- Размер: 2.2 Mегабайта
- Количество слайдов: 20
Описание презентации Презентация Занятие 3 Абзацы и заголовки по слайдам
 Начать обучение Красноярск — 2012Тема: Абзацы и заголовки. Занятие № 3 © Surgucheva Irina Курс ведёт : Сургучёва Ирина Николаевна Для связи: E-mail: lara 1233@yandex. ru Skype: lovez_snov_irena
Начать обучение Красноярск — 2012Тема: Абзацы и заголовки. Занятие № 3 © Surgucheva Irina Курс ведёт : Сургучёва Ирина Николаевна Для связи: E-mail: lara 1233@yandex. ru Skype: lovez_snov_irena
 Приветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS » . Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков. На прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html -документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите. Введение Создание абзацев Создание заголовков Подведение итогов
Приветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS » . Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков. На прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html -документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите. Введение Создание абзацев Создание заголовков Подведение итогов
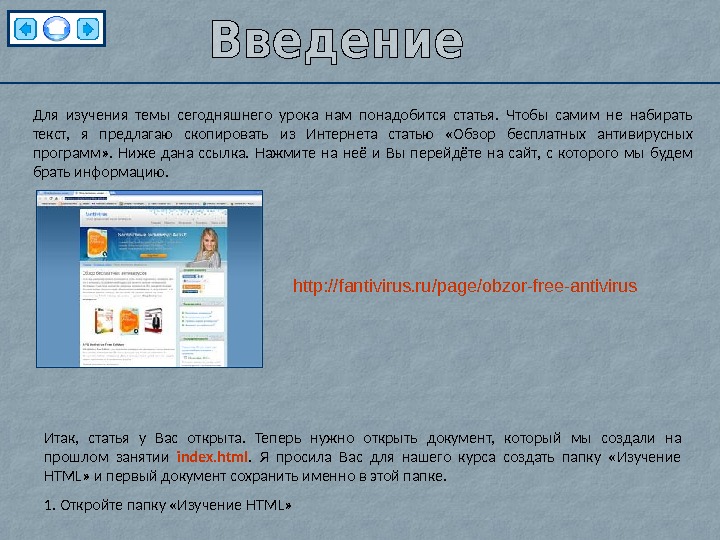
 Для изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ» . Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию. http : // fantivirus. ru / page / obzor-free-antivirus Итак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index. html. Я просила Вас для нашего курса создать папку «Изучение HTML » и первый документ сохранить именно в этой папке. 1. Откройте папку «Изучение HTML »
Для изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ» . Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию. http : // fantivirus. ru / page / obzor-free-antivirus Итак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index. html. Я просила Вас для нашего курса создать папку «Изучение HTML » и первый документ сохранить именно в этой папке. 1. Откройте папку «Изучение HTML »
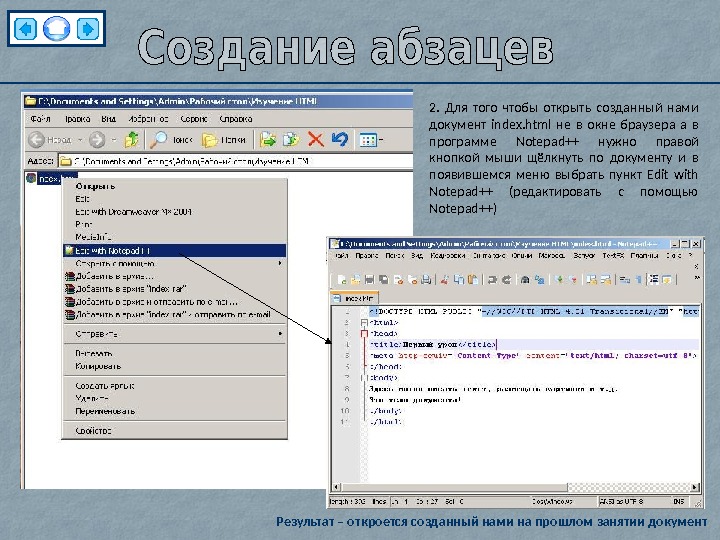
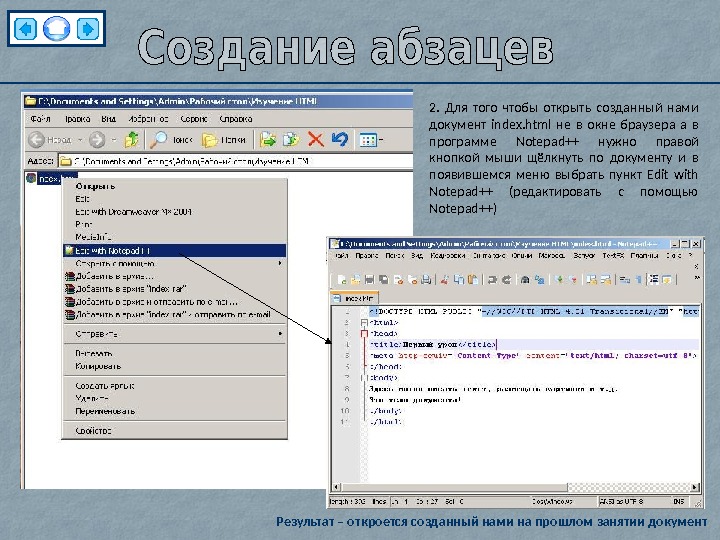
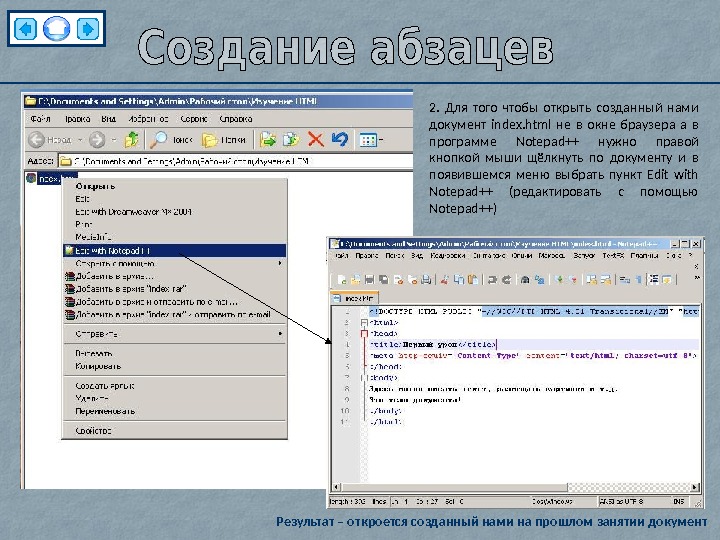
 2. Для того чтобы открыть созданный нами документ index. html не в окне браузера а в программе Notepad++ нужно правой кнопкой мыши щёлкнуть по документу и в появившемся меню выбрать пункт Edit with Notepad++ (редактировать с помощью Notepad++ ) Результат – откроется созданный нами на прошлом занятии документ
2. Для того чтобы открыть созданный нами документ index. html не в окне браузера а в программе Notepad++ нужно правой кнопкой мыши щёлкнуть по документу и в появившемся меню выбрать пункт Edit with Notepad++ (редактировать с помощью Notepad++ ) Результат – откроется созданный нами на прошлом занятии документ
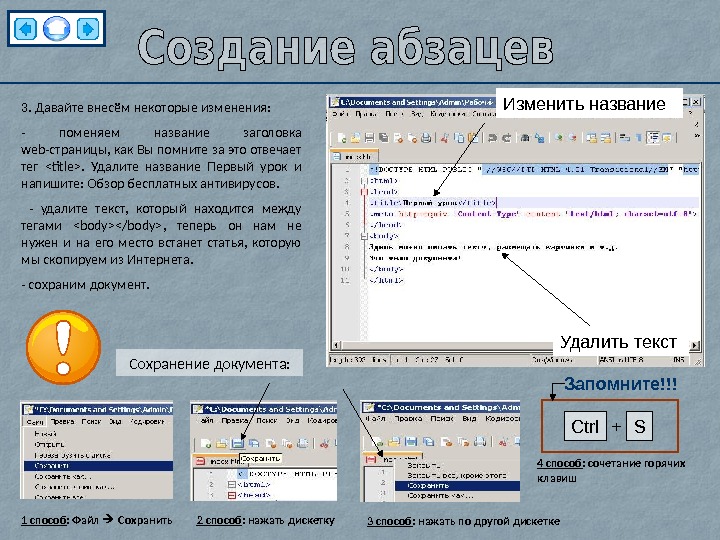
