέλο, ένας ή περισσότεροι πελάτες αποστέλλουν αιτήσεις ζητώντας την παροχή πληροφορίας ή κάποιας υπηρεσίας από ένα διακομιστή – Στο περιβάλλον του ιστού, οι πελάτες ονομάζονται προγράμματα πλοήγησης ή περιηγητές (browsers) και οι διακομιστές ονομάζονται διακομιστές ιστού (web servers) • Η πληροφορία που παρέχει ο ιστός (έγγραφα) βρίσκεται αποθηκευμένη σε διακομιστές ιστού. Το πρωτόκολλο που χρησιμοποιείται για την επικοινωνία περιηγητή-διακομιστή ιστού ονομάζεται HTTP (Hyper. Text Transfer Protocol) – To HTTP ρυθμίζει τη μεταφορά αιτήσεων (HTTP requests) από τον περιηγητή στο διακομιστή και αποκρίσεων (HTTP responses), δηλαδή της αιτούμενης πληροφορίας, στην αντίθετη κατεύθυνση

Επικοινωνία περιηγητή-διακομιστή ιστού 1. Ο περιηγητής απευθύνεται στον τοπικό διακομιστή ονοματολογίας τομέων (Domain Name Server, DNS) ο οποίος εξετάζοντας τη διεύθυνση της αιτούμενης σελίδας (Uniform Resource Locator, URL address) εντοπίζει τη διεύθυνση (IP address) του διακομιστή στον οποίο απευθύνεται η αίτηση 2. Ο περιηγητής στέλνει το αίτημα για αποστολή της ιστοσελίδας στο διακομιστή ιστού 3. Το αίτημα φτάνει στο διακομιστή ιστού που αναζητά και ανακτά την αιτούμενη σελίδα από το τοπικό του σύστημα αρχείων 4. Η ιστοσελίδα αποστέλλεται (απόκριση μέσω HTTP)

Επικοινωνία περιηγητή-διακομιστή ιστού 5. Ο περιηγητής λαμβάνει την ιστοσελίδα, η οποία συνήθως είναι ένα HTML αρχείο (βλ. παρακάτω), αναλύει τις οδηγίες του HTML κώδικα και σχεδιάζει το περιεχόμενο της σελίδας αντίστοιχα 6. Αν η ιστοσελίδα περιέχει φωτογραφίες, αυτές στέλνονται ως ξεχωριστά αρχεία από το διακομιστή ιστού στον περιηγητή. To ίδιο συμβαίνει στην περίπτωση που η σελίδα «περιλαμβάνει» και άλλου τύπου πολυμεσικά αρχεία (flash movies, audio, κλπ) 7. Αν ο HTML κώδικας έχει και ενσωματωμένο κώδικα γραμμένο σε κάποια γλώσσα σεναρίου, π. χ. Java. Script, αυτός εκτελείται από τον περιηγητή

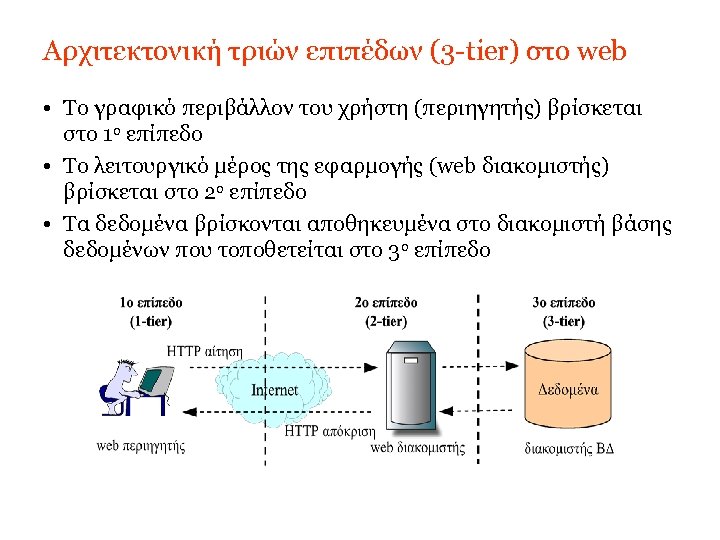
Αρχιτεκτονική τριών επιπέδων (3 -tier) στο web • Το γραφικό περιβάλλον του χρήστη (περιηγητής) βρίσκεται στο 1ο επίπεδο • Το λειτουργικό μέρος της εφαρμογής (web διακομιστής) βρίσκεται στο 2ο επίπεδο • Τα δεδομένα βρίσκονται αποθηκευμένα στο διακομιστή βάσης δεδομένων που τοποθετείται στο 3ο επίπεδο

Βασικές Τεχνολογίες Σχεδίασης και Ανάπτυξης στον Παγκόσμιο Ιστό

HTML (Hyper. Text Markup Language) • HTML (Hyper. Text Markup Language, Γλώσσα Σήμανσης Υπερκειμένου): γλώσσα σήμανσης που χρησιμοποιείται για την ανάπτυξη σελίδων στον ιστό – Γλώσσα σήμανσης: ένα σύνολο εντολών (οδηγιών) για την επισήμανση των στοιχείων ενός εγγράφου, έτσι ώστε κάθε στοιχείο του εγγράφου να μορφοποιείται, εμφανίζεται και χρησιμοποιείται με κατάλληλο τρόπο. Το περιεχόμενο του εγγράφου μπορεί να είναι κείμενο, εικόνα ή οποιασδήποτε μορφής πολυμεσική πληροφορία. Οι εντολές των γλωσσών σήμανσης είναι απλές και κατανοητές και ονομάζονται ετικέτες (tags) • Ουσιαστικά, η HTML είναι το defacto πρότυπο που κυριαρχεί σήμερα στο διαδίκτυο. Τα ηλεκτρονικά έγγραφα που εμφανίζονται στις οθόνες των περιηγητών (ιστοσελίδες) δομούνται σύμφωνα με τις προδιαγραφές της HTML και συνήθως- αποθηκεύονται σε αρχεία με κατάληξη. htm ή. html

HTML (Hyper. Text Markup Language) • Η φιλοσοφία της HTML βασίζεται στην έννοια του υπερκειμένου, δηλαδή στην ύπαρξη των λεγόμενων συνδέσμων (hyperlinks) που οδηγούν το χρήστη σε κάποια άλλη πληροφορία (μέσα στην ίδια ιστοσελίδα ή συνηθέστερα σε κάποια άλλη) • Με τον τρόπο αυτό δημιουργείται ένα πλέγμα διασυνδεδεμένων εγγράφων που αντιπροσωπεύει το πνεύμα του παγκόσμιου ιστού • Οι ετικέτες (tags) της HTML αποτελούν οδηγίες προς τον περιηγητή σχετικά με το πώς θα μορφοποιήσει ένα σώμα κειμένου • Η γενική μορφή μιας HTML ετικέτας είναι: <tag_name>Σώμα κειμένου</tag_name>

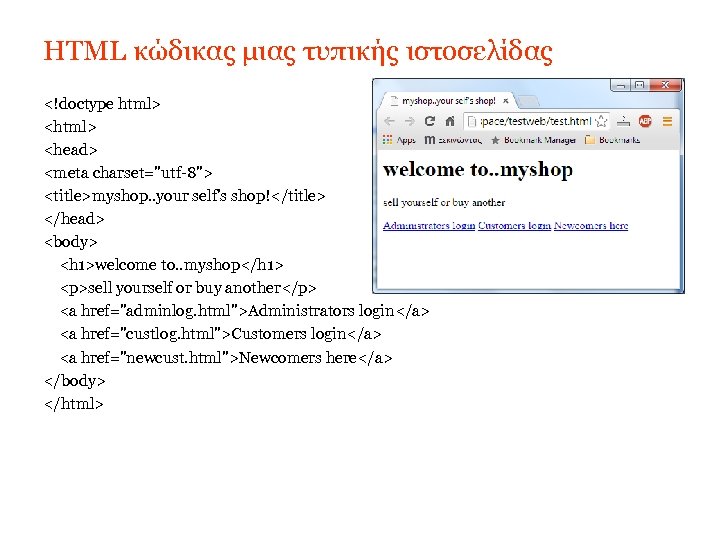
HTML κώδικας μιας τυπικής ιστοσελίδας <!doctype html> <head> <meta charset="utf-8"> <title>myshop. . your self's shop!</title> </head> <body> <h 1>welcome to. . myshop</h 1> <p>sell yourself or buy another</p> <a href="adminlog. html">Administrators login</a> <a href="custlog. html">Customers login</a> <a href="newcust. html">Newcomers here</a> </body> </html>

