Material Design
Material Design
 Material Design Цели Создать визуальный язык, который совмещает в себе принципы хорошего дизайна с инновациями и достижениями технологий и науки. Разработать единую у систему, позволяющую получить универсальный опыт между разными платформами.
Material Design Цели Создать визуальный язык, который совмещает в себе принципы хорошего дизайна с инновациями и достижениями технологий и науки. Разработать единую у систему, позволяющую получить универсальный опыт между разными платформами.
 Material Design Принципы Материал как метафора. Элементы в дизайне имитируют реальные материалы со своими свойствами Смелый, графический и обоснованный дизайн. Использование яркости, контрастности и свободного пространства для погружения в интерфейс Движение подразумевает значение. Все анимации в дизайне логичны и являются подсказкой или результатом действий
Material Design Принципы Материал как метафора. Элементы в дизайне имитируют реальные материалы со своими свойствами Смелый, графический и обоснованный дизайн. Использование яркости, контрастности и свободного пространства для погружения в интерфейс Движение подразумевает значение. Все анимации в дизайне логичны и являются подсказкой или результатом действий
 Material Design Components
Material Design Components
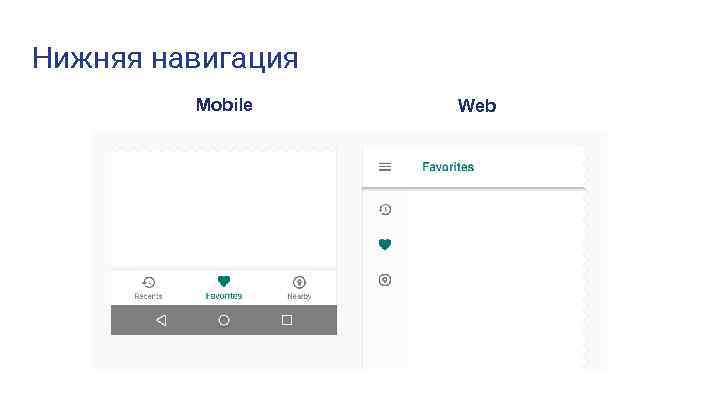
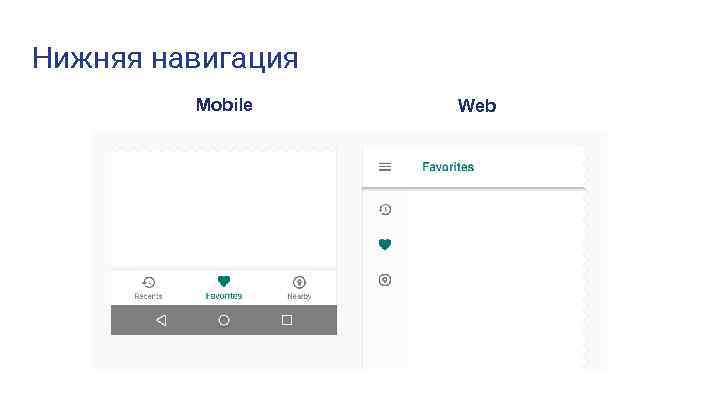
 Нижняя навигация Mobile Web
Нижняя навигация Mobile Web
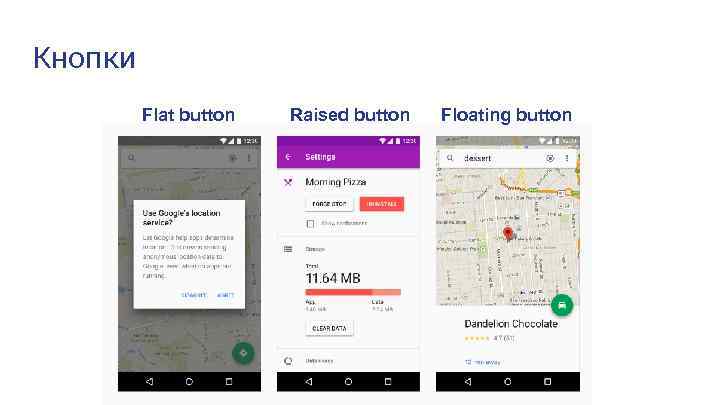
