Bootstrap и не только www. courses. dp. ua




























07_bootstrap.pptx
- Размер: 2.8 Мб
- Автор:
- Количество слайдов: 28
Описание презентации Bootstrap и не только www. courses. dp. ua по слайдам
 Bootstrap и не только www. courses. dp. ua
Bootstrap и не только www. courses. dp. ua
 Twitter Bootstrap
Twitter Bootstrap
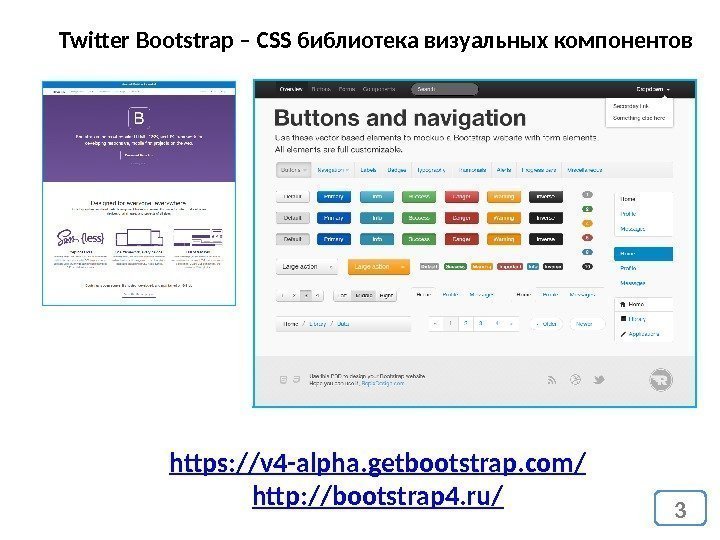
 3 https: //v 4 -alpha. getbootstrap. com/ http: //bootstrap 4. ru/Twitter Bootstrap – CSS библиотека визуальных компонентов
3 https: //v 4 -alpha. getbootstrap. com/ http: //bootstrap 4. ru/Twitter Bootstrap – CSS библиотека визуальных компонентов
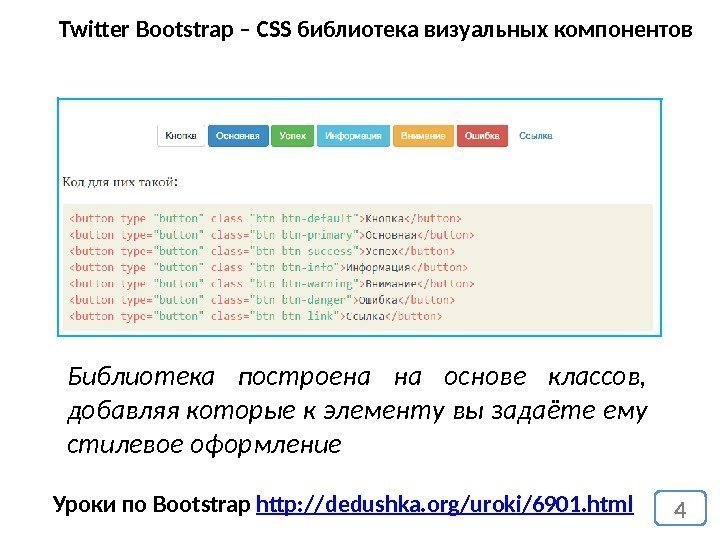
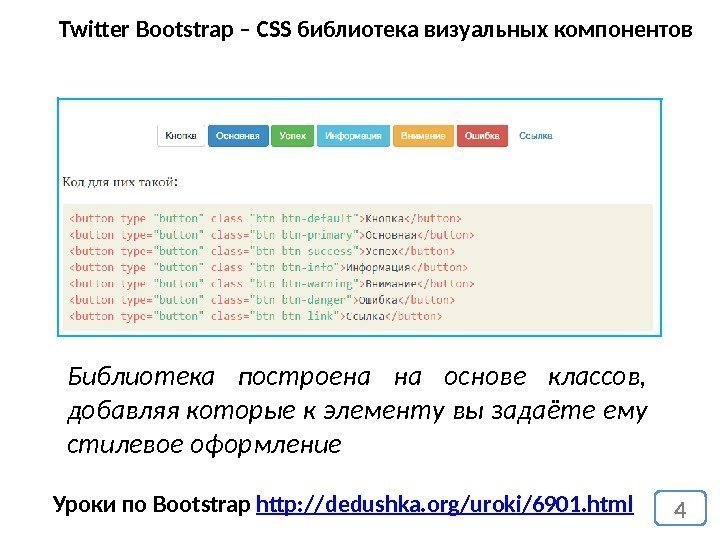
 4 Уроки по Bootstrap http: //dedushka. org/uroki/6901. html. Twitter Bootstrap – CSS библиотека визуальных компонентов Библиотека построена на основе классов, добавляя которые к элементу вы задаёте ему стилевое оформление
4 Уроки по Bootstrap http: //dedushka. org/uroki/6901. html. Twitter Bootstrap – CSS библиотека визуальных компонентов Библиотека построена на основе классов, добавляя которые к элементу вы задаёте ему стилевое оформление
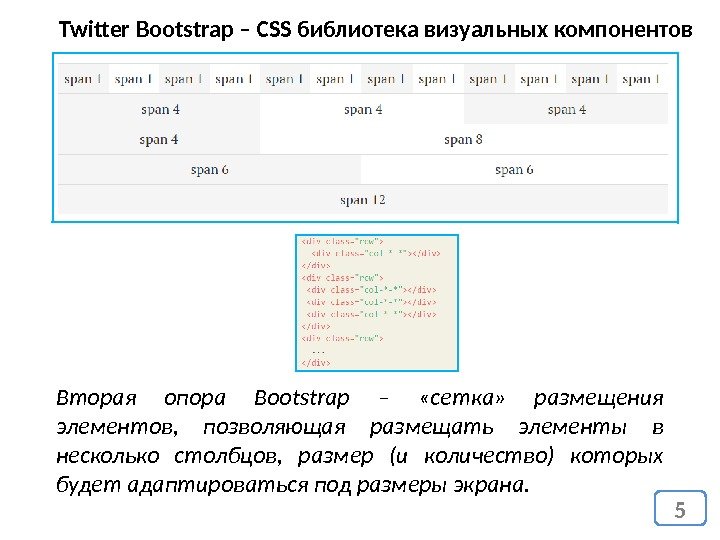
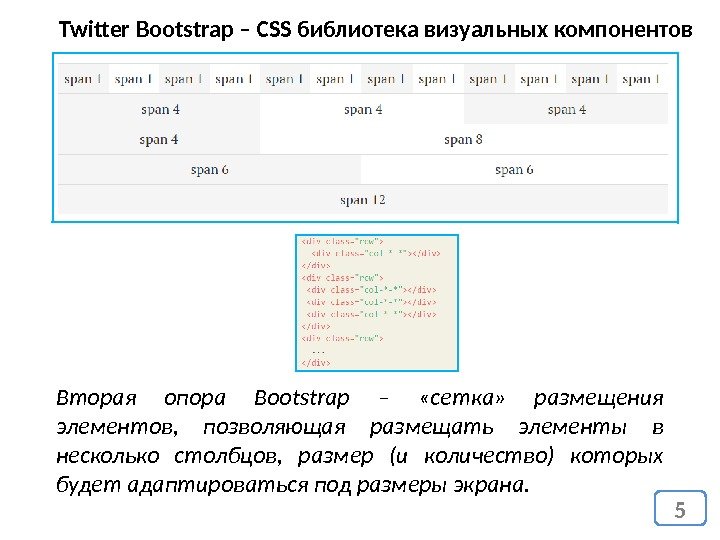
