8e043997c5b99bba746d5611b95dfc7c.ppt
- Количество слайдов: 60

南榮技術學院 推動網頁之無障礙化及雙語化 2007年 4月版本 圖書資訊處網路媒體組 羅國晉

目錄 l l l l 何謂是無障礙網頁 為什麼需要無障礙化 無障礙網頁規範說明 設計檢測重點摘要 如何自行檢測網頁 圖書資訊處提供的樣板網頁 常見問題FAQ 結論

何謂是無障礙網頁

何謂是無障礙網頁之1 l 所謂無障礙網頁指的是,不論身心障礙者或是高齡人 士都可以無障礙的操作網頁,並獲得同樣的資訊。雖 然要逹到完全無障礙的條件仍須考慮到硬體以及服務 等項目,我們將僅就稱為”無障礙網頁”的部分。

何謂是無障礙網頁之2 l l Web Content Accessibility Web Accessibility Initire WCAG是W 3 C協會底下的WAI組織所訂定一個國際性 的無障礙化網頁規範 無障礙網頁開發規範是行政院研考會所訂定的規範

何謂是無障礙網頁之3 l 設計網頁過程符合W 3 C標準以及其它特定規範的 HTML網頁規格。 l 使用各種閱讀Web的軟體或設備都可以正確無誤的呈 現瀏覽資訊。 l 並且身心障礙者能夠透過輔助器具順利瀏覽網頁內文。

為什麼需要無障礙化

為什麼需要無障礙化 l l l 行政院研究發展考核委員會 教育部 95/2/24台電字第 0950024989號書函 目前有些單位會針對一些身心障礙者或是高齡人士較 可能常去的網站進行無障礙網頁的評鑑,以了解他們 是否可以在網頁上操作。

無障礙網頁規範說明

無障礙網頁規範說明之1 l 我國的行政院研考會也針對無障礙網頁的推動 訂立了“政府網站無障礙化作業規定”以及”無障 礙網頁開發規範”,本校並會舉辦多項人才培 訓以推廣無障礙網的設置。

無障礙網頁規範說明之2 行政院研考會所訂定的無障礙網頁規範 1. 優先等級 2. 十四條規範 3. 九十條標準檢測碼 l

無障礙網頁的優先等級(國外) 第 1優先等級(Level A) Conformance Level "A": all Priority 1 checkpoints are satisfied l 第 2優先等級(Level Double-A) Conformance Level "Double-A": all Priority 1 and 2 checkpoints are satisfied l 第 3優先等級(Level Triple-A) Conformance Level "Triple-A": all Priority 1, 2, and 3 checkpoints are satisfied l

無障礙網頁的優先等級(國內) l 第 1優先等級A l 第 1優先等級+三個功能=A+ l 第 2優先等級AA l 第 3優先等級AAA

A+ 三個功能說明 l 導盲磚(: : : )搭配鍵盤快速鍵(Accesskey)。 2007 -01 -29 原名導盲磚改為定位點,為避免使用者誤導專為視 障人士而設計… l 網站導覽功能(Sitemap)。 l 瀏覽器應有使用鍵盤的設計,勿只設計僅能使用滑鼠點選。

無障礙網頁國內與國外規範差異 W 3 C協會WAI組識 WCAG 1. 0 行政院研考會 無障礙網頁開發規範 優先等級 三個優先等級、A+等級 規範條文 十四條規範 規範細節 六十五個檢測碼 九十個檢測碼 檢測方式 人 /機器檢測 檢測等級 三個檢測等級 認證標章 三個認證標章 四個認證標章

設計檢測重點摘要

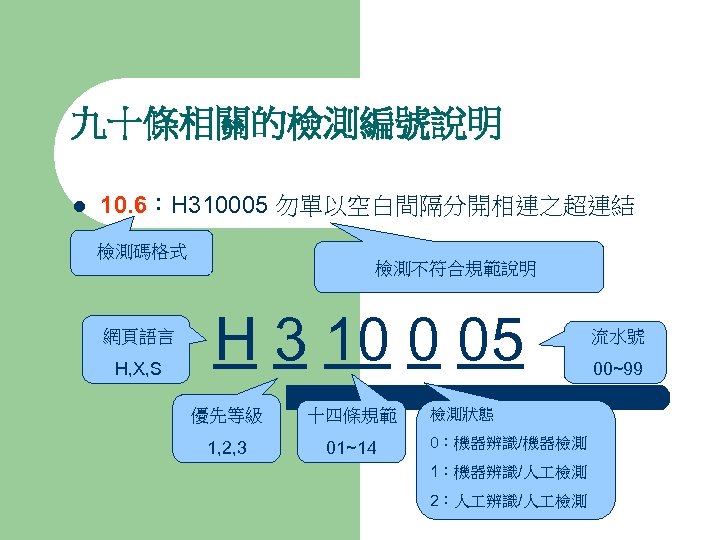
九十條相關的檢測編號說明 l 10. 6:H 310005 勿單以空白間隔分開相連之超連結 檢測碼格式 網頁語言 H, X, S 檢測不符合規範說明 H 3 10 0 05 優先等級 十四條規範 1, 2, 3 01~14 檢測狀態 0:機器辨識/機器檢測 1:機器辨識/人 檢測 2:人 辨識/人 檢測 流水號 00~99