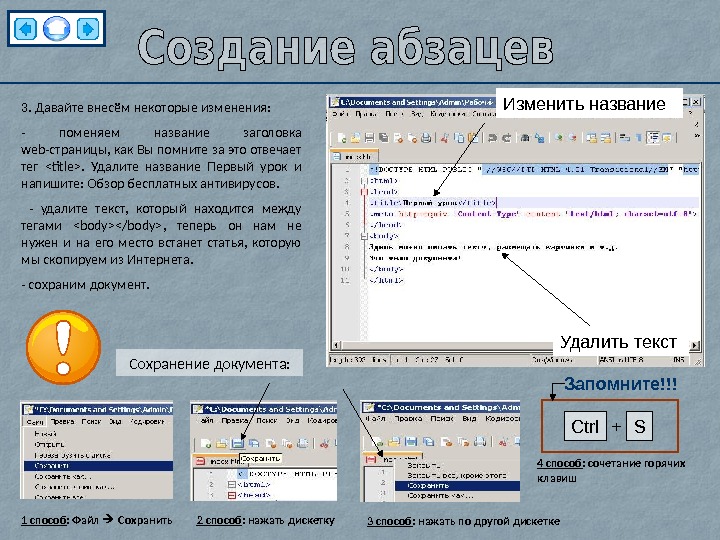
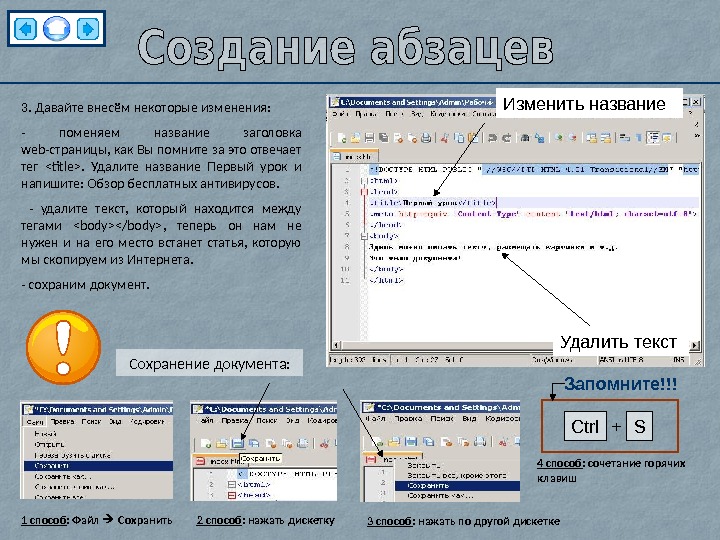
 3. Давайте внесём некоторые изменения: — поменяем название заголовка web -страницы, как Вы помните за это отвечает тег
3. Давайте внесём некоторые изменения: — поменяем название заголовка web -страницы, как Вы помните за это отвечает тег
. Удалите название Первый урок и напишите: Обзор бесплатных антивирусов. — удалите текст, который находится между тегами , теперь он нам не нужен и на его место встанет статья, которую мы скопируем из Интернета. — сохраним документ. Сохранение документа: Ctrl S+ 2 способ : нажать дискетку 1 способ : Файл Сохранить 3 способ : нажать по другой дискетке 4 способ : сочетание горячих клавиш. Изменить название Удалить текст Запомните!!!</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" После изменения у Вас должен получиться вот такой документ: " title=" После изменения у Вас должен получиться вот такой документ: " src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_5.jpg"> После изменения у Вас должен получиться вот такой документ:</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 4. Откройте сайт где располагается статья и давайте скопируем первый блок текста. " title=" 4. Откройте сайт где располагается статья и давайте скопируем первый блок текста. " src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_6.jpg"> 4. Откройте сайт где располагается статья и давайте скопируем первый блок текста. Почему не весь текст, спросите Вы? Потому, что далее идёт блок с картинками, а он нам не нужен, поэтому мы выделяем: первый заголовок и первый абзац текста. Копирование: 1 способ: выделить текст правой кнопкой мыши по выделенному тексту копировать 2 способ: выделить текст нажать на клавиатуре сочетание горячих клавиш: Ctrl +</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
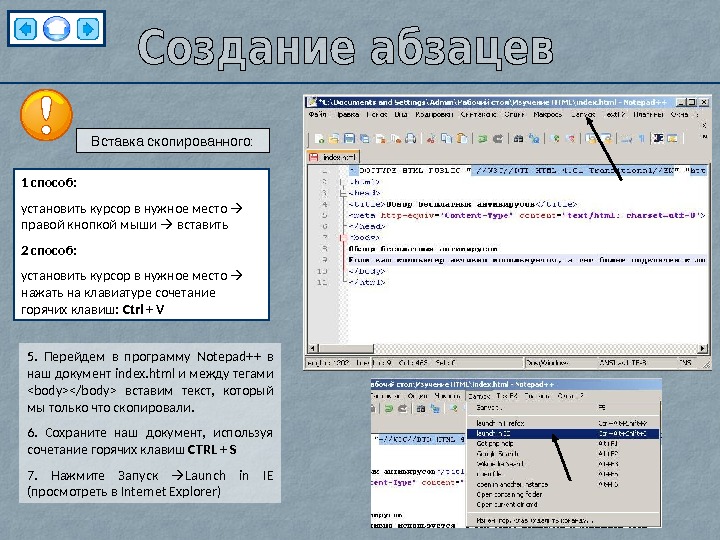
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 5. Перейдем в программу Notepad++ в наш документ index. html и между тегами" title=" 5. Перейдем в программу Notepad++ в наш документ index. html и между тегами" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_7.jpg"> 5. Перейдем в программу Notepad++ в наш документ index. html и между тегами вставим текст, который мы только что скопировали. 6. Сохраните наш документ, используя сочетание горячих клавиш CTRL + S 7. Нажмите Запуск Launch in IE (просмотреть в Internet Explorer)Вставка скопированного: 1 способ: установить курсор в нужное место правой кнопкой мыши вставить 2 способ: установить курсор в нужное место нажать на клавиатуре сочетание горячих клавиш: Ctrl + V</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
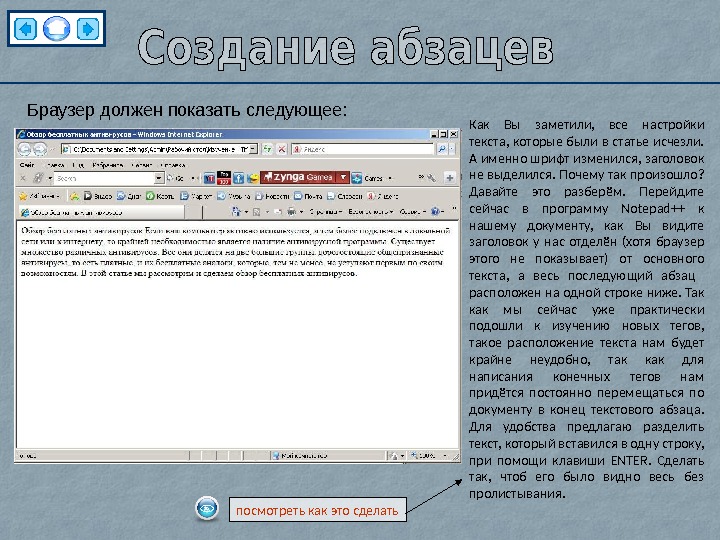
