Metro Ukrainian Academy Imagine Cup 2012.pptx
- Количество слайдов: 33
 IMAGINE CUP 2012 WINDOWS METRO STYLE APP CHALLENGE Metro Ukrainian Academy
IMAGINE CUP 2012 WINDOWS METRO STYLE APP CHALLENGE Metro Ukrainian Academy
 APP SUMMARY • What problem are you solving as it relates to the Imagine Cup theme? • • Згідно даних ООН показник дитячої смертності в віці до 5 років складає 73, 7 на кожні 1000 новонароджених, тобто більше ніж кожен 13 житель планети не доживає до 6 -ти років. Наша програма покликана покращити цю статистику, оскільки вона забезпечує зв’язок мами з лікарем а також має змогу сама давати поради стосовно розвитку дитини. Використання нашого додатку рекомендується також вагітним жінкам, таким чином ця програма має змогу покращувати здоров’я майбутніх мам, зменшуючи при цьому дитячу смертність. • Name and description of your app • • • The name of our app is Baby’s Health. Our diary app is great at helping parents watch their children from conception to two-year age. Baby’s Health helps to avoid many mistakes in the care of a child by giving advices, monitoring the health of a child that could lead to reducing of the child mortality level. Also our app helps a doctor in attendance to get information about health state of a child and allows to leave his recommendations. In addition Baby’s Health has a built-in reference book of general illnesses and emergencies with recommendations that will help parents do not panic in a difficult situations. The built-in system of achievements helps to draw attention to important moments of a child growing and share it’s results with other people.
APP SUMMARY • What problem are you solving as it relates to the Imagine Cup theme? • • Згідно даних ООН показник дитячої смертності в віці до 5 років складає 73, 7 на кожні 1000 новонароджених, тобто більше ніж кожен 13 житель планети не доживає до 6 -ти років. Наша програма покликана покращити цю статистику, оскільки вона забезпечує зв’язок мами з лікарем а також має змогу сама давати поради стосовно розвитку дитини. Використання нашого додатку рекомендується також вагітним жінкам, таким чином ця програма має змогу покращувати здоров’я майбутніх мам, зменшуючи при цьому дитячу смертність. • Name and description of your app • • • The name of our app is Baby’s Health. Our diary app is great at helping parents watch their children from conception to two-year age. Baby’s Health helps to avoid many mistakes in the care of a child by giving advices, monitoring the health of a child that could lead to reducing of the child mortality level. Also our app helps a doctor in attendance to get information about health state of a child and allows to leave his recommendations. In addition Baby’s Health has a built-in reference book of general illnesses and emergencies with recommendations that will help parents do not panic in a difficult situations. The built-in system of achievements helps to draw attention to important moments of a child growing and share it’s results with other people.
 APP SUMMARY (CONTINUED) • Metro style design and user experience While designing our application interface we try to consider main user needs like getting convenient and timely information or needs in communicating • Metro styling • Layout • Interactions • Navigation • Fast & fluid our interface based on small things like system of achievements or useful tips with help of which user can easily solve their problems. Every action of users accompanied with animated reaction of application. User could communicate with each other through social networks. They can select style they like through changing color of application. We try to avoid overload of interface by lot of details so user could concentrate on content. Сукупність вікон, що відкриваються в процесі роботи програми являють собою стандартизовану ієрархічну структуру в якій посередництвом керування розміром тексту та візуальних елементів концентрується увага користувача на найважливішому, даючи йому змогу швидко та просто знайти необхідну інформацію. Ви можете взаємодіяти з програмою посередництвом звичних засобів управління таких як мишка та клавіатура а також через дотиків до сенсорного екрану Загалом в додатку реалізовано ієрархізовану структуру вікон, для простоти навігації всередині додатку реалізовано кнопка «Назад» , що дозволяє користувачу перейти до попереднього вікна, кнопка додому, що поверне користувача до стартового вікна та панель додатку яка надає доступ до команд пов’язаних з представленням. В приложении является недопустимым блокировка контента благодаря асинхронным запросам. Кроме этого практически каждое взимодействие с пользователем сопровождается анимацией (из Windows Library for Java. Script )
