Lektsia_8_9_Proektirovanie_form.pptx
- Количество слайдов: 32
 Основы Интернет-технологий Проектирование форм Лекция 8
Основы Интернет-технологий Проектирование форм Лекция 8
 Проектирование форм Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. Формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации. HTML-форма – это часть HTML-документа, содержащая, помимо обычного содержимого и разметки, специальные элементы, называемые элементами управления (поля ввода, флажки, переключатели, списки и т. д. ). Пользователь заполняет форму, то есть изменяет элементы управления, перед отправкой формы на обработку (например, на веб-сервер или в почтовый агент).
Проектирование форм Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. Формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации. HTML-форма – это часть HTML-документа, содержащая, помимо обычного содержимого и разметки, специальные элементы, называемые элементами управления (поля ввода, флажки, переключатели, списки и т. д. ). Пользователь заполняет форму, то есть изменяет элементы управления, перед отправкой формы на обработку (например, на веб-сервер или в почтовый агент).
 Проектирование форм Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. Формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации. HTML-форма – это часть HTML-документа, содержащая, помимо обычного содержимого и разметки, специальные элементы, называемые элементами управления (поля ввода, флажки, переключатели, списки и т. д. ). Пользователь заполняет форму, то есть изменяет элементы управления, перед отправкой формы на обработку (например, на веб-сервер или в почтовый агент).
Проектирование форм Обработка форм является очень важным свойством PHP. С помощью форм пользователи взаимодействуют со страницами Web, и с их же помощью можно собирать информацию для персонализированных страниц посетителей. Формы предназначены для ввода данных в системы обработки. Они являются первичным механизмом получения данных, которые обрабатывают сценарии для порождения новой информации, обновления файлов и баз данных, а также для ответа на запросы пользователей для получения информации. HTML-форма – это часть HTML-документа, содержащая, помимо обычного содержимого и разметки, специальные элементы, называемые элементами управления (поля ввода, флажки, переключатели, списки и т. д. ). Пользователь заполняет форму, то есть изменяет элементы управления, перед отправкой формы на обработку (например, на веб-сервер или в почтовый агент).
 Атрибуты форм HTML Форма добавляется в документ посредством тэга form, который может располагаться внутри элемента body и вложенных в него элементов. В документе может быть несколько элементов form, но вложение одной формы в другую не допускается.
Атрибуты форм HTML Форма добавляется в документ посредством тэга form, который может располагаться внутри элемента body и вложенных в него элементов. В документе может быть несколько элементов form, но вложение одной формы в другую не допускается.
 Атрибуты форм HTML • Атрибут method = "GET|POST" задает способ передачи данных на сервер. get – данные будут добавлены к URL, заданному в атрибуте action. Метод является более старым способом пересылки данных. Данные из формы присоединяются в конце URL страницы, на которую посылаются данные (URL в атрибуте action). Данные формы состоят из текстовой строки, которая соединяется с URL с помощью знака вопроса (? ). Можно видеть, как это происходит, при посещении Web. Этот метод не является предпочтительным при отправке данных формы, так как существует ограничение на количество посылаемых символов, и данные плохо защищены от постороннего взгляда, когда они появляются в поле адреса URL в браузере. post – данные будут отправлены через стандартный канал. Этот метод отчасти решает проблемы, возникающие при использовании метода GET. Он посылает данные формы на страницу action как отдельный поток данных, который не появляется в поле адреса браузера, кроме того, можно посылать любое требуемое для обработки формы количество символов. Рекомендуется использовать метод POST. • Атрибут enctype задает MIME (Multipurpose Internet Mail Extensions) тип отправляемого содержимого. Значение по умолчанию этого атрибута application/xwww-form-urlencoded. Это значение подходит для большинства случаев, но если требуется загрузить файл на сервер, enctype="multipart/form-data" (и method="post").
Атрибуты форм HTML • Атрибут method = "GET|POST" задает способ передачи данных на сервер. get – данные будут добавлены к URL, заданному в атрибуте action. Метод является более старым способом пересылки данных. Данные из формы присоединяются в конце URL страницы, на которую посылаются данные (URL в атрибуте action). Данные формы состоят из текстовой строки, которая соединяется с URL с помощью знака вопроса (? ). Можно видеть, как это происходит, при посещении Web. Этот метод не является предпочтительным при отправке данных формы, так как существует ограничение на количество посылаемых символов, и данные плохо защищены от постороннего взгляда, когда они появляются в поле адреса URL в браузере. post – данные будут отправлены через стандартный канал. Этот метод отчасти решает проблемы, возникающие при использовании метода GET. Он посылает данные формы на страницу action как отдельный поток данных, который не появляется в поле адреса браузера, кроме того, можно посылать любое требуемое для обработки формы количество символов. Рекомендуется использовать метод POST. • Атрибут enctype задает MIME (Multipurpose Internet Mail Extensions) тип отправляемого содержимого. Значение по умолчанию этого атрибута application/xwww-form-urlencoded. Это значение подходит для большинства случаев, но если требуется загрузить файл на сервер, enctype="multipart/form-data" (и method="post").