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Браузер должен показать следующее: Как Вы заметили, все настройки текста, которые были в" title=" Браузер должен показать следующее: Как Вы заметили, все настройки текста, которые были в" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_8.jpg"> Браузер должен показать следующее: Как Вы заметили, все настройки текста, которые были в статье исчезли. А именно шрифт изменился, заголовок не выделился. Почему так произошло? Давайте это разберём. Перейдите сейчас в программу Notepad++ к нашему документу, как Вы видите заголовок у нас отделён (хотя браузер этого не показывает) от основного текста, а весь последующий абзац расположен на одной строке ниже. Так как мы сейчас уже практически подошли к изучению новых тегов, такое расположение текста нам будет крайне неудобно, так как для написания конечных тегов нам придётся постоянно перемещаться по документу в конец текстового абзаца. Для удобства предлагаю разделить текст, который вставился в одну строку, при помощи клавиши ENTER. Сделать так, чтоб его было видно весь без пролистывания. посмотреть как это сделать</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
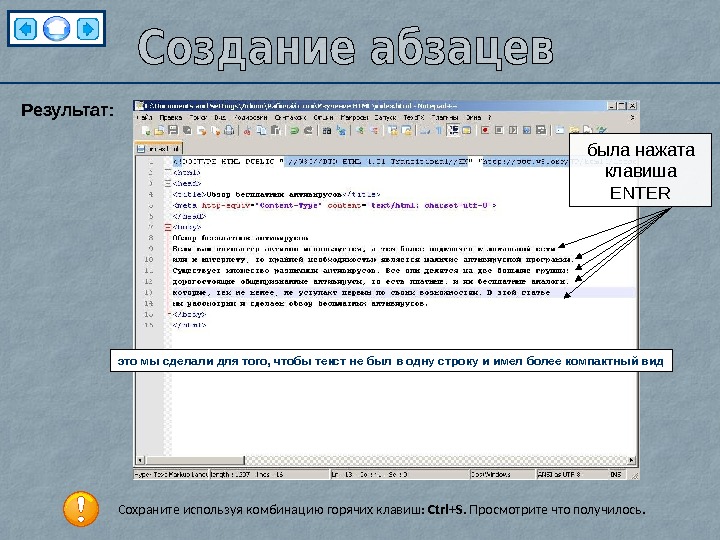
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Результат: была нажата клавиша ENTER это мы сделали для того, чтобы текст не был" title=" Результат: была нажата клавиша ENTER это мы сделали для того, чтобы текст не был" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_9.jpg"> Результат: была нажата клавиша ENTER это мы сделали для того, чтобы текст не был в одну строку и имел более компактный вид Сохраните используя комбинацию горячих клавиш: Ctrl + S. Просмотрите что получилось.</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Как видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему" title=" Как видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_10.jpg"> Как видите ничего у нас не изменилось. Возвращаемся к нашему вопросу. Почему настройки произведённые в программе Notepad++ — отступы, дополнительные пробелы, переносы не отображаются браузером? А дело вот в чём, браузер воспринимает только команды – теги. Команд на разделение текста и переносы ему не было, поэтому он вывел нам весь текст одни сплошным блоком. Как же отредактировать наш текст, чтобы у нас отделились заголовки и абзацы? И вот здесь нам на помощь приходит новый тег. Результат: Описание Тег </p>
<p> определяет текстовый абзац. Тег </p>
<p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента. Синтаксис </p>
<p> Текст</p>
</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
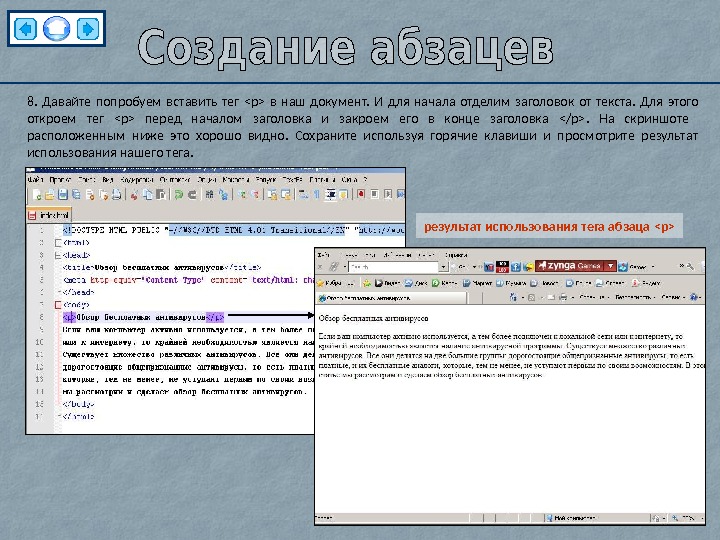
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 8. Давайте попробуем вставить тег p в наш документ. И для" title=" 8. Давайте попробуем вставить тег p в наш документ. И для" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_11.jpg"> 8. Давайте попробуем вставить тег </p>