APP SUMMARY (CONTINUED) • Metro style design and user experience While designing our application interface we try to consider main user needs like getting convenient and timely information or needs in communicating • Metro styling • Layout • Interactions • Navigation • Fast & fluid our interface based on small things like system of achievements or useful tips with help of which user can easily solve their problems. Every action of users accompanied with animated reaction of application. User could communicate with each other through social networks. They can select style they like through changing color of application. We try to avoid overload of interface by lot of details so user could concentrate on content. Сукупність вікон, що відкриваються в процесі роботи програми являють собою стандартизовану ієрархічну структуру в якій посередництвом керування розміром тексту та візуальних елементів концентрується увага користувача на найважливішому, даючи йому змогу швидко та просто знайти необхідну інформацію. Ви можете взаємодіяти з програмою посередництвом звичних засобів управління таких як мишка та клавіатура а також через дотиків до сенсорного екрану Загалом в додатку реалізовано ієрархізовану структуру вікон, для простоти навігації всередині додатку реалізовано кнопка «Назад» , що дозволяє користувачу перейти до попереднього вікна, кнопка додому, що поверне користувача до стартового вікна та панель додатку яка надає доступ до команд пов’язаних з представленням. В приложении является недопустимым блокировка контента благодаря асинхронным запросам. Кроме этого практически каждое взимодействие с пользователем сопровождается анимацией (из Windows Library for Java. Script )
 APP SUMMARY (CONTINUED) • Windows 8 platform functionality • Views • Contracts • Tiles • Notifications • Roaming Наше приложение поддерживает следующие представления: – Landscape/portrait – Snap – Fill В нашем приложении было реализовано 2 контракта, для облегчения взаимодействия пользователя: Settings contract и File picker. В реализации остальных контрактов острой нужды пока нет. Square tile contains photo of the child, so mother can easily find application if she need it, wide tile contains last hint of the application and user could see it without opening the app. Реализованные в приложении нотификации позволяют пользователю узнать о важных событиях, произошедших в данный момент. Таких, как например, ребёнку исполнилось 1 год и 2 месяца, мама получила достижение за здоровое питание, и т. д. After opening application, it try connect to the Internet. After connecting you may update your profile on server, or download profile from server. So you could easily get access to your diaries.
APP SUMMARY (CONTINUED) • Windows 8 platform functionality • Views • Contracts • Tiles • Notifications • Roaming Наше приложение поддерживает следующие представления: – Landscape/portrait – Snap – Fill В нашем приложении было реализовано 2 контракта, для облегчения взаимодействия пользователя: Settings contract и File picker. В реализации остальных контрактов острой нужды пока нет. Square tile contains photo of the child, so mother can easily find application if she need it, wide tile contains last hint of the application and user could see it without opening the app. Реализованные в приложении нотификации позволяют пользователю узнать о важных событиях, произошедших в данный момент. Таких, как например, ребёнку исполнилось 1 год и 2 месяца, мама получила достижение за здоровое питание, и т. д. After opening application, it try connect to the Internet. After connecting you may update your profile on server, or download profile from server. So you could easily get access to your diaries.
 APP SUMMARY (CONTINUED) • Originality and Innovation Combining Windows Metro Style Concept, development of Social Networking and achievements of medicine provides powerful set of tools to improve material health and reduce child mortality. We tries to combine this factors and provide to the user the great child’s diary app. • Presentation & Polish In our team`s app demo video we’ll try to emphasize convenience functionality and off course orientation on Metro Style Concept.
APP SUMMARY (CONTINUED) • Originality and Innovation Combining Windows Metro Style Concept, development of Social Networking and achievements of medicine provides powerful set of tools to improve material health and reduce child mortality. We tries to combine this factors and provide to the user the great child’s diary app. • Presentation & Polish In our team`s app demo video we’ll try to emphasize convenience functionality and off course orientation on Metro Style Concept.
 APP SUMMARY (CONT’D) • Pre-existing source code Во время разработки мы не использовали исходники сторонних разработчиков. Были использованы лишь встроенные в Visual Studio 2011 Developer Preview библиотеки Win. JS.
APP SUMMARY (CONT’D) • Pre-existing source code Во время разработки мы не использовали исходники сторонних разработчиков. Были использованы лишь встроенные в Visual Studio 2011 Developer Preview библиотеки Win. JS.
