Введение в System. Windows. Forms Шаблон проекта























- Размер: 4.2 Mегабайта
- Количество слайдов: 23
Описание презентации Введение в System. Windows. Forms Шаблон проекта по слайдам
 Введение в System. Windows. Forms
Введение в System. Windows. Forms
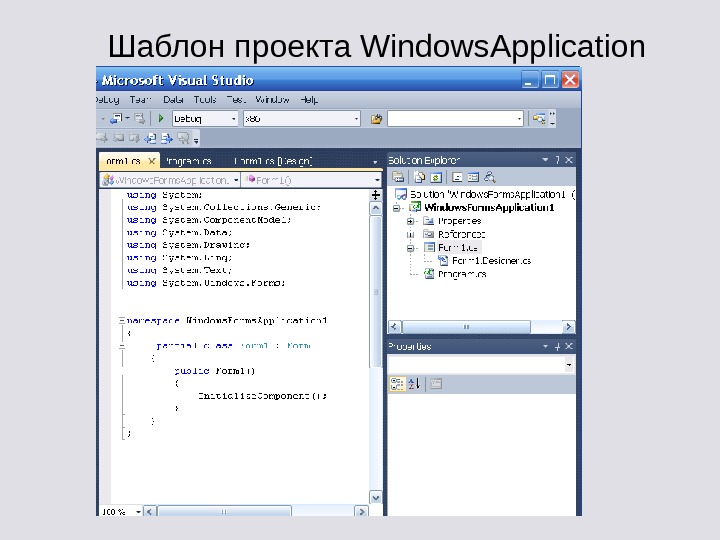
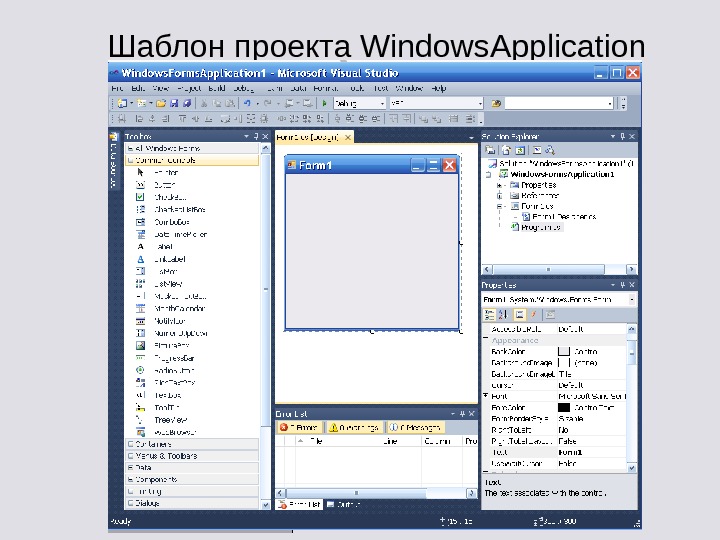
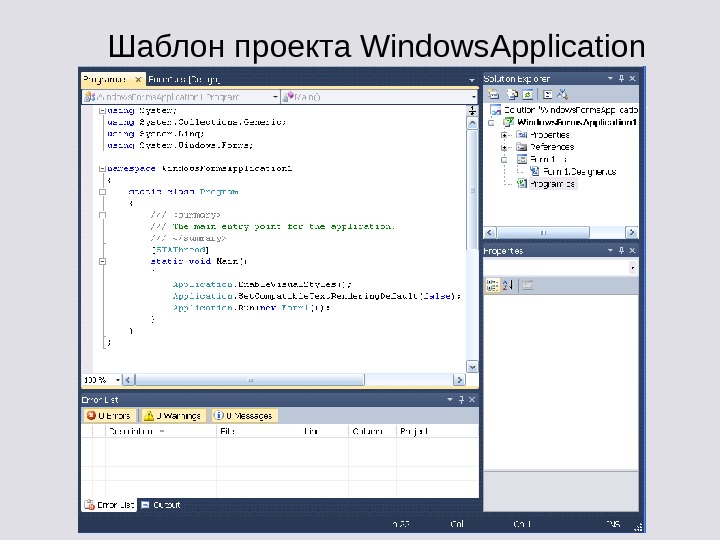
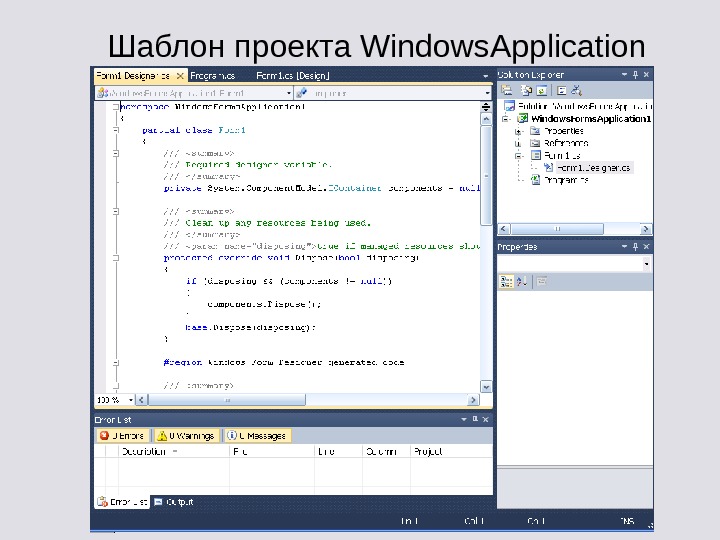
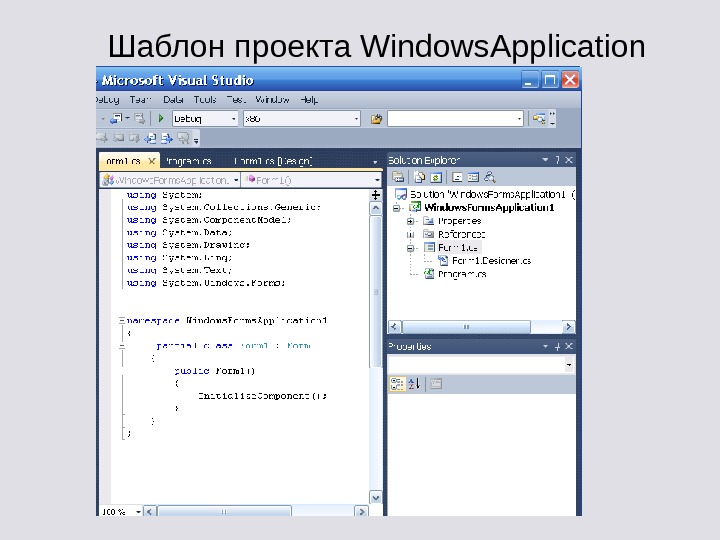
 Шаблон проекта Windows. Application