九十條檢測碼相關重點 九十條檢測碼可以到下面網址連結參考: http: //enable. nat. gov. tw/doc 2. jsp l 設計網頁時遇到常見的問題 字型、圖片、表格、連結、定位點(原名導盲磚)、網站導覽以及 其它 l

字型範列之1 l l l 變更字型大小勿用絕對大小。 請善用相對數字來變更字型大小。 若使用本校網頁樣板,事前已設計好了CSS來設定字 型大小,所以不需設定相對數字。 絕對 <font size=“ 12”>文字</font> 相對 <font size=“+1”>文字</font>

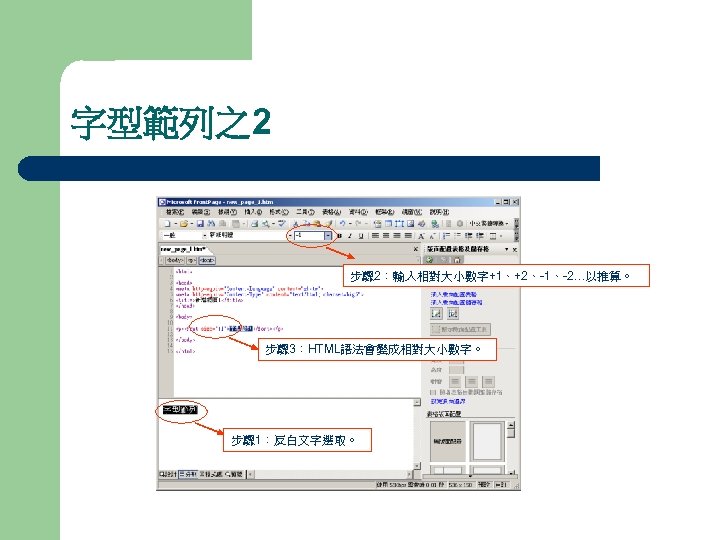
字型範列之2 步驟 2:輸入相對大小數字+1、+2、-1、-2…以推算。 步驟 3:HTML語法會變成相對大小數字。 步驟 1:反白文字選取。

圖片範列之1 l 嚴禁使用動態GIF,避免造成盲人無法閱讀。 圖片請務必加上alt敘述圖片文字。 1. alt為圖片的呈現有意義的替代文字 2. 條列式項目小圖示,用alt=“*”來表示 3. 裝飾式圖示,以用alt=“”來表示(無字串) l

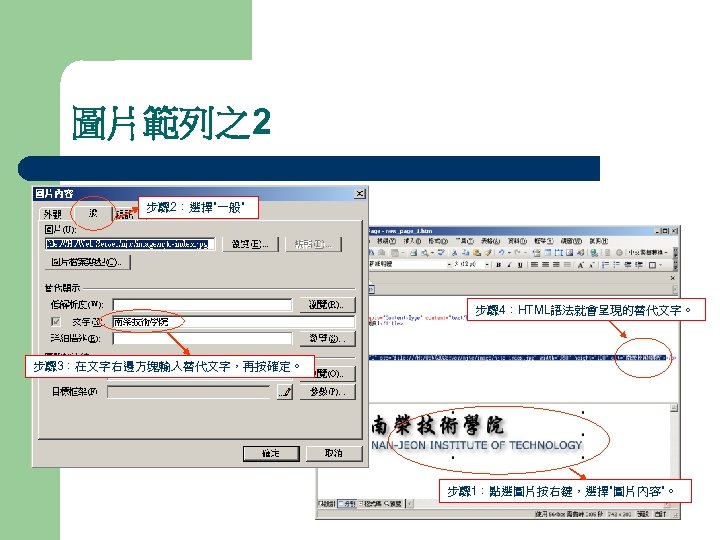
圖片範列之2 步驟 2:選擇”一般” 步驟 4:HTML語法就會呈現的替代文字。 步驟 3:在文字右邊方塊輸入替代文字,再按確定。 步驟 1:點選圖片按右鍵,選擇”圖片內容”。