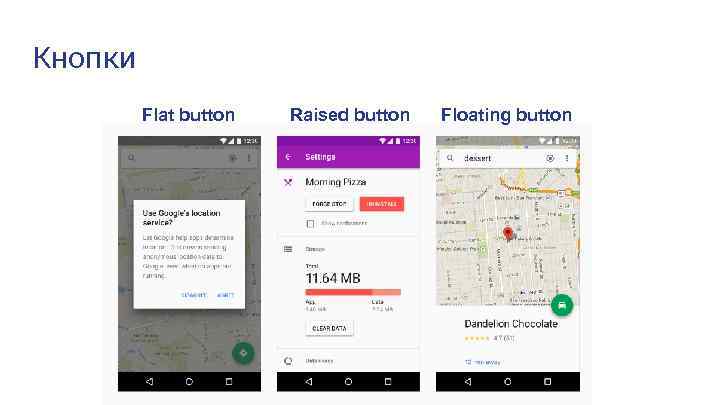
 Кнопки Flat button Raised button Floating button
Кнопки Flat button Raised button Floating button
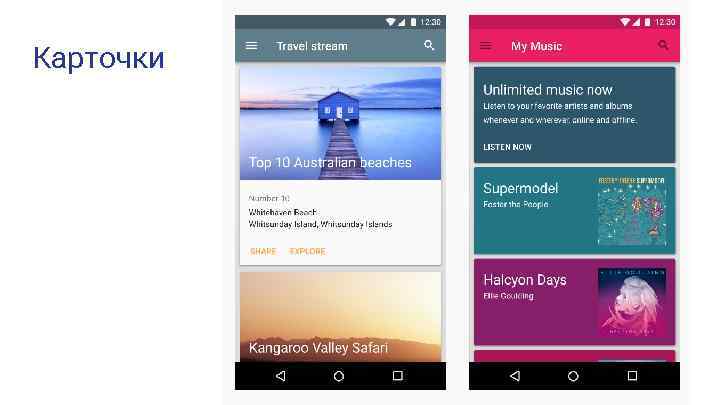
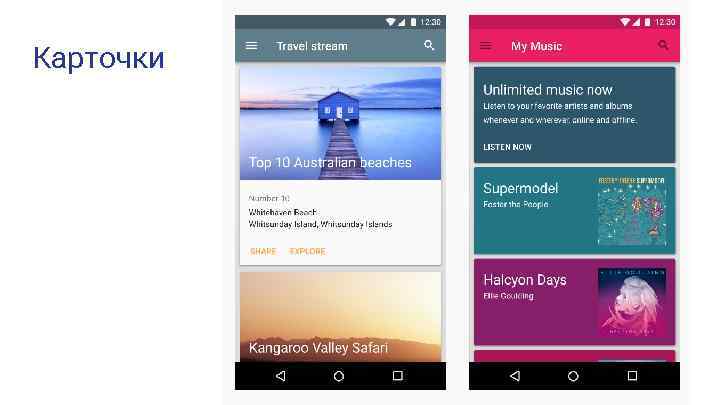
 Карточки
Карточки
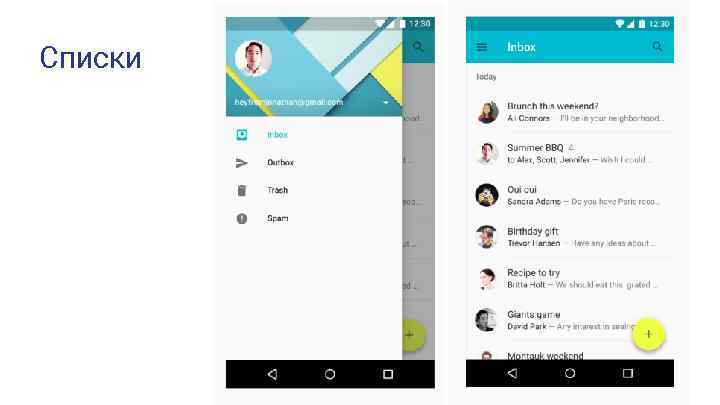
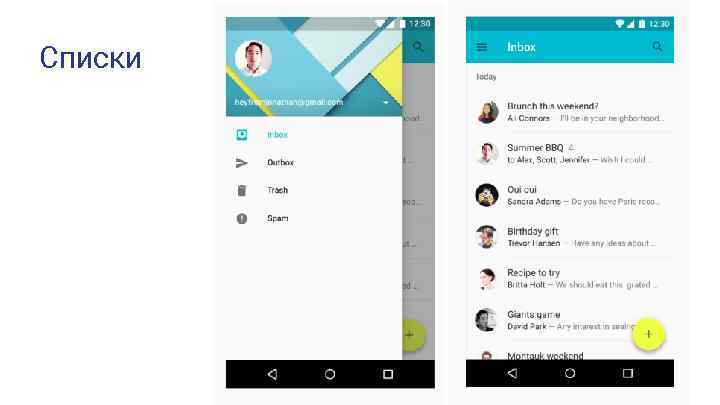
 Списки
Списки
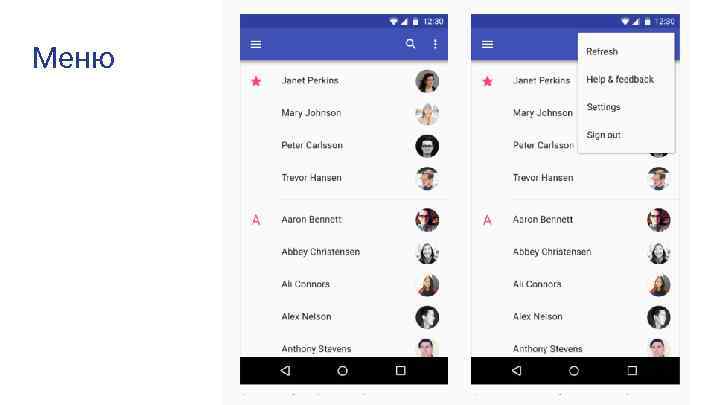
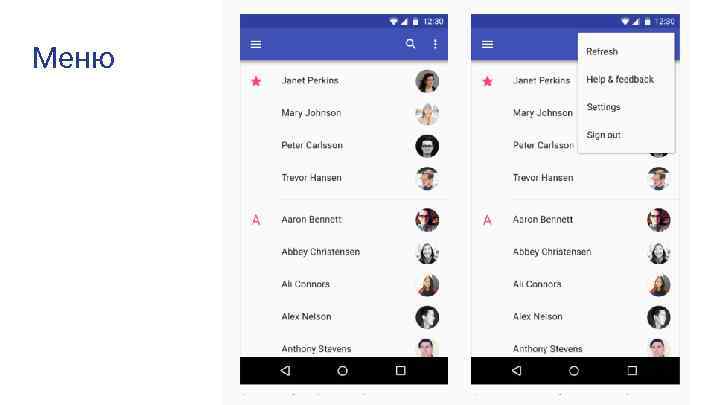
 Меню
Меню
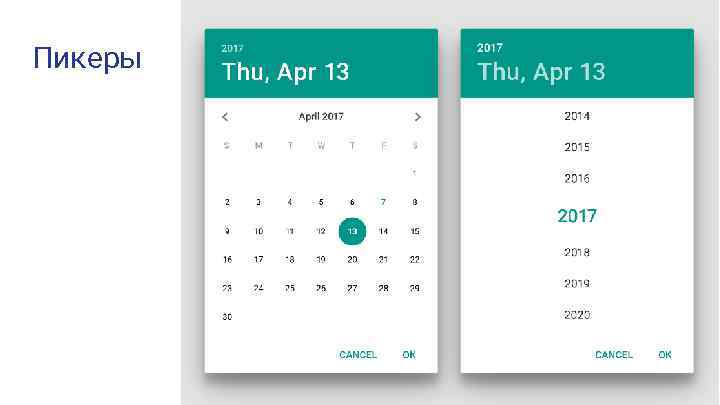
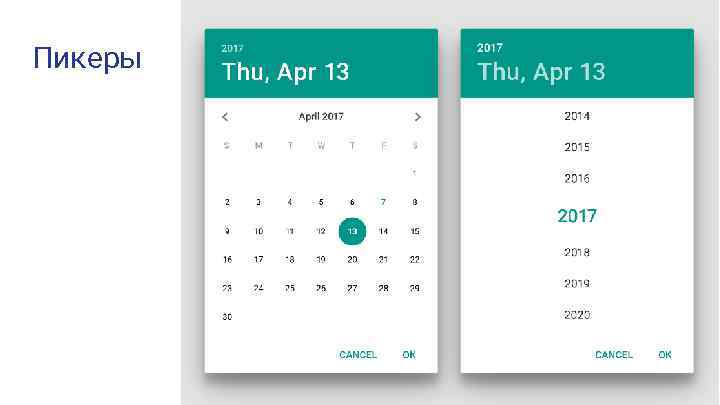
 Пикеры
Пикеры
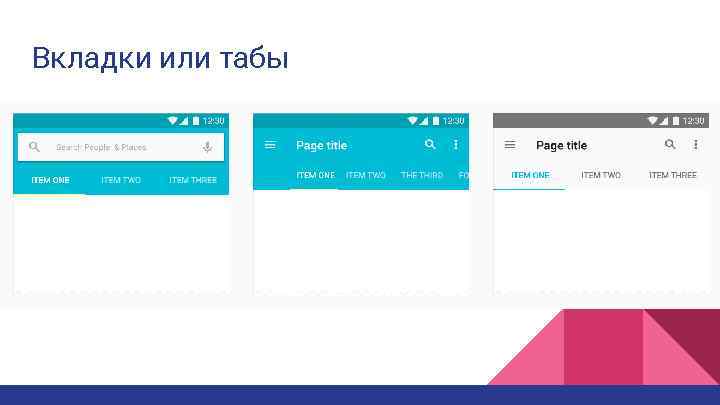
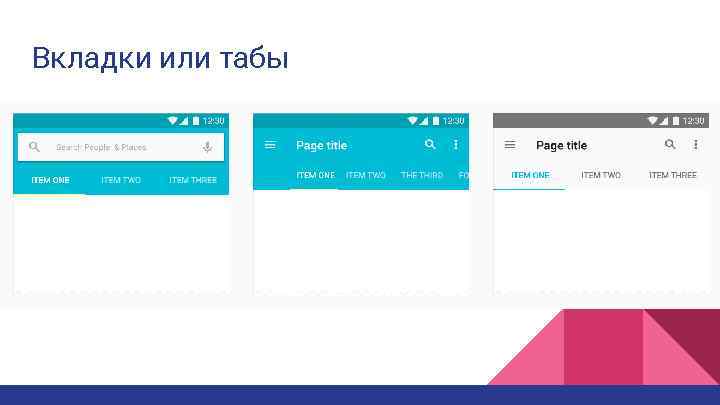
 Вкладки или табы
Вкладки или табы
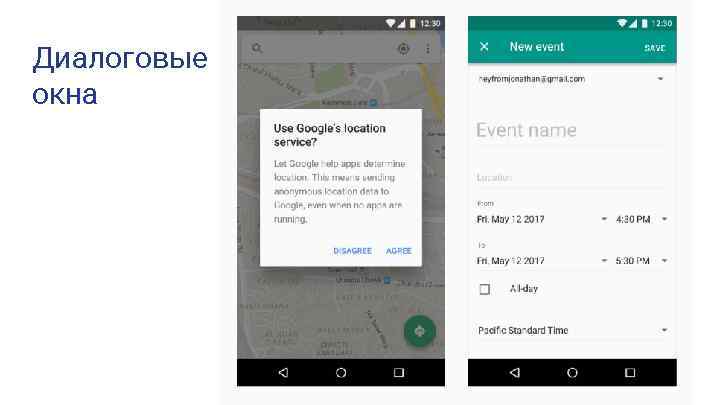
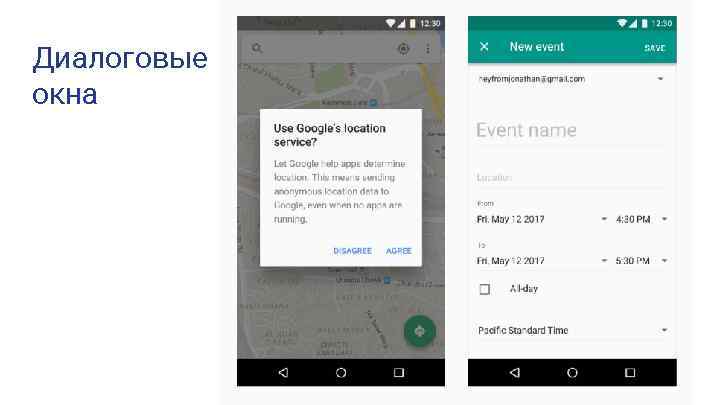
 Диалоговые окна
Диалоговые окна
