10- Кодирование_графической_информации.ppt
- Количество слайдов: 18
 Кодирование графической информации
Кодирование графической информации
 Представление графической информации Аналоговая (непрерывная) форма: непрерывное изменение цвета, распечатка изображения на струйном принтере, звук гитарной струны Дискретная (цифровая) форма: пиксельное кодирование, отображение изображения на экране монитора, оценки в дневнике Пространственная дискретизация – преобразование аналоговой формы в цифровую. В ее результате графическая информация представляется в виде растрового изображения Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет
Представление графической информации Аналоговая (непрерывная) форма: непрерывное изменение цвета, распечатка изображения на струйном принтере, звук гитарной струны Дискретная (цифровая) форма: пиксельное кодирование, отображение изображения на экране монитора, оценки в дневнике Пространственная дискретизация – преобразование аналоговой формы в цифровую. В ее результате графическая информация представляется в виде растрового изображения Пиксель – минимальный участок изображения, для которого независимым образом можно задать цвет
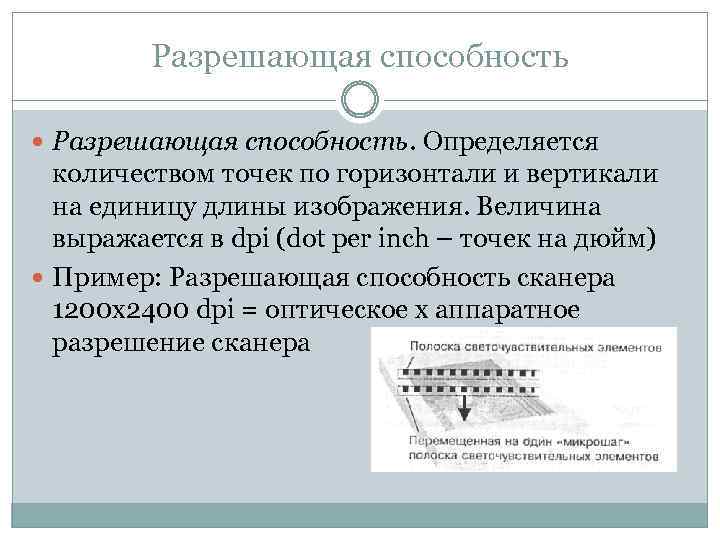
 Разрешающая способность Разрешающая способность. Определяется количеством точек по горизонтали и вертикали на единицу длины изображения. Величина выражается в dpi (dot per inch – точек на дюйм) Пример: Разрешающая способность сканера 1200 х2400 dpi = оптическое х аппаратное разрешение сканера
Разрешающая способность Разрешающая способность. Определяется количеством точек по горизонтали и вертикали на единицу длины изображения. Величина выражается в dpi (dot per inch – точек на дюйм) Пример: Разрешающая способность сканера 1200 х2400 dpi = оптическое х аппаратное разрешение сканера
 Глубина цвета Палитры цветов – наборы цветов, которые могут принимать точки изображения , где N - количество цветов в палитре, i – количество информации, необходимое для кодирования цвета каждой точки (количество бит для кодирования одного пикселя; информационный объем одного пикселя) Количество информации, которое используется для кодирования цвета точки изображения (i), называют глубиной цвета (наиболее распространенные значения – 2, 4, 8, 16, 24, 32)
Глубина цвета Палитры цветов – наборы цветов, которые могут принимать точки изображения , где N - количество цветов в палитре, i – количество информации, необходимое для кодирования цвета каждой точки (количество бит для кодирования одного пикселя; информационный объем одного пикселя) Количество информации, которое используется для кодирования цвета точки изображения (i), называют глубиной цвета (наиболее распространенные значения – 2, 4, 8, 16, 24, 32)
 Информационный объем файла I=x*y*i, где I – информационный объем совокупности пикселей составляющих файл, х – количество пикселей по горизонтали, у – количество пикселей по вертикали, i – информационный объем одного пикселя.
Информационный объем файла I=x*y*i, где I – информационный объем совокупности пикселей составляющих файл, х – количество пикселей по горизонтали, у – количество пикселей по вертикали, i – информационный объем одного пикселя.