HTML 5 • Μετά από μια μακρά διαδικασία προτυποποίησης (standardization), από τον Οκτώβριο 2014, η 5η έκδοση της HTML (HTML 5) αποτελεί τελική και ολοκληρωμένη έκδοση του προτύπου HTML της κοινοπραξίας για τον παγκόσμιο ιστό (World Wide Web Consortium, W 3 C) – Η προηγούμενη έκδοση του προτύπου, η HTML 4, είχε προτυποποιηθεί το 1997 • Η βασική στόχευση πίσω από την HTML 5 ήταν να βελτιώσει τη γλώσσα με την υποστήριξη των σύγχρονων τεχνολογιών πολυμέσων, διατηρώντας παράλληλα την αναγνωσιμότητά της από τον άνθρωπο και την ερμηνεία της από υπολογιστές και συσκευές (web browsers, αναλυτές, κλπ)

HTML 5 • H HTML 5 προσθέτει πολλές νέες ετικέτες και χαρακτηριστικά που διευκολύνουν την ενσωμάτωση και χειρισμό πολυμέσων, σχεδιοκίνησης και γραφικού περιεχομένου στον ιστό: – <video>, <audio> και <canvas> – ενσωμάτωση των SVG (scalable vector graphics) γραφικών • Άλλα νέα στοιχεία, όπως τα <section>, <article>, <header> και <nav> έχουν σχεδιαστεί με σκοπό τον εμπλουτισμό του σημασιολογικού περιεχομένου των εγγράφων

HTML 5 • Η HTML 5 αποτελεί τεχνολογία-κλειδί για τον κινητό ιστό: – Συνιστά ένα μοντέλο για την ανάπτυξη κινητών εφαρμογών ιστού ανεξάρτητων πλατφόρμας, εφαρμογών δηλαδή προσβάσιμων από οποιοδήποτε μοντέλο και λειτουργικό σύστημα κινητών συσκευών – Υποστηρίζει λειτουργίες ιδιαίτερα κρίσιμες σε περιβάλλοντα κινητού ιστού • Δυνατότητα αποθήκευσης αρχείων τοπικά στη συσκευή (ώστε να μην επηρεάζεται η λειτουργία της εφαρμογής σε περιπτώσεις απώλειας της δικτυακής σύνδεσης) • Δυνατότητα χρήσης του συνοδευτικού geolocation API (Application Programming Interface), το οποίο επιτρέπει τη γνωστοποίηση της θέσης του χρήστη σε «έμπιστους» ιστοτόπους • …

CSS (Cascading Style Sheets) • Γλώσσα που χρησιμοποιείται για την περιγραφή της εμφάνισης και μορφοποίησης ενός εγγράφου γραμμένου σε μια γλώσσα σήμανσης, όπως η HTML • Έχει σχεδιαστεί, κυρίως, για να επιτρέψει το διαχωρισμό του περιεχομένου από την παρουσίαση του εγγράφου, συμπεριλαμβανομένων στοιχείων που αφορούν στη διάταξη, τα χρώματα και τις γραμματοσειρές • Επιτρέπει σε πολλαπλές σελίδες HTML να μοιράζονται χαρακτηριστικά μορφοποίησης, καθορίζοντας ένα κοινό εξωτερικό CSS αρχείο (*. css) • Επιτρέπει τον προσδιορισμό μιας λίστας οδηγιών (CSS κανόνων) μορφοποίησης για επιλεγμένα HTML στοιχεία (π. χ. «όλες οι επικεφαλίδες επιπέδου 1 πρέπει να μορφοποιούνται με έντονα γράμματα» )

CSS: παράδειγμα <!DOCTYPE html> <head> <style> h 1 { background-color: #6495 ed; font-style: italic; } </style> <title>CSS example</title> </head> <body> <h 1>Επικεφαλίδα επιπέδου 1 με background χρώμα!</h 1> <p>Αυτή η παράγραφος έχει το δικό της background χρώμα. </p> </body> </html>

Javascript (& j. Query) • Java. Script: μια δυναμική γλώσσα προγραμματισμού που υποστηρίζεται από περιηγητές ιστού, ώστε να εκτελούνται σενάρια «στην πλευρά του πελάτη» (client-side scripts) – Ο στόχος τους είναι να επιτυγχάνεται αλληλεπίδραση με το χρήστη, έλεγχος του περιηγητή, ασύγχρονη επικοινωνία, τροποποίηση του περιεχομένου του εγγράφου, κλπ. • j. Query: Μια ιδιαίτερα δημοφιλής, ανεξάρτητη-πλατφόρμας Java. Script βιβλιοθήκη που σχεδιάστηκε με στόχο να απλοποιήσει την ανάπτυξη σεναρίων στην πλευρά του πελάτη – H j. Query είναι η δημοφιλέστερη βιβλιοθήκη Java. Script σε χρήση σήμερα. Η αρχιτεκτονική της j. Query επιτρέπει σε προγραμματιστές να υλοποιήσουν plugins (συχνά διατίθενται ελεύθερα) ώστε να επεκτείνουν τη λειτουργικότητα της βασικής βιβλιοθήκης, π. χ. , η j. Query Mobile είναι μια Java. Script βιβλιοθήκη η οποία αποτελεί ένα προγραμματιστικό πλαίσιο βελτιστοποιημένο για οθόνες αφής

j. Query: παραδείγματα Έλεγχος εγκυρότητας στοιχείων φόρμας Προβολή διαφανειών (slide show) με χρήση j. Query

Κινητός ιστός

Κινητός ιστός • Ο όρος κινητός ιστός (mobile web) αναφέρεται στην πρόσβαση στον παγκόσμιο ιστό (δηλαδή στη χρήση εφαρμογών και υπηρεσιών διαδικτύου μέσω περιηγητή ιστού) από μια κινητή συσκευή χρησιμοποιώντας κάποιας μορφής ασύρματης τηλεπικοινωνιακής υποδομής (π. χ. ένα δίκτυο κινητής τηλεφωνίας ή άλλο ασύρματο δίκτυο) • Από την πλευρά του προγραμματιστή, ο κινητός ιστός δεν υφίσταται ως ανεξάρτητο μόρφωμα. Το μόνο που υφίσταται είναι ένα σύνολο βέλτιστων πρακτικών, προτύπων σχεδίασης, ενδεχομένως και νέων τεχνολογιών ανάπτυξης με τις οποίες πρέπει να εξοικειωθεί

Πρόσβαση στον κινητό ιστό

Πλεονεκτήματα του κινητού (έναντι του «παραδοσιακού» ) ιστού • Διείσδυση, μεταφερσιμότητα, χαμηλό κόστος κινητών συσκευών • Ο αριθμός των χρηστών που έχει σήμερα πρόσβαση στο διαδίκτυο μέσω μιας κινητής συσκευής είναι μεγαλύτερος εκείνου με σύνδεση μέσω PCs • Eύκολη προσβασιμότητα και συνδεσιμότητα οπουδήποτε, οποτεδήποτε • Υπηρεσίες με επίγνωση θέσης (location-based services) • Πρόσθετες υπηρεσίες, π. χ. κλήση τηλεφωνικού αριθμού ή προσθήκη νέας καταχώρησης στις επαφές της συσκευής, με ένα απλό κλικ • Εξατομίκευση: περισσότερες δυνατότητες σε σχέση με τον «παραδοσιακό» ιστό (ένας Η/Υ μπορεί να μοιράζεται ανάμεσα σε πολλούς χρήστες, ενώ η κινητή συσκευή τυπικά ανήκει μόνο σε έναν)