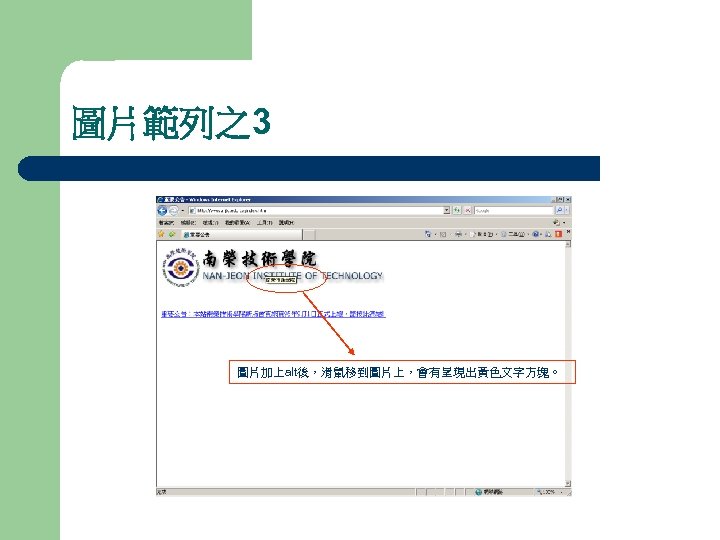
圖片範列之3 圖片加上alt後,滑鼠移到圖片上,會有呈現出黃色文字方塊。

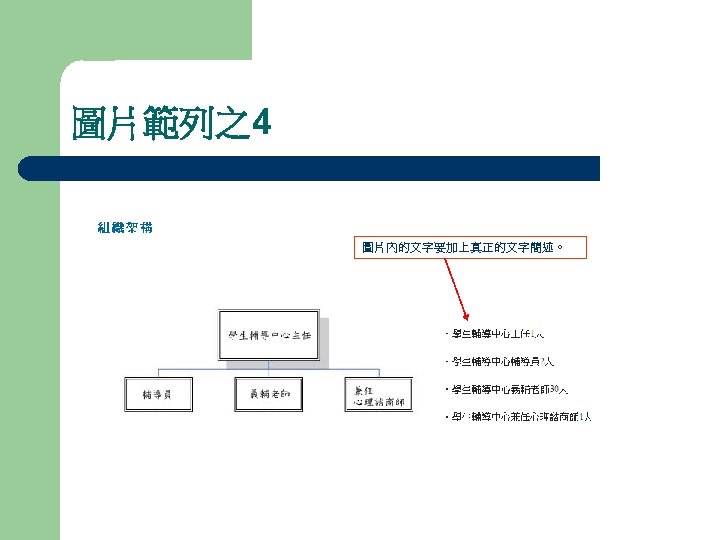
圖片範列之4 圖片內的文字要加上真正的文字簡述。

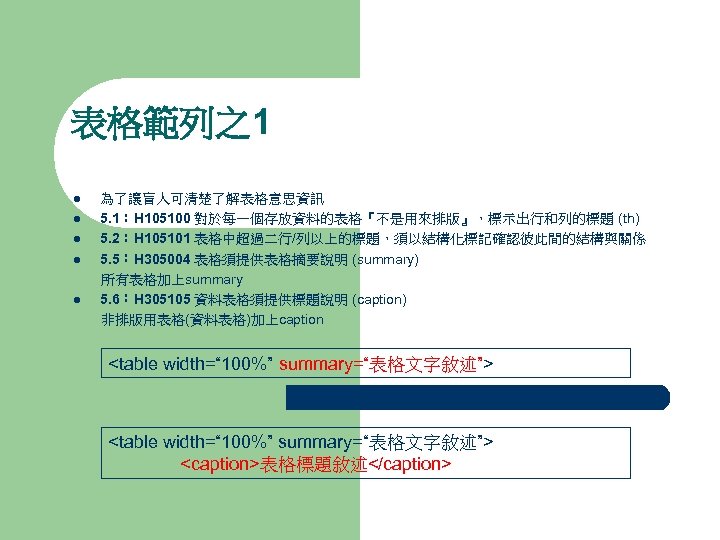
表格範列之1 為了讓盲人可清楚了解表格意思資訊 l 5. 1:H 105100 對於每一個存放資料的表格『不是用來排版』,標示出行和列的標題 (th) l 5. 2:H 105101 表格中超過二行/列以上的標題,須以結構化標記確認彼此間的結構與關係 l 5. 5:H 305004 表格須提供表格摘要說明 (summary) 所有表格加上summary l 5. 6:H 305105 資料表格須提供標題說明 (caption) 非排版用表格(資料表格)加上caption l <table width=“ 100%” summary=“表格文字敘述”> <caption>表格標題敘述</caption>

表格範列之2 l 排版表格以及非排版表格的用途 非排版表格─資料格式化呈現表格,將表格的框線設為” 1” ‧例如:行事曆、 作組掌…等 排版表格─以表格來固定版面配置,將表格的框線設為” 0” l 表格的高寬請用相對尺寸數字

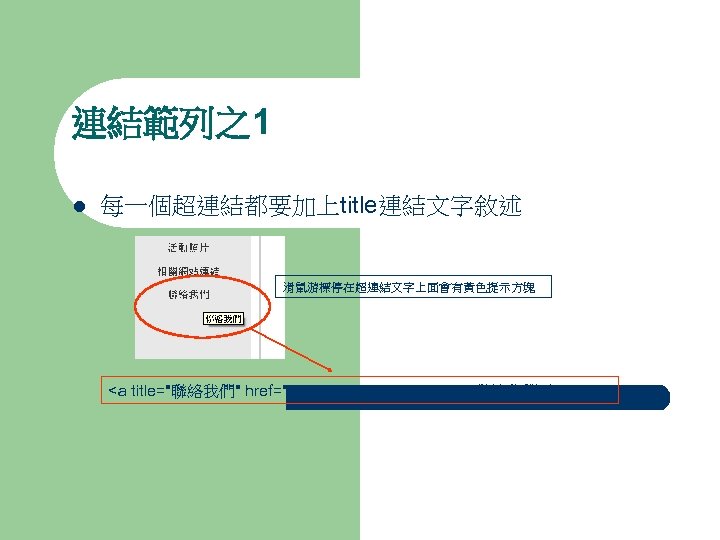
連結範列之1 l 每一個超連結都要加上title連結文字敘述 滑鼠游標停在超連結文字上面會有黃色提示方塊 <a title="聯絡我們" href="touch. html" target="_top">聯絡我們</a>