 5 Twitter Bootstrap – CSS библиотека визуальных компонентов Вторая опора Bootstrap – «сетка» размещения элементов, позволяющая размещать элементы в несколько столбцов, размер (и количество) которых будет адаптироваться под размеры экрана.
5 Twitter Bootstrap – CSS библиотека визуальных компонентов Вторая опора Bootstrap – «сетка» размещения элементов, позволяющая размещать элементы в несколько столбцов, размер (и количество) которых будет адаптироваться под размеры экрана.
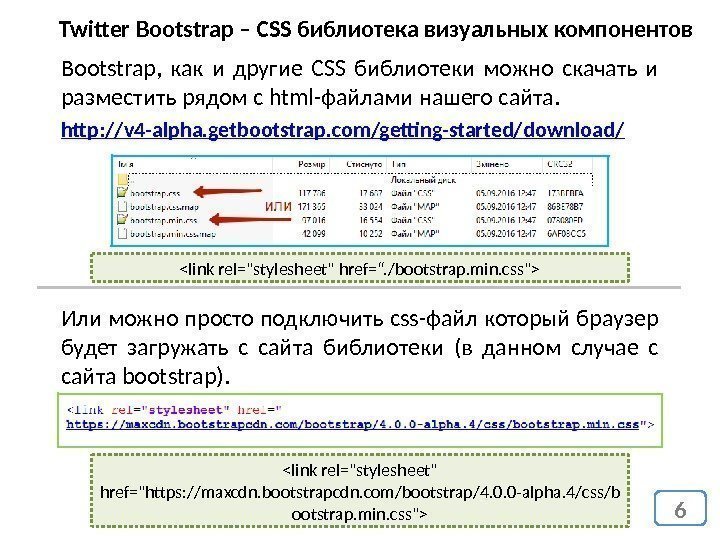
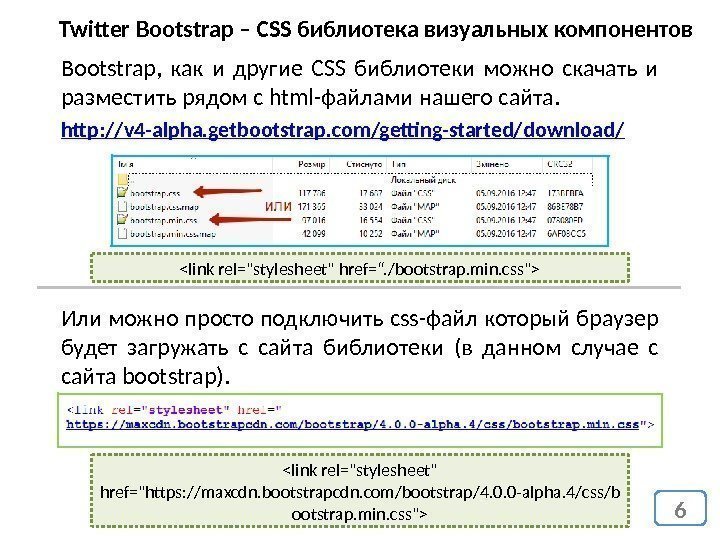
 6 Twitter Bootstrap – CSS библиотека визуальных компонентов Bootstrap, как и другие CSS библиотеки можно скачать и разместить рядом с html-файлами нашего сайта. http: //v 4 -alpha. getbootstrap. com/getting-started/download/ Или можно просто подключить css-файл который браузер будет загружать с сайта библиотеки (в данном случае с сайта bootstrap).
6 Twitter Bootstrap – CSS библиотека визуальных компонентов Bootstrap, как и другие CSS библиотеки можно скачать и разместить рядом с html-файлами нашего сайта. http: //v 4 -alpha. getbootstrap. com/getting-started/download/ Или можно просто подключить css-файл который браузер будет загружать с сайта библиотеки (в данном случае с сайта bootstrap).