<p> в наш документ. И для начала отделим заголовок от текста. Для этого откроем тег </p>
<p> перед началом заголовка и закроем его в конце заголовка</p>
<p>. На скриншоте расположенным ниже это хорошо видно. Сохраните используя горячие клавиши и просмотрите результат использования нашего тега. результат использования тега абзаца </p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
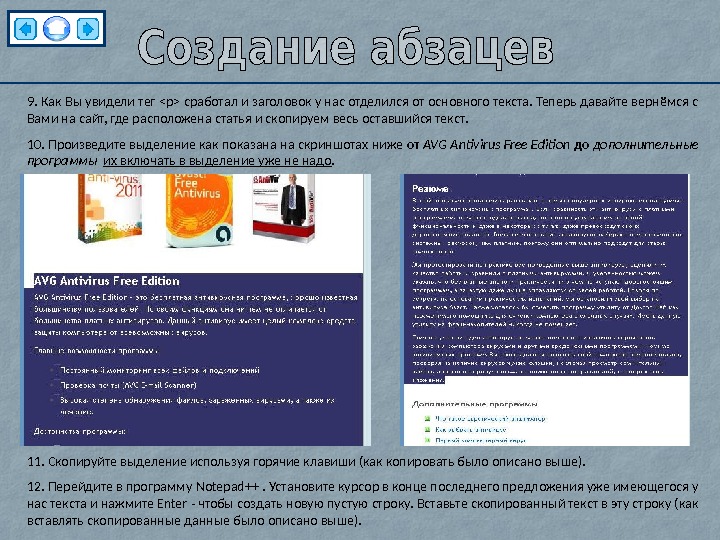
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 9. Как Вы увидели тег p сработал и заголовок у нас отделился от основного" title=" 9. Как Вы увидели тег p сработал и заголовок у нас отделился от основного" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_12.jpg"> 9. Как Вы увидели тег </p>
<p> сработал и заголовок у нас отделился от основного текста. Теперь давайте вернёмся с Вами на сайт, где расположена статья и скопируем весь оставшийся текст. 10. Произведите выделение как показана на скриншотах ниже от AVG Antivirus Free Edition дополнительные программы их включать в выделение уже не надо. 11. Скопируйте выделение используя горячие клавиши (как копировать было описано выше). 12. Перейдите в программу Notepad++ . Установите курсор в конце последнего предложения уже имеющегося у нас текста и нажмите Enter — чтобы создать новую пустую строку. Вставьте скопированный текст в эту строку (как вставлять скопированные данные было описано выше).</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
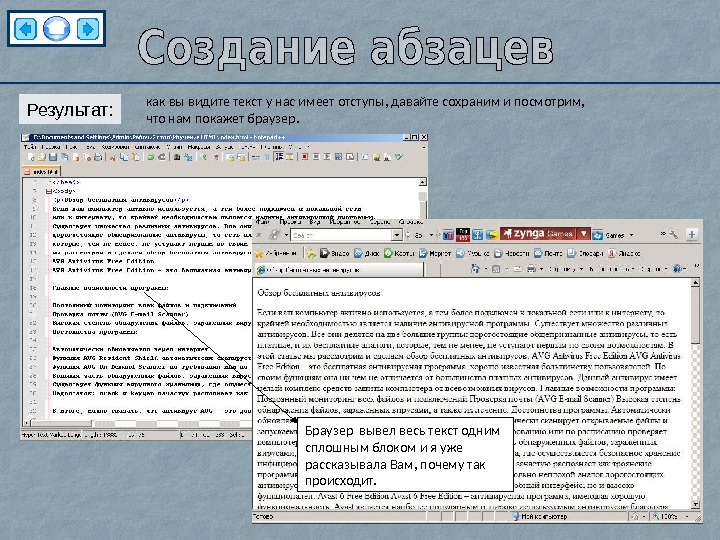
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Результат: как вы видите текст у нас имеет отступы, давайте сохраним и посмотрим, что" title=" Результат: как вы видите текст у нас имеет отступы, давайте сохраним и посмотрим, что" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_13.jpg"> Результат: как вы видите текст у нас имеет отступы, давайте сохраним и посмотрим, что нам покажет браузер. Браузер вывел весь текст одним сплошным блоком и я уже рассказывала Вам, почему так происходит.</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
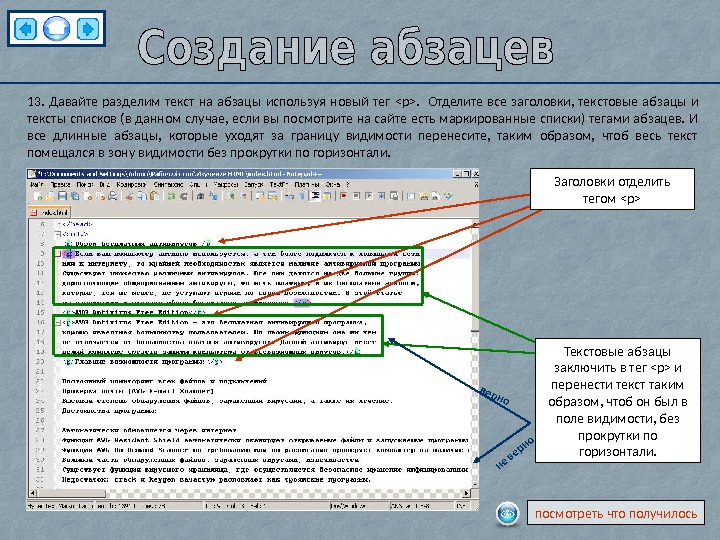
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 13. Давайте разделим текст на абзацы используя новый тег p. Отделите все заголовки," title=" 13. Давайте разделим текст на абзацы используя новый тег p. Отделите все заголовки," src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_14.jpg"> 13. Давайте разделим текст на абзацы используя новый тег </p>