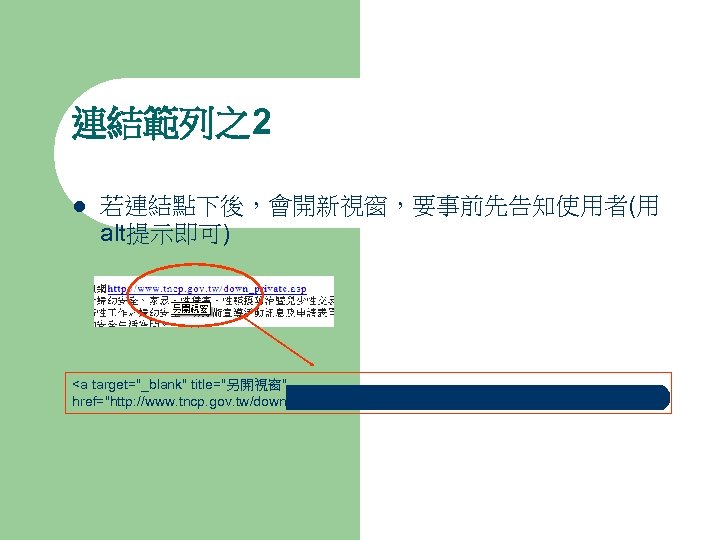
連結範列之2 l 若連結點下後,會開新視窗,要事前先告知使用者(用 alt提示即可) <a target="_blank" title="另開視窗" href="http: //www. tncp. gov. tw/down_private. asp">http: //www. tncp. gov. tw/down_private. asp</a>

連結範列之3 步驟 1:點選連結文字右鍵,按”插入超連結”。 步驟 2:選擇” 具提示”。 步驟 3:輸入 具提示文字。

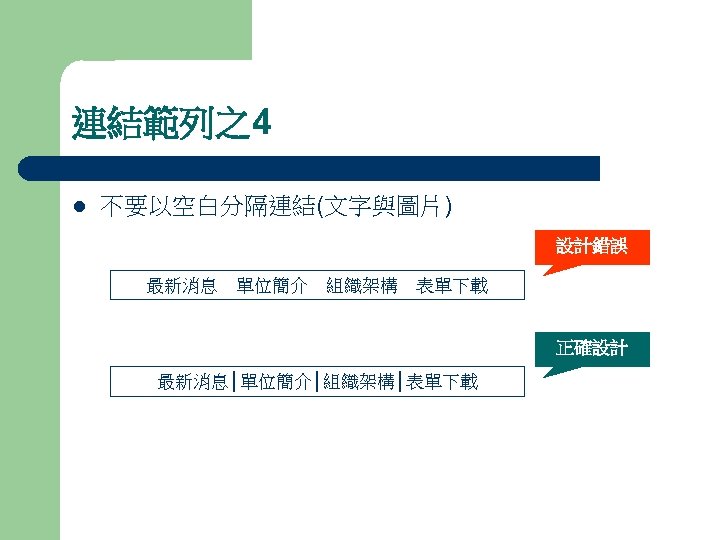
連結範列之4 l 不要以空白分隔連結(文字與圖片) 設計錯誤 最新消息 單位簡介 組織架構 表單下載 正確設計 最新消息│單位簡介│組織架構│表單下載

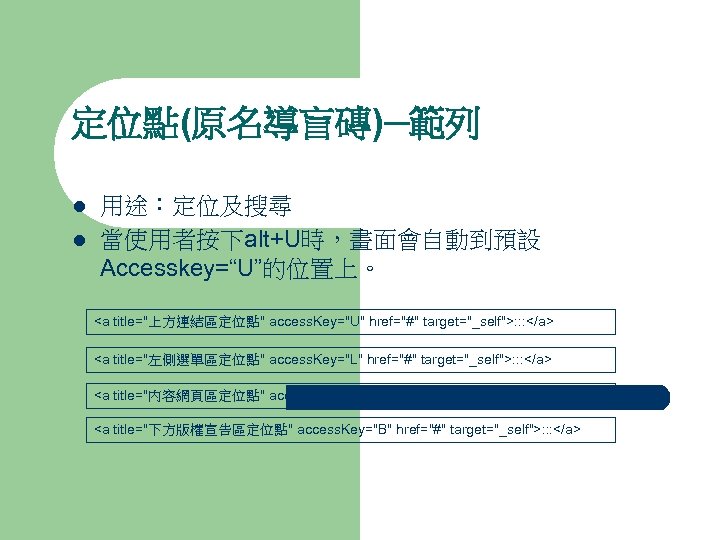
定位點(原名導盲磚)─範列 l l 用途:定位及搜尋 當使用者按下alt+U時,畫面會自動到預設 Accesskey=“U”的位置上。 <a title="上方連結區定位點" access. Key="U" href="#" target="_self">: : : </a> <a title="左側選單區定位點" access. Key="L" href="#" target="_self">: : : </a> <a title="內容網頁區定位點" access. Key="C" href="#">: : : </a> <a title="下方版權宣告區定位點" access. Key="B" href="#" target="_self">: : : </a>