 Элементы управления позволяют пользователю вводить данные с целью их дальнейшей отправки на обработку. Для того, чтобы данные были отправлены, 1. Элемент управления должен находиться внутри элемента form. 2. Элемент управления должен иметь атрибут name. Данные из элементов управления, не соответствующих любому из этих требований, отправлены на сервер не будут. Всего три HTML-тэга, input, select, textarea и button, формируют все разнообразие элементов управления. Элемент input имеет 10 различных форм, select – 2.
Элементы управления позволяют пользователю вводить данные с целью их дальнейшей отправки на обработку. Для того, чтобы данные были отправлены, 1. Элемент управления должен находиться внутри элемента form. 2. Элемент управления должен иметь атрибут name. Данные из элементов управления, не соответствующих любому из этих требований, отправлены на сервер не будут. Всего три HTML-тэга, input, select, textarea и button, формируют все разнообразие элементов управления. Элемент input имеет 10 различных форм, select – 2.
 input type="text" Этот элемент создает в браузере однострочное поле текстового ввода. Ряд атрибутов контролируют поведение этого элемента • Атрибут size задает число видимых символов в поле ввода (при условии моноширинного шрифта) и, соответственно, ширину самого объекта. • Атрибут maxlength ограничивает число вводимых символов. • Атрибут readonly устанавливает, может ли пользователь изменять содержимое элемента. Атрибут не требует значения. Если атрибут присутствует, то пользователь не может вводить текст или менять содержимое другим способом, но может получать фокус ввода. • Атрибут disabled делает элемент недоступным. Атрибут не требует значения. Если атрибут присутствует, то элемент отображается с серым фоном и не может получать фокус ввода. • Атрибут value содержит текст, который будет отображаться в поле ввода, может изменяться пользователем и будет отправлен на сервер. Элемент не требует закрывающего тэга.
input type="text" Этот элемент создает в браузере однострочное поле текстового ввода. Ряд атрибутов контролируют поведение этого элемента • Атрибут size задает число видимых символов в поле ввода (при условии моноширинного шрифта) и, соответственно, ширину самого объекта. • Атрибут maxlength ограничивает число вводимых символов. • Атрибут readonly устанавливает, может ли пользователь изменять содержимое элемента. Атрибут не требует значения. Если атрибут присутствует, то пользователь не может вводить текст или менять содержимое другим способом, но может получать фокус ввода. • Атрибут disabled делает элемент недоступным. Атрибут не требует значения. Если атрибут присутствует, то элемент отображается с серым фоном и не может получать фокус ввода. • Атрибут value содержит текст, который будет отображаться в поле ввода, может изменяться пользователем и будет отправлен на сервер. Элемент не требует закрывающего тэга.
 input type="password" Этот элемент аналогичен input type="text", но вводимые пользователем символы отображаются звездочками или точками, в зависимости от браузера. input type="hidden“ Как следует из типа, этот элемент не отображается в браузере, но хранит информацию, введенную в атрибут value на сервере или посредством Javascript на клиенте.
input type="password" Этот элемент аналогичен input type="text", но вводимые пользователем символы отображаются звездочками или точками, в зависимости от браузера. input type="hidden“ Как следует из типа, этот элемент не отображается в браузере, но хранит информацию, введенную в атрибут value на сервере или посредством Javascript на клиенте.
 input type="checkbox" Элемент отображается в виде маленького (12 х12 px) окошка, при щелчке по которому появляется или исчезает галочка. Данные этого элемента управления отправляются на сервер, только если стоит галочка. Атрибуты элемента: • Атрибут value – это значение, которое будет отправлено на сервер, если стоит галочка. Если значение не задано, то по умолчанию "on". • Атрибут checked задает, стоит ли галочка изначально. Атрибут не требует значения (для корректности XHTML значение должно быть checked).
input type="checkbox" Элемент отображается в виде маленького (12 х12 px) окошка, при щелчке по которому появляется или исчезает галочка. Данные этого элемента управления отправляются на сервер, только если стоит галочка. Атрибуты элемента: • Атрибут value – это значение, которое будет отправлено на сервер, если стоит галочка. Если значение не задано, то по умолчанию "on". • Атрибут checked задает, стоит ли галочка изначально. Атрибут не требует значения (для корректности XHTML значение должно быть checked).