<p>. Отделите все заголовки, текстовые абзацы и тексты списков (в данном случае, если вы посмотрите на сайте есть маркированные списки) тегами абзацев. И все длинные абзацы, которые уходят за границу видимости перенесите, таким образом, чтоб весь текст помещался в зону видимости без прокрутки по горизонтали. Заголовки отделить тегом </p>
<p> Текстовые абзацы заключить в тег </p>
<p> и перенести текст таким образом, чтоб он был в поле видимости, без прокрутки по горизонтали. верно не верно посмотреть что получилось</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
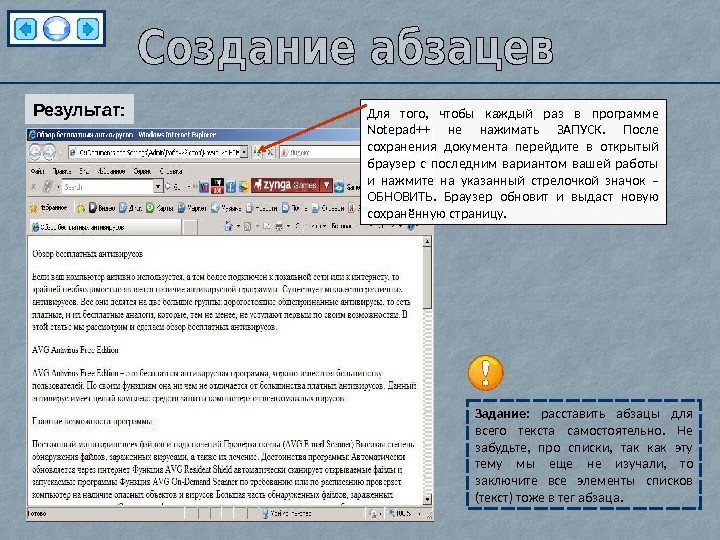
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Результат: Для того, чтобы каждый раз в программе Notepad++ не нажимать ЗАПУСК." title=" Результат: Для того, чтобы каждый раз в программе Notepad++ не нажимать ЗАПУСК." src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_15.jpg"> Результат: Для того, чтобы каждый раз в программе Notepad++ не нажимать ЗАПУСК. После сохранения документа перейдите в открытый браузер с последним вариантом вашей работы и нажмите на указанный стрелочкой значок – ОБНОВИТЬ. Браузер обновит и выдаст новую сохранённую страницу. Задание: расставить абзацы для всего текста самостоятельно. Не забудьте, про списки, так как эту тему мы еще не изучали, то заключите все элементы списков (текст) тоже в тег абзаца.</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Итак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где" title=" Итак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_16.jpg"> Итак, надеюсь Вы правильно проставили все абзацы. Перейдите на сайт, где находится статья и посмотрите у статьи имеются заголовки, а в нашем документе заголовки выглядят как простой текст, единственное, что мы смогли сделать это отделить их от основного текста. Теперь пора нам научиться делать красивые и правильно расставленные (по значимости) заголовки. И здесь нам на помощь приходят новые теги. Описание HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность текста, расположенной после заголовка. Так, тег представляет собой наиболее важный заголовок первого уровня, а тег служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги , . . . , относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Синтаксис ( тег парный нужно закрывать) Заголовок первого уровня Заголовок второго уровня Заголовок третьего уровня Заголовок четвёртого уровня Заголовок пятого уровня Заголовок шестого уровня 14. Давайте сейчас наш самый первый заголовок, заключим в тег , потому что это название всей статьи и он получается самый главный. Вот так это должно выглядеть у Вас: Обзор бесплатных антивирусов Тег </p>
<p> мы убираем, потому что теги от до являются блочными элементами и когда мы их устанавливаем до и после заголовка добавляется пустое пространство и автоматически заголовок отделяется от основного текста.</p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
