Лекция № 3 Компьютерная графика компьютерная графика



























































№_4-5.ppt
- Размер: 2.2 Мб
- Автор:
- Количество слайдов: 59
Описание презентации Лекция № 3 Компьютерная графика компьютерная графика по слайдам
 Лекция № 3 Компьютерная графика
Лекция № 3 Компьютерная графика
 компьютерная графика – специальная область информатики, изучающая методы и средства создания, обработки и использования электронных изображений с помощью аппаратно-программных и телекоммуникационных средств
компьютерная графика – специальная область информатики, изучающая методы и средства создания, обработки и использования электронных изображений с помощью аппаратно-программных и телекоммуникационных средств
 Назначение компьютерной графики – визуализация и построение изображения графического объекта Требования: — скорость построения — качество изображения — реалистичность — эстетические характеристики — достоверность и др.
Назначение компьютерной графики – визуализация и построение изображения графического объекта Требования: — скорость построения — качество изображения — реалистичность — эстетические характеристики — достоверность и др.
 области применения компьютерной графики: • компьютерное моделирование; • проектирование с использованием САПР; • дизайн сайтов в сети Internet; • мультимедиа презентации, видео и киноиндустрия; • ландшафтный дизайн; • реклама; • обучающие программы; • компьютерные игры
области применения компьютерной графики: • компьютерное моделирование; • проектирование с использованием САПР; • дизайн сайтов в сети Internet; • мультимедиа презентации, видео и киноиндустрия; • ландшафтный дизайн; • реклама; • обучающие программы; • компьютерные игры
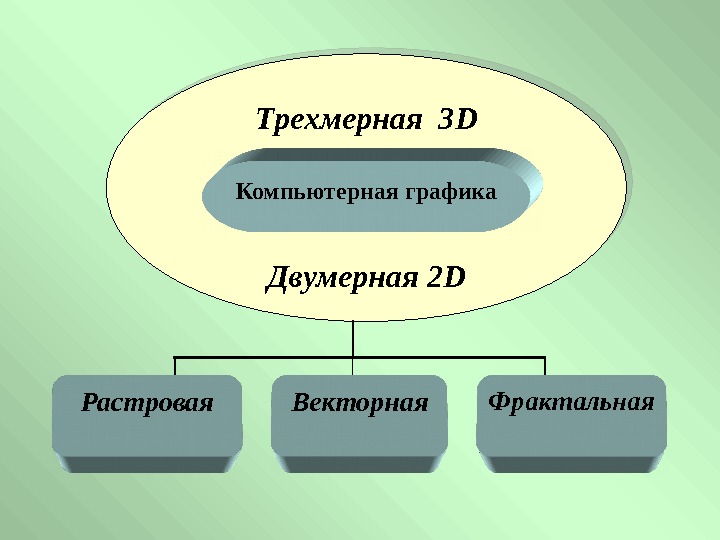
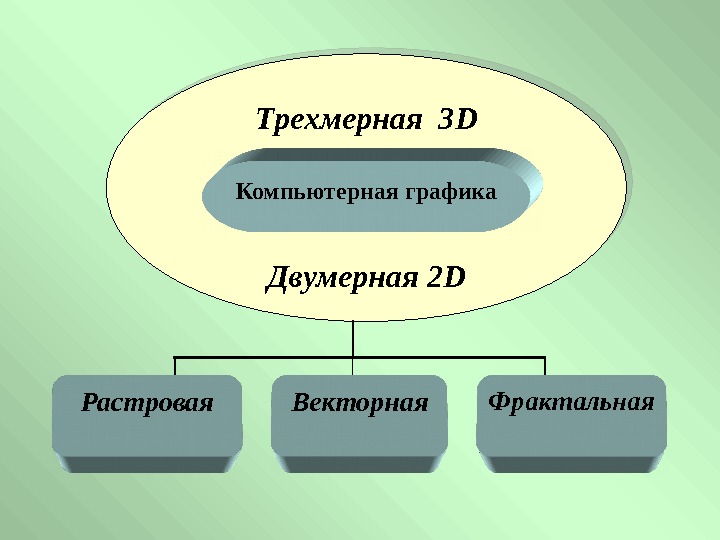
 Растровая Векторная Фрактальная. Трехмерная 3 D Двумерная 2 D Компьютерная графика
Растровая Векторная Фрактальная. Трехмерная 3 D Двумерная 2 D Компьютерная графика
 Растровая графика Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов на компьютерном мониторе, бумаге и других отображающих устройствах и материалах
Растровая графика Растровое изображение — это файл данных или структура, представляющая собой сетку пикселей или точек цветов на компьютерном мониторе, бумаге и других отображающих устройствах и материалах
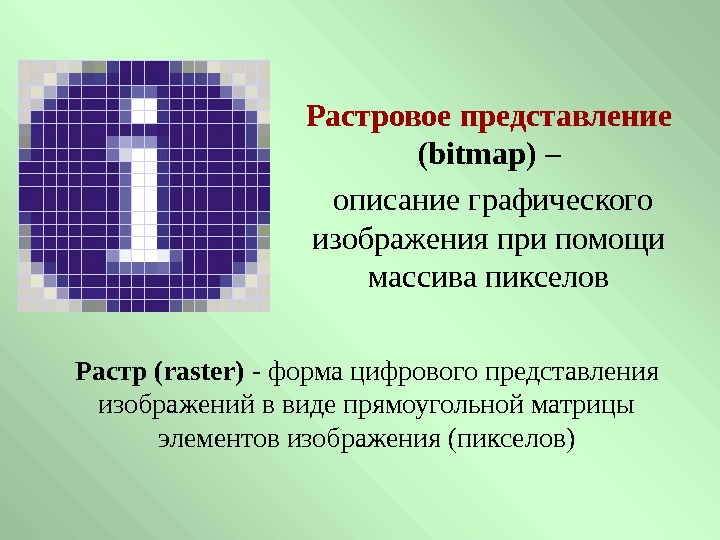
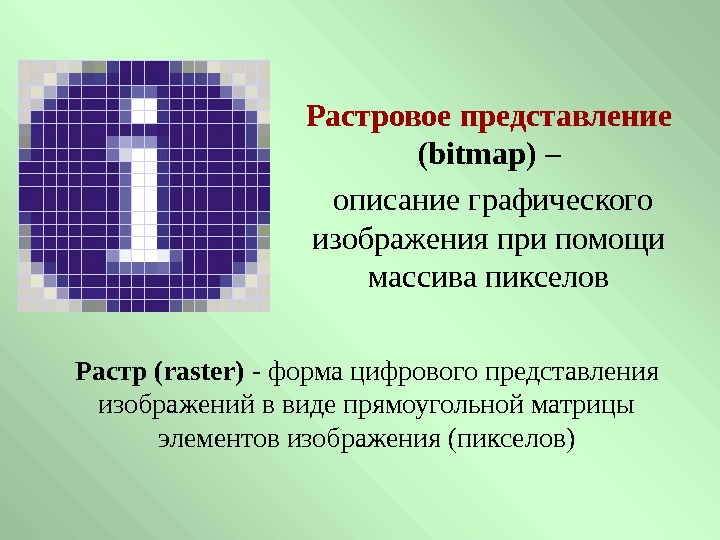
 Растр (raster) — форма цифрового представления изображений в виде прямоугольной матрицы элементов изображения (пикселов) Растровое представление (bitmap) – описание графического изображения при помощи массива пикселов
Растр (raster) — форма цифрового представления изображений в виде прямоугольной матрицы элементов изображения (пикселов) Растровое представление (bitmap) – описание графического изображения при помощи массива пикселов
 Пиксель (pixel — picture и element ) — минимальный элемент растрового изображения.