 Растровые изображения на экране монитора Качество изображения на экране монитора зависит от: Пространственного разрешения (произведения количества строк изображения на количество точек в строке). Пр. : 800 х600, 1024 х768, 1400 х1050 и т. д. Глубины цвета (количества бит на точку) Частоты регенерации изображения (от 60 Гц, т. е. 60 и более раз в секунду)
Растровые изображения на экране монитора Качество изображения на экране монитора зависит от: Пространственного разрешения (произведения количества строк изображения на количество точек в строке). Пр. : 800 х600, 1024 х768, 1400 х1050 и т. д. Глубины цвета (количества бит на точку) Частоты регенерации изображения (от 60 Гц, т. е. 60 и более раз в секунду)
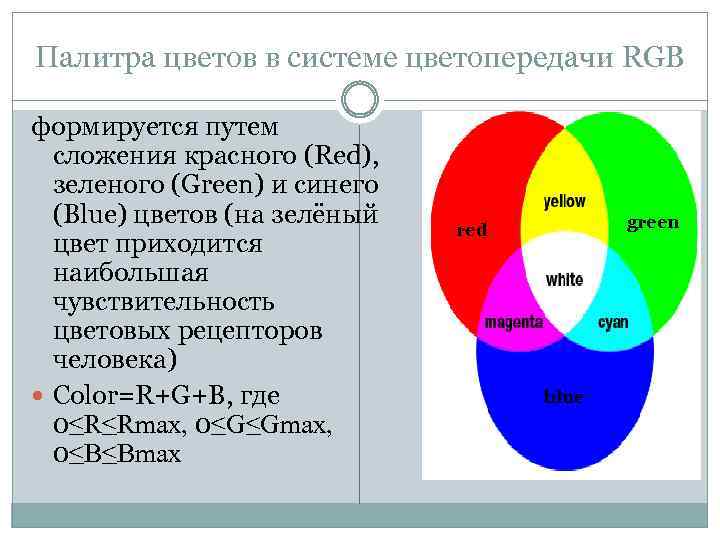
 Палитра цветов в системе цветопередачи RGB формируется путем сложения красного (Red), зеленого (Green) и синего (Blue) цветов (на зелёный цвет приходится наибольшая чувствительность цветовых рецепторов человека) Color=R+G+B, где 0≤R≤Rmax, 0≤G≤Gmax, 0≤B≤Bmax green red blue
Палитра цветов в системе цветопередачи RGB формируется путем сложения красного (Red), зеленого (Green) и синего (Blue) цветов (на зелёный цвет приходится наибольшая чувствительность цветовых рецепторов человека) Color=R+G+B, где 0≤R≤Rmax, 0≤G≤Gmax, 0≤B≤Bmax green red blue
 Палитра цветов в системе цветопередачи RGB Для глубины цвета 24 бита: 0≤R≤ 255, 0≤G≤ 255, 0≤B≤ 255
Палитра цветов в системе цветопередачи RGB Для глубины цвета 24 бита: 0≤R≤ 255, 0≤G≤ 255, 0≤B≤ 255
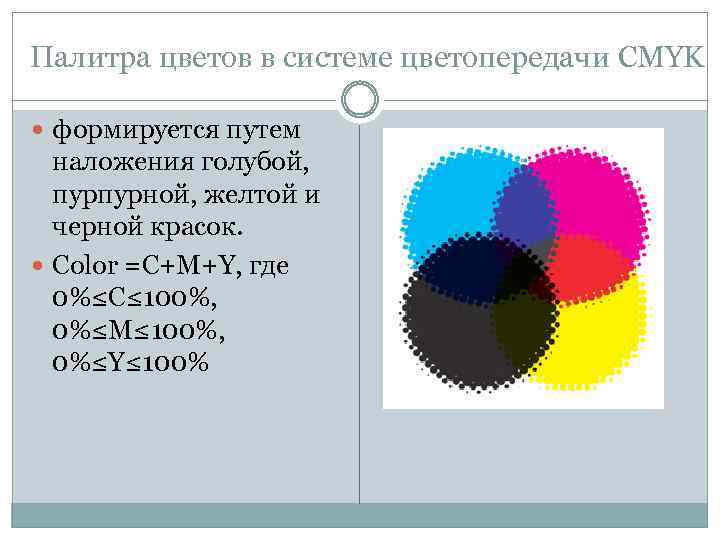
 Палитра цветов в системе цветопередачи CMYK формируется путем наложения голубой, пурпурной, желтой и черной красок. Color =С+M+Y, где 0%≤С≤ 100%, 0%≤М≤ 100%, 0%≤Y≤ 100%