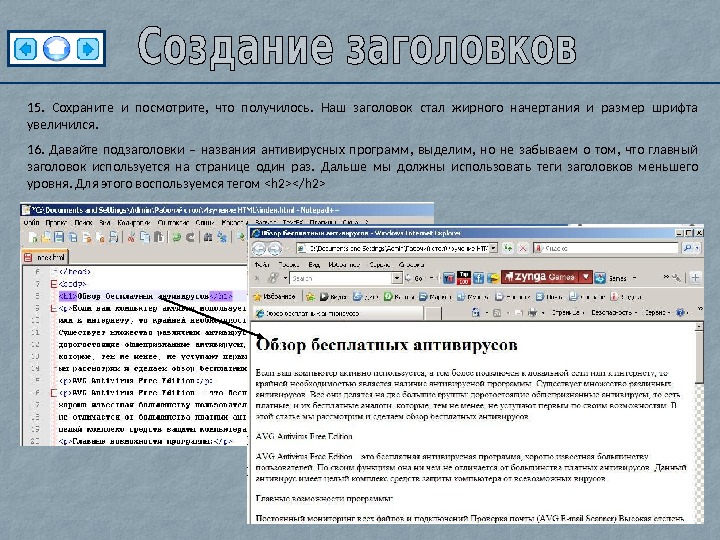
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания" title=" 15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_17.jpg"> 15. Сохраните и посмотрите, что получилось. Наш заголовок стал жирного начертания и размер шрифта увеличился. 16. Давайте подзаголовки – названия антивирусных программ, выделим, но не забываем о том, что главный заголовок используется на странице один раз. Дальше мы должны использовать теги заголовков меньшего уровня. Для этого воспользуемся тегом </p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
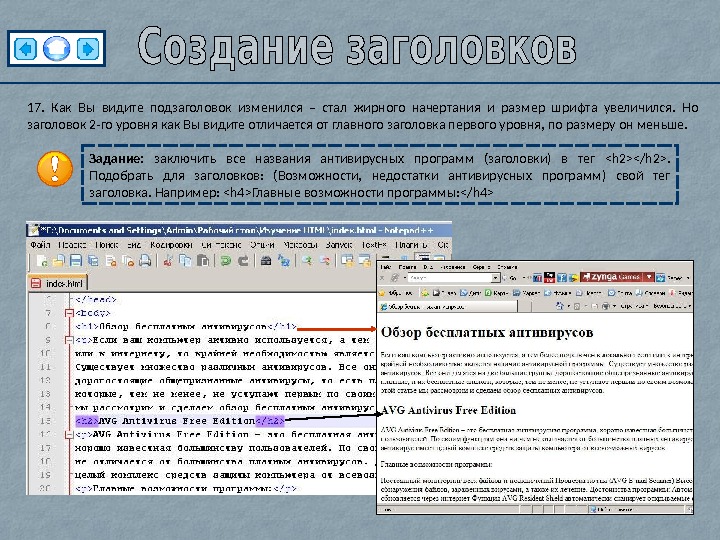
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" 17. Как Вы видите подзаголовок изменился – стал жирного начертания и размер шрифта" title=" 17. Как Вы видите подзаголовок изменился – стал жирного начертания и размер шрифта" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_18.jpg"> 17. Как Вы видите подзаголовок изменился – стал жирного начертания и размер шрифта увеличился. Но заголовок 2-го уровня как Вы видите отличается от главного заголовка первого уровня, по размеру он меньше. Задание: заключить все названия антивирусных программ (заголовки) в тег . Подобрать для заголовков: (Возможности, недостатки антивирусных программ) свой тег заголовка. Например: Главные возможности программы: </p>
</div>
<div class="description" itemscope itemtype="https://schema.org/ImageObject"><meta itemprop="name" content="" /><meta itemprop="width" content="720 px" /><meta itemprop="height" content="540 px" />
<p itemprop="description caption"><img class="imgdescription" itemprop="contentUrl thumbnail" alt=" Итак, сегодня Вы познакомились: с тегом отвечающим за создание абзаца и с" title=" Итак, сегодня Вы познакомились: с тегом отвечающим за создание абзаца и с" src="/docs//zanyatie_3_abzacy_i_zagolovki_images/zanyatie_3_abzacy_i_zagolovki_19.jpg"> Итак, сегодня Вы познакомились: с тегом отвечающим за создание абзаца и с тегами отвечающими за создание заголовков разного уровня. Научились использовать горячие клавиши для сохранения документа, а также для копирования и вставки. Это всё, жду Вас в следующем уроке, где мы продолжим изучение языка HTML – тема «Списки» Лабораторная работа № 1 Отредактируйте статью (расставьте все абзацы и сделайте заголовки) и пришлите её мне через сайт Виртуальной школы. Для этого Вам нужно будет сохранить отредактированный файл index. html , заархивировать его программой Win. Rar и через свой ученический аккаунт отправить мне эту работу на оценку.</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
<div class="slidedescription"> <div class="slidedescription__inside slidedescription__inside--unblck">
<div class="sigup-alert sigup-alert--description">