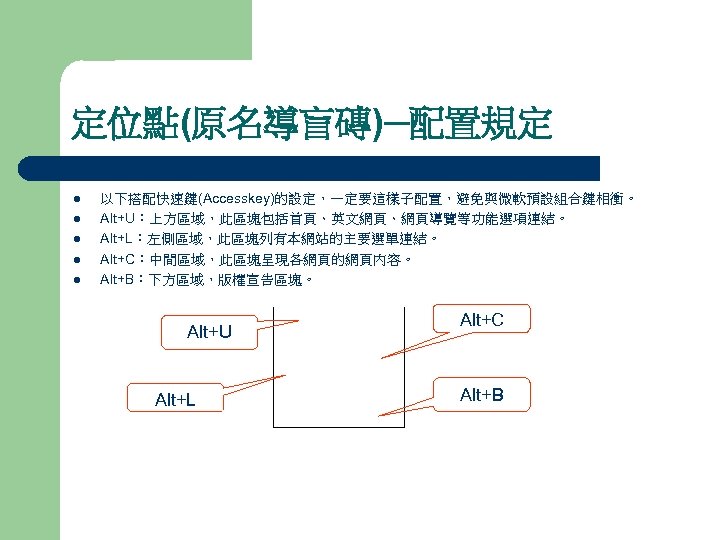
定位點(原名導盲磚)─配置規定 l l l 以下搭配快速鍵(Accesskey)的設定,一定要這樣子配置,避免與微軟預設組合鍵相衝。 Alt+U:上方區域,此區塊包括首頁、英文網頁、網頁導覽等功能選項連結。 Alt+L:左側區域,此區塊列有本網站的主要選單連結。 Alt+C:中間區域,此區塊呈現各網頁的網頁內容。 Alt+B:下方區域,版權宣告區塊。 Alt+U Alt+L Alt+C Alt+B

網站導覽之1 l 為增加網站可及性使用度,應提供網站地圖及網站簡 介。 l 能夠清楚的呈現出整個網站的層次架構。 l 網站地圖與Accesskey定位點(原名導盲磚)操作說明放 在一起。

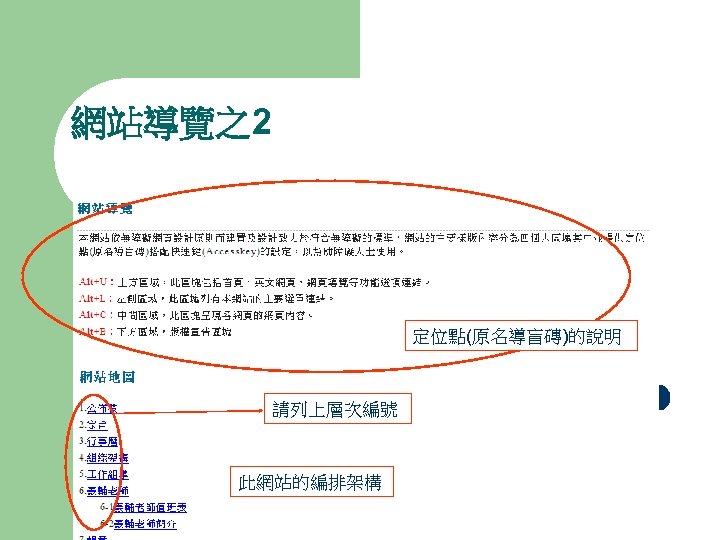
網站導覽之2 定位點(原名導盲磚)的說明 請列上層次編號 此網站的編排架構
![其它 文字顏色與背景搭配要明顯正確。 l 嚴禁使用縮排文字<blockquote>功能。 [正確用法→用CSS來設定縮排] l 每張網頁都要加上標題(title) l 輸入標題 其它 文字顏色與背景搭配要明顯正確。 l 嚴禁使用縮排文字<blockquote>功能。 [正確用法→用CSS來設定縮排] l 每張網頁都要加上標題(title) l 輸入標題](https://present5.com/presentation/8e043997c5b99bba746d5611b95dfc7c/image-35.jpg)
其它 文字顏色與背景搭配要明顯正確。 l 嚴禁使用縮排文字<blockquote>功能。 [正確用法→用CSS來設定縮排] l 每張網頁都要加上標題(title) l 輸入標題

其它─限制條件 l 少用Java Script、Applet選單以及其它動態效果,若 要使用的話,請確保以鍵盤能操作。 l 若要Java Script,請用<noscript></noscript>來提供 無支援Java Script的瀏覽器替代方案。 l 嚴禁使用XD ^^” = =!!! …等同類的表情符號。

其他─語言標記 每個網頁HTML原始碼中的<html>要加上 lang=“zh-TW”或其它的語言標記。 ※目前只能用zh-TW、en兩項,其它語言在檢 測中有可能出現亂碼現象。 l <html lang=“zh-TW”>或是<html lang=“en”> 兩種語言 l 每個網頁HTML原始碼的最上方請附加下面語法。 <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd">

其它─提供檔案之1 11. 4:H 311203 允許使用者依照個人喜好設定網頁呈現方式與內容 可提供兩種以上不同檔案格式 說明:讓使用者能夠選擇他們所喜好方式或是使用上較為方便的網頁瀏覽方式,下列範例是提供兩種不同呈 現網頁的方式讓使用者選擇。(提供兩種以上檔案格式,以符合AAA等級規範) l

其它─提供檔案之2 l 各單位的表單下載、複雜的表格資料,建議利用Word DOC、PDF上傳。 l 若是安裝桯式,請提供exe、rar(把exe壓縮)上傳。 l 不要把Office Word、Excel裡面內容另存或貼上在 HTML

其它─轉換PDF檔案 l 任何檔案格式都可以轉換成PDF 檔案格式。 l 以下轉換PDF檔案格式軟體。 1. 收費商業軟體: Adobe Acrobat Professional 2. 免費共享軟體: PDFCreator