 METRO STYLE DESIGN AND USER EXPERIENCE
METRO STYLE DESIGN AND USER EXPERIENCE
 TAILORED USER EXPERIENCE • Наше приложение помогает решить такие специфические проблемы пользователя, как: – Отсутствие удобного интерактивного дневника младенца. – Отсутствие подручного советчика в вопросах правильного и здорового слежения за плодом/младенцем. – Недоступность свежей информации о здоровье матери и ребёнка для лечащего врача, невозможность быстро дать свои рекомендации. – Отсутствие позитивного закрепления сделанных действий, когда, например, мама, бросив курить, не чувствует пользы данного действия сразу. – Паника родителей при заболеваниях и в чрезвычайных ситуациях.
TAILORED USER EXPERIENCE • Наше приложение помогает решить такие специфические проблемы пользователя, как: – Отсутствие удобного интерактивного дневника младенца. – Отсутствие подручного советчика в вопросах правильного и здорового слежения за плодом/младенцем. – Недоступность свежей информации о здоровье матери и ребёнка для лечащего врача, невозможность быстро дать свои рекомендации. – Отсутствие позитивного закрепления сделанных действий, когда, например, мама, бросив курить, не чувствует пользы данного действия сразу. – Паника родителей при заболеваниях и в чрезвычайных ситуациях.
 TAILORED USER EXPERIENCE • Пользователь может использовать для решения проблем следующие сценарии: – Ввести данные в дневник матери и ребёнка. – Просмотреть историю введённых данных. – Получить советы от приложения на основании последней информации в дневнике. – Получить советы от лечащего врача, который также имеет онлайн доступ к просмотру данных дневника. – Просмотреть достижения, которые выдаются для позитивного закрепления полезных действий со стороны родителей и ребёнка. Поделиться данными достижениями с общественностью в соц. сетях. – Просмотреть информацию про определённые болезни и чрезвычайные ситуации, чтобы узнать как желательно себя вести.
TAILORED USER EXPERIENCE • Пользователь может использовать для решения проблем следующие сценарии: – Ввести данные в дневник матери и ребёнка. – Просмотреть историю введённых данных. – Получить советы от приложения на основании последней информации в дневнике. – Получить советы от лечащего врача, который также имеет онлайн доступ к просмотру данных дневника. – Просмотреть достижения, которые выдаются для позитивного закрепления полезных действий со стороны родителей и ребёнка. Поделиться данными достижениями с общественностью в соц. сетях. – Просмотреть информацию про определённые болезни и чрезвычайные ситуации, чтобы узнать как желательно себя вести.
 METRO STYLING AND LAYOUT • • При разработке пользовательского интерфейса было использовано максимальное количество принципов и правил Metro style для создания ощущения лёгкости и удобства при использовании нашего приложения. В UI широко используются пустые места для облегчения восприятия. С помощью различных начертаний шрифтов достигается эффект разделения страницы на иерархические части. В приложении задействовано лишь два текстовых цвета, для того чтобы не перегружать пользователя. Также цвета позволяют достичь структуризации контента в пределах логических областей и страницы в целом. При размещении содержимого, было задействовано множество элементов управления HTML, и элементов управления, входящих в состав Windows Library for Java. Script toolkit, таких как List. View. Для удобства пользователя были использованы шаблоны расположения контента как на основе сетки, так и на основе списка. На следующих слайдах показано несколько примеров данного подхода.
METRO STYLING AND LAYOUT • • При разработке пользовательского интерфейса было использовано максимальное количество принципов и правил Metro style для создания ощущения лёгкости и удобства при использовании нашего приложения. В UI широко используются пустые места для облегчения восприятия. С помощью различных начертаний шрифтов достигается эффект разделения страницы на иерархические части. В приложении задействовано лишь два текстовых цвета, для того чтобы не перегружать пользователя. Также цвета позволяют достичь структуризации контента в пределах логических областей и страницы в целом. При размещении содержимого, было задействовано множество элементов управления HTML, и элементов управления, входящих в состав Windows Library for Java. Script toolkit, таких как List. View. Для удобства пользователя были использованы шаблоны расположения контента как на основе сетки, так и на основе списка. На следующих слайдах показано несколько примеров данного подхода.
 METRO STYLING AND LAYOUT Стартовая страница приложения. Выбор нужного дневника.
METRO STYLING AND LAYOUT Стартовая страница приложения. Выбор нужного дневника.
 METRO STYLING AND LAYOUT Страница создания нового дневника малыша.
METRO STYLING AND LAYOUT Страница создания нового дневника малыша.
 METRO STYLING AND LAYOUT Главная страница дневника малыша.
