Lecture #6 [Compression].pptx
- Количество слайдов: 27
 Lecture 6 compression, image compression
Lecture 6 compression, image compression
 Content Idea of Compression Text Compression Lossy and Lossless Compression Image Compression Scalar and Vector graphics
Content Idea of Compression Text Compression Lossy and Lossless Compression Image Compression Scalar and Vector graphics
 What is compression Compression: encoding information using fewer bits than original size E. g. original file is 10 mb size, but compressed file has 1 mb size
What is compression Compression: encoding information using fewer bits than original size E. g. original file is 10 mb size, but compressed file has 1 mb size
 Text example “Ask not what your country can do for you - ask what you can do for your country” J. F. Kennedy “One man went to mow, went to mow a meadow. Two men went to mow, went to mow a meadow. Three men went to mow, went to mow a meadow”
Text example “Ask not what your country can do for you - ask what you can do for your country” J. F. Kennedy “One man went to mow, went to mow a meadow. Two men went to mow, went to mow a meadow. Three men went to mow, went to mow a meadow”
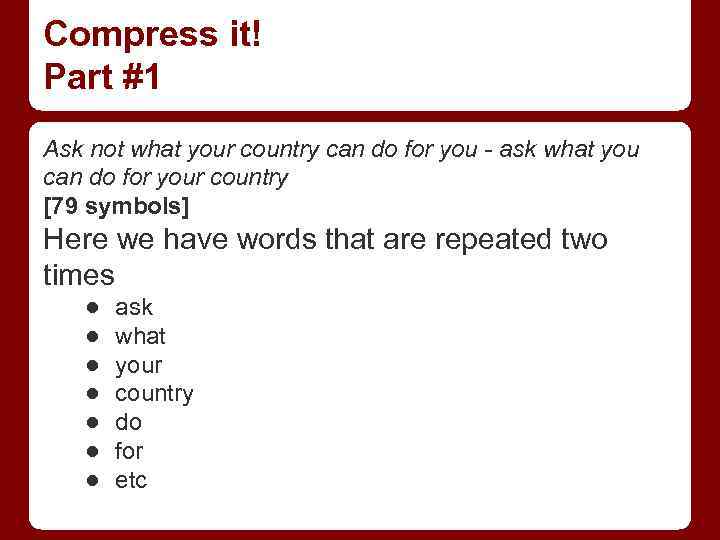
 Compress it! Part #1 Ask not what your country can do for you - ask what you can do for your country [79 symbols] Here we have words that are repeated two times ● ● ● ● ask what your country do for etc
Compress it! Part #1 Ask not what your country can do for you - ask what you can do for your country [79 symbols] Here we have words that are repeated two times ● ● ● ● ask what your country do for etc
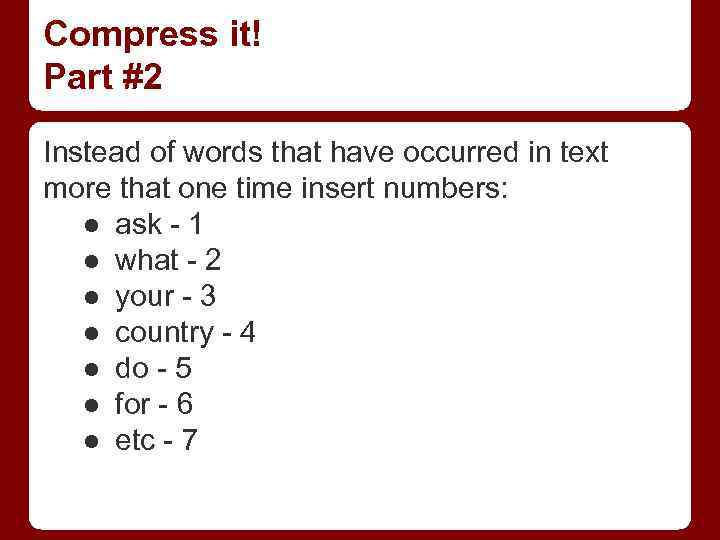
 Compress it! Part #2 Instead of words that have occurred in text more that one time insert numbers: ● ask - 1 ● what - 2 ● your - 3 ● country - 4 ● do - 5 ● for - 6 ● etc - 7
Compress it! Part #2 Instead of words that have occurred in text more that one time insert numbers: ● ask - 1 ● what - 2 ● your - 3 ● country - 4 ● do - 5 ● for - 6 ● etc - 7
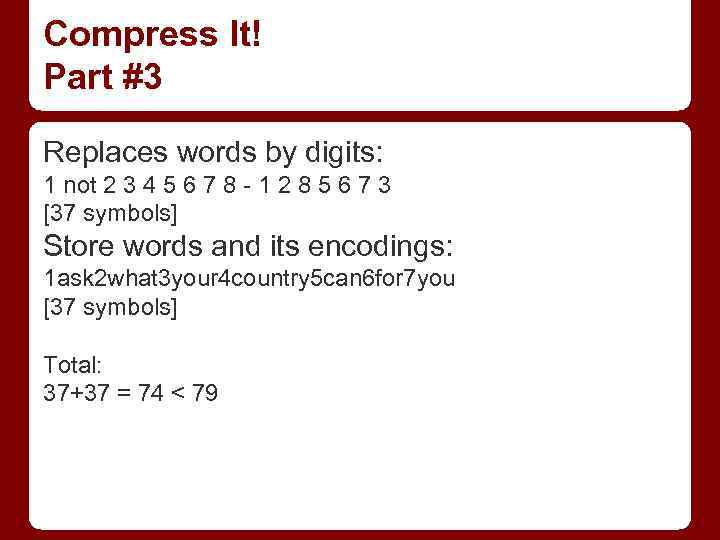
 Compress It! Part #3 Replaces words by digits: 1 not 2 3 4 5 6 7 8 - 1 2 8 5 6 7 3 [37 symbols] Store words and its encodings: 1 ask 2 what 3 your 4 country 5 can 6 for 7 you [37 symbols] Total: 37+37 = 74 < 79
Compress It! Part #3 Replaces words by digits: 1 not 2 3 4 5 6 7 8 - 1 2 8 5 6 7 3 [37 symbols] Store words and its encodings: 1 ask 2 what 3 your 4 country 5 can 6 for 7 you [37 symbols] Total: 37+37 = 74 < 79
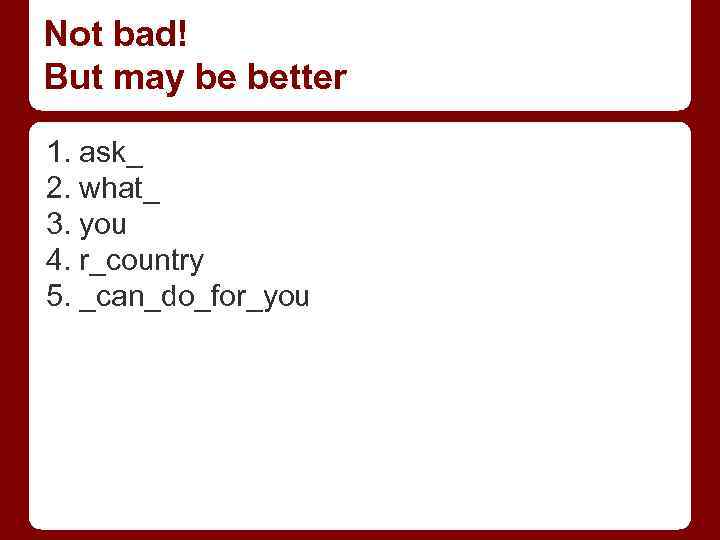
 Not bad! But may be better 1. ask_ 2. what_ 3. you 4. r_country 5. _can_do_for_you
Not bad! But may be better 1. ask_ 2. what_ 3. you 4. r_country 5. _can_do_for_you
 What is color? Any color is mix of three colors: Red Green Blue
What is color? Any color is mix of three colors: Red Green Blue
 Example: HTML color