Пиксель (pixel — picture и element ) — минимальный элемент растрового изображения.
 Характеристики изображения: • количество пикселей (разрешение dpi или dpc); • глубина цвета; • цветовое пространство
Характеристики изображения: • количество пикселей (разрешение dpi или dpc); • глубина цвета; • цветовое пространство
 Принято различать : • разрешение оригинала ( dpi ); • разрешение экранного изображения; • разрешение печатного изображения
Принято различать : • разрешение оригинала ( dpi ); • разрешение экранного изображения; • разрешение печатного изображения
 Линеатура — частота сетки растра, измеряющаяся числом линий на дюйм ( lines per inch — lpi ) Интенсивность тона ( светлота ) принято подразделять на 256 уровней. Для воспроизведения 256 уровней тона достаточно иметь размер ячейки растра 256 = 16 Х 16 точек
Линеатура — частота сетки растра, измеряющаяся числом линий на дюйм ( lines per inch — lpi ) Интенсивность тона ( светлота ) принято подразделять на 256 уровней. Для воспроизведения 256 уровней тона достаточно иметь размер ячейки растра 256 = 16 Х 16 точек
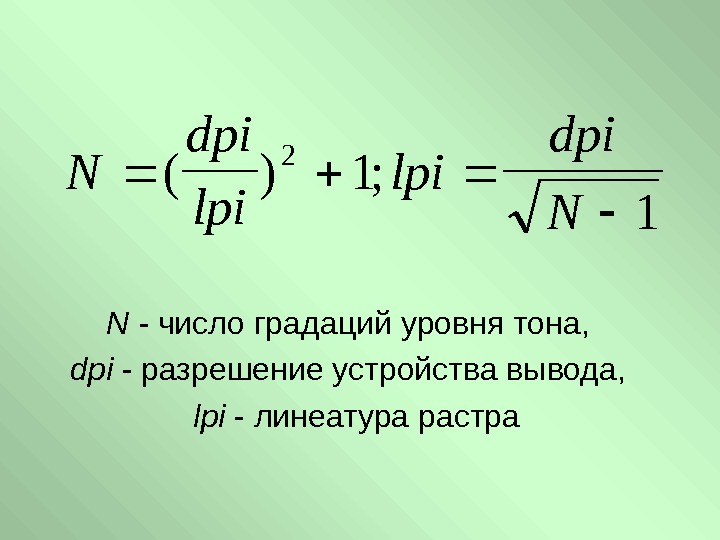
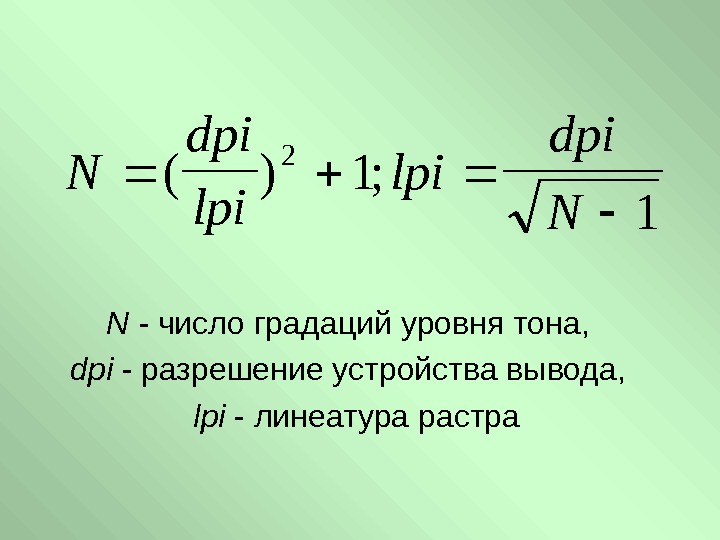
 N — число градаций уровня тона, dpi — разрешение устройства вывода, lpi — линеатура растра N dpi lpi dpi N ();
N — число градаций уровня тона, dpi — разрешение устройства вывода, lpi — линеатура растра N dpi lpi dpi N ();
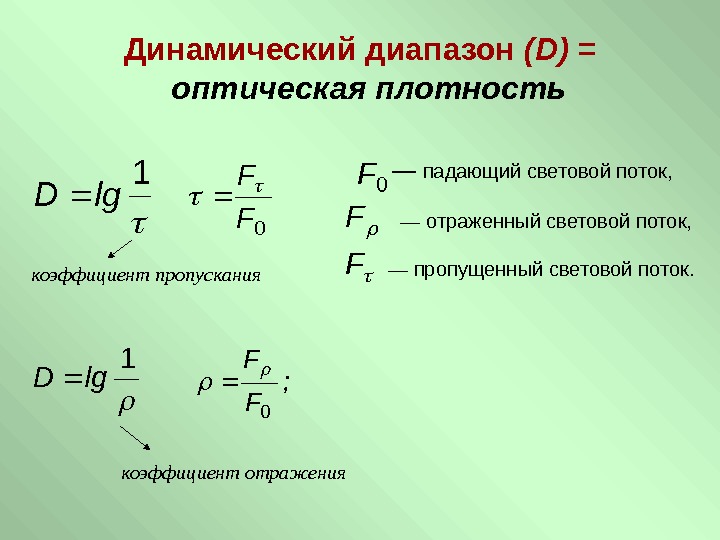
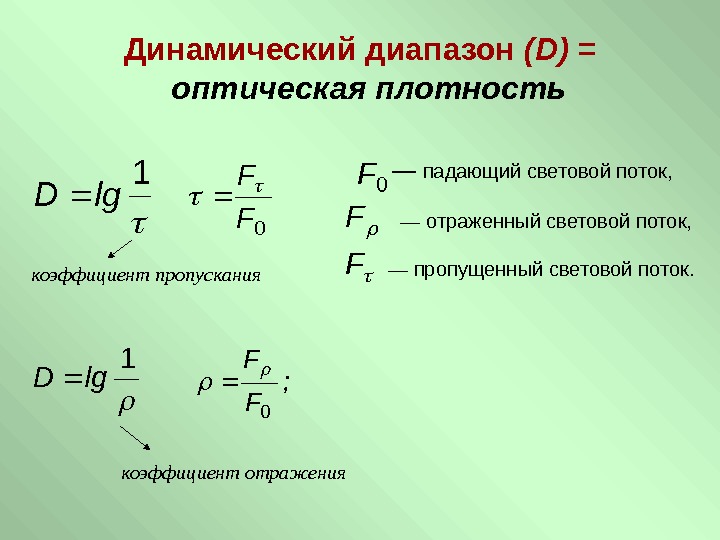
 Динамический диапазон (D) = оптическая плотность 1 lg. D 0 F F 1 lg. D; F F 0 0 F F F — падающий световой поток, — отраженный световой поток, — пропущенный световой поток. коэффициент пропускания коэффициент отражения
Динамический диапазон (D) = оптическая плотность 1 lg. D 0 F F 1 lg. D; F F 0 0 F F F — падающий световой поток, — отраженный световой поток, — пропущенный световой поток. коэффициент пропускания коэффициент отражения
 Масштабирование растровых изображений противодействия пикселизации • оцифровывать оригинал с достаточным разрешением • применение стохастического растра • использование метода интерполяции
Масштабирование растровых изображений противодействия пикселизации • оцифровывать оригинал с достаточным разрешением • применение стохастического растра • использование метода интерполяции
 Размер файла зависит от двух факторов: • размера изображения (количества пикселей) • глубины цвета изображения
Размер файла зависит от двух факторов: • размера изображения (количества пикселей) • глубины цвета изображения
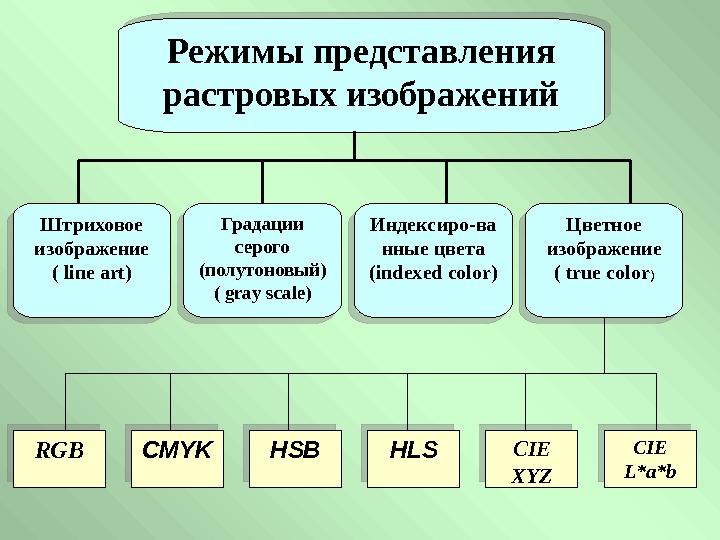
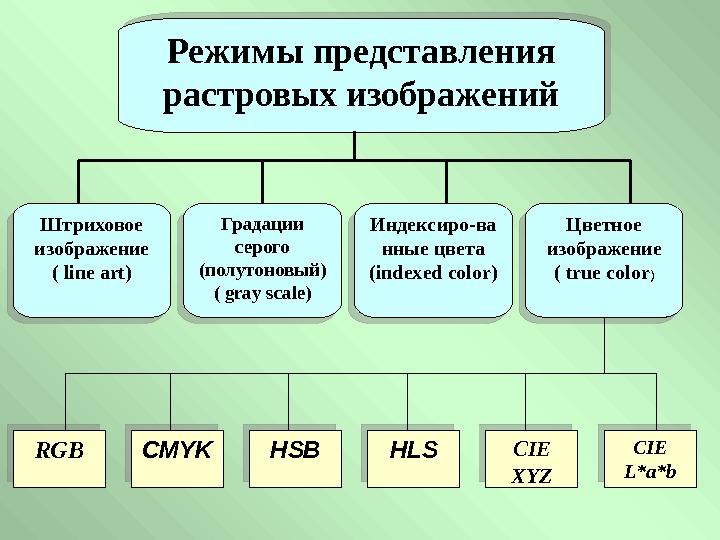
 Режимы представления растровых изображений Штриховое изображение ( line art ) Градации серого (полутоновый) ( gray scale ) Индексиро-ва нные цвета (indexed color) Цветное изображение ( true color ) RGB CMYK HSB HLS CIE XYZ CIE L*a*b