Палитра цветов в системе цветопередачи CMYK формируется путем наложения голубой, пурпурной, желтой и черной красок. Color =С+M+Y, где 0%≤С≤ 100%, 0%≤М≤ 100%, 0%≤Y≤ 100%
 Палитра цветов в системе цветопередачи CMYK Цвет Формирование цвета Черный Black = C + M + Y = W – G – B – R = K Белый While = (C = 0, M = 0, Y = 0) Красный Red = Y + M = W – G – B = R Зеленый Green = Y + C = W – R – B = G Синий Blue = M + C = W – R – G = B Голубой Cyan = C = W – R = G + B Пурпурный Magenta = M = W – G = R + B Желтый Yellow = Y = W – B = R + G
Палитра цветов в системе цветопередачи CMYK Цвет Формирование цвета Черный Black = C + M + Y = W – G – B – R = K Белый While = (C = 0, M = 0, Y = 0) Красный Red = Y + M = W – G – B = R Зеленый Green = Y + C = W – R – B = G Синий Blue = M + C = W – R – G = B Голубой Cyan = C = W – R = G + B Пурпурный Magenta = M = W – G = R + B Желтый Yellow = Y = W – B = R + G
 Виды графики Растровая Векторная Фрактальная 3 D Стерео Анимационная Видео
Виды графики Растровая Векторная Фрактальная 3 D Стерео Анимационная Видео
 Растровая графика Растровые изображения (растр) формируются из точек различного цвета (пикселей), которые образуют строки и столбцы.
Растровая графика Растровые изображения (растр) формируются из точек различного цвета (пикселей), которые образуют строки и столбцы.
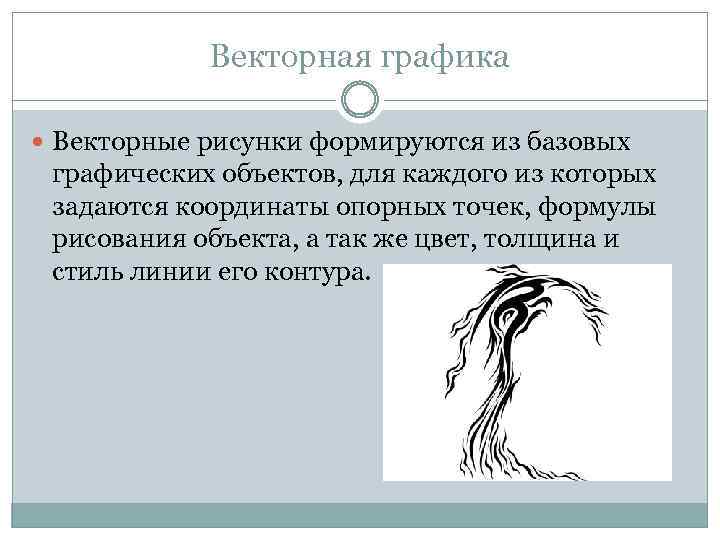
 Векторная графика Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а так же цвет, толщина и стиль линии его контура.
Векторная графика Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а так же цвет, толщина и стиль линии его контура.