<div class="sigup-alert__inside">
<div class="sigup-alert__body">
<div class="sigup-alert__title">Зарегистрируйтесь, чтобы просмотреть полный документ!</div>
<a target="_blank" href="https://present5.com/upload-form.php" class="sigup-alert__link">
<svg fill="#ffffff" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48 48" width="48px" height="48px"><path d="M 24 4 C 19.599415 4 16 7.599415 16 12 L 16 16 L 12.5 16 C 10.032499 16 8 18.032499 8 20.5 L 8 39.5 C 8 41.967501 10.032499 44 12.5 44 L 35.5 44 C 37.967501 44 40 41.967501 40 39.5 L 40 20.5 C 40 18.032499 37.967501 16 35.5 16 L 19 16 L 19 12 C 19 9.220585 21.220585 7 24 7 C 26.647834 7 28.781049 9.0253952 28.978516 11.613281 A 1.5003761 1.5003761 0 1 0 31.970703 11.386719 C 31.656169 7.2646048 28.194166 4 24 4 z M 12.5 19 L 17.253906 19 A 1.50015 1.50015 0 0 0 17.740234 19 L 35.5 19 C 36.346499 19 37 19.653501 37 20.5 L 37 39.5 C 37 40.346499 36.346499 41 35.5 41 L 12.5 41 C 11.653501 41 11 40.346499 11 39.5 L 11 20.5 C 11 19.653501 11.653501 19 12.5 19 z M 24 27 A 3 3 0 0 0 24 33 A 3 3 0 0 0 24 27 z"/></svg>
РЕГИСТРАЦИЯ
</a>
</div>
</div>
</div>
<div class="slidedescription__inside-content"></div>
</div>
<script>
$desriptions = $('.description');
// if($desriptions.length > 2) {
$desriptions = $desriptions.filter(function(i){
if(i >= 2) {
return true;
}
});
// }
$desriptions.appendTo($('.slidedescription__inside-content'));
$('.slidedescription__inside--unblck').insertBefore('#inputform');
</script>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="columns two">
<br>
<!-- single_slide_right.php -->
<!-- Present5_post-header_responsive3 -->
<!-- Yandex.RTB R-A-271147-5 -->
<!-- Yandex.RTB R-A-271147-8 -->
<div id="yandex_rtb_R-A-271147-5"></div>
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
renderTo: 'yandex_rtb_R-A-271147-5',
blockId: 'R-A-271147-5'
})
})</script> </div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': 'auto-doc',
'author': 'autopres'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.25'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.25'></script>
<script type='text/javascript' src='https://present5.com/wp-includes/js/comment-reply.min.js?ver=4.9.25'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1714115640'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"1255f3b4cf"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1714115640'></script>
</body>
</html> 



















 Начать обучение Красноярск — 2012Тема: Абзацы и заголовки. Занятие № 3 © Surgucheva Irina Курс ведёт : Сургучёва Ирина Николаевна Для связи: E-mail: lara 1233@yandex. ru Skype: lovez_snov_irena