 input type="radio" Как правило, этот элемент используется в составе группы переключателей, в которой может быть выбран только один. Ваш возраст: 10 – 15 лет 16 – 25 лет 26 – 40 лет Старше 40 лет Вся группа имеет одинаковое значение атрибута name. Атрибут checked задает начальный выбор. На сервер будет отправлено только значение выбранного элемента из группы.
input type="radio" Как правило, этот элемент используется в составе группы переключателей, в которой может быть выбран только один. Ваш возраст: 10 – 15 лет 16 – 25 лет 26 – 40 лет Старше 40 лет Вся группа имеет одинаковое значение атрибута name. Атрибут checked задает начальный выбор. На сервер будет отправлено только значение выбранного элемента из группы.
 input type="file" Этот элемент отображается как текстовое поле с расположенной рядом кнопкой "Обзор «, при нажатии на которую открывается окно выбора файла для отгрузки на сервер. Для того, чтобы отгрузка файла произошла, должны быть выполнены следующие условия: 1. Элемент input type="file" должен находиться внутри элемента form. 2. Элемент должен иметь атрибут name. 3. Элемент form должен иметь атрибут method="post" 4. Элемент form должен иметь атрибут enctype="multipart/form-data"
input type="file" Этот элемент отображается как текстовое поле с расположенной рядом кнопкой "Обзор «, при нажатии на которую открывается окно выбора файла для отгрузки на сервер. Для того, чтобы отгрузка файла произошла, должны быть выполнены следующие условия: 1. Элемент input type="file" должен находиться внутри элемента form. 2. Элемент должен иметь атрибут name. 3. Элемент form должен иметь атрибут method="post" 4. Элемент form должен иметь атрибут enctype="multipart/form-data"
 input type="submit" Этот элемент отображается в виде кнопки, при нажатии на которую данные формы отправляются на сервер. Значение атрибута value используется как текст на кнопке. Если value не задано, текст на кнопке зависит от браузера ("Отправить", "Отправить запрос" и т. д. ). Если в форме присутствует единственный элемент input type="submit", то нет необходимости задавать его атрибут name (и, соответственно, отправлять значение на сервер). Если элементов input type="submit" несколько, атрибут name позволит различить на сервере, какая кнопка была нажата. Если фокус пользовательского ввода находится в форме и пользователь нажимает клавишу Enter, это эквивалентно нажатию кнопки submit. Если таких кнопок несколько, срабатывает первая в форме, если только фокус ввода не находился на любой другой кнопке submit.
input type="submit" Этот элемент отображается в виде кнопки, при нажатии на которую данные формы отправляются на сервер. Значение атрибута value используется как текст на кнопке. Если value не задано, текст на кнопке зависит от браузера ("Отправить", "Отправить запрос" и т. д. ). Если в форме присутствует единственный элемент input type="submit", то нет необходимости задавать его атрибут name (и, соответственно, отправлять значение на сервер). Если элементов input type="submit" несколько, атрибут name позволит различить на сервере, какая кнопка была нажата. Если фокус пользовательского ввода находится в форме и пользователь нажимает клавишу Enter, это эквивалентно нажатию кнопки submit. Если таких кнопок несколько, срабатывает первая в форме, если только фокус ввода не находился на любой другой кнопке submit.
 input type="reset" (командные кнопки - очистить) Когда пользователь заполняет форму, ему может потребоваться начать все сначала. На такой случай существует кнопка Reset, по которой пользователь может щелкнуть мышью, чтобы вернуться к первоначальным значениям полей. Когда пользователь выбирает данную кнопку, форма восстанавливает первоначальные значения всех элементов, в которых присутствует атрибут input type="reset". Для создания кнопки Reset используется тег с атрибутом type=reset. Браузер в свою очередь будет выводить изображение данной кнопки. Если в форме используется атрибут reset, тег может дополнительно содержать атрибут value. Данный атрибут определяет надпись на изображении кнопки.
input type="reset" (командные кнопки - очистить) Когда пользователь заполняет форму, ему может потребоваться начать все сначала. На такой случай существует кнопка Reset, по которой пользователь может щелкнуть мышью, чтобы вернуться к первоначальным значениям полей. Когда пользователь выбирает данную кнопку, форма восстанавливает первоначальные значения всех элементов, в которых присутствует атрибут input type="reset". Для создания кнопки Reset используется тег с атрибутом type=reset. Браузер в свою очередь будет выводить изображение данной кнопки. Если в форме используется атрибут reset, тег может дополнительно содержать атрибут value. Данный атрибут определяет надпись на изображении кнопки.
 input type="image" Этот элемент позволяет заменить кнопку submit изображением, при нажатии на которое данные отправляются на сервер. Файл изображения задается в атрибуте src, альтернативный текст в атрибуте alt. При отправке на сервер значение атрибута value игнорируется, вместо этого отправляются x и y координаты щелчка мыши внутри изображения (img. Submit. x=10 img. Submit. y=15).