Режимы представления растровых изображений Штриховое изображение ( line art ) Градации серого (полутоновый) ( gray scale ) Индексиро-ва нные цвета (indexed color) Цветное изображение ( true color ) RGB CMYK HSB HLS CIE XYZ CIE L*a*b
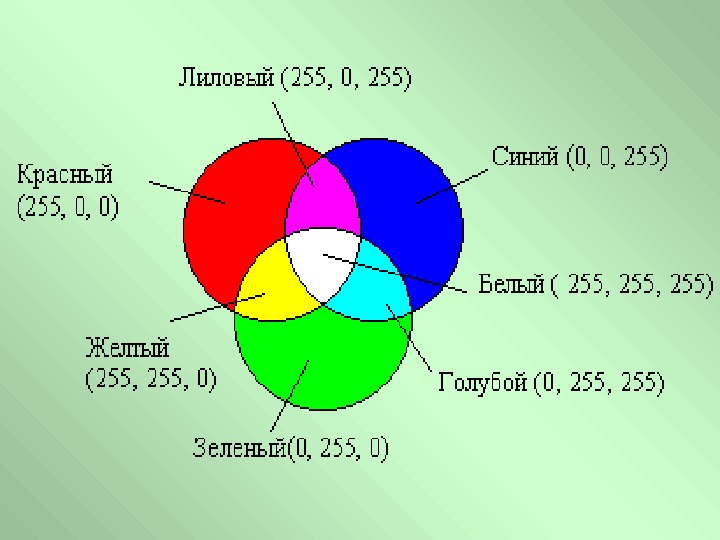
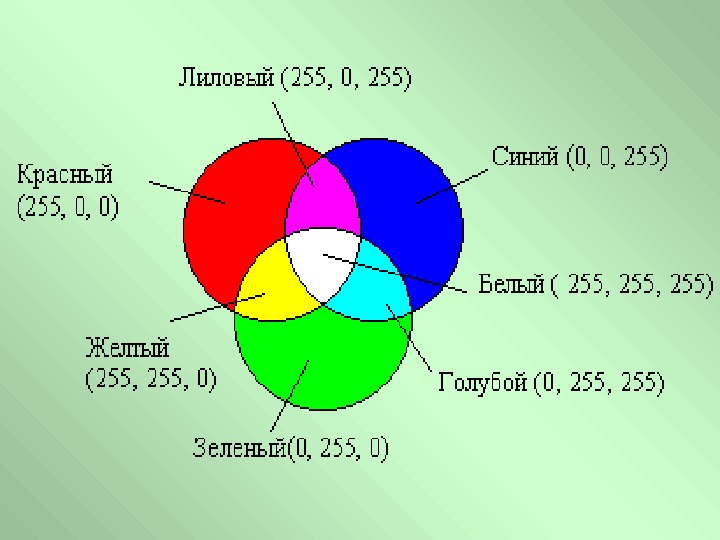
 R G B red + green + blue цвет кодируется 8 битами состояние пикселя 24 битами яркость каждого базового цвета принимает значение от 0 до
R G B red + green + blue цвет кодируется 8 битами состояние пикселя 24 битами яркость каждого базового цвета принимает значение от 0 до

 C M Y K C yan + M agenta + Y ellow + Blас К цвет кодируется 8 битами состояние пикселя 32 битами яркость каждого базового цвета принимает значение от 0 до
C M Y K C yan + M agenta + Y ellow + Blас К цвет кодируется 8 битами состояние пикселя 32 битами яркость каждого базового цвета принимает значение от 0 до
 HSB Hue — оттенок Saturation — насыщенность Brightness — яркость Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов
HSB Hue — оттенок Saturation — насыщенность Brightness — яркость Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов
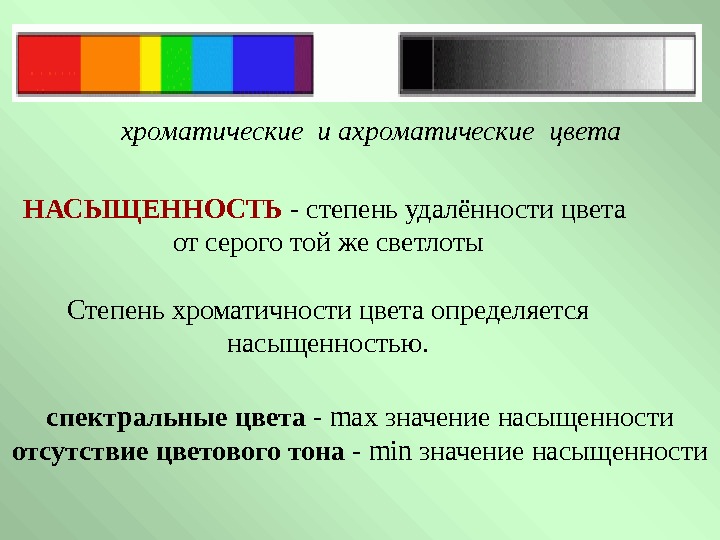
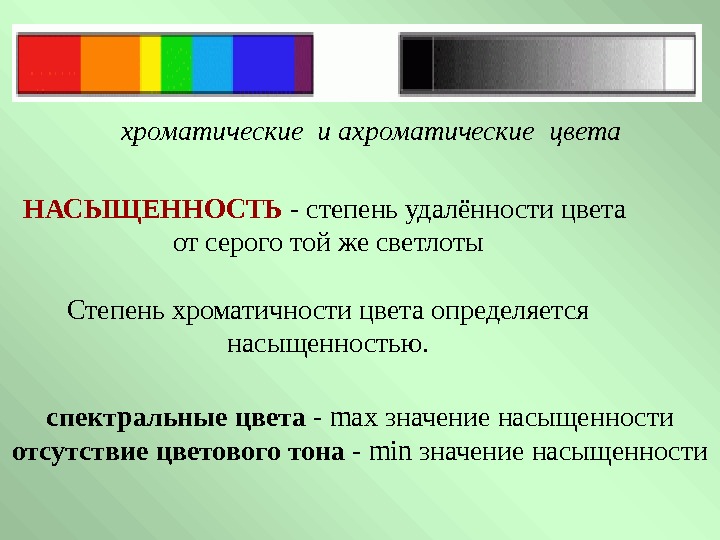
 хроматические и ахроматические цвета НАСЫЩЕННОСТЬ — степень удалённости цвета от серого той же светлоты Степень хроматичности цвета определяется насыщенностью. спектральные цвета — max значение насыщенности отсутствие цветового тона — min значение насыщенности
хроматические и ахроматические цвета НАСЫЩЕННОСТЬ — степень удалённости цвета от серого той же светлоты Степень хроматичности цвета определяется насыщенностью. спектральные цвета — max значение насыщенности отсутствие цветового тона — min значение насыщенности
 HLS Hue — оттенок Lightness — осветление Saturation — насыщенность интенсивность (осветление) изменяется в диапазоне от 0 до 100 %
HLS Hue — оттенок Lightness — осветление Saturation — насыщенность интенсивность (осветление) изменяется в диапазоне от 0 до 100 %
 CIE XYZ Красные компоненты цвета вытянуты вдоль оси Х, зелёные компоненты цвета вытянуты вдоль оси Y
CIE XYZ Красные компоненты цвета вытянуты вдоль оси Х, зелёные компоненты цвета вытянуты вдоль оси Y
 CIE L*a*b а — изменяется в диапазоне от зелёного до красного, b — изменяется в диапазоне от синего до жёлтого Любой цвет данной модели определяется светлотой ( L )
CIE L*a*b а — изменяется в диапазоне от зелёного до красного, b — изменяется в диапазоне от синего до жёлтого Любой цвет данной модели определяется светлотой ( L )
 • Формат файла – способ записи информации с помощью последовательности байт • Графический формат – это способ записи графической информации
• Формат файла – способ записи информации с помощью последовательности байт • Графический формат – это способ записи графической информации
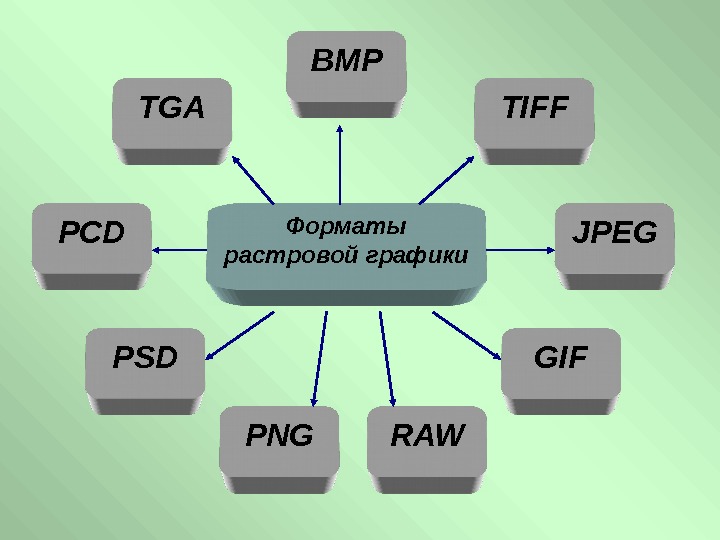
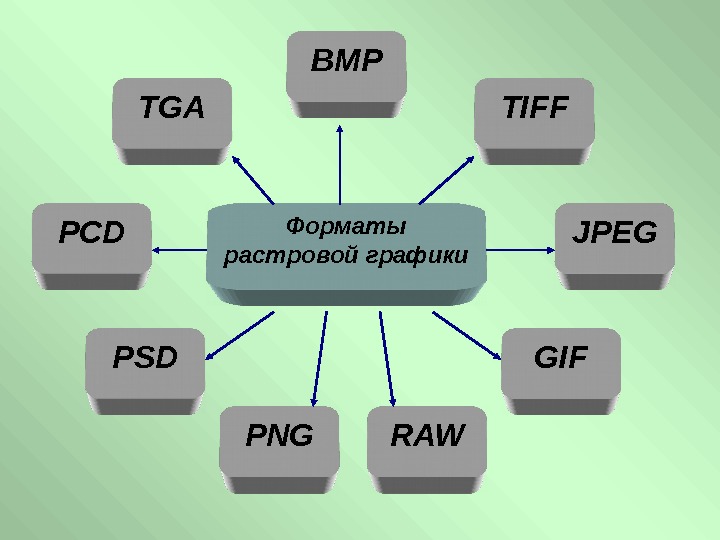