如何自行檢測網頁

如何自行檢測網頁─安裝 l 用Free. Go軟體檢查(目前被本v 2. 2. 0) 2006/09/29更新 Windows版本下載點:http: //enable. nat. gov. tw/tool/Freego-windows-2. 2. 0. exe Linux版本下載點:http: //enable. nat. gov. tw/tool/Freego-linux-2. 2. 0. tar. gz l 本檢測程式必須要在擁有JVM環境之下執行,若您的機器上尚未安裝JVM,您可 於下列網址進行JVM(Java Runtime Environment)的下載 http: //www. java. com/zh_tw/download/windows_automatic. jsp l 解壓縮後,直接執行Free. GO主程式 點這個執行

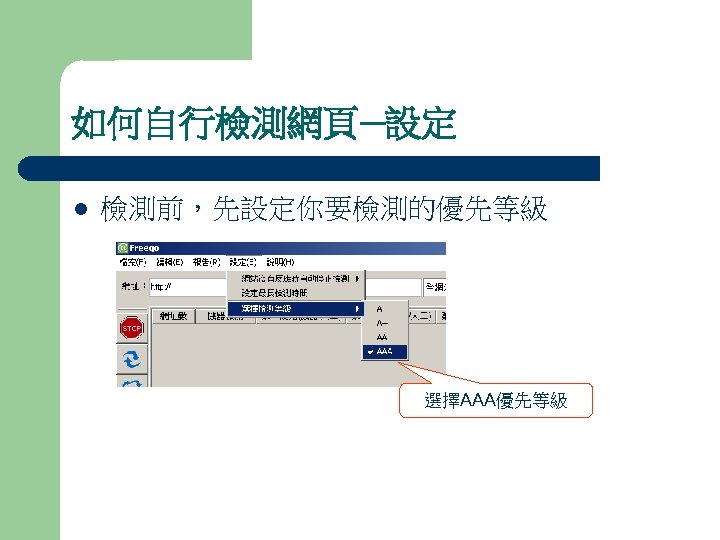
如何自行檢測網頁─設定 l 檢測前,先設定你要檢測的優先等級 選擇AAA優先等級

如何自行檢測網頁─檢測網址判定 l 在檢測之前要注意網址是否能檢測判定。 l 登錄網址為http: //www. njtc. edu. tw/njcn/ 會檢測 ‧http: //www. njtc. edu. tw/njcn/sitemap. html ‧http: //www. njtc. edu. tw/dvd_95. html 不會檢測 ‧http: //www. njtc. edu. tw/njcn/資料下載/download. html ‧http: //www. edu. tw/ ‧http: //www. google. com/ 以下網址不要列入檢測範圍 ‧https: //…. . ‧telnet: //…. . ‧bbs: //…. .

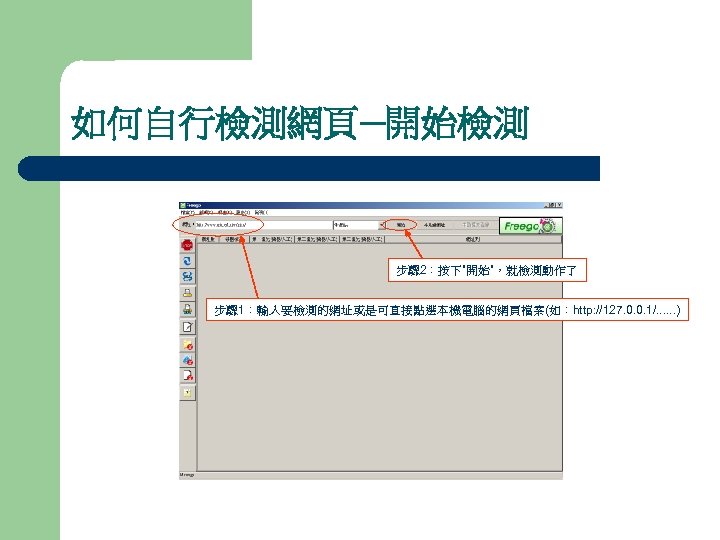
如何自行檢測網頁─開始檢測 步驟 2:按下”開始”,就檢測動作了 步驟 1:輸入要檢測的網址或是可直接點選本機電腦的網頁檔案(如:http: //127. 0. 0. 1/. . . )

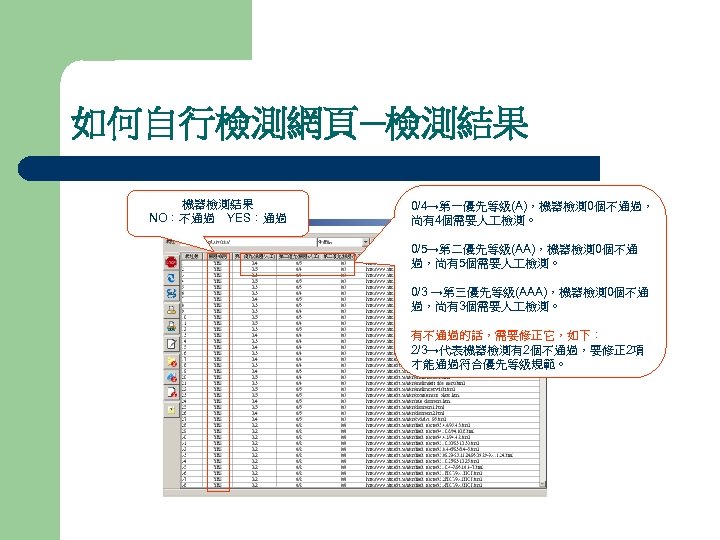
如何自行檢測網頁─檢測結果 機器檢測結果 NO:不通過 YES:通過 0/4→第一優先等級(A),機器檢測 0個不通過, 尚有4個需要人 檢測。 0/5→第二優先等級(AA),機器檢測 0個不通 過,尚有5個需要人 檢測。 0/3 →第三優先等級(AAA),機器檢測 0個不通 過,尚有3個需要人 檢測。 有不通過的話,需要修正它,如下: 2/3→代表機器檢測有2個不通過,要修正 2項 才能通過符合優先等級規範。