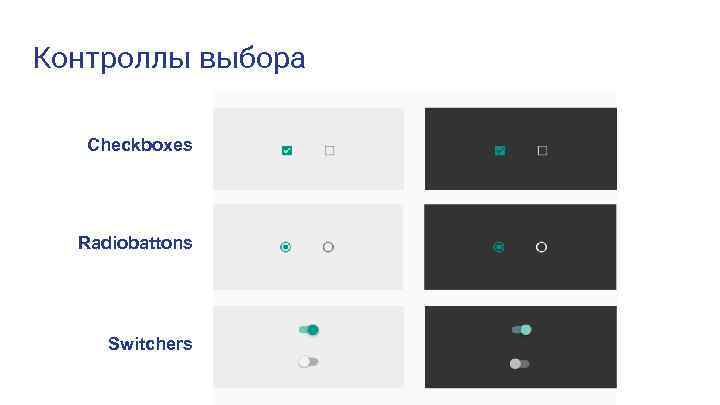
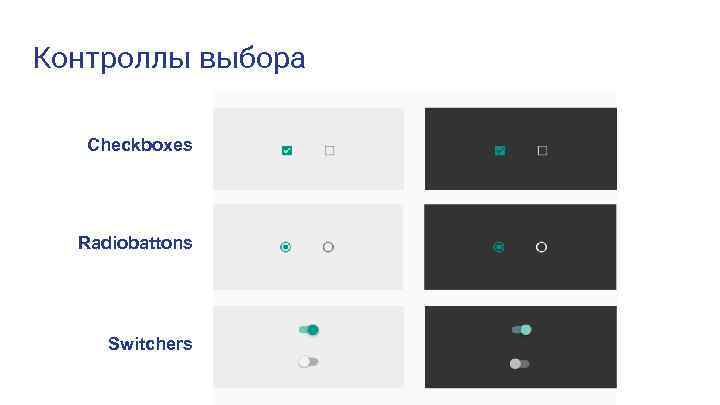
 Контроллы выбора Сheckboxes Radiobattons Switchers
Контроллы выбора Сheckboxes Radiobattons Switchers
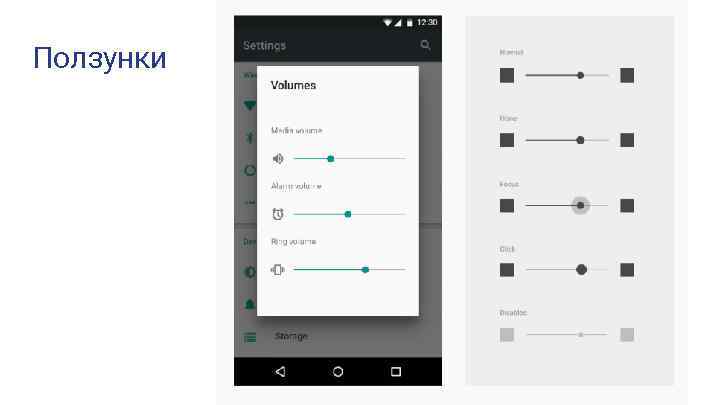
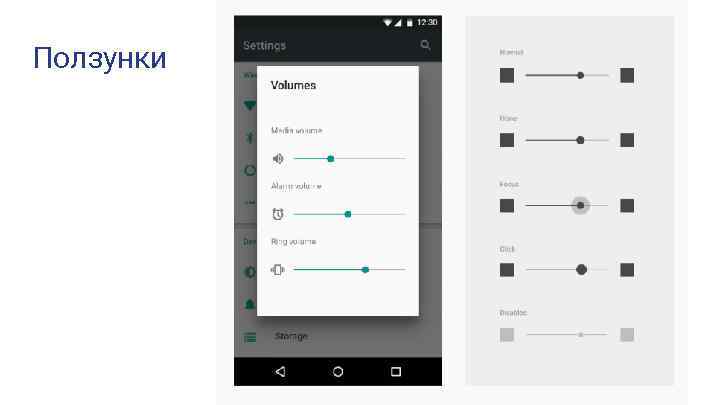
 Ползунки
Ползунки
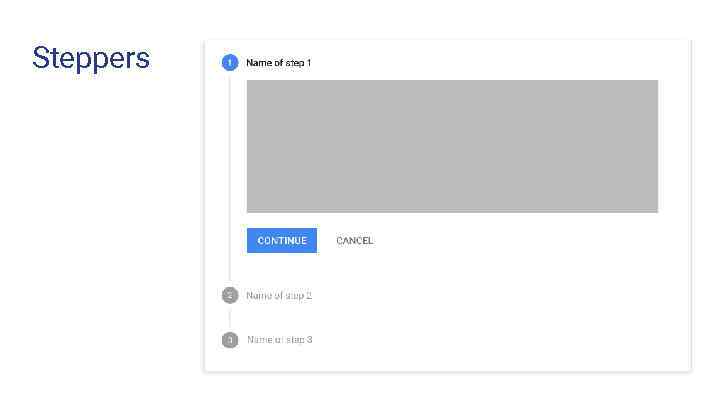
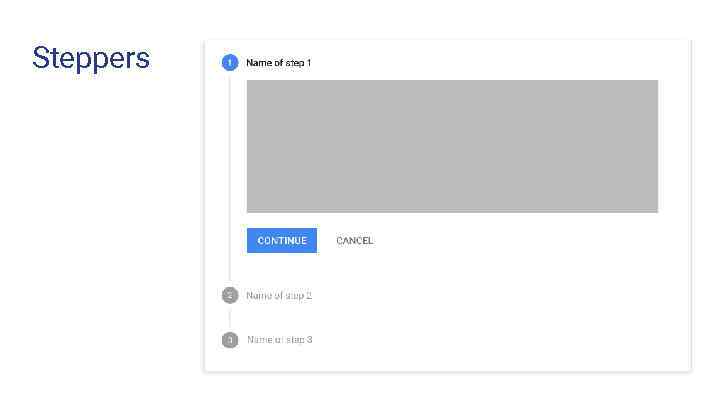
 Steppers
Steppers
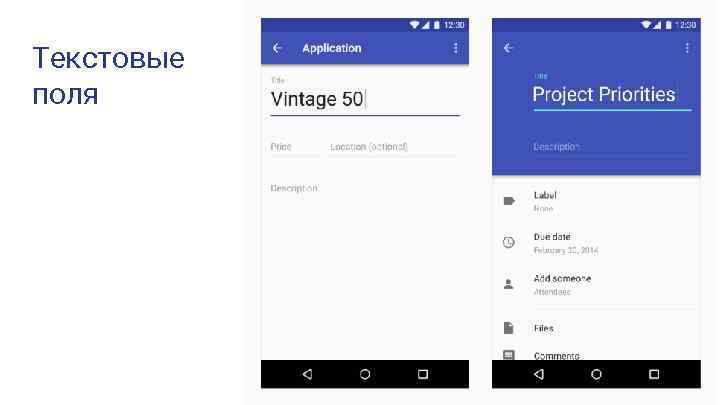
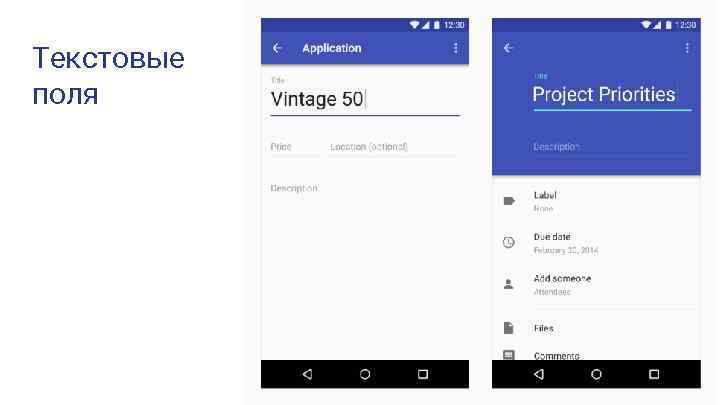
 Текстовые поля
Текстовые поля
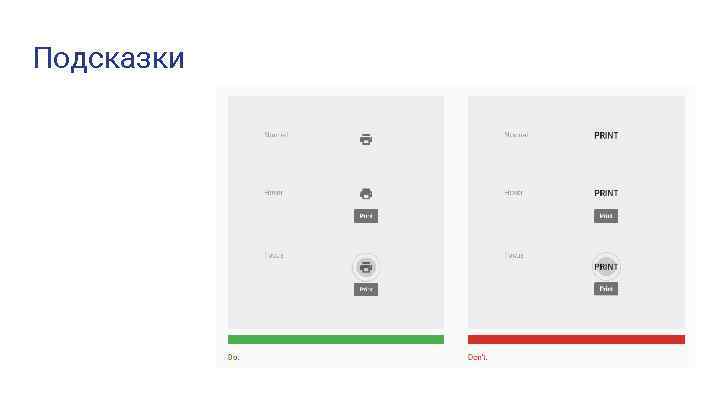
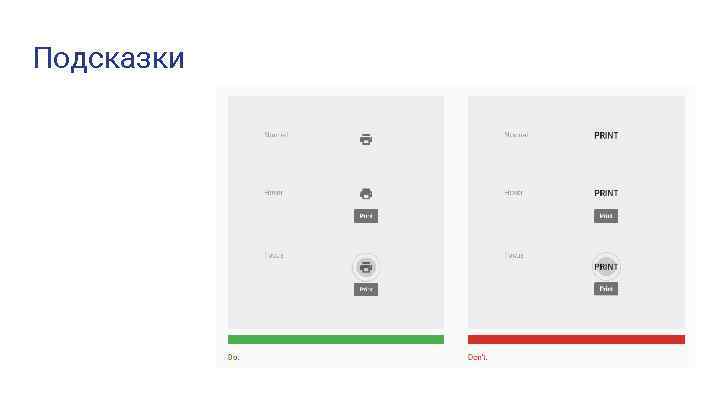
 Подсказки
Подсказки
 Material Design Styles
Material Design Styles
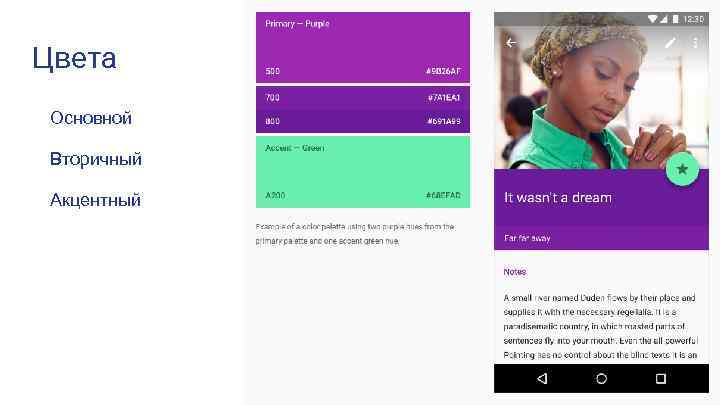
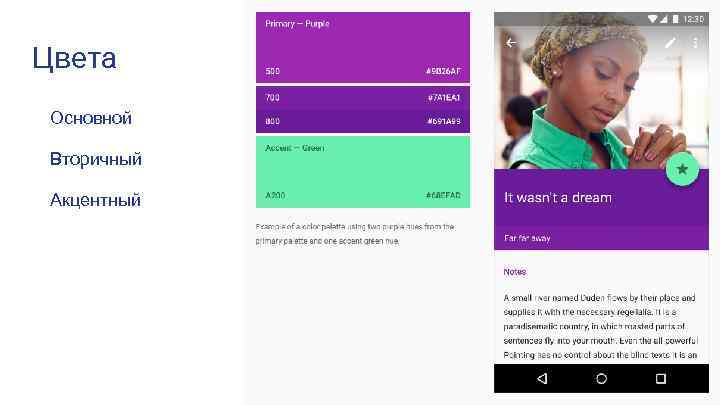
 Цвета Основной Вторичный Акцентный