 Форматы растровой графики. P C D PSD PNG GIF JPEGTIFFBMP TGA RAW
Форматы растровой графики. P C D PSD PNG GIF JPEGTIFFBMP TGA RAW
 — используется в операционной системе Windows — поддерживается многими графическими редакторами — использует как индексированный, так и RGB -цвет — применяется для хранения растровых изображений Формат . bmp ( Windows Device Independent Bitmap )
— используется в операционной системе Windows — поддерживается многими графическими редакторами — использует как индексированный, так и RGB -цвет — применяется для хранения растровых изображений Формат . bmp ( Windows Device Independent Bitmap )
 • использует простейший способ сжатия файла • позволяет выполнить быструю перезапись изображения из файла в видеопамять и обратно • обеспечивает правильную цветопередачу Формат . pcx PC Paint. Brush File Format
• использует простейший способ сжатия файла • позволяет выполнить быструю перезапись изображения из файла в видеопамять и обратно • обеспечивает правильную цветопередачу Формат . pcx PC Paint. Brush File Format
 • может хранить изображения с глубиной цвета до 32 бит • имеет дополнительный альфа-канал • информация может быть сжата Формат . tga «Targa»
• может хранить изображения с глубиной цвета до 32 бит • имеет дополнительный альфа-канал • информация может быть сжата Формат . tga «Targa»
 • используется при импорте файлов растровой графики в векторные программы • диапазон цветовых моделей от монохромной до RGB и CMYK. • огромные размеры получаемых файлов Формат. tif Tag Image File Format
• используется при импорте файлов растровой графики в векторные программы • диапазон цветовых моделей от монохромной до RGB и CMYK. • огромные размеры получаемых файлов Формат. tif Tag Image File Format
 • реализует эффективный алгоритм сжатия для фотографических изображений • размер файла от 10 до 500 раз меньше, чем BMP • необратимо искажает изображение • непригоден для хранения изображений, подлежащих последующей обработке Формат . jpeg (. jpg) Joint Photographic Expert Group
• реализует эффективный алгоритм сжатия для фотографических изображений • размер файла от 10 до 500 раз меньше, чем BMP • необратимо искажает изображение • непригоден для хранения изображений, подлежащих последующей обработке Формат . jpeg (. jpg) Joint Photographic Expert Group
 • использование режима индексированных цветов • небольшие размеры файлов изображений • возможность использования режима постепенного проявления изображения (interleaved), • ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов Формат . gif Graphic Interchange Format
• использование режима индексированных цветов • небольшие размеры файлов изображений • возможность использования режима постепенного проявления изображения (interleaved), • ограничение формата GIF состоит в том, что цветное изображение может быть записано только в режиме 256 цветов Формат . gif Graphic Interchange Format