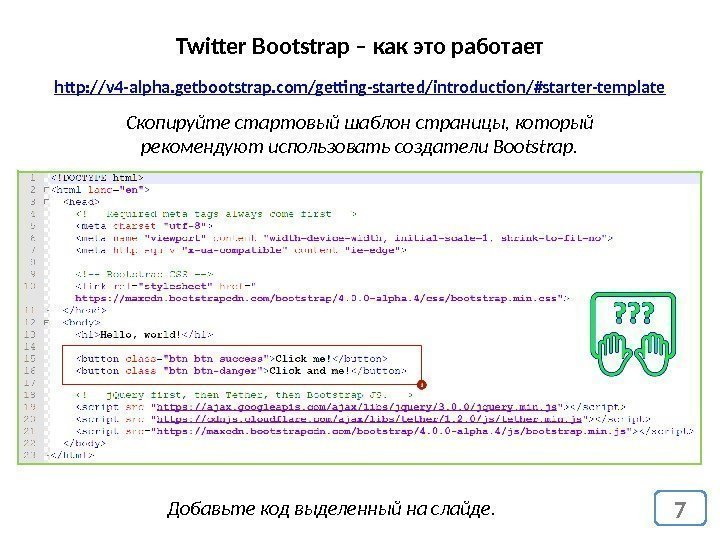
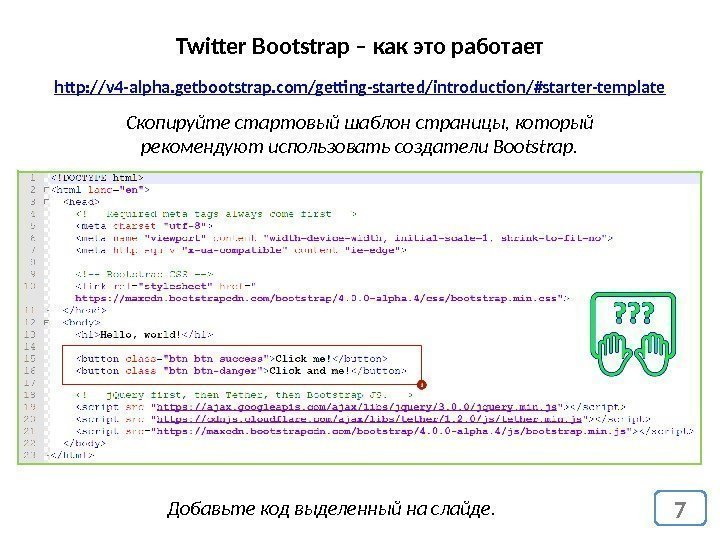
 7 Twitter Bootstrap – как это работает http: //v 4 -alpha. getbootstrap. com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap. Добавьте код выделенный на слайде.
7 Twitter Bootstrap – как это работает http: //v 4 -alpha. getbootstrap. com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap. Добавьте код выделенный на слайде.
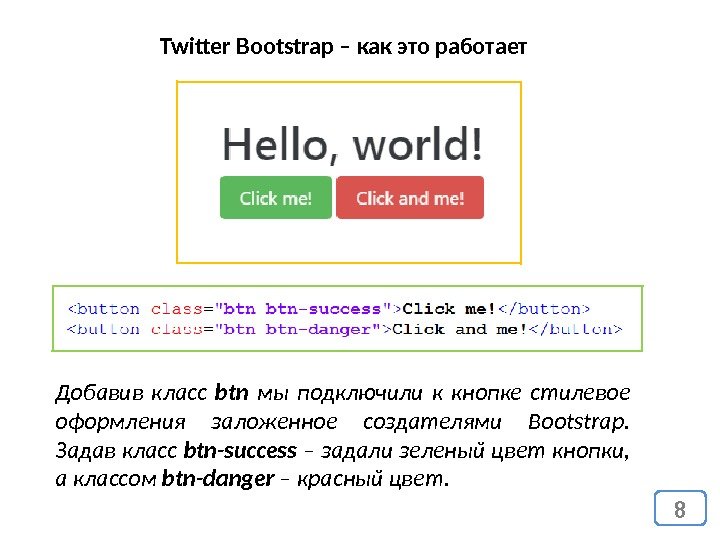
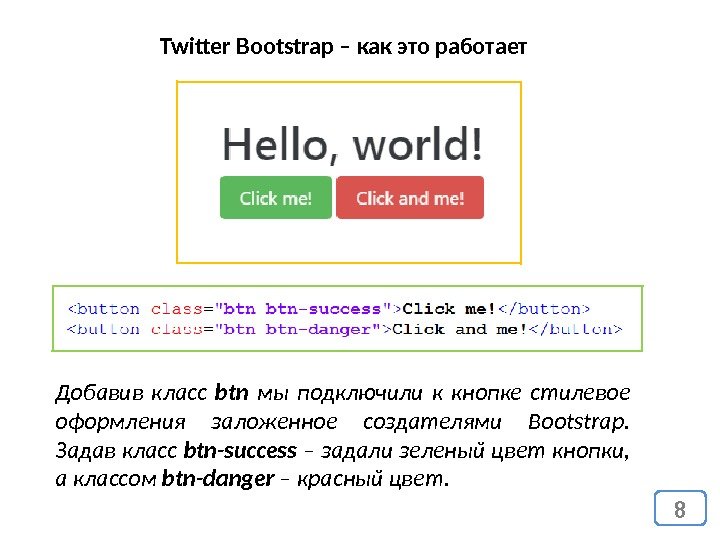
 8 Twitter Bootstrap – как это работает Добавив класс btn мы подключили к кнопке стилевое оформления заложенное создателями Bootstrap. Задав класс btn-success – задали зеленый цвет кнопки, а классом btn-danger – красный цвет.