Διαφορές (και προκλήσεις) του κινητού ιστού • Μικρό μέγεθος οθόνης κινητών συσκευών που δυσχεραίνει την ανάγνωση κειμένου και γραφικών • Χρήση δικτύων με περιορισμένο εύρος ζώνης • Υλικό (hardware) χαμηλότερων δυνατοτήτων και λιγότερη διαθέσιμη μνήμη • Διαφορετική εμπειρία περιήγησης, π. χ. απουσία τροχού κύλισης (scroll wheel), δεξιού κλικ και της κατάστασης ‘hover’ • Αργή και επιρρεπής σε λάθη πληκτρολόγηση (σε πληκτρολόγια αφής) • Μειωμένη ακρίβεια στην επιλογή (κλικ) σε συνδέσμους (σύνδρομο του «χοντρού δάχτυλου» ) • Ύπαρξη πολλών προγραμμάτων κινητών περιηγητών ιστού (με ανόμοιες δυνατότητες) • Διαφορές στη δοκιμή και την αποσφαλμάτωση (σε σχέση με την κλασική ανάπτυξη ιστοσελίδων) • Κατακερματισμένο τοπίο κινητών συσκευών

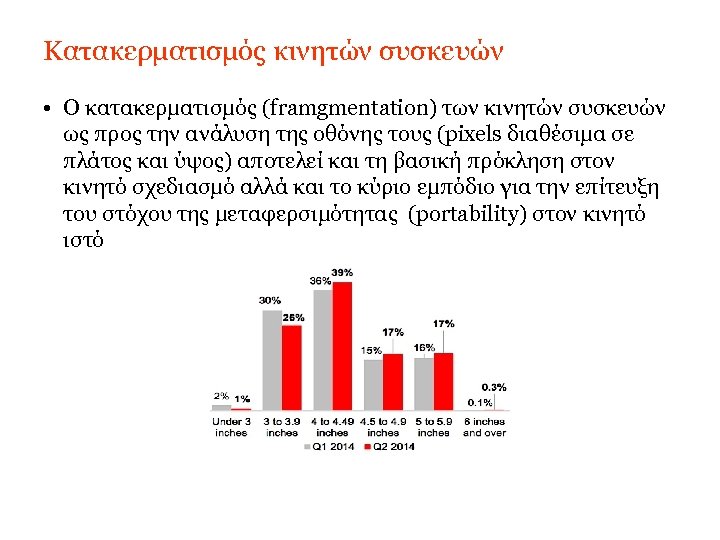
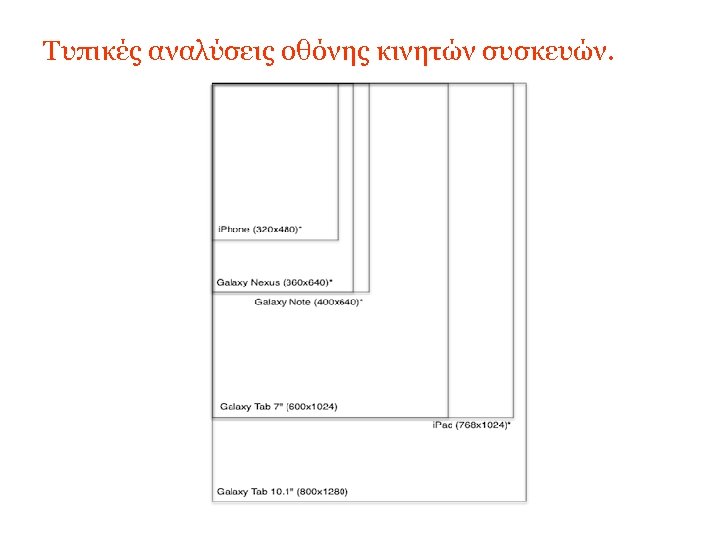
Κατακερματισμός κινητών συσκευών • Ο κατακερματισμός (framgmentation) των κινητών συσκευών ως προς την ανάλυση της οθόνης τους (pixels διαθέσιμα σε πλάτος και ύψος) αποτελεί και τη βασική πρόκληση στον κινητό σχεδιασμό αλλά και το κύριο εμπόδιο για την επίτευξη του στόχου της μεταφερσιμότητας (portability) στον κινητό ιστό

Τυπικές αναλύσεις οθόνης κινητών συσκευών.

(Σύντομη) ιστορία του κινητού ιστού

WAP • WAP (Wireless Application Protocol, Πρωτόκολλο Ασύρματων Εφαρμογών): αποτέλεσε μια πρώτη απόπειρα για παροχή ασύρματων υπηρεσιών, παρόμοιων με αυτών που συναντάμε στο «συμβατικό» διαδίκτυο, μέσω του δικτύου κινητής τηλεφωνίας • Το πρότυπο WAP περιγράφει μια σουίτα πρωτοκόλλων που επιτρέπει τη μεταφορά πληροφοριών μεταξύ μιας συσκευής και του διαδικτύου (μέσω μιας πύλης WAP – WAP gateway), καθώς και μια λίστα με συστάσεις που αφορούν το προς μετάδοση περιεχόμενο • Δημιουργήθηκε από το WAP Forum (μετασχηματίστηκε το 2002 στην Open Mobile Alliance ή OMA) • Το WAP κυκλοφόρησε σε δύο βασικές εκδόσεις: την 1. 1 (1998), και τη 2. 0 (2002)

WAP • Σήμερα έχει αντικατασταθεί από την περιήγηση μέσω του κλασικού HTTP πρωτοκόλλου • Oι κινητές συσκευές συνδέονταν στο διαδίκτυο εκτελώντας μια κλήση παρόμοια με την επικοινωνία των modems – Χρέωση για κάθε λεπτό σύνδεσης – WAP-συμβατές συσκευές: ασπρόμαυρες οθόνες, χωρίς υποστήριξη για γραφικά, εμφάνιση 3 -4 γραμμών κειμένου • Τα έγγραφα ιστού ήταν «γραμμένα» σε WML (Wireless Markup Language), μια XML γλώσσα σήμανσης ειδικά προσαρμοσμένη για χρήση σε κινητές συσκευές, μη συμβατή με την HTML • Αυτή η πρώιμη έκδοση του κινητού διαδικτύου υπήρξε αποτυχία – Ήταν ακριβό και δεν προσέφερε ιδιαίτερα χρήσιμες υπηρεσίες, ενώ η συνολική εμπειρία χρήσης ήταν πολύ φτωχή

Η εποχή του dot. Mobi • To dot. Mobi (. mobi) είναι ένα top-level domain (TLD) που εγκρίθηκε από την αρμόδια επιτροπή εκχώρησης ονομάτων στο διαδίκτυο (ICANN) και τέθηκε στη διάθεση του κοινού στο τέλος του 2006 • Η βασική ιδέα ήταν ότι αν μια εταιρεία κατείχε το όνομα περιοχής yourcompany. com, θα πρέπει να χρησιμοποιήσει το yourcompany. mobi για τον κινητό ιστότοπό της • Η κύρια κριτική που εκφράσθηκε κατά του dot. Mobi είναι ότι δημιούργησε «δύο διαδίκτυα» , ένα «desktop διαδίκτυο» (. com, . net, κοκ) και ένα «κινητό διαδίκτυο» (. mobi)