METRO STYLING AND LAYOUT Главная страница дневника малыша.
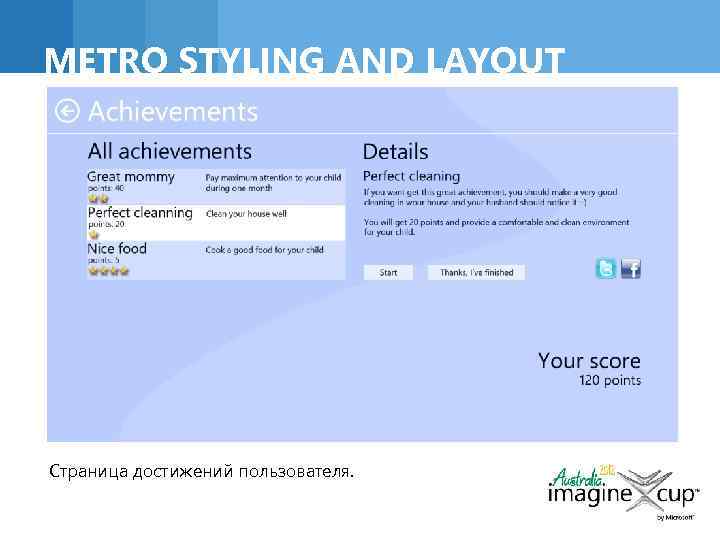
 METRO STYLING AND LAYOUT Страница достижений пользователя.
METRO STYLING AND LAYOUT Страница достижений пользователя.
 INTERACTIONS • Основная часть взаимодействия пользователя с приложением базируется на прямом управлении контентом. • В случаях необходимости в доступе к дополнительному функционалу приложения, пользователь всегда может воспользоваться app bar’ом, на котором размещены некоторые команды. • В нашем приложении мы не использовали статический app bar, а использовали «исчезающий» app bar, поскольку необходимость в нём лишь эпизодическая. • На следующем слайде показана страница приложения с активированным app bar’ом. На нём расположены кнопки, вызывающие семантически понятные команды: «На стартовую страницу» , «Просмотреть данные в динамике» , «Добавить запись» , и «Удалить запись» .
INTERACTIONS • Основная часть взаимодействия пользователя с приложением базируется на прямом управлении контентом. • В случаях необходимости в доступе к дополнительному функционалу приложения, пользователь всегда может воспользоваться app bar’ом, на котором размещены некоторые команды. • В нашем приложении мы не использовали статический app bar, а использовали «исчезающий» app bar, поскольку необходимость в нём лишь эпизодическая. • На следующем слайде показана страница приложения с активированным app bar’ом. На нём расположены кнопки, вызывающие семантически понятные команды: «На стартовую страницу» , «Просмотреть данные в динамике» , «Добавить запись» , и «Удалить запись» .
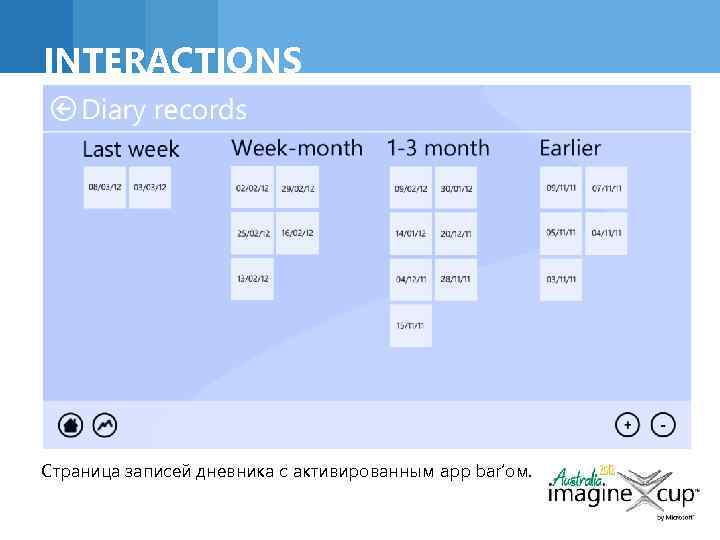
 INTERACTIONS Страница записей дневника с активированным app bar’ом.
INTERACTIONS Страница записей дневника с активированным app bar’ом.