Шаблон проекта Windows. Application
 Шаблон проекта Windows. Application
Шаблон проекта Windows. Application
 Шаблон проекта Windows. Application
Шаблон проекта Windows. Application
 Шаблон проекта Windows. Application
Шаблон проекта Windows. Application
 Шаблон проекта Windows. Application
Шаблон проекта Windows. Application
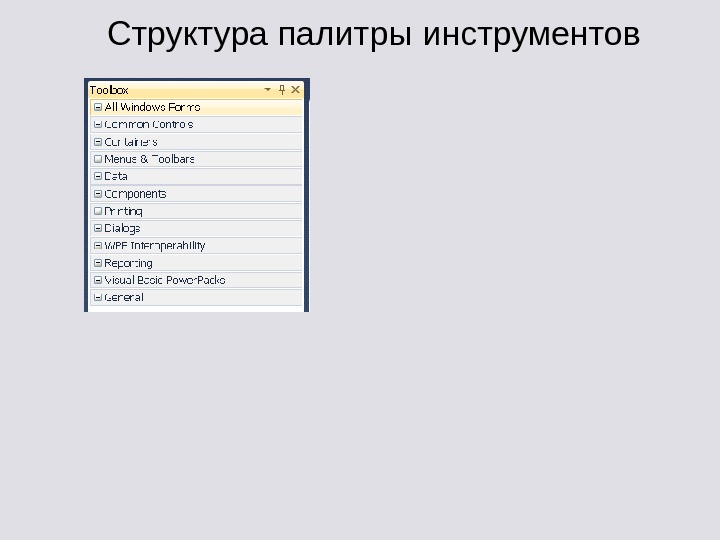
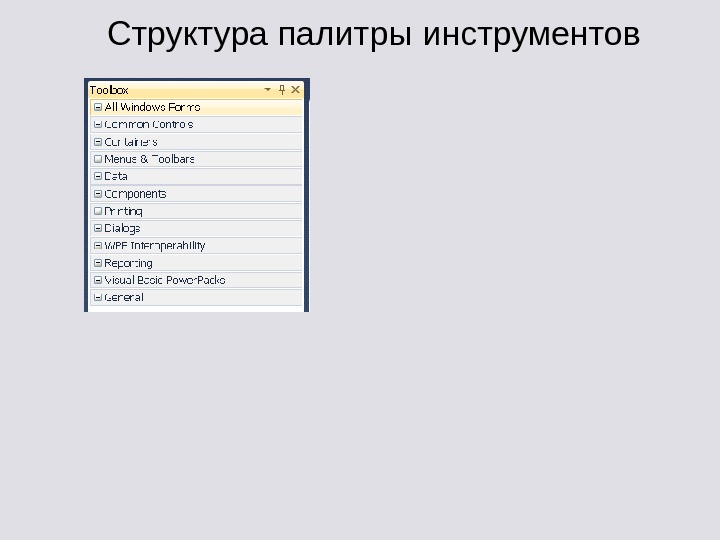
 Структура палитры инструментов
Структура палитры инструментов
 Структура палитры инструментов
Структура палитры инструментов