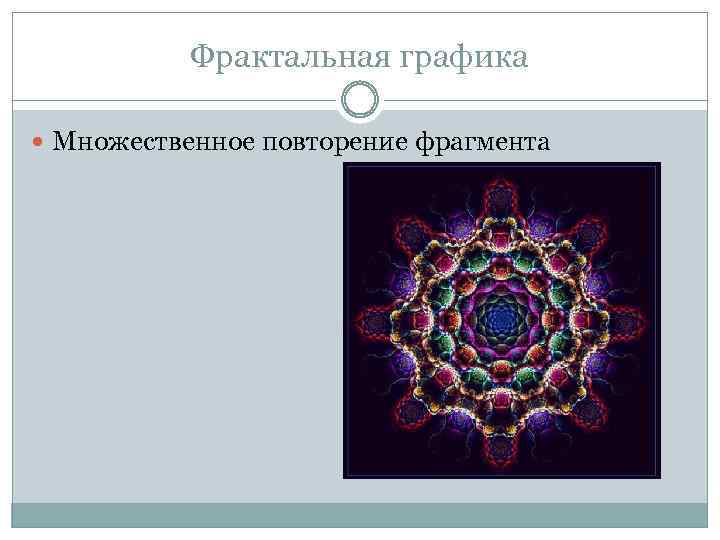
 Фрактальная графика Множественное повторение фрагмента
Фрактальная графика Множественное повторение фрагмента
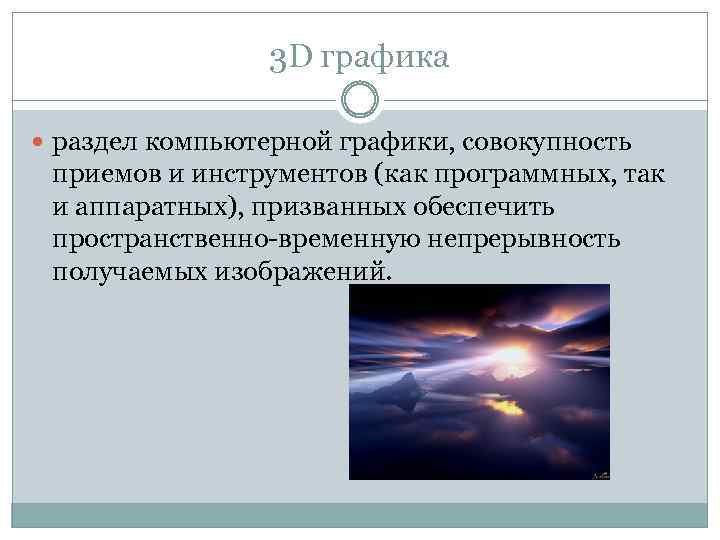
 3 D графика раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), призванных обеспечить пространственно-временную непрерывность получаемых изображений.
3 D графика раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), призванных обеспечить пространственно-временную непрерывность получаемых изображений.
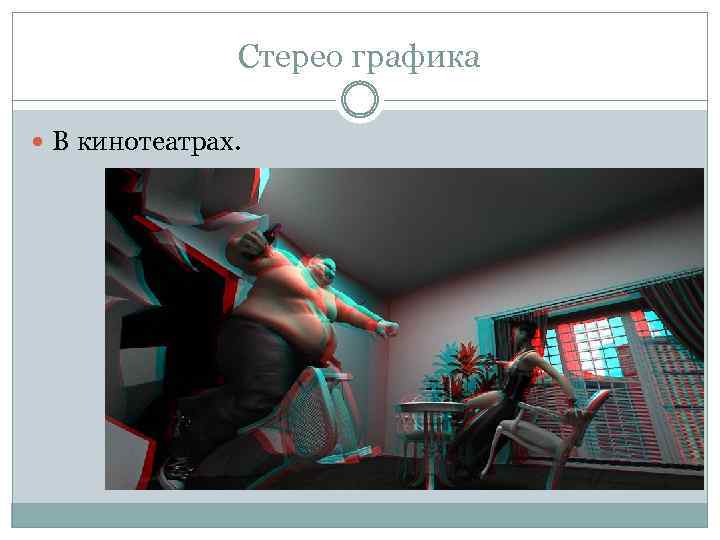
 Стерео графика В кинотеатрах.
Стерео графика В кинотеатрах.
 Анимационная графика Может представлять собой смену растровых изображений (gif, png), либо векторную анимациею (flash).
Анимационная графика Может представлять собой смену растровых изображений (gif, png), либо векторную анимациею (flash).
 Видео графика Съемка сюжетов на видеокамеру с последующей постобработкой в программах видеомонтажа. Также может быть дополнена 3 D моделями.
Видео графика Съемка сюжетов на видеокамеру с последующей постобработкой в программах видеомонтажа. Также может быть дополнена 3 D моделями.