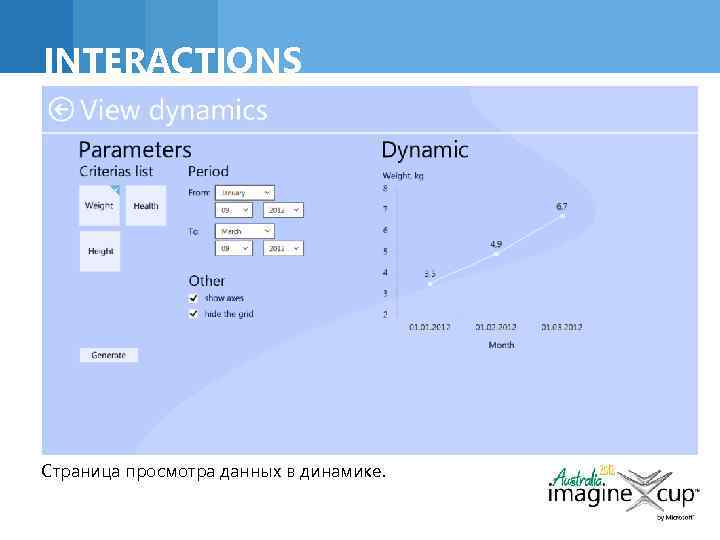
 INTERACTIONS Страница просмотра данных в динамике.
INTERACTIONS Страница просмотра данных в динамике.
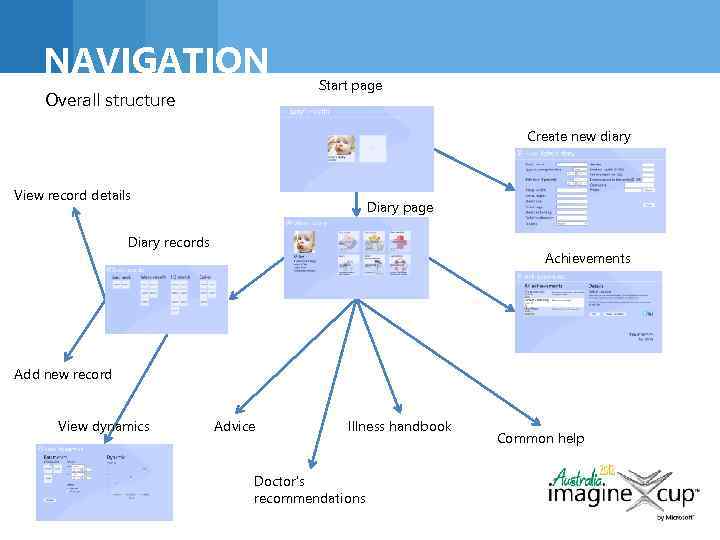
 NAVIGATION • Для навигации по страничкам приложения мы использовали несколько вариантов. • Первый заключается в том, что на каждой страничке возле заголовка размещается кнопка «Назад» в виде стрелки, что позволяет с лёгкостью перемещаться на предыдущую страничку. • Второй вариант заключается в использовании команды «Домой» на app bar’е. С помощью неё можно легко переместиться на стартовую страничку приложения. • Для остальных видов навигации, как уже говорилось, в нашем приложении предполагается непосредственное взаимодействие с контентом. • Общая структура приложения представлена на следующем слайде.
NAVIGATION • Для навигации по страничкам приложения мы использовали несколько вариантов. • Первый заключается в том, что на каждой страничке возле заголовка размещается кнопка «Назад» в виде стрелки, что позволяет с лёгкостью перемещаться на предыдущую страничку. • Второй вариант заключается в использовании команды «Домой» на app bar’е. С помощью неё можно легко переместиться на стартовую страничку приложения. • Для остальных видов навигации, как уже говорилось, в нашем приложении предполагается непосредственное взаимодействие с контентом. • Общая структура приложения представлена на следующем слайде.