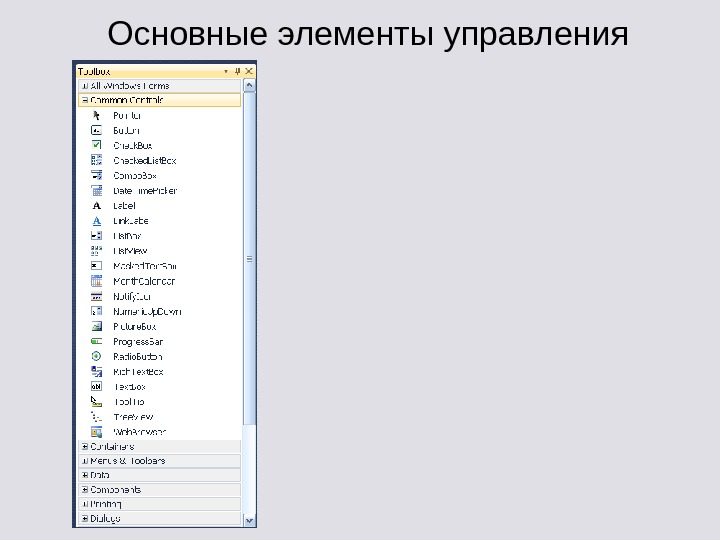
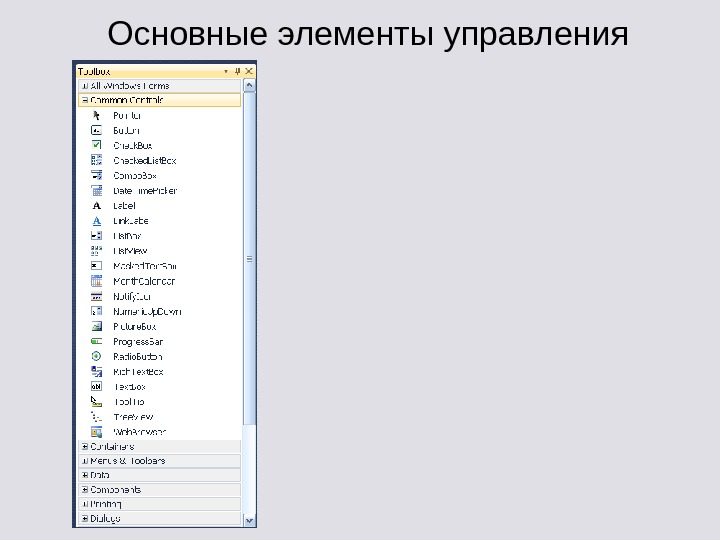
 Основные элементы управления
Основные элементы управления
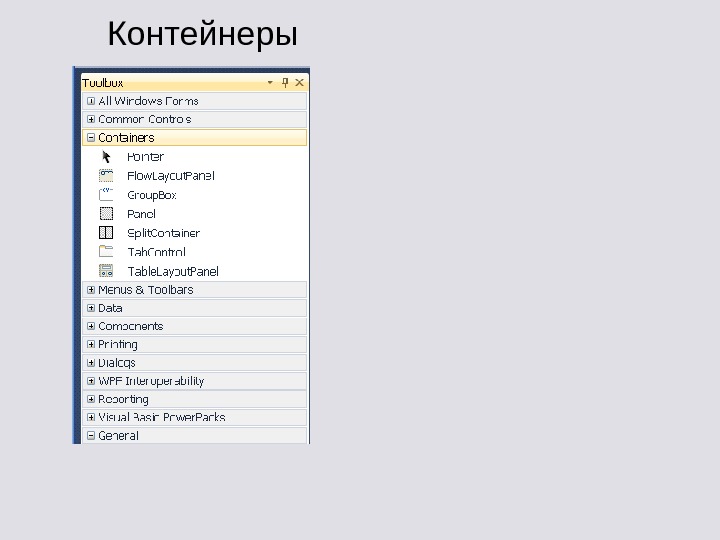
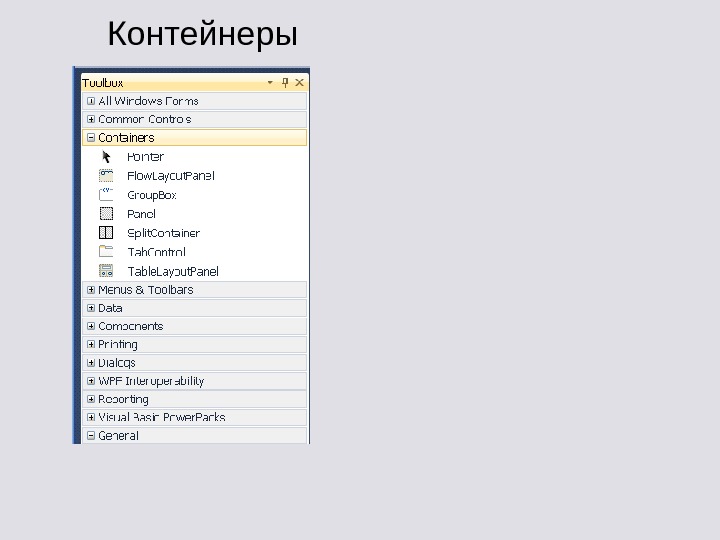
 Контейнеры
Контейнеры
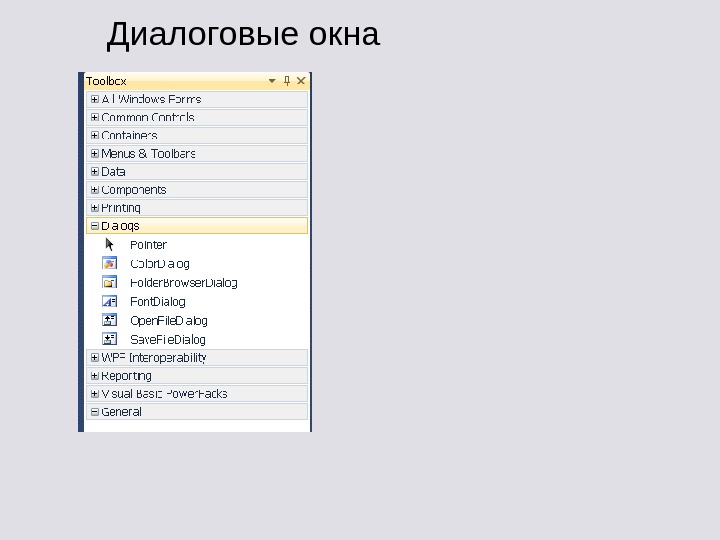
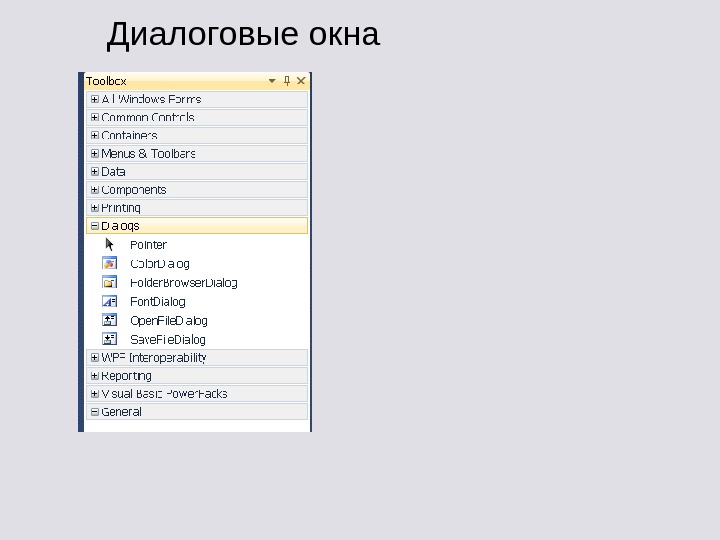
 Диалогов ые окна
Диалогов ые окна
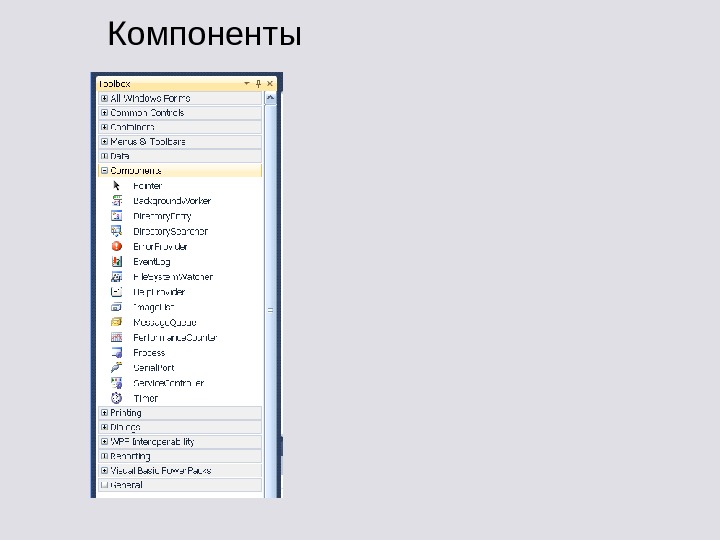
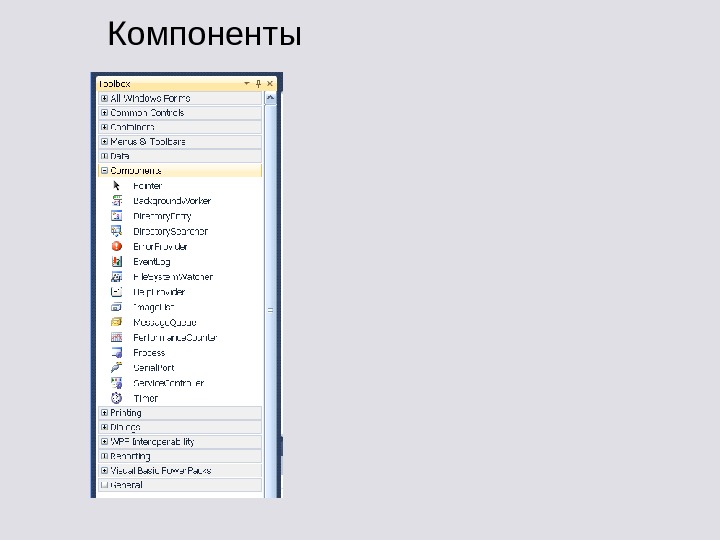
 Компоненты
Компоненты