8 Twitter Bootstrap – как это работает Добавив класс btn мы подключили к кнопке стилевое оформления заложенное создателями Bootstrap. Задав класс btn-success – задали зеленый цвет кнопки, а классом btn-danger – красный цвет.
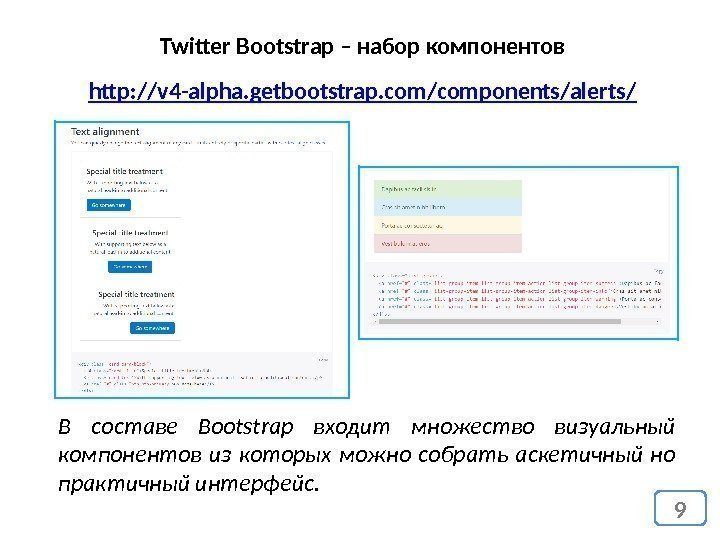
 9 Twitter Bootstrap – набор компонентов В составе Bootstrap входит множество визуальный компонентов из которых можно собрать аскетичный но практичный интерфейс. http: //v 4 -alpha. getbootstrap. com/components/alerts/
9 Twitter Bootstrap – набор компонентов В составе Bootstrap входит множество визуальный компонентов из которых можно собрать аскетичный но практичный интерфейс. http: //v 4 -alpha. getbootstrap. com/components/alerts/
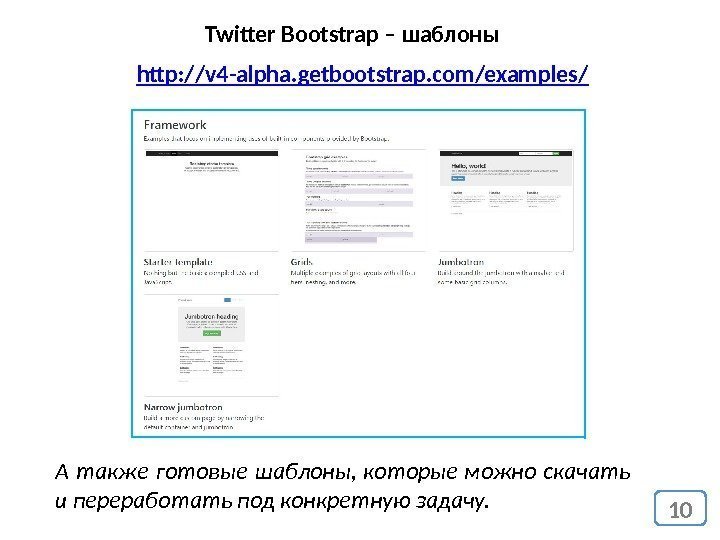
 10 Twitter Bootstrap – шаблоны А также готовые шаблоны, которые можно скачать и переработать под конкретную задачу. http: //v 4 -alpha. getbootstrap. com/examples/
10 Twitter Bootstrap – шаблоны А также готовые шаблоны, которые можно скачать и переработать под конкретную задачу. http: //v 4 -alpha. getbootstrap. com/examples/
 Bootstrap Grid
Bootstrap Grid
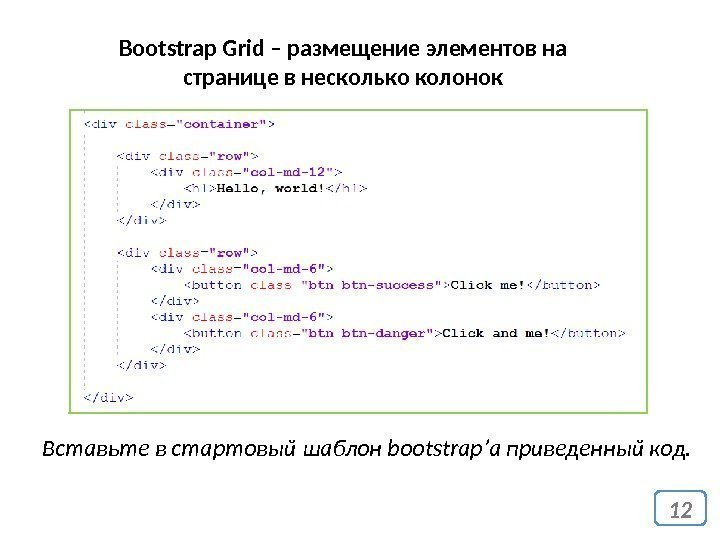
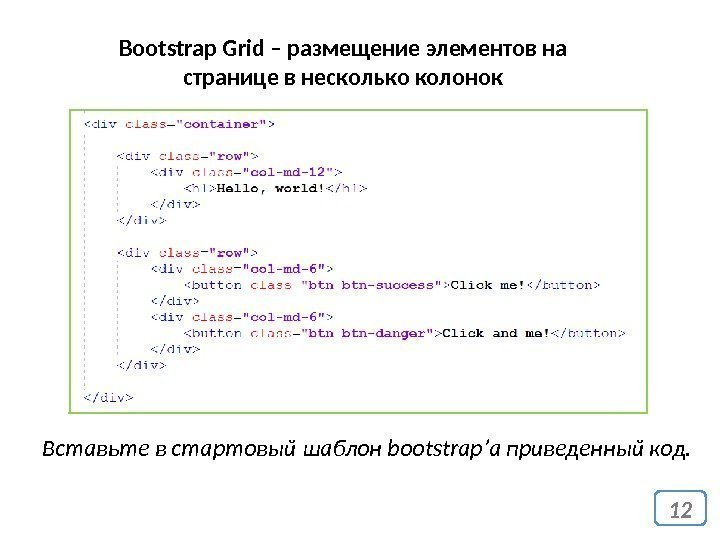
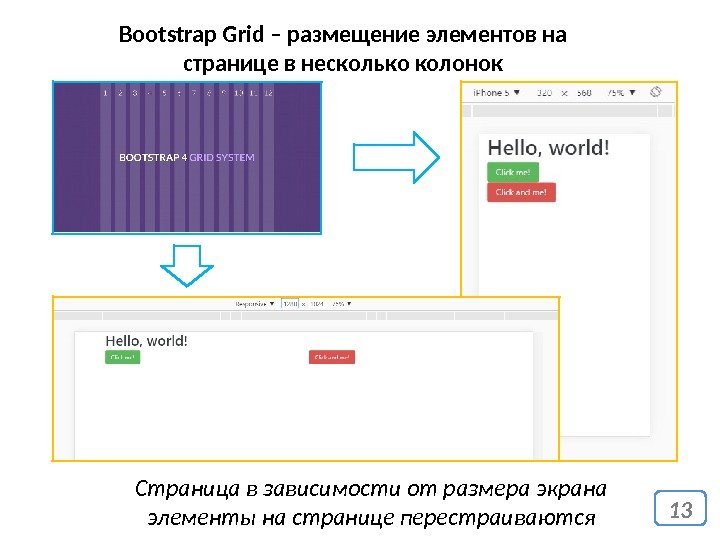
 12 Bootstrap Grid – размещение элементов на странице в несколько колонок Вставьте в стартовый шаблон bootstrap’а приведенный код.