 NAVIGATION Overall structure Start page Create new diary View record details Diary page Diary records Achievements Add new record View dynamics Advice Illness handbook Doctor’s recommendations Common help
NAVIGATION Overall structure Start page Create new diary View record details Diary page Diary records Achievements Add new record View dynamics Advice Illness handbook Doctor’s recommendations Common help
 FAST & FLUID • • • Мы постарались разработать приложение, которое будет максимально поддерживать touch experience. Для этого, в основу взаимодействия с пользователем, был положен принцип Be fast & fluid. Это означает, что практически все касания пользователя сопровождаются анимацией (из Windows Library for Java. Script) для обеспечения большей интерактивности приложения. – for transitioning between pages: • enter. Page/exit. Page – to animate work with records in the diary • create. Add. To. List. Animation / create. Delete. From. List. Animation • drag. Source. Start / drag. Source. End • drag. Between. Enter / drag. Between. Leave – when user click or tap on a tile • pointer. Up / pointer. Down – when user want to open app bar • show. Panel / hide. Panel • Кроме этого, в Baby’s Health является недопустимой блокировка приложения. Это достигается благодаря асинхронному вызову функций.
FAST & FLUID • • • Мы постарались разработать приложение, которое будет максимально поддерживать touch experience. Для этого, в основу взаимодействия с пользователем, был положен принцип Be fast & fluid. Это означает, что практически все касания пользователя сопровождаются анимацией (из Windows Library for Java. Script) для обеспечения большей интерактивности приложения. – for transitioning between pages: • enter. Page/exit. Page – to animate work with records in the diary • create. Add. To. List. Animation / create. Delete. From. List. Animation • drag. Source. Start / drag. Source. End • drag. Between. Enter / drag. Between. Leave – when user click or tap on a tile • pointer. Up / pointer. Down – when user want to open app bar • show. Panel / hide. Panel • Кроме этого, в Baby’s Health является недопустимой блокировка приложения. Это достигается благодаря асинхронному вызову функций.
 WINDOWS 8 PLATFORM
WINDOWS 8 PLATFORM
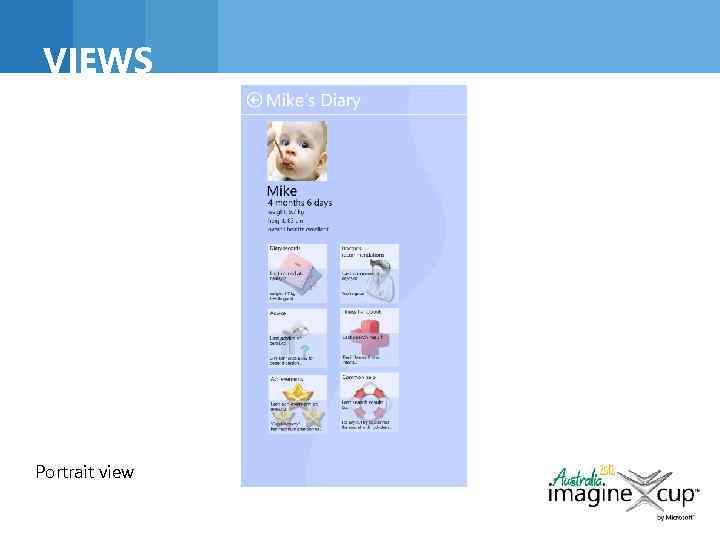
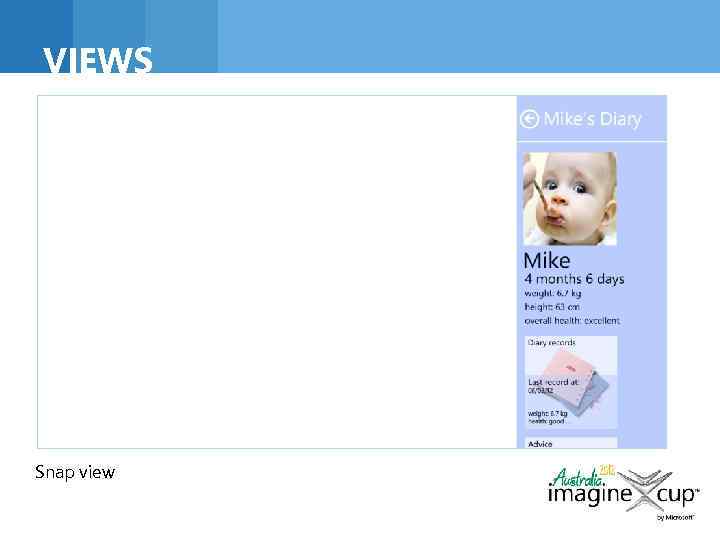
 VIEWS • Для того, чтобы наше приложение соответствовало концепции Metro Style, мы проработали различные представления (Views). • На следующих слайдах приводятся примеры того, как Baby’s Health выглядит в режиме landscape, portrait, snap, и fill.