Начать обучение Красноярск — 2012Тема: Абзацы и заголовки. Занятие № 3 © Surgucheva Irina Курс ведёт : Сургучёва Ирина Николаевна Для связи: E-mail: lara 1233@yandex. ru Skype: lovez_snov_irena Приветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS » . Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков. На прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html -документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите. Введение Создание абзацев Создание заголовков Подведение итогов
Приветствую Вас на третьем занятии курса: «Основы сайтостроения на языках HTML и CSS » . Сегодня мы продолжим знакомство с языком HTML и познакомимся с тегом отвечающим за создание абзацев и тегами отвечающими за создание заголовков. На прошлом уроке мы подробно рассмотрели создание каркаса страницы – последовательность основных тегов, которые должны присутствовать в каждом html -документе. Если Вы пропустили это занятие пожалуйста вернитесь к нему и обязательно изучите. Введение Создание абзацев Создание заголовков Подведение итогов Для изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ» . Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию. http : // fantivirus. ru / page / obzor-free-antivirus Итак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index. html. Я просила Вас для нашего курса создать папку «Изучение HTML » и первый документ сохранить именно в этой папке. 1. Откройте папку «Изучение HTML »
Для изучения темы сегодняшнего урока нам понадобится статья. Чтобы самим не набирать текст, я предлагаю скопировать из Интернета статью «Обзор бесплатных антивирусных программ» . Ниже дана ссылка. Нажмите на неё и Вы перейдёте на сайт, с которого мы будем брать информацию. http : // fantivirus. ru / page / obzor-free-antivirus Итак, статья у Вас открыта. Теперь нужно открыть документ, который мы создали на прошлом занятии index. html. Я просила Вас для нашего курса создать папку «Изучение HTML » и первый документ сохранить именно в этой папке. 1. Откройте папку «Изучение HTML » 2. Для того чтобы открыть созданный нами документ index. html не в окне браузера а в программе Notepad++ нужно правой кнопкой мыши щёлкнуть по документу и в появившемся меню выбрать пункт Edit with Notepad++ (редактировать с помощью Notepad++ ) Результат – откроется созданный нами на прошлом занятии документ
2. Для того чтобы открыть созданный нами документ index. html не в окне браузера а в программе Notepad++ нужно правой кнопкой мыши щёлкнуть по документу и в появившемся меню выбрать пункт Edit with Notepad++ (редактировать с помощью Notepad++ ) Результат – откроется созданный нами на прошлом занятии документ 3. Давайте внесём некоторые изменения: — поменяем название заголовка web -страницы, как Вы помните за это отвечает тег
3. Давайте внесём некоторые изменения: — поменяем название заголовка web -страницы, как Вы помните за это отвечает тег 