12 Bootstrap Grid – размещение элементов на странице в несколько колонок Вставьте в стартовый шаблон bootstrap’а приведенный код.
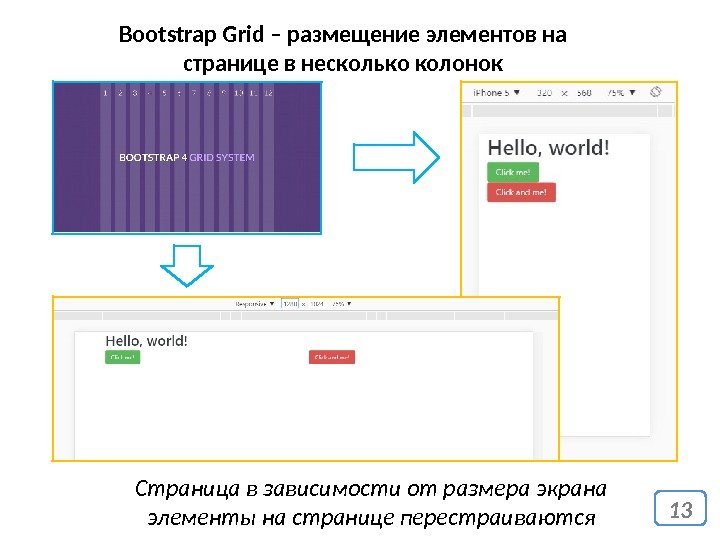
 13 Bootstrap Grid – размещение элементов на странице в несколько колонок Страница в зависимости от размера экрана элементы на странице перестраиваются
13 Bootstrap Grid – размещение элементов на странице в несколько колонок Страница в зависимости от размера экрана элементы на странице перестраиваются
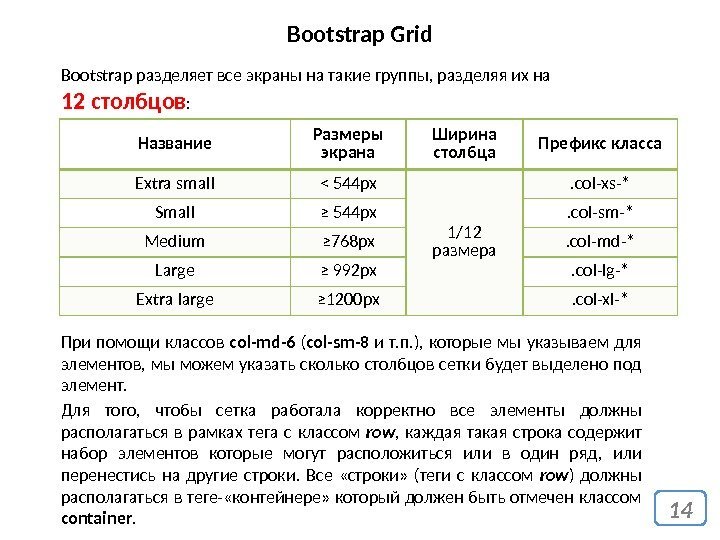
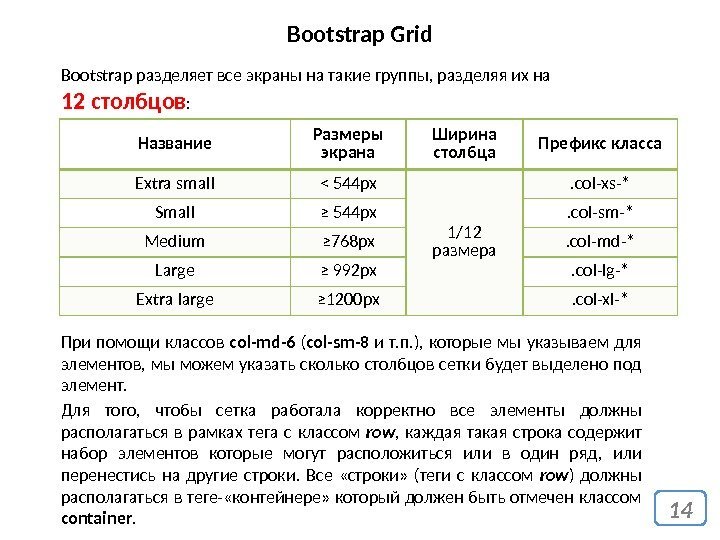
 14 Bootstrap Grid Bootstrap разделяет все экраны на такие группы, разделяя их на 12 столбцов : Название Размеры экрана Ширина столбца Префикс класса Extra small < 544 px 1/12 размера. col-xs-* Small ≥ 544 px. col-sm-* Medium ≥ 768 px. col-md-* Large ≥ 992 px. col-lg-* Extra large ≥ 1200 px. col-xl-* При помощи классов col-md-6 ( col-sm-8 и т. п. ), которые мы указываем для элементов, мы можем указать сколько столбцов сетки будет выделено под элемент. Для того, чтобы сетка работала корректно все элементы должны располагаться в рамках тега с классом row , каждая такая строка содержит набор элементов которые могут расположиться или в один ряд, или перенестись на другие строки. Все «строки» (теги с классом row ) должны располагаться в теге- «контейнере» который должен быть отмечен классом container.