VIEWS • Для того, чтобы наше приложение соответствовало концепции Metro Style, мы проработали различные представления (Views). • На следующих слайдах приводятся примеры того, как Baby’s Health выглядит в режиме landscape, portrait, snap, и fill.
 VIEWS Landscape view
VIEWS Landscape view
 VIEWS Portrait view
VIEWS Portrait view
 VIEWS Snap view
VIEWS Snap view
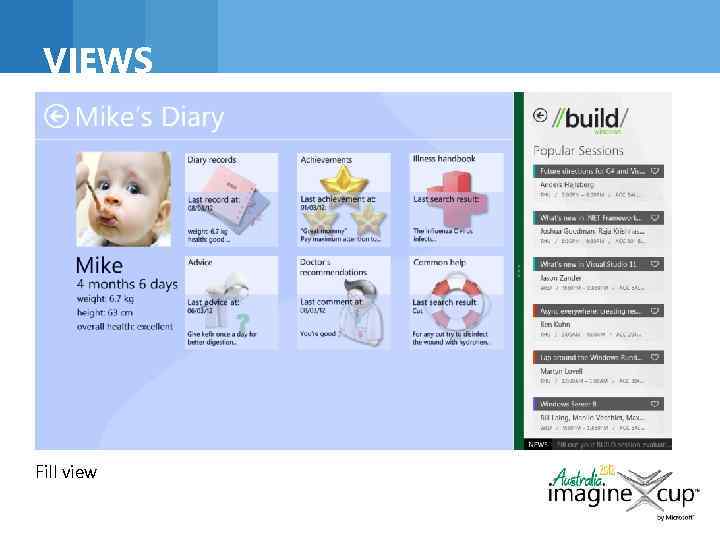
 VIEWS Fill view
VIEWS Fill view
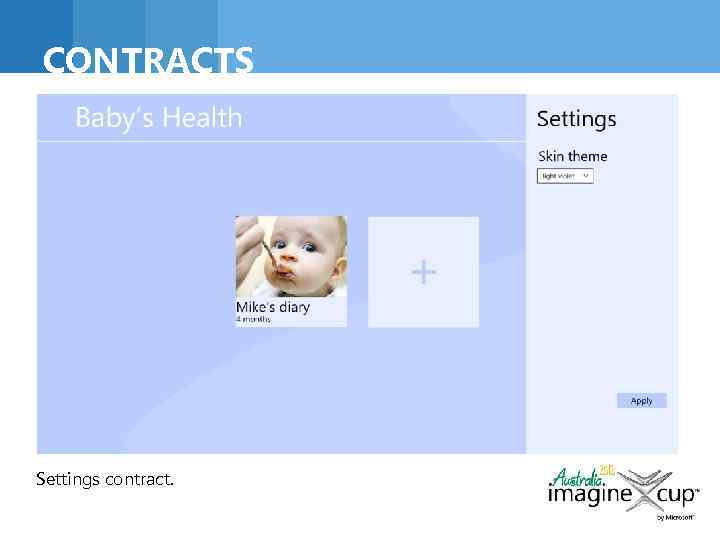
 CONTRACTS • Для того, чтобы улучшить функциональность нашего приложения, мы воспользовались контрактами. • В приложении на данный момент реализовано 2 контракта: Settings contract и File picker. • Settings contract позволяет изменять настройки приложения, пользуясь при этом привычным пользователю интерфейсом Windows 8 settings. • File picker служит для выбора фотографии, которая будет использоваться в качестве аватарки малыша. • На следующих слайдах изображено взаимодействие пользователя с настройками приложения.
CONTRACTS • Для того, чтобы улучшить функциональность нашего приложения, мы воспользовались контрактами. • В приложении на данный момент реализовано 2 контракта: Settings contract и File picker. • Settings contract позволяет изменять настройки приложения, пользуясь при этом привычным пользователю интерфейсом Windows 8 settings. • File picker служит для выбора фотографии, которая будет использоваться в качестве аватарки малыша. • На следующих слайдах изображено взаимодействие пользователя с настройками приложения.
 CONTRACTS Settings contract.
CONTRACTS Settings contract.