Η εποχή του i. Phone • Το 2007, εμφανίστηκε το i. Phone, επιτυγχάνοντας μια τεράστια εμπορική επιτυχία -μεταξύ άλλων- διότι ήταν η πρώτη συσκευή με ένα πρόγραμμα περιήγησης που ενθάρρυνε τους χρήστες να περιηγηθούν στο “desktop web” αντί για τον κινητό ιστό • Σχεδόν κάθε κινητός περιηγητής σήμερα έχει κάποια στοιχεία διεπαφής χρήστη εμπνευσμένα από τον περιηγητή του i. Phone (Safari) • Ο Safari υποστήριξε και HTML 5 στοιχεία, πριν η τεχνολογία αυτή υπάρξει (ονομάζονταν «επεκτάσεις της Apple» ) • Το i. Phone μας πρότεινε και έναν άλλο τρόπο χρήσης του διαδικτύου: τις εφαρμογές (αργότερα θα τις ονομάσουμε «υβριδικές» εφαρμογές), όπως το Twitter, το Facebook, ή το Gmail

Η εποχή της HTML 5 • Δύο βασικές προσεγγίσεις: – Χρήση μιας υποπεριοχής (subdomain) m. * για την περιήγηση στον ιστό από κινητές συσκευές – Χρήση μίας (ενιαίας) διεύθυνσης URL για τον κινητό και τον ‘desktop’ ιστό • Στην ίδια διεύθυνση URL μπορεί να αποδίδονται διαφορετικές όψεις (για κινητές ή σταθερές) συσκευές

Τεχνικές και Εργαλεία Ανάπτυξης για τον Κινητό Ιστό

Ολοκληρωμένα περιβάλλοντα ανάπτυξης • Ένα ολοκληρωμένο περιβάλλον ανάπτυξης (Integrated Development Environment, IDE) είναι μια εφαρμογή λογισμικού που αποτελείται συνήθως από ένα πρόγραμμα επεξεργασίας πηγαίου κώδικα (editor), εργαλεία αυτόματης ολοκλήρωσης/κατασκευής εφαρμογής (build automation), ένα πρόγραμμα αποσφαλμάτωσης (debugger) • Παραδείγματα: – Adobe Dreamweaver CC – Aptana Studio • Δωρεάν, προσφέρεται είτε αυτόνομα είτε ως plugin του περιβάλλοντος Eclipse

Εξομοιωτές (emulators) • Εξομοιωτής: λογισμικό που αναπαράγει ή μιμείται ( «εξομοιώνει» ) τις λειτουργίες ενός υπολογιστικού συστήματος (guest) σε ένα άλλο υπολογιστικό σύστημα (host), έτσι ώστε η αναπαραγόμενη συμπεριφορά να ομοιάζει πολύ με το συμπεριφορά του πραγματικού συστήματος (guest). Επιλογές: – Εξομοίωση κινητών συσκευών σε περιηγητές ιστού (web-based emulation) • Mobile. Test. me (http: //mobiletest. me/) • δεν υποχρεώνει το χρήστη του εξομοιωτή να εγκαταστήσει οποιοδήποτε λογισμικό – Εξομοίωση κινητών συσκευών με αυτόνομες εφαρμογές • Opera Mobile Classic Emulator (http: //www. opera. com/developer/mobile-emulator) – Εργαλεία ανάπτυξης ιστού (web developer tools) – Προσφέρονται ως πρόσθετο λογισμικό (add-ons) σε προγράμματα περιήγησης (π. χ. Chrome Dev. Tools)

Εξομοιωτές (emulators) • Mobile. Test. me • Opera Mobile Classic Emulator • Chrome Dev. Tools

Διακομιστής ιστού (web server) • Στο τέλος της ημέρας, ο κινητός ιστότοπος θα πρέπει να «ανεβεί» (upload) σε έναν διακομιστή ιστού • Αντίστοιχα με τους «παραδοσιακούς» ιστότοπους οι περισσότεροι κινητοί ιστότοποι είναι δυναμικοί: το html περιεχόμενο θα παραχθεί δυναμικά από κάποια server-side τεχνολογία (π. χ. PHP) και θα ενσωματώνει δεδομένα αποθηκευμένα σε κάποια βάση δεδομένων • Μια καλή επιλογή είναι το XAMPP (http: //sourceforge. net/projects /xampp/) που ενσωματώνει το διακομιστή ιστού Apache, PHP μηχανή, το My. SQL διακομιστή ΒΔ, καθώς και πρόσθετα συστατικά (File. Zilla FTP client, Tomcat διακομιστή εφαρμογών, κλπ)

Ρυθμοί Ανάπτυξης Κινητού Ιστού

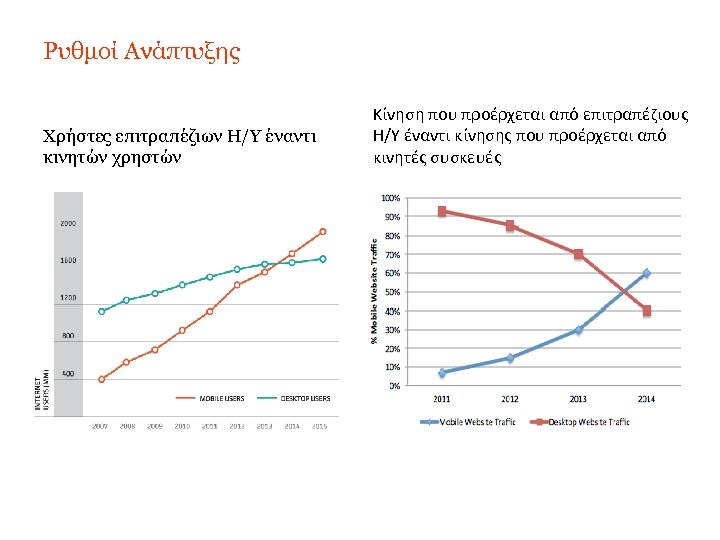
Ρυθμοί Ανάπτυξης Χρήστες επιτραπέζιων Η/Υ έναντι κινητών χρηστών Κίνηση που προέρχεται από επιτραπέζιους Η/Υ έναντι κίνησης που προέρχεται από κινητές συσκευές

Εναλλακτικές προσεγγίσεις ανάπτυξης στον κινητό ιστό

Εναλλακτικές προσεγγίσεις ανάπτυξης στον κινητό ιστό • O κατακερματισμός που χαρακτηρίζει το τοπίο των κινητών συσκευών, υποδεικνύει ότι η σχεδίαση και ανάπτυξη μιας μοναδικής λύσης (ιστοτόπου) ανεξαρτήτως της πλατφόρμας που χρησιμοποιεί ο χρήστης είναι απολύτως επιθυμητή • Ο στόχος, ωστόσο, του «ενός ιστοτόπου για όλους» (crossdevice development) δεν είναι πάντα εφικτός – Oι χρήστες του κινητού ιστού θεωρείται πως εστιάζουν σε συγκεκριμένες εργασίες (task-focused users) • Π. χ. Οι επισκέπτες του ‘full website’ ενός εστιατορίου ενδεχομένως θα δουν φωτογραφίες/video του χώρου ενώ ο τυπικός επισκέπτης του ‘mobile site’ θα ενδιαφέρεται να δει μόνο τη διεύθυνση/τηλέφωνο – Οι κινητοί χρήστες υπόκεινται σε διαφορετικούς λειτουργικούς και τεχνικούς περιορισμούς • Τα παραπάνω στοιχεία υπογραμμίζουν την ανάγκη πρόσβασης κινητών χρηστών σε ιστοτόπους προσαρμοσμένους στις ανάγκες τους