 • сжатие графической информации без потерь качества • поддерживает цветные фотографические изображения • позволяет создавать изображения с 256 уровнями прозрачности • двумерная чересстрочная развертка • встроенная гамма — коррекция • непригоден хранения изображений, подлежащих печати • подходит для публикации высококачественной растровой графики в Интернете Формат . png Portable Network Graphic
• сжатие графической информации без потерь качества • поддерживает цветные фотографические изображения • позволяет создавать изображения с 256 уровнями прозрачности • двумерная чересстрочная развертка • встроенная гамма — коррекция • непригоден хранения изображений, подлежащих печати • подходит для публикации высококачественной растровой графики в Интернете Формат . png Portable Network Graphic
 • формат растрового редактора Photoshop • возможность хранения слоев • файлы PSD свободно читаются большинством графических редакторов Формат . psd Adobe Photoshop Document
• формат растрового редактора Photoshop • возможность хранения слоев • файлы PSD свободно читаются большинством графических редакторов Формат . psd Adobe Photoshop Document
 Векторная графика Векторная графика — это метод графического представления объекта в виде геометрических примитивов, таких как точки, линии, сплайны и многоугольники, в компьютерной графике
Векторная графика Векторная графика — это метод графического представления объекта в виде геометрических примитивов, таких как точки, линии, сплайны и многоугольники, в компьютерной графике
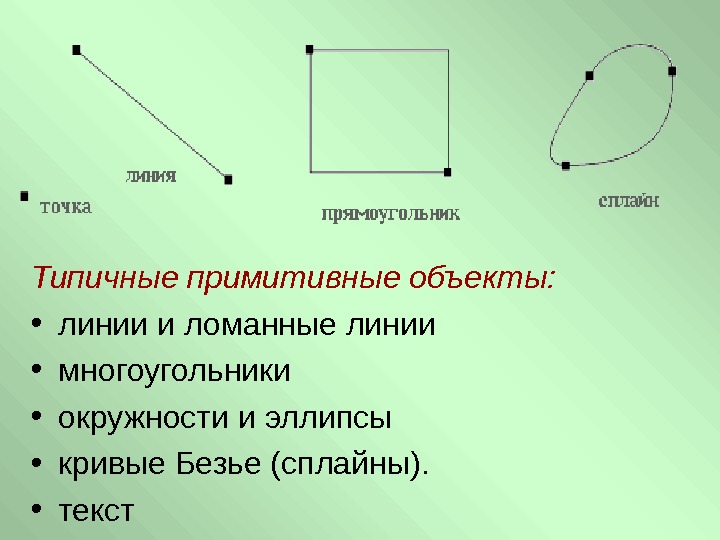
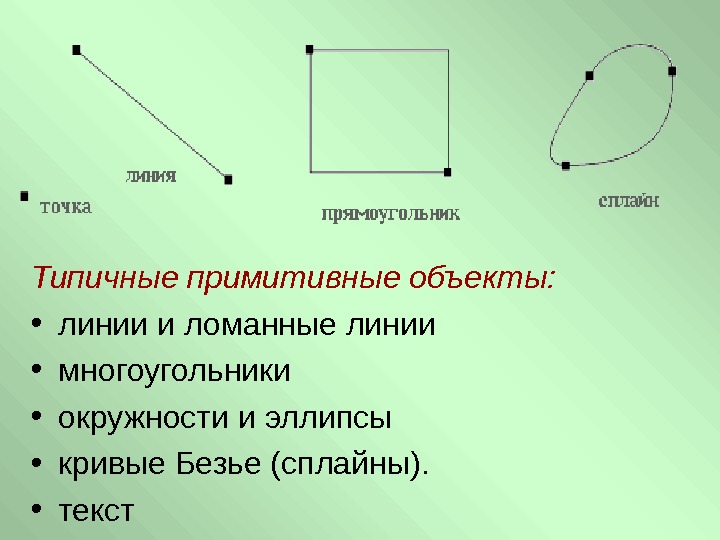
 Типичные примитивные объекты: • линии и ломанные линии • многоугольники • окружности и эллипсы • кривые Безье (сплайны). • текст
Типичные примитивные объекты: • линии и ломанные линии • многоугольники • окружности и эллипсы • кривые Безье (сплайны). • текст

 Математические основы векторной графики • Точка — представляется двумя числами (х, у), • Прямая линия – описывается уравнение у = kх+ b • Отрезок прямой + еще координаты начала и конца отрезка ( х1 и х2 )
Математические основы векторной графики • Точка — представляется двумя числами (х, у), • Прямая линия – описывается уравнение у = kх+ b • Отрезок прямой + еще координаты начала и конца отрезка ( х1 и х2 )
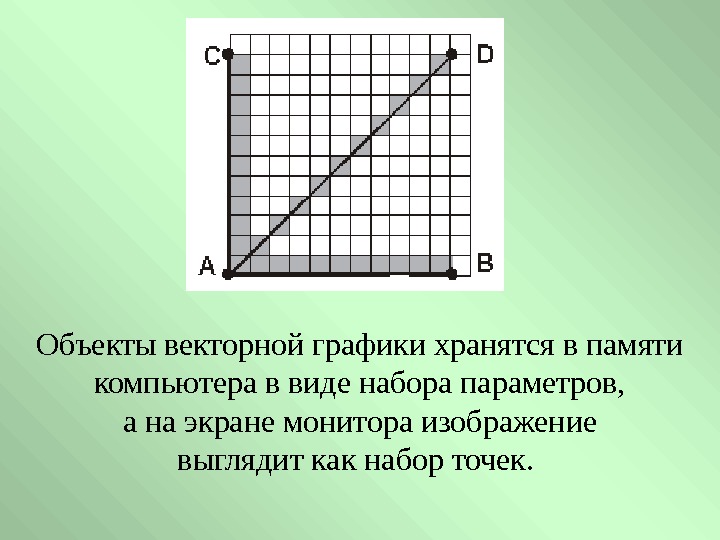
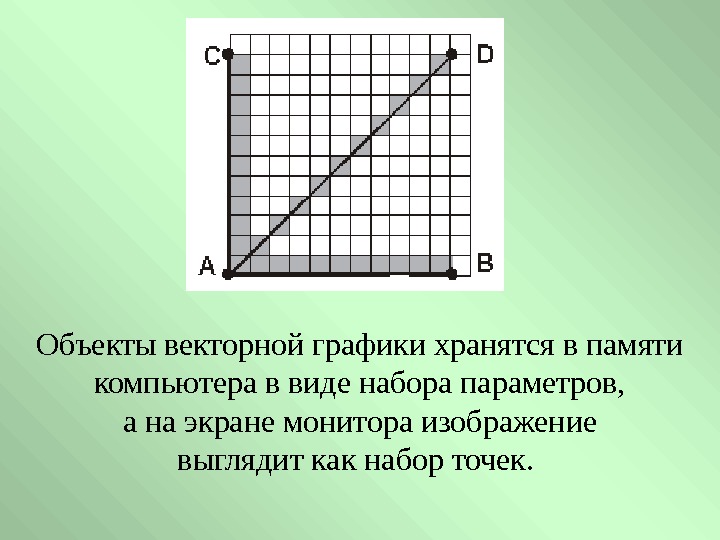
 Объекты векторной графики хранятся в памяти компьютера в виде набора параметров, а на экране монитора изображение выглядит как набор точек.
Объекты векторной графики хранятся в памяти компьютера в виде набора параметров, а на экране монитора изображение выглядит как набор точек.
 Растровая графика Векторная графика
Растровая графика Векторная графика