 TILES • Для отображения динамической информации, такой как рекомендации доктора, или советы программы, в приложении используются live tiles. • Они позволяют информировать пользователя об поступившей новой информации. • Например, как на скриншоте на следующем слайде:
TILES • Для отображения динамической информации, такой как рекомендации доктора, или советы программы, в приложении используются live tiles. • Они позволяют информировать пользователя об поступившей новой информации. • Например, как на скриншоте на следующем слайде:
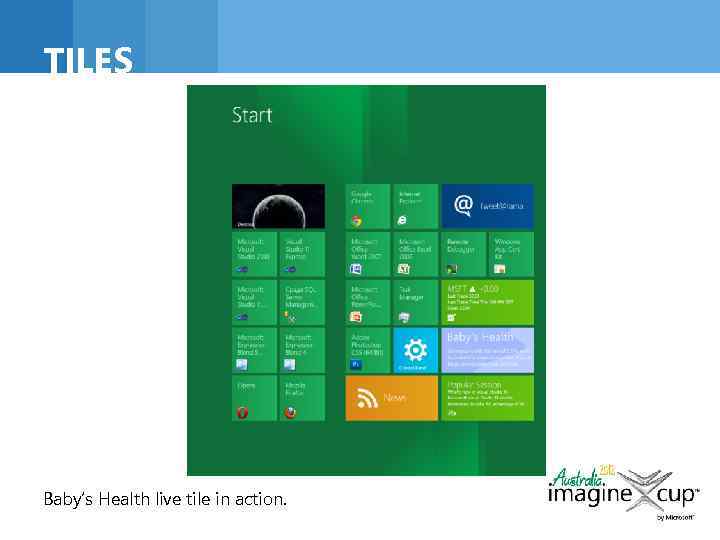
 TILES Baby’s Health live tile in action.
TILES Baby’s Health live tile in action.
 NOTIFICATIONS • Для того, чтобы извещать пользователя о каких-либо важных событиях в Windows 8 используется система Notifications. • Наше приложение также взаимодействует с этой системой для информирования пользователя о том, что, например, ребёнку только что исполнилось год и 2 месяца, или о том, что мама получает достижение «Great mommy» . • Нотификации выглядят следующим образом:
NOTIFICATIONS • Для того, чтобы извещать пользователя о каких-либо важных событиях в Windows 8 используется система Notifications. • Наше приложение также взаимодействует с этой системой для информирования пользователя о том, что, например, ребёнку только что исполнилось год и 2 месяца, или о том, что мама получает достижение «Great mommy» . • Нотификации выглядят следующим образом:
 ROAMING While user opening our application, it try connect to the Internet. So there are two different mods: Offline – if user cant connect to the Internet it could amend child diary, also it could access to illness catalog, which could be outdated. Also in such mode is available different hints which application suggest to users according to provided information. • Online – in this mode user have access to all functionality of application, including: • Updating base of illness and hints; • Social networks communication which allow user share their experience and report about their achievements with other social network users. • Possibility to save diary on the server, or update existing diary, if there were changes during working in offline mode. Saving diary on server allow your doctor view it and give some recommendation to user. Also saved diary will be available if you lose data on your computer or change computer. • Connection to your doctor and possibility to give information about current state of child to prevent possible disease. • Communion with other moms, which could advice you or take advice from you.
ROAMING While user opening our application, it try connect to the Internet. So there are two different mods: Offline – if user cant connect to the Internet it could amend child diary, also it could access to illness catalog, which could be outdated. Also in such mode is available different hints which application suggest to users according to provided information. • Online – in this mode user have access to all functionality of application, including: • Updating base of illness and hints; • Social networks communication which allow user share their experience and report about their achievements with other social network users. • Possibility to save diary on the server, or update existing diary, if there were changes during working in offline mode. Saving diary on server allow your doctor view it and give some recommendation to user. Also saved diary will be available if you lose data on your computer or change computer. • Connection to your doctor and possibility to give information about current state of child to prevent possible disease. • Communion with other moms, which could advice you or take advice from you.
 THANK YOU FOR ATTENTION! Team: Metro Ukrainian Academy App name: Baby’s Health Participants: Akimenko Vladimir Dombrovskij Vladislav (mentor) Karpenko Artem Mironenko Elizaveta Yunchyk Nikolaj
THANK YOU FOR ATTENTION! Team: Metro Ukrainian Academy App name: Baby’s Health Participants: Akimenko Vladimir Dombrovskij Vladislav (mentor) Karpenko Artem Mironenko Elizaveta Yunchyk Nikolaj