 Структура библиотеки System. Windows. Forms 1. Базовые классы 2. Визуальные компоненты — элементы управления 3. Компоненты 4. Диалоговые окна
Структура библиотеки System. Windows. Forms 1. Базовые классы 2. Визуальные компоненты — элементы управления 3. Компоненты 4. Диалоговые окна
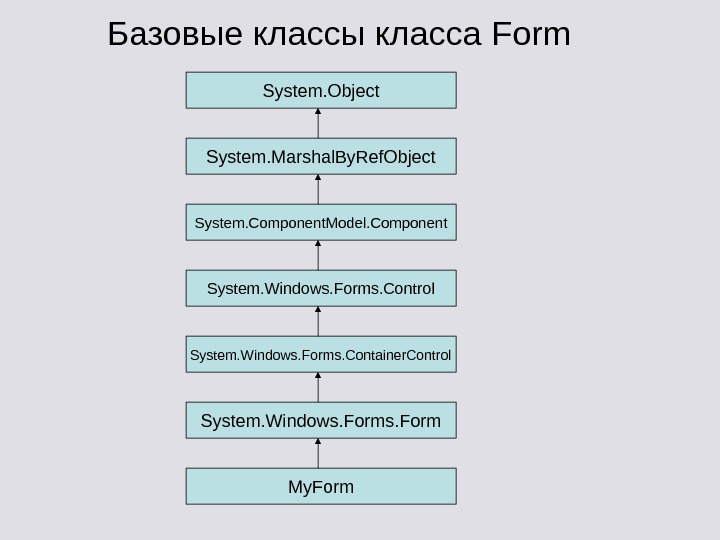
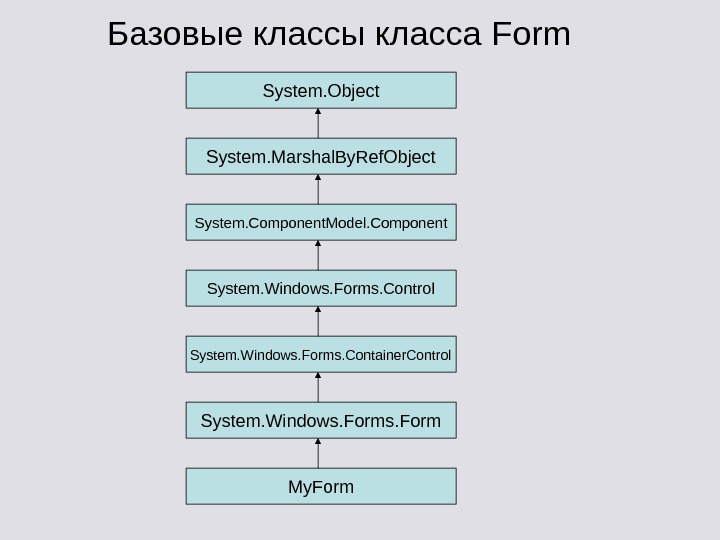
 Базовые классы класса Form System. O bject System. Marshal. By. Ref. Object System. Component. Model. Component System. Windows. Forms. Control System. Windows. Forms. Container. Control System. Windows. Form My Form
Базовые классы класса Form System. O bject System. Marshal. By. Ref. Object System. Component. Model. Component System. Windows. Forms. Control System. Windows. Forms. Container. Control System. Windows. Form My Form
 Ключев ые свойства класса Control • Свойства, определяющие параметры визуализации элемента управления (Back. Color, Fore. Color, Background. Image, Font, Cursor) • Параметры размещения элемента управления в контейнере (Anchor, Dock) • Текущие размеры элемента управления. • Характеристики состояния элемента управления (Enabled, Focused, Visible). • Статические свойства, определяющие состояние мышки (Mouse. Buttons, Mouse. Position). • Порядок перехода (Tab. Index, Tab. Stop). • Opacity – свойство, определяющее степень прозрачности элемента управления. • Text , Font – ассоциированный текст и его параметр ы. • Controls – коллекция, содержащая все дочерние элементы управления, существующие в рамках данного элемента управления. • Name – имя соответствующего элемента управления. • Tag – ссылка на объект, ассоциированный с данным элементом управления.