14 Bootstrap Grid Bootstrap разделяет все экраны на такие группы, разделяя их на 12 столбцов : Название Размеры экрана Ширина столбца Префикс класса Extra small < 544 px 1/12 размера. col-xs-* Small ≥ 544 px. col-sm-* Medium ≥ 768 px. col-md-* Large ≥ 992 px. col-lg-* Extra large ≥ 1200 px. col-xl-* При помощи классов col-md-6 ( col-sm-8 и т. п. ), которые мы указываем для элементов, мы можем указать сколько столбцов сетки будет выделено под элемент. Для того, чтобы сетка работала корректно все элементы должны располагаться в рамках тега с классом row , каждая такая строка содержит набор элементов которые могут расположиться или в один ряд, или перенестись на другие строки. Все «строки» (теги с классом row ) должны располагаться в теге- «контейнере» который должен быть отмечен классом container.
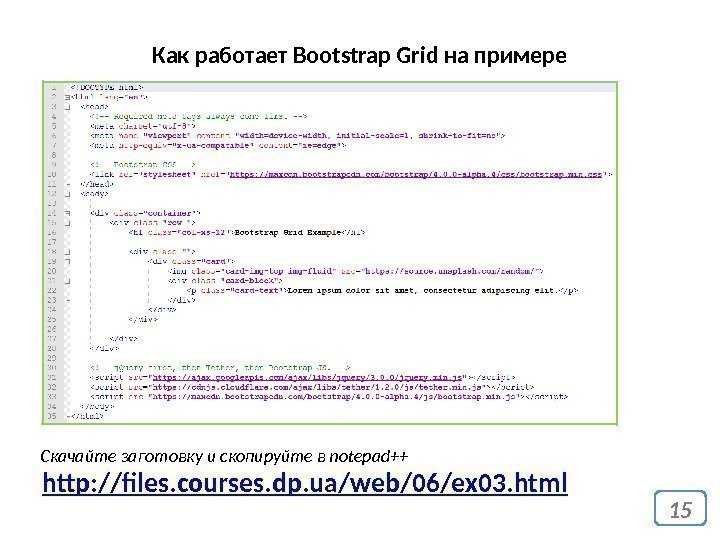
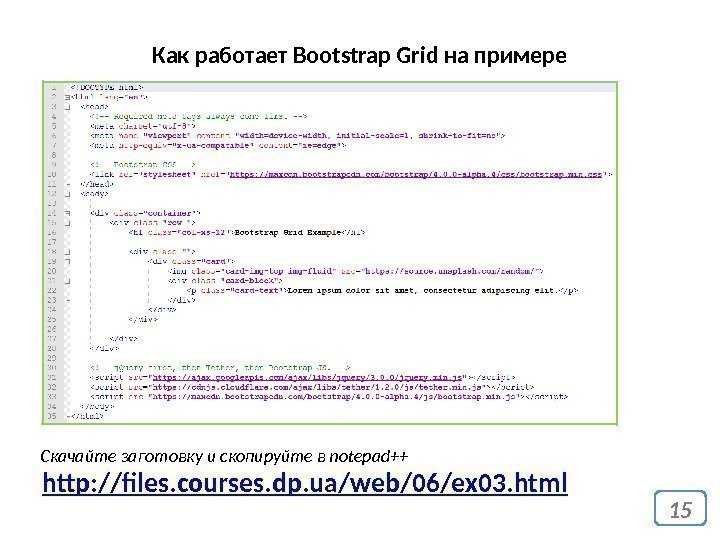
 15 Как работает Bootstrap Grid на примере http: //files. courses. dp. ua/web/06/ex 0 3. html. Скачайте заготовку и скопируйте в notepad++
15 Как работает Bootstrap Grid на примере http: //files. courses. dp. ua/web/06/ex 0 3. html. Скачайте заготовку и скопируйте в notepad++
 16 Как работает Bootstrap Grid на примере При помощи классов col-**-** мы можем задавать сколько столбцов будет выделено под помеченный тег. Такими классами необходимо пометить каждый тег который входит в строку ( row )
16 Как работает Bootstrap Grid на примере При помощи классов col-**-** мы можем задавать сколько столбцов будет выделено под помеченный тег. Такими классами необходимо пометить каждый тег который входит в строку ( row )