 Преимущества векторного способа описания графики: ■ занимает относительно небольшое место в памяти компьютера ■ при изменении размеров изображения не изменяется размер файла ■ параметры объектов хранятся и могут быть изменены ■ огромная точность векторного изображения ■ даёт прекрасное качество печати ■ отсутствие проблем экспорта изображения в растровое ■ развитые средства интеграции изображений и текста ■ объекты располагаются в виде слоёв и могут перекрываться без воздействия друг на друга.
Преимущества векторного способа описания графики: ■ занимает относительно небольшое место в памяти компьютера ■ при изменении размеров изображения не изменяется размер файла ■ параметры объектов хранятся и могут быть изменены ■ огромная точность векторного изображения ■ даёт прекрасное качество печати ■ отсутствие проблем экспорта изображения в растровое ■ развитые средства интеграции изображений и текста ■ объекты располагаются в виде слоёв и могут перекрываться без воздействия друг на друга.
 Недостатки векторной графики ■ основными компонентами векторных рисунков являются прямые линии ■ не каждый объект может быть легко изображен в векторном виде. ■ невозможно экспортировать из растрового формата в векторный ■ невозможно применение обширной библиотеки эффектов ■ свойственна программная зависимость ■ существует очень узкий класс устройств, ориентированных исключительно на отображение векторных данных
Недостатки векторной графики ■ основными компонентами векторных рисунков являются прямые линии ■ не каждый объект может быть легко изображен в векторном виде. ■ невозможно экспортировать из растрового формата в векторный ■ невозможно применение обширной библиотеки эффектов ■ свойственна программная зависимость ■ существует очень узкий класс устройств, ориентированных исключительно на отображение векторных данных
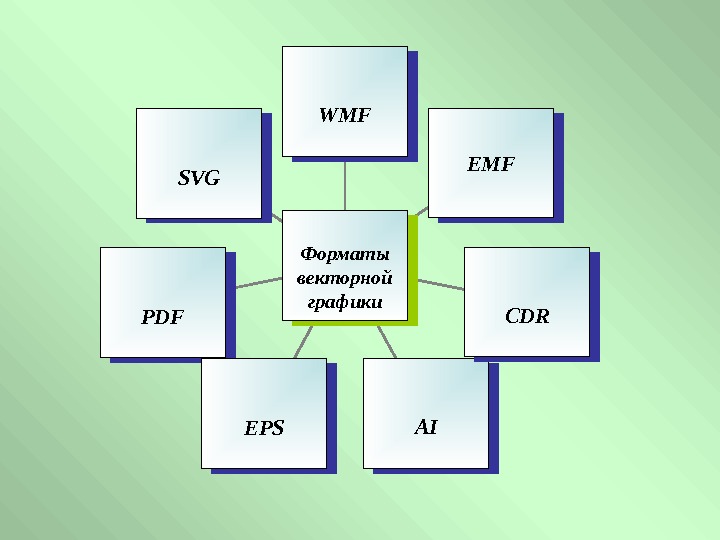
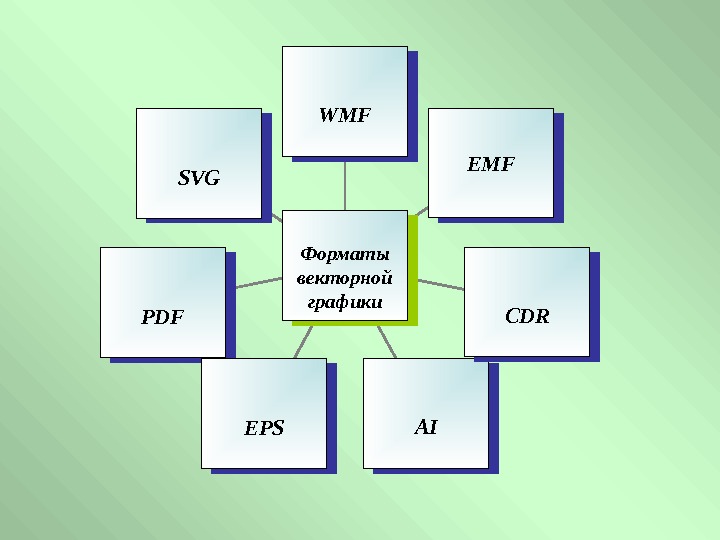
 SVGSVG PDFPDF EPSEPS AIAI CDRCDREMFEMFWMFWMF Форматы векторной графики
SVGSVG PDFPDF EPSEPS AIAI CDRCDREMFEMFWMFWMF Форматы векторной графики
 • Windows Meta. File (WMF) — универсальный формат для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. • Corel. DRaw files (CDR) — оригинальный формат, используемый в системе обработки векторной графики Corel Draw. • низкая устойчивость и плохая совместимость файлов
• Windows Meta. File (WMF) — универсальный формат для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery. • Corel. DRaw files (CDR) — оригинальный формат, используемый в системе обработки векторной графики Corel Draw. • низкая устойчивость и плохая совместимость файлов
 PDF (Portable Document Format) — сохранение иллюстраций и текста — использование компрессии Acrobat Distiller Acrobat Exchange
PDF (Portable Document Format) — сохранение иллюстраций и текста — использование компрессии Acrobat Distiller Acrobat Exchange
 Фрактальная графика Фрактал (от лат. fractus — дроблёный) — это бесконечно самоподобная геометрическая фигура, каждый фрагмент которой повторяется при уменьшении масштаба.