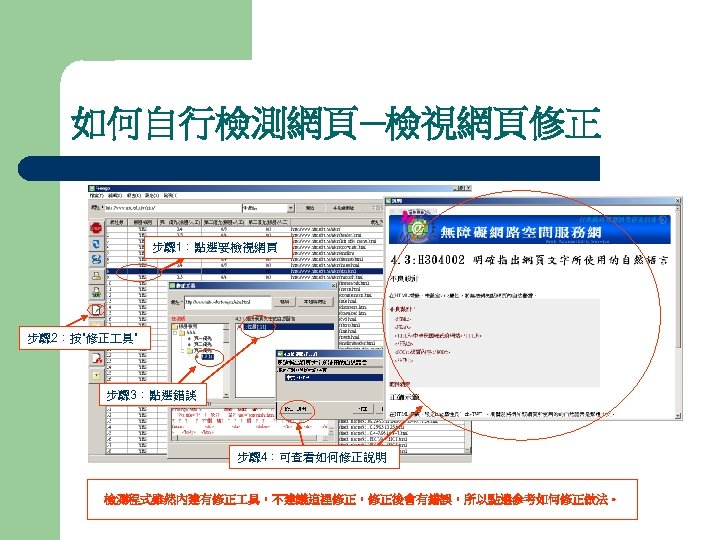
如何自行檢測網頁─檢視網頁修正 步驟 1:點選要檢視網頁 步驟 2:按”修正 具” 步驟 3:點選錯誤 步驟 4:可查看如何修正說明 檢測程式雖然內建有修正 具,不建議這裡修正,修正後會有錯誤,所以點選參考如何修正做法。

如何自行檢測網頁─通過檢測 http: //enable. nat. gov. tw/valid. jsp ? category=20070215111932

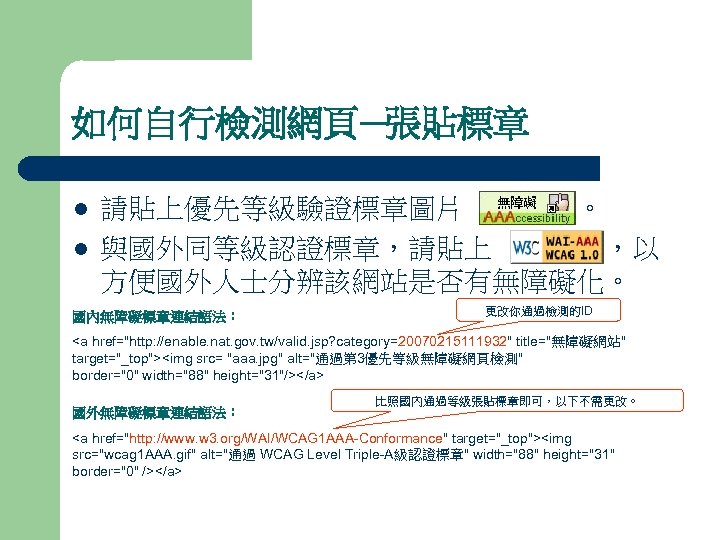
如何自行檢測網頁─張貼標章 l l 請貼上優先等級驗證標章圖片 。 與國外同等級認證標章,請貼上 ,以 方便國外人士分辨該網站是否有無障礙化。 國內無障礙標章連結語法: 更改你通過檢測的ID <a href="http: //enable. nat. gov. tw/valid. jsp? category=20070215111932" title="無障礙網站" target="_top"><img src= "aaa. jpg" alt="通過第 3優先等級無障礙網頁檢測" border="0" width="88" height="31"/></a> 國外無障礙標章連結語法: 比照國內通過等級張貼標章即可,以下不需更改。 <a href="http: //www. w 3. org/WAI/WCAG 1 AAA-Conformance" target="_top"><img src="wcag 1 AAA. gif" alt="通過 WCAG Level Triple-A級認證標章" width="88" height="31" border="0" /></a>

如何自行檢測網頁─Metadata l 通過檢測後,每一張網頁HTML語法中都加上 metadata <meta name="Accessible_website" content="本網站通過第 3優先等級無障礙網頁檢測"> 在網頁編輯當中,利用尋找,找<meta………. >語法, 找到後,把上面語法加入上去即完成。

如何自行檢測網頁─標章圖片名稱(國內) 國內標章 中文替代名稱 英文替代名稱 通過第 1優先等級無障礙網頁檢測 Web Priority 1 Accessibility Approval 通過第 2優先等級無障礙網頁檢測 Web Priority 2 Accessibility Approval 通過第 3優先等級無障礙網頁檢測 Web Priority 3 Accessibility Approval