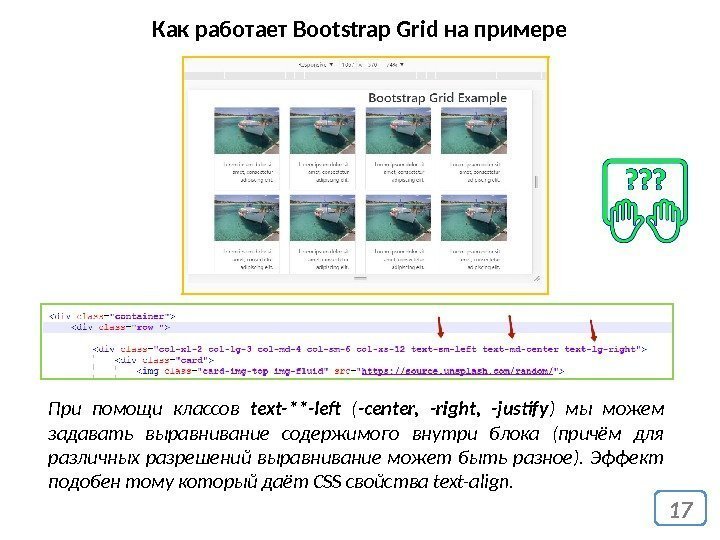
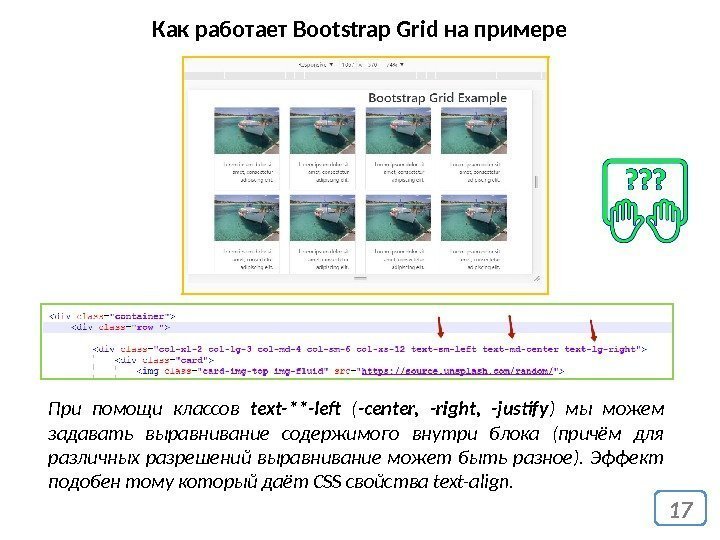
 17 Как работает Bootstrap Grid на примере При помощи классов text-**-left ( -center, -right, -justify ) мы можем задавать выравнивание содержимого внутри блока (причём для различных разрешений выравнивание может быть разное). Эффект подобен тому который даёт CSS свойства text-align.
17 Как работает Bootstrap Grid на примере При помощи классов text-**-left ( -center, -right, -justify ) мы можем задавать выравнивание содержимого внутри блока (причём для различных разрешений выравнивание может быть разное). Эффект подобен тому который даёт CSS свойства text-align.
 Немного практики
Немного практики
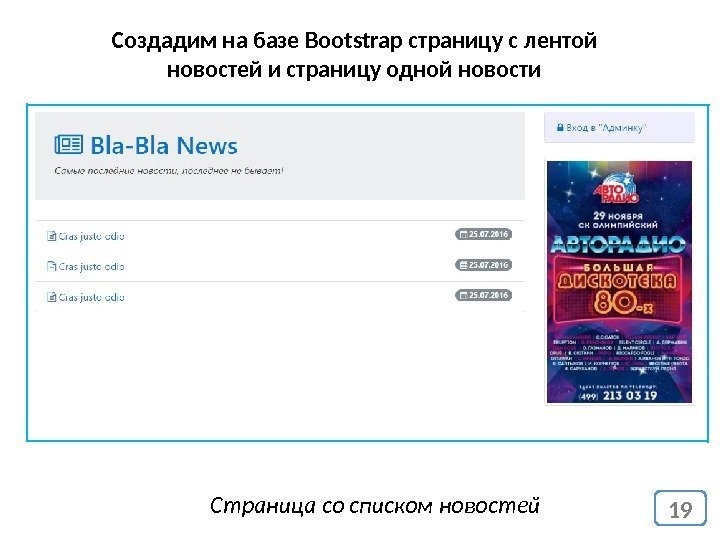
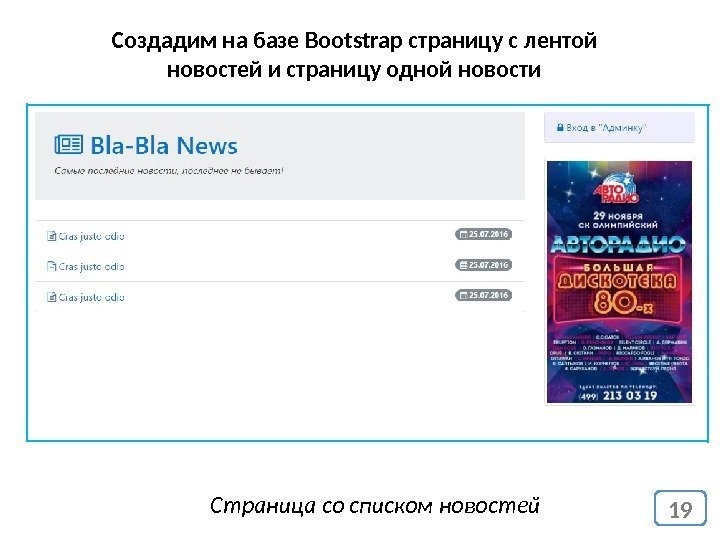
 19 Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница со списком новостей
19 Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница со списком новостей
 20 Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница с одной новостью
20 Создадим на базе Bootstrap страницу с лентой новостей и страницу одной новости Страница с одной новостью
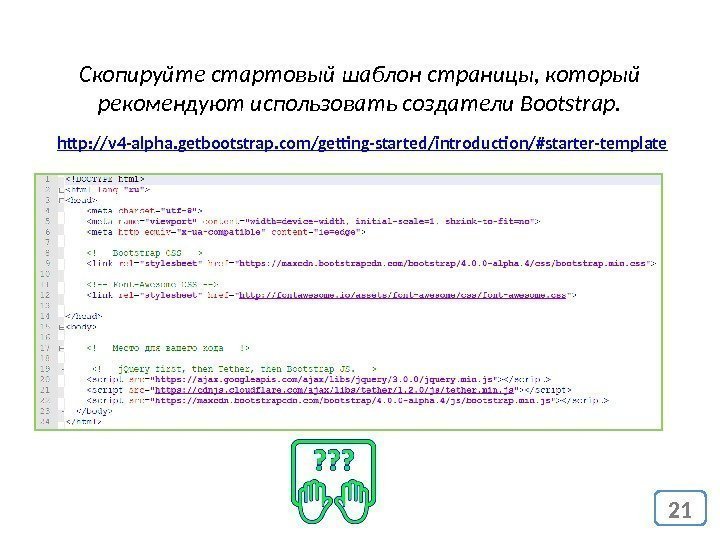
 21 http: //v 4 -alpha. getbootstrap. com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
21 http: //v 4 -alpha. getbootstrap. com/getting-started/introduction/#starter-template Скопируйте стартовый шаблон страницы, который рекомендуют использовать создатели Bootstrap.