Цвета Основной Вторичный Акцентный
 Продуктовые иконки
Продуктовые иконки
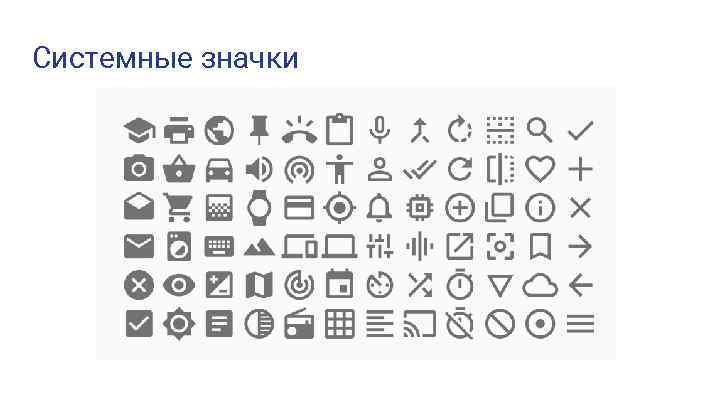
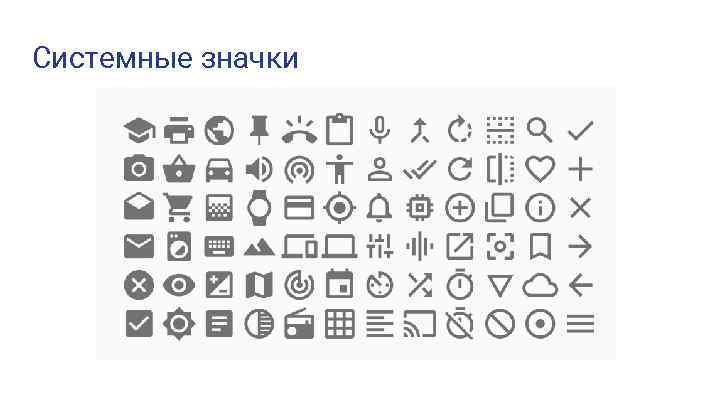
 Системные значки
Системные значки
 Изображения
Изображения
 Шрифты Roboto Noto Sans English Simplified Chinese Traditional Chinese Japanese Korean
Шрифты Roboto Noto Sans English Simplified Chinese Traditional Chinese Japanese Korean
 Material Usability
Material Usability
 Принципы юзабилити Доступность. Качественное приложение должно охватывать максимальное количество пользователей. Чистота и простота. Достаточный размер и контраст элементов для выделения ключевой информации в интерфейсе. Надежность. Интерфейс должен облегчать навигацию и использовать доступные методы (цвет, форму текст, анимацию) чтобы сообщать о происходящем на экране. Учитывать особенности. По максимуму использовать вспомогательные технологии для людей с ограниченными возможностями.
Принципы юзабилити Доступность. Качественное приложение должно охватывать максимальное количество пользователей. Чистота и простота. Достаточный размер и контраст элементов для выделения ключевой информации в интерфейсе. Надежность. Интерфейс должен облегчать навигацию и использовать доступные методы (цвет, форму текст, анимацию) чтобы сообщать о происходящем на экране. Учитывать особенности. По максимуму использовать вспомогательные технологии для людей с ограниченными возможностями.
 Material Motion
Material Motion
 Почему анимация важна Фокусирует на объектах или действиях в зависимости от приоритетности Помогает понять что произойдет после действия Показывает взаимосвязь между элементами разной степени важности Отвлекает от ожидания во время обработки или загрузки данных Добавляет приложению характер, завершенный вид и вау-эффект
Почему анимация важна Фокусирует на объектах или действиях в зависимости от приоритетности Помогает понять что произойдет после действия Показывает взаимосвязь между элементами разной степени важности Отвлекает от ожидания во время обработки или загрузки данных Добавляет приложению характер, завершенный вид и вау-эффект
 Принципы анимации Отзывчивость. Анимация должна реагировать на действия пользователя Природность. Имитирует естественные и плавные движения из реального мира Осведомленность. Материал взаимодействует с окружением, включая пользователя и другие материалы Обоснованность. Фокусирует внимание пользователя в нужном месте в нужное время.
Принципы анимации Отзывчивость. Анимация должна реагировать на действия пользователя Природность. Имитирует естественные и плавные движения из реального мира Осведомленность. Материал взаимодействует с окружением, включая пользователя и другие материалы Обоснованность. Фокусирует внимание пользователя в нужном месте в нужное время.
 https: //material. google. com/motion/material-motion. html
https: //material. google. com/motion/material-motion. html
 Спасибо за внимание! ekaterina. mokryak@dataart. com
Спасибо за внимание! ekaterina. mokryak@dataart. com