input type="image" Этот элемент позволяет заменить кнопку submit изображением, при нажатии на которое данные отправляются на сервер. Файл изображения задается в атрибуте src, альтернативный текст в атрибуте alt. При отправке на сервер значение атрибута value игнорируется, вместо этого отправляются x и y координаты щелчка мыши внутри изображения (img. Submit. x=10 img. Submit. y=15).
 input type="button" Этот элемент отображается в виде кнопки, нажатие на которую не производит никаких действий, если они не запрограммированы разработчиком формы (не обработано событие onclick элемента). Значение атрибута value используется как текст на кнопке.
input type="button" Этот элемент отображается в виде кнопки, нажатие на которую не производит никаких действий, если они не запрограммированы разработчиком формы (не обработано событие onclick элемента). Значение атрибута value используется как текст на кнопке.
 Элемент button является альтернативой кнопкам input type=submit, reset и button. Элемент имеет атрибуты name (для отправки данных на сервер), type со значениями submit, reset и button и value (отправляемое на сервер значение). Между открывающим и закрывающим тэгами элемента button находится HTML-содержимое, которое отображается на кнопке.
Элемент button является альтернативой кнопкам input type=submit, reset и button. Элемент имеет атрибуты name (для отправки данных на сервер), type со значениями submit, reset и button и value (отправляемое на сервер значение). Между открывающим и закрывающим тэгами элемента button находится HTML-содержимое, которое отображается на кнопке.
 Элемент select Для использования списков в форме предназначен тег
Элемент select Для использования списков в форме предназначен тег
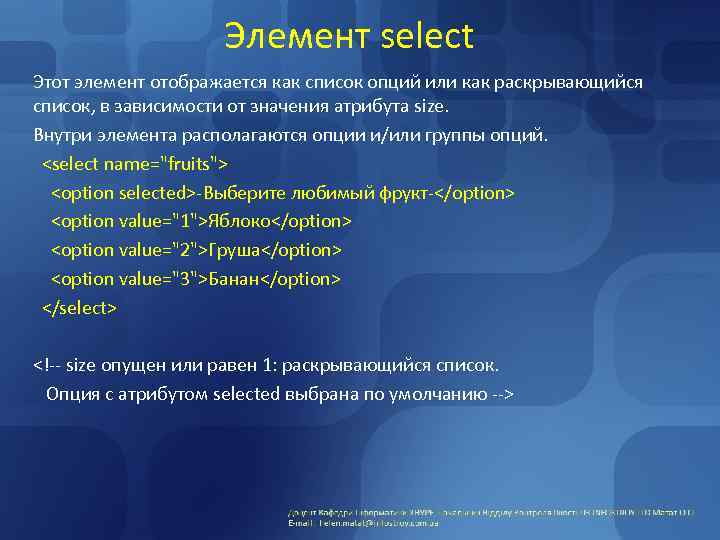
 Элемент select Этот элемент отображается как список опций или как раскрывающийся список, в зависимости от значения атрибута size. Внутри элемента располагаются опции и/или группы опций.
Элемент select Этот элемент отображается как список опций или как раскрывающийся список, в зависимости от значения атрибута size. Внутри элемента располагаются опции и/или группы опций.
 Элемент textarea отображается в браузере как поле для многострочного текстового ввода. Атрибуты cols и rows задают ширину (число символов) и высоту (число строк) элемента. Добавление атрибута readonly делает текст в поле доступным только для чтения. У элемента textarea нет атрибута maxlength или аналогичного, ограничивающего длину вводимого текста. Если ограничение необходимо, это следует делать программными средствами. В отличие от других элементов управления, нажатие клавиши Enter в textarea добавляет новую строку (в остальных случаях отправляет данные формы на сервер).
Элемент textarea отображается в браузере как поле для многострочного текстового ввода. Атрибуты cols и rows задают ширину (число символов) и высоту (число строк) элемента. Добавление атрибута readonly делает текст в поле доступным только для чтения. У элемента textarea нет атрибута maxlength или аналогичного, ограничивающего длину вводимого текста. Если ограничение необходимо, это следует делать программными средствами. В отличие от других элементов управления, нажатие клавиши Enter в textarea добавляет новую строку (в остальных случаях отправляет данные формы на сервер).
 Вспомогательный элемент label Для облегчения доступа в форме может использоваться элемент label (метка), связанный с элементом управления. Щелчок по метке равноценен щелчку по элементу управления. Атрибут for элемента label связан с id (не name) элемента управления.
Вспомогательный элемент label Для облегчения доступа в форме может использоваться элемент label (метка), связанный с элементом управления. Щелчок по метке равноценен щелчку по элементу управления. Атрибут for элемента label связан с id (не name) элемента управления.
 Группировка полей формы Теги
Группировка полей формы Теги