Фрактальная графика Фрактал (от лат. fractus — дроблёный) — это бесконечно самоподобная геометрическая фигура, каждый фрагмент которой повторяется при уменьшении масштаба.
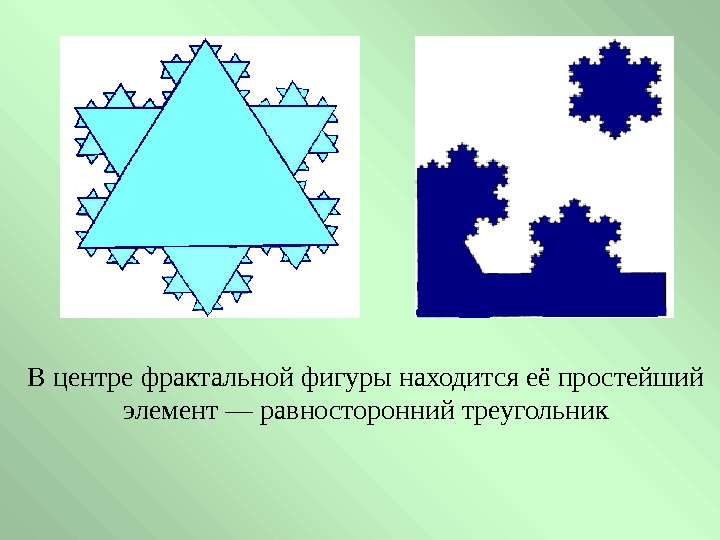
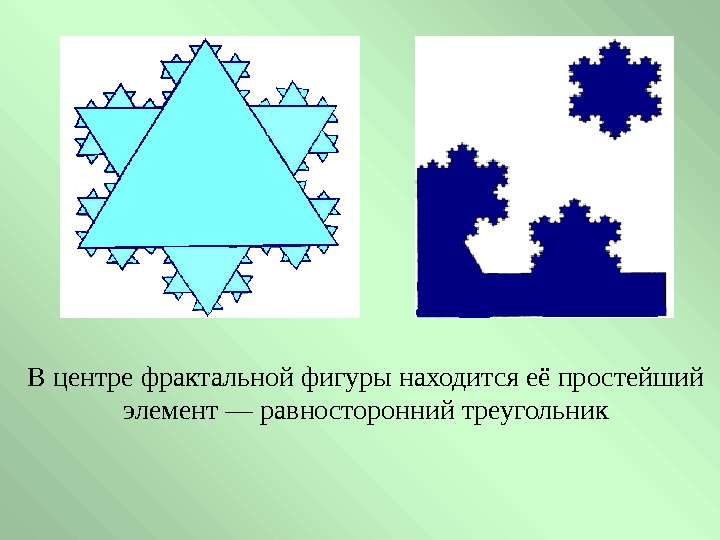
 В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник
В центре фрактальной фигуры находится её простейший элемент — равносторонний треугольник
 Фрактальные деревья
Фрактальные деревья
 2 D -графика • подготовка графиков и редактирование растровых изображений • средства управления файлами и возможность показа слайд-фильмов • позволяет рисовать от руки и работать со слоями изображений, • поддерживает спецэффекты, Corel. DRAW
2 D -графика • подготовка графиков и редактирование растровых изображений • средства управления файлами и возможность показа слайд-фильмов • позволяет рисовать от руки и работать со слоями изображений, • поддерживает спецэффекты, Corel. DRAW
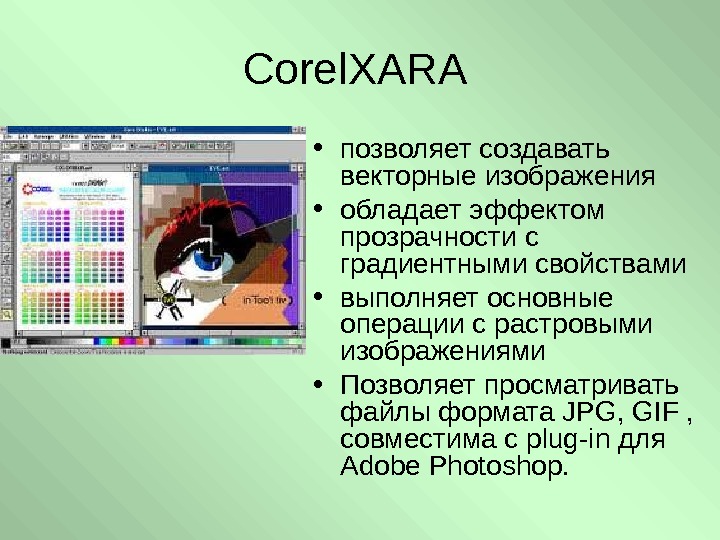
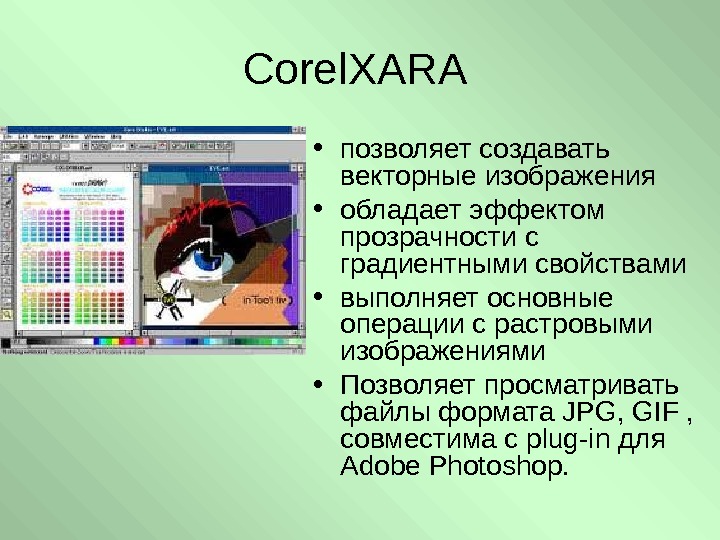
 Corel. XARA • позволяет создавать векторные изображения • обладает эффектом прозрачности с градиентными свойствами • выполняет основные операции с растровыми изображениями • Позволяет просматривать файлы формата JPG, GIF , совместима с plug — in для Adobe Photoshop.