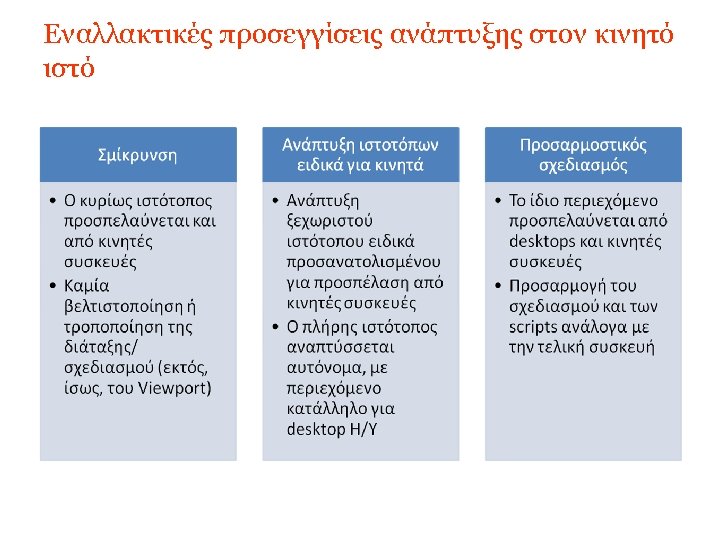
Εναλλακτικές προσεγγίσεις ανάπτυξης στον κινητό ιστό

Σμίκρυνση (miniaturization) • Δεν πραγματοποιείται (σχεδόν) καμία τροποποίηση στο περιεχόμενο/σχεδιασμό του πλήρους ιστοτόπου ώστε να καταστεί περισσότερο εύχρηστος για πρόσβαση από περιηγητές κινητών συσκευών • Ο πλήρης ιστότοπος φορτώνεται στον κινητό περιηγητή και σμικρύνεται τόσο απαιτείται για να «χωρέσει» στην οθόνη της συσκευής • Ο χρήστης μπορεί να μεγεθύνει επιλεγμένες περιοχές της σελίδας ώστε να καταστήσει το περιεχόμενο ευανάγνωστο • Κοπιώδης αλληλεπίδραση με το web περιεχόμενο (συνεχής μεγέθυνση/σμίκρυνση), φτωχή εμπειρία χρήσης

Σμίκρυνση (miniaturization) • Ακολουθώντας γενικές, καλές πρακτικές σχεδίασης στον ιστό, όπως για παράδειγμα χρήση ημι-ρευστής διάταξης (semiliquid layout), ορίζοντας ελάχιστο/μέγιστο επιτρεπόμενο πλάτος (min-width και max-width) στους CSS κανόνες και εφαρμόζοντας τυπογραφία βασισμένη σε σχετικές μονάδες μέτρησης (όπως το em) το αποτέλεσμα θα είναι στοιχειωδώς ικανοποιητικό για μια σειρά από διαφορετικές συσκευές και μεγέθη οθόνης • Ο σχεδιασμός του περιεχομένου σε στήλες διευκολύνει τη μεγέθυνση/σμίκρυνση (zoom in/zoom out) της οθόνης ώστε η οθόνη να εστιάζει στο περιεχόμενο συγκεκριμένων στηλών καθιστώντας το καταλληλότερο για ανάγνωση (οι κινητοί περιηγητές είναι αρκετά «έξυπνοι» ώστε να εστιάσουν αυτόματα, ανάλογα με το πλάτος της στήλης και την ανάλυση της οθόνης)

Σμίκρυνση (miniaturization)

Σμίκρυνση (miniaturization) • Δεν πρέπει να παραλείπεται η χρήση της meta ετικέτας παραθύρου προβολής (viewport meta tag) – Το παράθυρο προβολής (viewport) είναι ένα εικονικό «παράθυρο» μέσα στο οποίο γίνεται η απόδοση (rendering) της σελίδας από κινητούς περιηγητές – Η παρακάτω οδηγία καθοδηγεί τον περιηγητή ώστε να θέσει το παράθυρο προβολής στο πλάτος της οθόνης με αρχική κλίμακα 1 και επιτρέπει στο χρήστη να μεγεθύνει <meta name="viewport" content="width=device-width, initial-scale=1. 0, userscalable=yes"> – Οθόνη χωρίς/με τη χρήση της “viewport meta tag”:

Σμίκρυνση: Πλεονεκτήματα/μειονεκτήματα + Απαιτεί λιγότερους πόρους και χρόνο για την ανάπτυξη του κινητού ιστοτόπου + Δεν υπάρχει απαίτηση για δημιουργία και συντήρηση διαφορετικού περιεχομένου ή σχεδιασμού (styling) - Η εμπειρία χρήσης δεν είναι βέλτιστη για χρήστες του κινητού ιστού - Μεγάλου όγκου ή πολύπλοκο περιεχόμενο μπορεί να μειώσει πολύ την απόδοση (π. χ. αργή μεταφόρτωση, δυσχέρεια στην είσοδο χρήστη)

Ανάπτυξη ιστοτόπων ειδικά για κινητές συσκευές (mobile-specific) • Ιστότοποι εξαρχής κατασκευασμένοι και βελτιστοποιημένοι για τον κινητό ιστό • Συνήθως στοχεύουν σε ένα «συμπυκνωμένο» , λειτουργικό και κομψό συμπλήρωμα στον πλήρη ιστότοπο • Παρέχουν στους κινητούς χρήστες ελκυστικό και εύκολα πλοηγήσιμο περιεχόμενο (ενίοτε πιο περιεκτικό), δημιουργημένο ειδικά για μικρές οθόνες • Είναι τοποθεσίες ιστού διαφορετικές από εκείνες των πλήρων ιστοτόπων, δηλαδή το περιεχόμενό τους δημιουργείται, σχεδιάζεται και συντηρείται ξεχωριστά – ‘Full’ site: http: //www. mysite. com – Mobile site: http: //m. mysite. com

Ανάπτυξη ιστοτόπων ειδικά για κινητές συσκευές http: //www. in. gr http: //mobile. in. gr • Θα πρέπει να ανιχνεύεται (στην πλευρά του διακομιστή) ο περιηγητής που χρησιμοποιεί ο χρήστης • Σε περίπτωση που χρησιμοποιείται κινητός περιηγητής, να ανακατευθύνεται από το http: //www. mysite. com στον http: //m. mysite. com

Ανάπτυξη ιστοτόπων ειδικά για κινητές συσκευές : Πλεονεκτήματα/μειονεκτήματα + Παρέχει τη βέλτιστη εμπειρία χρήσης για κάθε κατηγορία τελικής συσκευής χρήστη + Βελτιστοποιημένη μεταφόρτωση σε κινητούς περιηγητές (μεταφορτώνεται μόνο το απαραίτητο περιεχόμενο) - Αυξάνει το κόστος ανάπτυξης καθώς αναπτύσσονται διαφορετικοί ιστότοποι - Τυπικά εξαρτάται από την ανίχνευση του περιηγητή στην πλευρά του διακομιστή, η οποία δεν είναι απολύτως αξιόπιστη

Ανάπτυξη προσαρμοστικών ιστοτόπων (responsive web design) • Κατασκευή ενός ιστοτόπου για όλες τις συσκευές, από κινητά τηλέφωνα μέχρι και επιτραπέζιους Η/Υ • Σε όλες αυτές τις συσκευές παραδίδεται ο ίδιος HTML κώδικας, ο οποίος όμως μορφοποιείται με διαφορετικό τρόπο (εφαρμόζοντας διαφορετικούς CSS κανόνες για κάθε κατηγορία συσκευών) ώστε να είναι κατάλληλος για κάθε συσκευή • Ο ιστότοπος (άρα και η διεύθυνσή του) είναι ένας, ανεξαρτήτως τελικής συσκευής