Example: HTML color
Some text
 Color in RGB 1 st pair of digits in hexadecimal stays for red 2 nd pair of digits stays for green 3 rd pair of digits stays for blue #000000 - black (no colors) #FF 0000 - red #00 FF 00 - green #0000 FF - blue #FFFFFF - white
Color in RGB 1 st pair of digits in hexadecimal stays for red 2 nd pair of digits stays for green 3 rd pair of digits stays for blue #000000 - black (no colors) #FF 0000 - red #00 FF 00 - green #0000 FF - blue #FFFFFF - white
 Transparency, Alpha channel, opacity Some images can contain transparency
Transparency, Alpha channel, opacity Some images can contain transparency
 Pixel In digital imaging, a pixel, or pel, (picture element) is a physical point in a raster image, or the smallest addressable element in a display device; so it is the smallest controllable element of a picture represented on the screen. Each pixel contains colors of it Image contains pixels Image of size 200*200 will contain 200*200 pixels
Pixel In digital imaging, a pixel, or pel, (picture element) is a physical point in a raster image, or the smallest addressable element in a display device; so it is the smallest controllable element of a picture represented on the screen. Each pixel contains colors of it Image contains pixels Image of size 200*200 will contain 200*200 pixels
 Image compression There are two types of compression: ● Lossless compression: do not lose image’s quality ● Lossy compression: in real-world photos some regions may contain pixels that doesn’t differ for human’s eyes, but different in RGB. E. g. #FF 0001, #FF 0000
Image compression There are two types of compression: ● Lossless compression: do not lose image’s quality ● Lossy compression: in real-world photos some regions may contain pixels that doesn’t differ for human’s eyes, but different in RGB. E. g. #FF 0001, #FF 0000
 Lossless compression Images can be stored in file by sequence of pixels. Since each pixel stores three bytes of color information any image of size 200*200 will take 200*3 bytes = 120 kb But most of graphics contains limited types of color. (E. g. flag of Japan contains only two color) So we can store information about color of pixel not in 2 bytes, but in one bit. (E. g. that 0 is red and 1 is white) Used for Icons and graphics
Lossless compression Images can be stored in file by sequence of pixels. Since each pixel stores three bytes of color information any image of size 200*200 will take 200*3 bytes = 120 kb But most of graphics contains limited types of color. (E. g. flag of Japan contains only two color) So we can store information about color of pixel not in 2 bytes, but in one bit. (E. g. that 0 is red and 1 is white) Used for Icons and graphics