Ключев ые свойства класса Control • Свойства, определяющие параметры визуализации элемента управления (Back. Color, Fore. Color, Background. Image, Font, Cursor) • Параметры размещения элемента управления в контейнере (Anchor, Dock) • Текущие размеры элемента управления. • Характеристики состояния элемента управления (Enabled, Focused, Visible). • Статические свойства, определяющие состояние мышки (Mouse. Buttons, Mouse. Position). • Порядок перехода (Tab. Index, Tab. Stop). • Opacity – свойство, определяющее степень прозрачности элемента управления. • Text , Font – ассоциированный текст и его параметр ы. • Controls – коллекция, содержащая все дочерние элементы управления, существующие в рамках данного элемента управления. • Name – имя соответствующего элемента управления. • Tag – ссылка на объект, ассоциированный с данным элементом управления.
 Некоторые события класса Control • События, позволяющие учитывать состояние мышки (Click, Double. Click, Mouse. Enter, Mouse. Leave, Mouse. Down, Mouse. Up, Mouse. Move, Mouse. Hover, Mouse. Wheel). • События, позволяющие учитывать состояние клавиатуры (Key. Down, Key. Press, Key. Up). • Paint — событие, возникающее при попытке элемента управления обновить свое изображение.
Некоторые события класса Control • События, позволяющие учитывать состояние мышки (Click, Double. Click, Mouse. Enter, Mouse. Leave, Mouse. Down, Mouse. Up, Mouse. Move, Mouse. Hover, Mouse. Wheel). • События, позволяющие учитывать состояние клавиатуры (Key. Down, Key. Press, Key. Up). • Paint — событие, возникающее при попытке элемента управления обновить свое изображение.
 Некоторые методы класса Control • Hide() • Show() • Invalidate()
Некоторые методы класса Control • Hide() • Show() • Invalidate()
 Пример приложения
Пример приложения
 Пример приложения
Пример приложения
 Пример приложения
Пример приложения
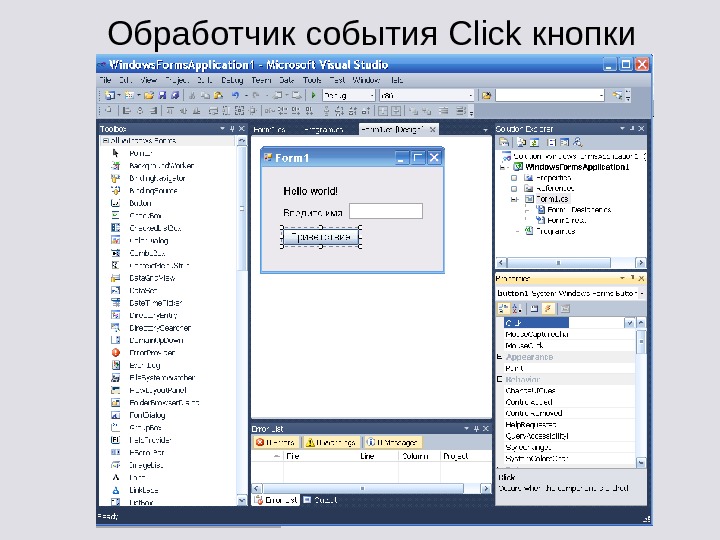
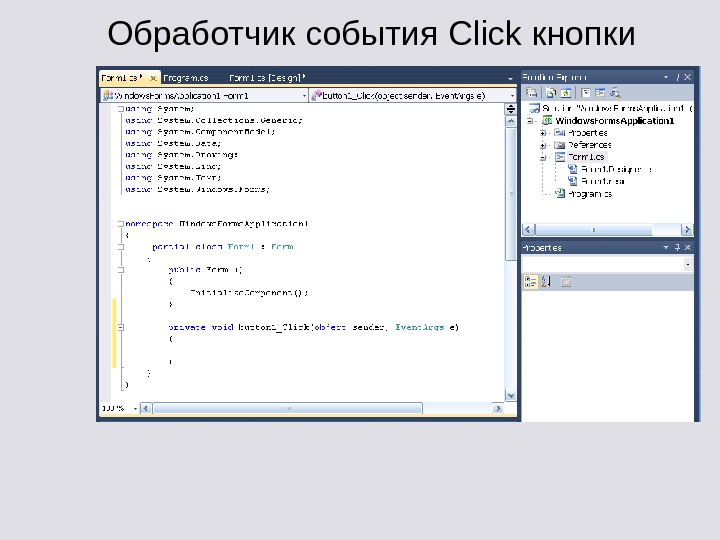
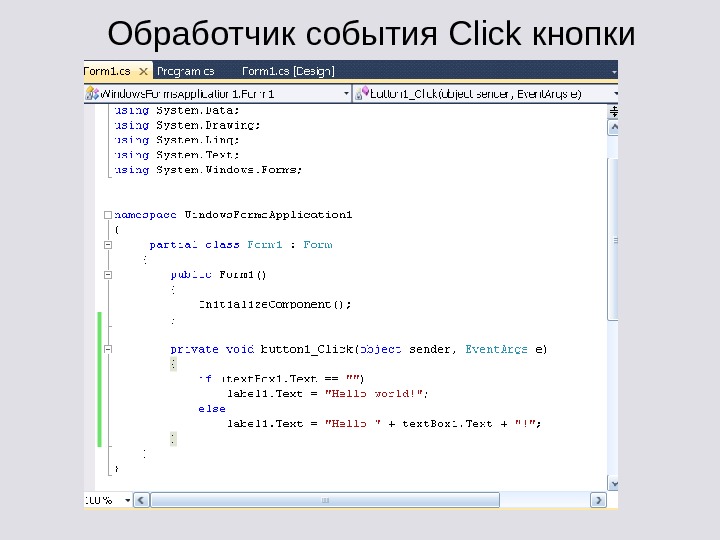
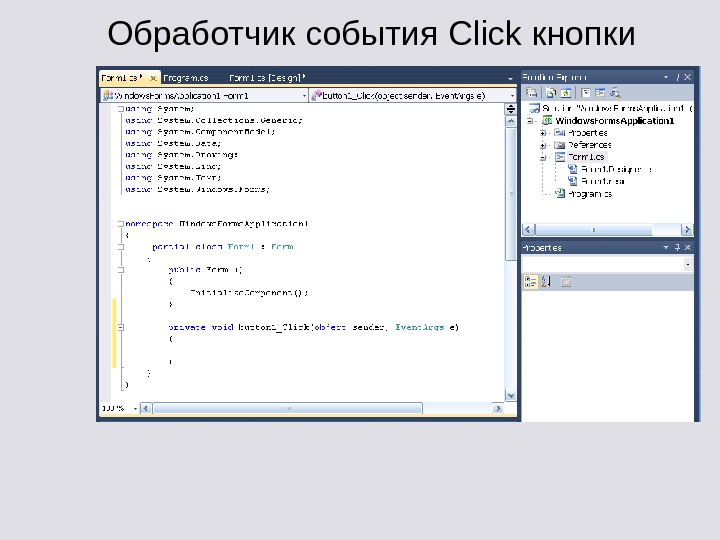
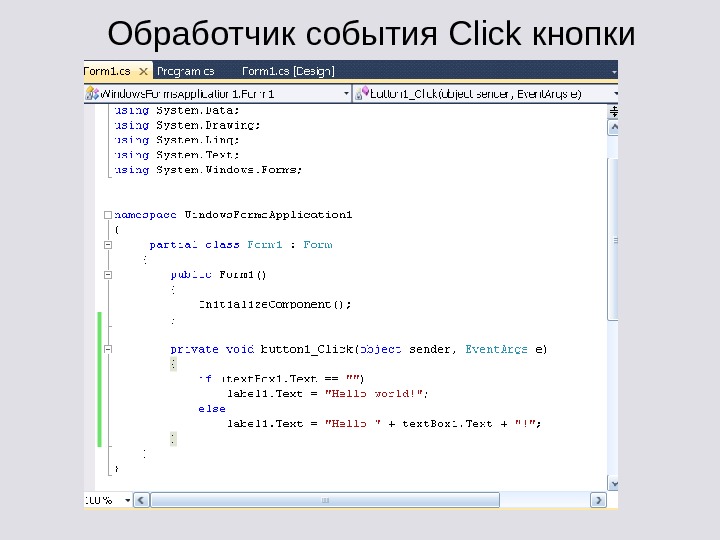
 Обработчик события Click кнопки
Обработчик события Click кнопки
 Обработчик события Click кнопки
Обработчик события Click кнопки
 Обработчик события Click кнопки
Обработчик события Click кнопки