Ανάπτυξη προσαρμοστικών ιστοτόπων

Ανάπτυξη προσαρμοστικών ιστοτόπων: Πλεονεκτήματα/μειονεκτήματα + Η υλοποίηση / συντήρηση ενός ιστοτόπου μειώνει το χρόνο και κόστος ανάπτυξης + Διασφάλιση ικανοποιητικής εμπειρίας χρήσης ανεξαρτήτως τελικής πλατφόρμας - Η υιοθέτηση αυτής της στρατηγικής σε υφιστάμενους ιστοτόπους ενδέχεται να είναι δύσκολη - Μη προσεκτική χρήση των styles μπορεί να συμβιβάσει τα πλεονεκτήματα αυτής της στρατηγικής

Αρχές σχεδιασμού κινητών ιστοτόπων

Αρχές σχεδιασμού κινητών ιστοτόπων • Οι διαφορές και οι περιορισμοί του κινητού έναντι του «παραδοσιακού» ιστού (μικρό μέγεθος οθόνης, περιορισμένο εύρος ζώνης, διαφορές στην αλληλεπίδραση με οθόνες αφής έναντι αλληλεπίδρασης με το ποντίκι και πληκτρολόγιο, κ. ά. ) δημιουργούν ένα καινοφανές τοπίο -και- για το σχεδιασμό στον ιστό • Έτσι, ένα σύνολο αρχών σχεδιασμού εφαρμόζονται ειδικά στον κινητό ιστό: 1. Απλοποίηση και ιεράρχηση περιεχομένου – Λιγότερα/μικρότερα γραφικά, λιγότερο περιεχόμενο, απλούστερος σχεδιασμός, αποδοτική πλοήγηση

Αρχές σχεδιασμού κινητών ιστοτόπων 2. Διάταξη μίας στήλης – Αφαιρείται οποιοδήποτε τμήμα του περιεχομένου δεν θεωρείται απολύτως απαραίτητο στους κινητούς χρήστες

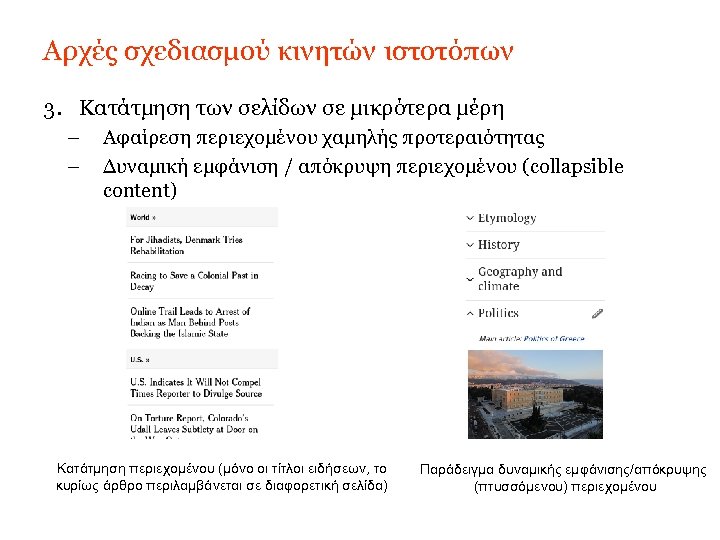
Αρχές σχεδιασμού κινητών ιστοτόπων 3. Κατάτμηση των σελίδων σε μικρότερα μέρη – – Αφαίρεση περιεχομένου χαμηλής προτεραιότητας Δυναμική εμφάνιση / απόκρυψη περιεχομένου (collapsible content) Κατάτμηση περιεχομένου (μόνο οι τίτλοι ειδήσεων, το κυρίως άρθρο περιλαμβάνεται σε διαφορετική σελίδα) Παράδειγμα δυναμικής εμφάνισης/απόκρυψης (πτυσσόμενου) περιεχομένου

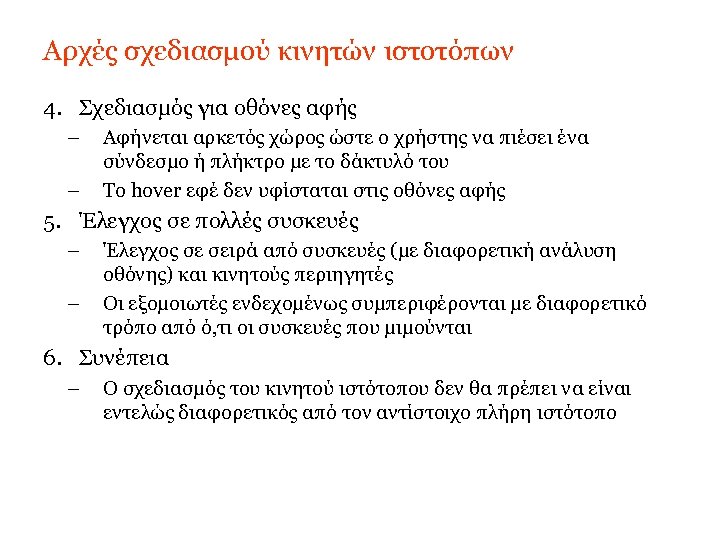
Αρχές σχεδιασμού κινητών ιστοτόπων 4. Σχεδιασμός για οθόνες αφής – – Αφήνεται αρκετός χώρος ώστε ο χρήστης να πιέσει ένα σύνδεσμο ή πλήκτρο με το δάκτυλό του Το hover εφέ δεν υφίσταται στις οθόνες αφής 5. Έλεγχος σε πολλές συσκευές – – Έλεγχος σε σειρά από συσκευές (με διαφορετική ανάλυση οθόνης) και κινητούς περιηγητές Οι εξομοιωτές ενδεχομένως συμπεριφέρονται με διαφορετικό τρόπο από ό, τι οι συσκευές που μιμούνται 6. Συνέπεια – Ο σχεδιασμός του κινητού ιστότοπου δεν θα πρέπει να είναι εντελώς διαφορετικός από τον αντίστοιχο πλήρη ιστότοπο

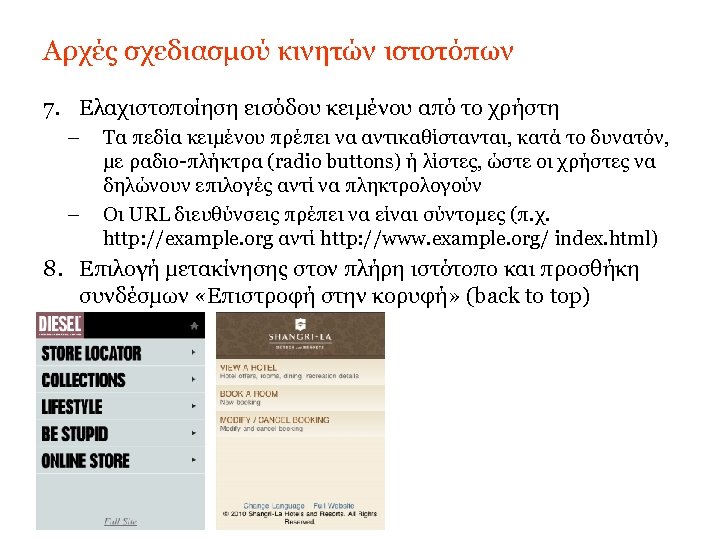
Αρχές σχεδιασμού κινητών ιστοτόπων 7. Ελαχιστοποίηση εισόδου κειμένου από το χρήστη – – Τα πεδία κειμένου πρέπει να αντικαθίστανται, κατά το δυνατόν, με ραδιο-πλήκτρα (radio buttons) ή λίστες, ώστε οι χρήστες να δηλώνουν επιλογές αντί να πληκτρολογούν Οι URL διευθύνσεις πρέπει να είναι σύντομες (π. χ. http: //example. org αντί http: //www. example. org/ index. html) 8. Επιλογή μετακίνησης στον πλήρη ιστότοπο και προσθήκη συνδέσμων «Επιστροφή στην κορυφή» (back to top)

Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο


Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Προσαρμογή περιεχομένου και σήμανσης – Αφαιρείται όλο το χαμηλής προτεραιότητας περιεχόμενο αφήνοντας μόνο την επικεφαλίδα, τη μπάρα πλοήγησης και το υποσέλιδο. Παράλληλα, προσαρμόζεται και η σήμανση, όπως φαίνεται στην παραπάνω εικόνα (η κλάση ‘sidebar 1’ μετονομάζεται σε ΄main_navbar΄). • Προσθήκη του viewport meta tag: <meta name="viewport" content="width=device-width, initial-scale=1"> • Προσαρμογή λογοτύπου – Το αρχείο του λογοτύπου τροποποιείται ώστε να έχει μικρότερο ύψος, απελευθερώνοντας έτσι πολύτιμο χώρο για το κυρίως περιεχόμενο

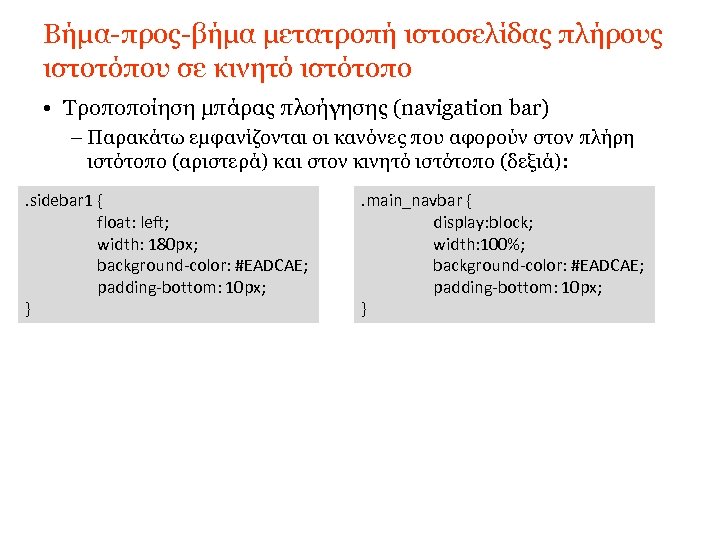
Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Τροποποίηση μπάρας πλοήγησης (navigation bar) – Παρακάτω εμφανίζονται οι κανόνες που αφορούν στον πλήρη ιστότοπο (αριστερά) και στον κινητό ιστότοπο (δεξιά): . sidebar 1 { float: left; width: 180 px; background-color: #EADCAE; padding-bottom: 10 px; } . main_navbar { display: block; width: 100%; background-color: #EADCAE; padding-bottom: 10 px; }

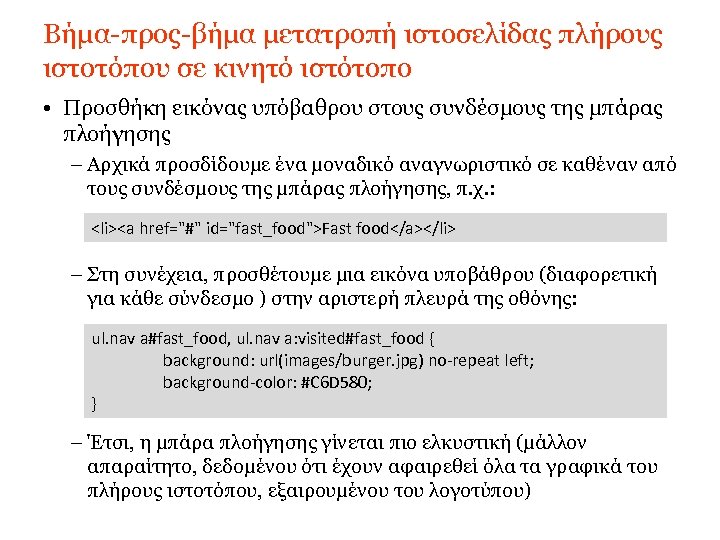
Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Προσθήκη εικόνας υπόβαθρου στους συνδέσμους της μπάρας πλοήγησης – Αρχικά προσδίδουμε ένα μοναδικό αναγνωριστικό σε καθέναν από τους συνδέσμους της μπάρας πλοήγησης, π. χ. : <li><a href="#" id="fast_food">Fast food</a></li> – Στη συνέχεια, προσθέτουμε μια εικόνα υποβάθρου (διαφορετική για κάθε σύνδεσμο ) στην αριστερή πλευρά της οθόνης: ul. nav a#fast_food, ul. nav a: visited#fast_food { background: url(images/burger. jpg) no-repeat left; background-color: #C 6 D 580; } – Έτσι, η μπάρα πλοήγησης γίνεται πιο ελκυστική (μάλλον απαραίτητο, δεδομένου ότι έχουν αφαιρεθεί όλα τα γραφικά του πλήρους ιστοτόπου, εξαιρουμένου του λογοτύπου)

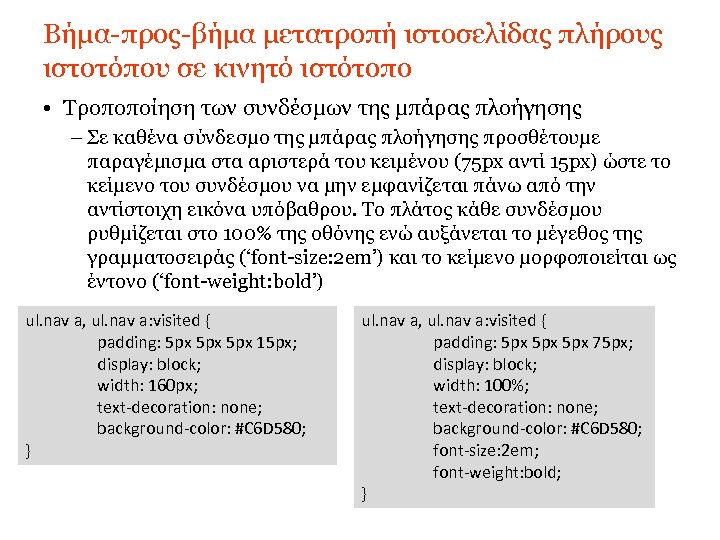
Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Τροποποίηση των συνδέσμων της μπάρας πλοήγησης – Σε καθένα σύνδεσμο της μπάρας πλοήγησης προσθέτουμε παραγέμισμα στα αριστερά του κειμένου (75 px αντί 15 px) ώστε το κείμενο του συνδέσμου να μην εμφανίζεται πάνω από την αντίστοιχη εικόνα υπόβαθρου. Το πλάτος κάθε συνδέσμου ρυθμίζεται στο 100% της οθόνης ενώ αυξάνεται το μέγεθος της γραμματοσειράς (‘font-size: 2 em’) και το κείμενο μορφοποιείται ως έντονο (‘font-weight: bold’) ul. nav a, ul. nav a: visited { padding: 5 px 5 px 15 px; display: block; width: 160 px; text-decoration: none; background-color: #C 6 D 580; } ul. nav a, ul. nav a: visited { padding: 5 px 5 px 75 px; display: block; width: 100%; text-decoration: none; background-color: #C 6 D 580; font-size: 2 em; font-weight: bold; }