Corel. XARA • позволяет создавать векторные изображения • обладает эффектом прозрачности с градиентными свойствами • выполняет основные операции с растровыми изображениями • Позволяет просматривать файлы формата JPG, GIF , совместима с plug — in для Adobe Photoshop.
 Macromedia Free. Hand • позволяет использовать и обрабатывать тексты • содержит набор инструментов для работы с цветом
Macromedia Free. Hand • позволяет использовать и обрабатывать тексты • содержит набор инструментов для работы с цветом
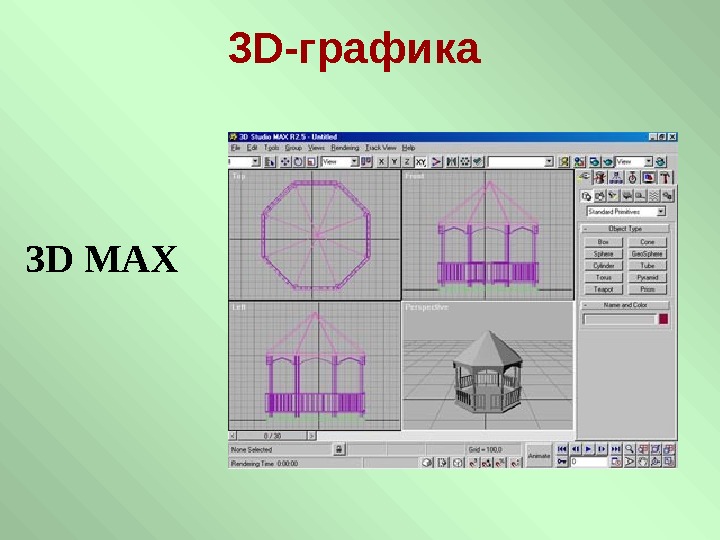
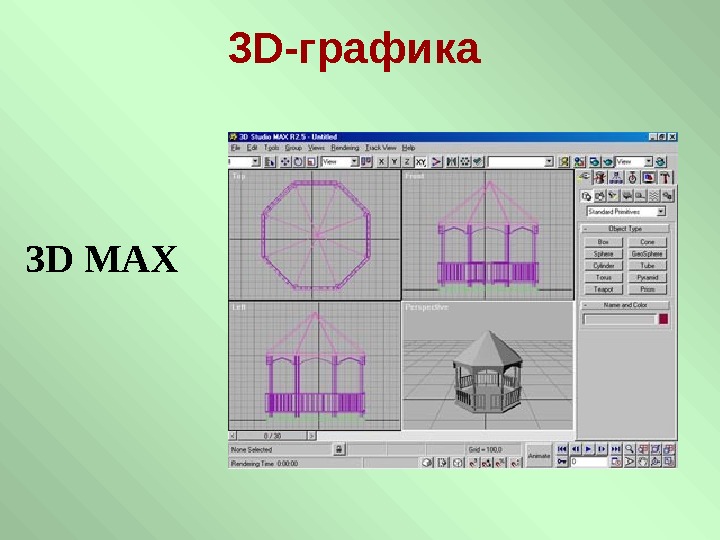
 3 D -графика 3 D MAX
3 D -графика 3 D MAX

 True. Space — гибкость в управлении формами, — поддержка сплайнов — показывает линейки инструментов в 3 D-пространстве — имеет встроенный язык сценариев — открытость архитектуры позволяют увеличить возможности пакета
True. Space — гибкость в управлении формами, — поддержка сплайнов — показывает линейки инструментов в 3 D-пространстве — имеет встроенный язык сценариев — открытость архитектуры позволяют увеличить возможности пакета
 Light. Wave
Light. Wave
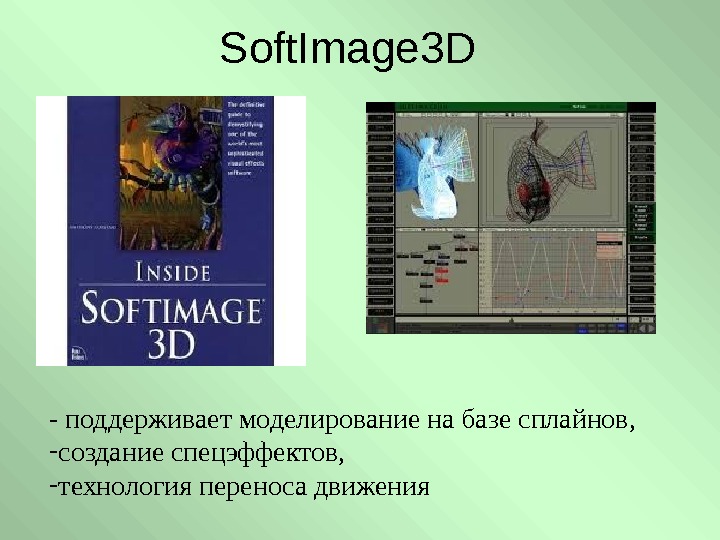
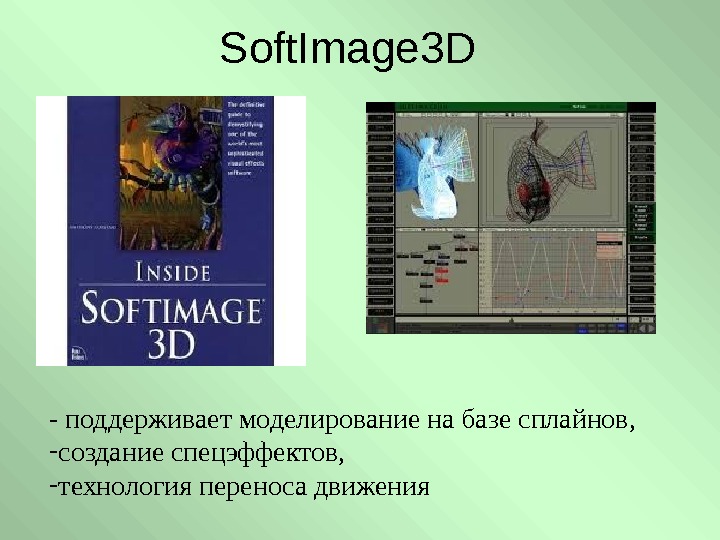
 Soft. Image 3 D — поддерживает моделирование на базе сплайнов, — создание спецэффектов, — технология переноса движения
Soft. Image 3 D — поддерживает моделирование на базе сплайнов, — создание спецэффектов, — технология переноса движения
 Ray Dream Studio • использует нерезкость движений для придания им реалистичности. • поддерживает работу со сложными иерархическими объектами • использование направленного и рассеянного освещения
Ray Dream Studio • использует нерезкость движений для придания им реалистичности. • поддерживает работу со сложными иерархическими объектами • использование направленного и рассеянного освещения
 Фрактальная графика Chaos. Pro
Фрактальная графика Chaos. Pro
 Art Dabbler
Art Dabbler