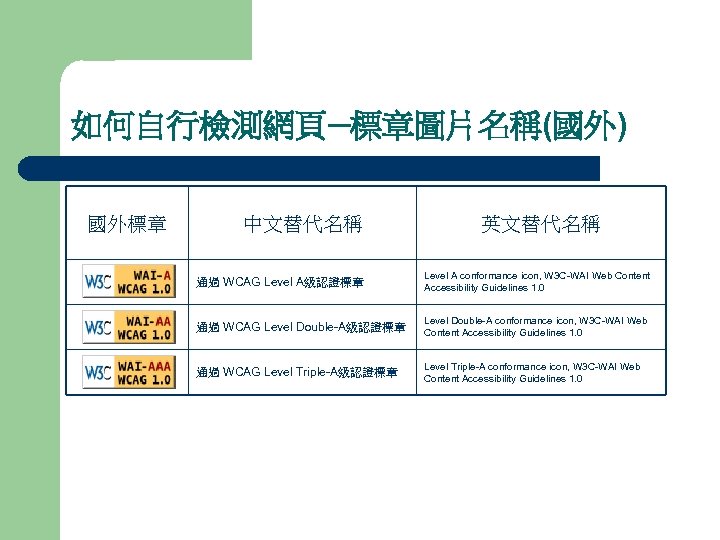
如何自行檢測網頁─標章圖片名稱(國外) 國外標章 中文替代名稱 英文替代名稱 通過 WCAG Level A級認證標章 Level A conformance icon, W 3 C-WAI Web Content Accessibility Guidelines 1. 0 通過 WCAG Level Double-A級認證標章 Level Double-A conformance icon, W 3 C-WAI Web Content Accessibility Guidelines 1. 0 通過 WCAG Level Triple-A級認證標章 Level Triple-A conformance icon, W 3 C-WAI Web Content Accessibility Guidelines 1. 0

圖書資訊處提供的樣板網頁

圖書資訊處提供的樣板網頁 l l 請在空的樣板網頁(index. html)開始編輯。 下載網址 http: //www. njtc. edu. tw/enable/

圖書資訊處提供的樣板網頁─特點 l l l 本網頁己符合AAA等級規範(之後內容請自行維護)。 本網頁以用iframe設計,上方標福+左側選單+下方版權宣告,均 為獨立網頁與各版面共享。 上方LOGO圖片為獨立檔案,與各版面共享。 請用Front. Page 2003以及Dreamweaver 8以上版本來編輯 ※勿用Front. Page 2000來編輯,樣板整個會錯誤可能。 目前IE 6. 0與Fire. Fox 2. 0以上版本可順利瀏覽顯示。 ※IE 7. 0版本可瀏覽,但不要用Java Script、Applet選單設計, 會造成選單畫面位置錯誤顯示。

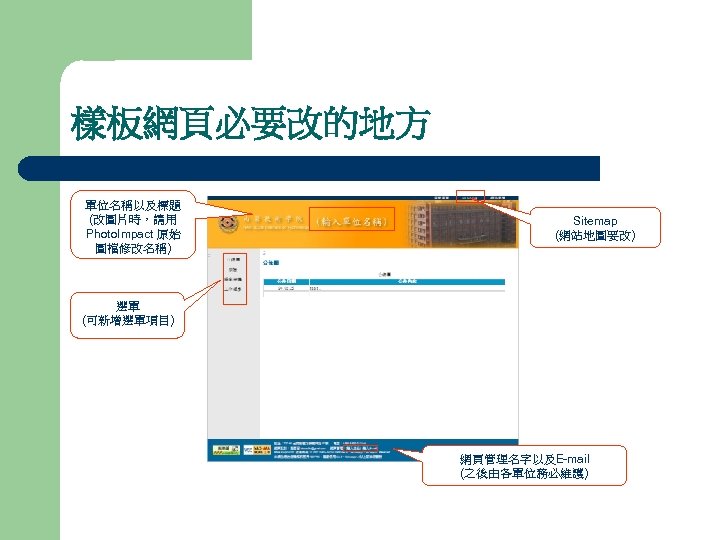
樣板網頁必要改的地方 單位名稱以及標題 (改圖片時,請用 Photo. Impact 原始 圖檔修改名稱) Sitemap (網站地圖要改) 選單 (可新增選單項目) 網頁管理名字以及E-mail (之後由各單位務必維護)

常見問題FAQ

常見問題FAQ l 可不可以用Flash來製作網頁? 實際上是可以,但要提供當瀏覽器無支援Flash時的解 決方案。 ‧Flash製作圖片動畫: 加上註解,例如:歡迎來到南榮技術學院 ‧Flash製作選單: 請加上HTML連結

結論

結論 l l l 雖然無障礙網頁目前仍不算普及,但隨著推廣無障礙網頁的意識 漸漸抬頭後,相信將來必定會邁向普及之路。 與無障礙網頁相關資訊各位可以參考下列各站連結 W 3 C Web Accessibitily Initiative(WAI) http: //www. w 3. org 行政院考委會無障礙網頁 http: //enable. nat. gov. tw 九十條檢測碼 http: //enable. nat. gov. tw/doc. jsp 其它相關資源 http: //enable. nat. gov. tw/download. jsp
8e043997c5b99bba746d5611b95dfc7c.ppt