 Lossy compression Takes less size Real-world photos has many different colors used, but many of them are neighbouring colors, that can’t be differentiated by human’s eye. So we can use instead of two different color notation one notation. cannot be used for graphics and icons since it tends to make it one color Used for photos
Lossy compression Takes less size Real-world photos has many different colors used, but many of them are neighbouring colors, that can’t be differentiated by human’s eye. So we can use instead of two different color notation one notation. cannot be used for graphics and icons since it tends to make it one color Used for photos
 Image types: BMP developed by Microsoft - large file size Lossless type
Image types: BMP developed by Microsoft - large file size Lossless type
 Image type: GIF supports animation limited to 256 colors transparency support lossless compression Usage: animation, logos
Image type: GIF supports animation limited to 256 colors transparency support lossless compression Usage: animation, logos
 Image type: JPEG no transparency lossy compression small file size Usage: photos
Image type: JPEG no transparency lossy compression small file size Usage: photos
 PNG was created as improvement of GIF transparency lossless not limited to 256 colors Usage: icons, web elements
PNG was created as improvement of GIF transparency lossless not limited to 256 colors Usage: icons, web elements
 Image type: Web. P New format of images developed by Google 26% smaller than PNG will support animation 25 -34% smaller than JPEG supported by Chrome and Opera
Image type: Web. P New format of images developed by Google 26% smaller than PNG will support animation 25 -34% smaller than JPEG supported by Chrome and Opera
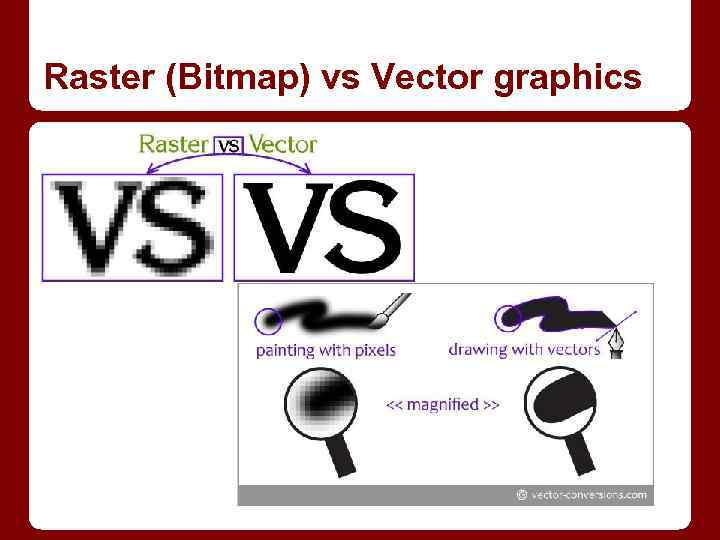
 Raster (Bitmap) vs Vector graphics
Raster (Bitmap) vs Vector graphics
 Raster graphics stores information about image in map format. Map contains about each pixel’s color
Raster graphics stores information about image in map format. Map contains about each pixel’s color
 Vector graphics is made of paths stored by some mathematical formula Examples of vector graphics are: CDR (Corel Draw’s format), SVG
Vector graphics is made of paths stored by some mathematical formula Examples of vector graphics are: CDR (Corel Draw’s format), SVG
 Raster vs Vector Loads faster: Raster. Can be zoomed without lose of quality: Vector Takes less memory for simple figures: Vector Used in typography: Vector Best for real-world images: Raster try to understand why?
Raster vs Vector Loads faster: Raster. Can be zoomed without lose of quality: Vector Takes less memory for simple figures: Vector Used in typography: Vector Best for real-world images: Raster try to understand why?
 SVG (Scalable vector graphics) It is format that is based on XML, and can create vector graphics.
SVG (Scalable vector graphics) It is format that is based on XML, and can create vector graphics.