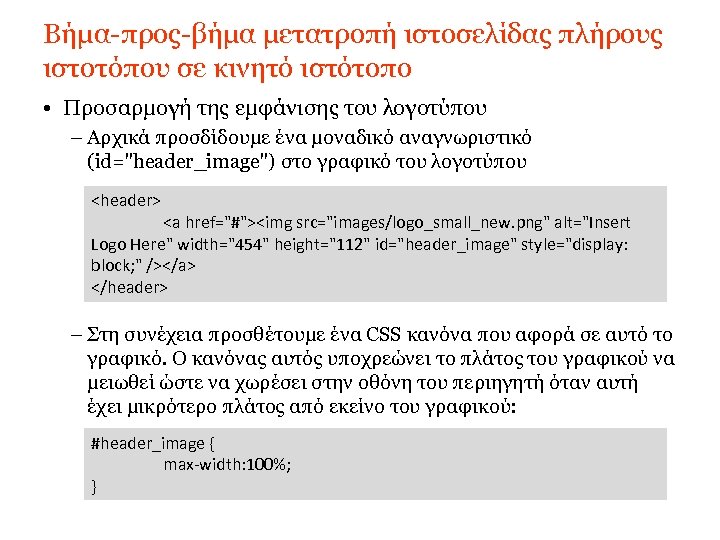
Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Προσαρμογή της εμφάνισης του λογοτύπου – Αρχικά προσδίδουμε ένα μοναδικό αναγνωριστικό (id="header_image") στο γραφικό του λογοτύπου <header> <a href="#"><img src="images/logo_small_new. png" alt="Insert Logo Here" width="454" height="112" id="header_image" style="display: block; " /></a> </header> – Στη συνέχεια προσθέτουμε ένα CSS κανόνα που αφορά σε αυτό το γραφικό. Ο κανόνας αυτός υποχρεώνει το πλάτος του γραφικού να μειωθεί ώστε να χωρέσει στην οθόνη του περιηγητή όταν αυτή έχει μικρότερο πλάτος από εκείνο του γραφικού: #header_image { max-width: 100%; }

Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Προσθήκη συνδέσμου προς τον πλήρη ιστότοπο – Προστίθεται σύνδεσμος ‘Desktop website’ που μεταφέρει το χρήστη στην αρχική σελίδα του πλήρους ιστοτόπου. Αυτό διασφαλίζει ότι ο χρήστης μπορεί να αναζητήσει οποιαδήποτε πληροφορία ή χαρακτηριστικό του πλήρους ιστοτόπου δεν προσφέρεται από τον κινητό ιστότοπο <footer> <p>Restaurant Finder is powered by Web. Design. Experts S. A. </p> <p><a href="desktop. html">Desktop website</a></p> </footer>

Βήμα-προς-βήμα μετατροπή ιστοσελίδας πλήρους ιστοτόπου σε κινητό ιστότοπο • Άλλες προσθήκες / τροποποιήσεις – Έως τώρα, η αρχική σελίδα περιέχει βασική μόνο πληροφορία, (έχει αφαιρεθεί το μεγαλύτερο μέρος του περιεχομένου του πλήρους ιστοτόπου). Ανάλογα με τις ανάγκες που πρέπει να εξυπηρετηθούν, επιπλέον προσθήκες/ τροποποιήσεις: • Oι «προτάσεις της εβδομάδας» θα μπορούσαν να ενσωματωθούν υπό τη μορφή image slider (για εξοικονόμηση χώρου) • Τα στοιχεία της μπάρας πλοήγησης θα μπορούσαν να χρησιμοποιηθούν για τη δυναμική εμφάνιση / απόκρυψη περιεχομένου (collapsible content). Για παράδειγμα, το πάτημα του συνδέσμου ‘Ταβέρνες’ θα μπορούσε να «ξεδιπλώσει» δυναμικά μια σχετική λίστα • Εφόσον δεν μπορεί να αξιοποιηθεί το hover, αντικατάσταση συνδέσμων από πλήκτρα (ώστε να υπάρχει σαφής οπτική ένδειξη επιλογής τους)

Ανίχνευση κινητών περιηγητών

Ανίχνευση κινητών περιηγητών • Η στρατηγική ανάπτυξης ιστοτόπων ειδικά για κινητές συσκευές (mobile-specific) προϋποθέτει την ανίχνευση της ταυτότητας του περιηγητή του επισκέπτη στην πλευρά του διακομιστή (server-side sniffing) • Έτσι, επιτυγχάνεται η αυτόματη ανακατεύθυνση (redirection) κινητών περιηγητών που επισκέπτονται πλήρεις ιστοτόπους προς τους αντίστοιχους κινητούς ιστοτόπους (αντίθετα, οι περιηγητές επιτραπέζιων Η/Υ δεν ανακατευθύνονται) • Η ανίχνευση πραγματοποιείται μέσω της εξέτασης της συμβολοσειράς User-Agent (UA) που συμπεριλαμβάνεται στην επικεφαλίδα (header) της HTTP αίτησης που στέλνεται από τον περιηγητή του χρήστη

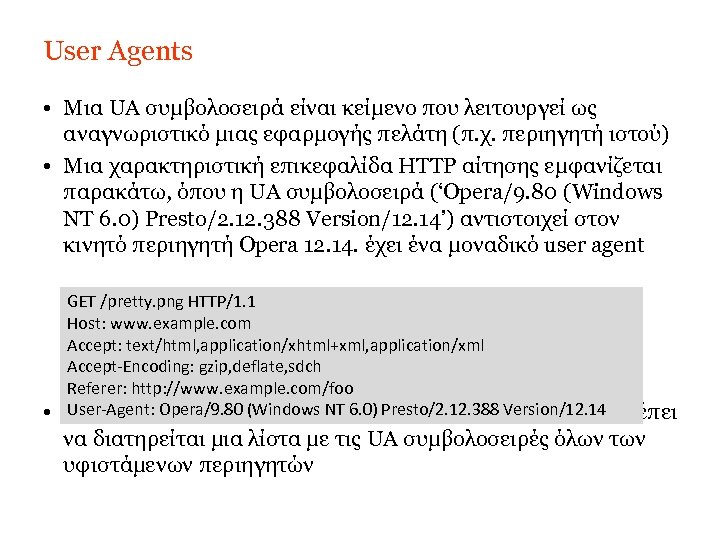
User Agents • Μια UA συμβολοσειρά είναι κείμενο που λειτουργεί ως αναγνωριστικό μιας εφαρμογής πελάτη (π. χ. περιηγητή ιστού) • Μια χαρακτηριστική επικεφαλίδα HTTP αίτησης εμφανίζεται παρακάτω, όπου η UA συμβολοσειρά (‘Opera/9. 80 (Windows NT 6. 0) Presto/2. 12. 388 Version/12. 14’) αντιστοιχεί στον κινητό περιηγητή Opera 12. 14. έχει ένα μοναδικό user agent • GET /pretty. png HTTP/1. 1 Host: www. example. com Accept: text/html, application/xhtml+xml, application/xml Accept-Encoding: gzip, deflate, sdch Referer: http: //www. example. com/foo User-Agent: Opera/9. 80 (Windows NT 6. 0) Presto/2. 12. 388 Version/12. 14 Για να πραγματοποιηθεί η ανίχνευση του περιηγητή, θα πρέπει να διατηρείται μια λίστα με τις UA συμβολοσειρές όλων των υφιστάμενων περιηγητών

Ανίχνευση user agent • Ένα script που εκτελείται στην πλευρά του διακομιστή εξετάζει την UA συμβολοσειρά για κάθε εισερχόμενο HTTP αίτημα ώστε να διαπιστώσει κατά πόσο ταιριάζει με κάποια καταχώρηση UA συμβολοσειράς κινητού περιηγητή • Όταν αυτό συμβαίνει, τότε ο -κινητός- περιηγητής ανακατευθύνεται στον κινητό ιστότοπο • Μπορούμε να χρησιμοποιήσουμε τη γεννήτρια script ανακατεύθυνσης (redirection script generator) mobilemoxie, ώστε να παράγει ένα script ανακατεύθυνσης ‘browser-detective. php’ • Στη συνέχεια, επικολλούμε τον παρακάτω PHP κώδικα στην αρχή της αρχικής σελίδας του πλήρους ιστότοπου: <? php require_once('browser-detective. php'); $redirect. URL = “http: //localhost/mobile. html”; detect_browser('YOU MUST SPECIFY THE REDIRECT URL', $redirect. URL, false, true, true); ? >
7eaf02ce7e12dab1d46413d61e1dc3e7.ppt