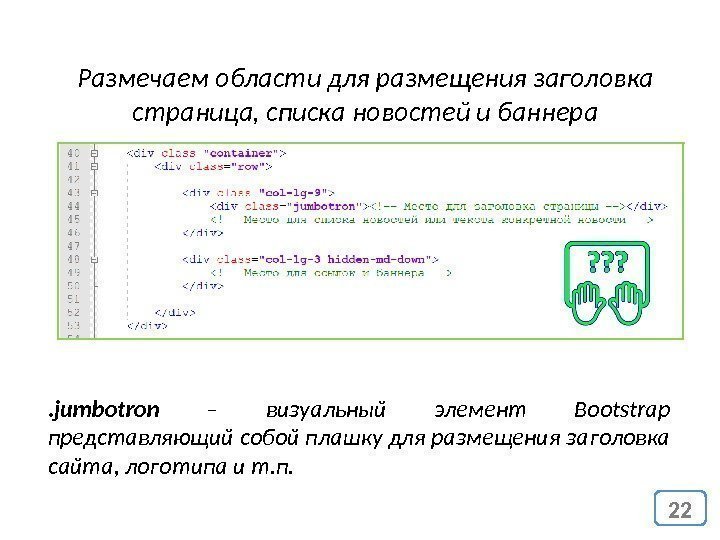
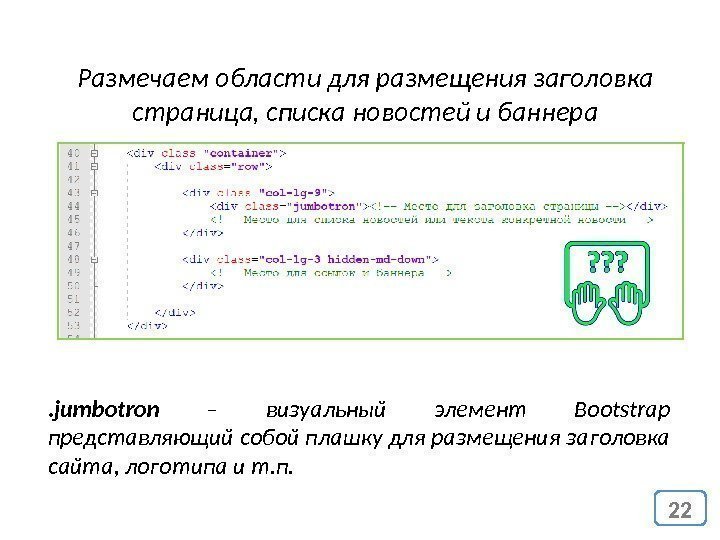
 22 Размечаем области для размещения заголовка страница, списка новостей и баннера. jumbotron – визуальный элемент Bootstrap представляющий собой плашку для размещения заголовка сайта, логотипа и т. п.
22 Размечаем области для размещения заголовка страница, списка новостей и баннера. jumbotron – визуальный элемент Bootstrap представляющий собой плашку для размещения заголовка сайта, логотипа и т. п.
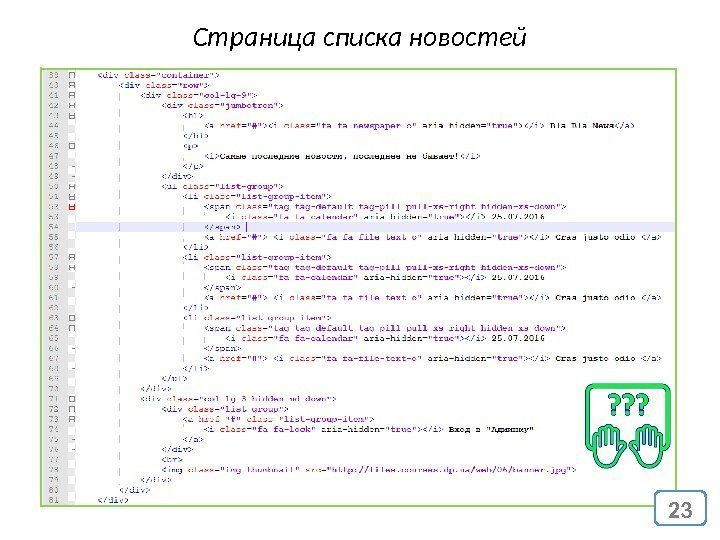
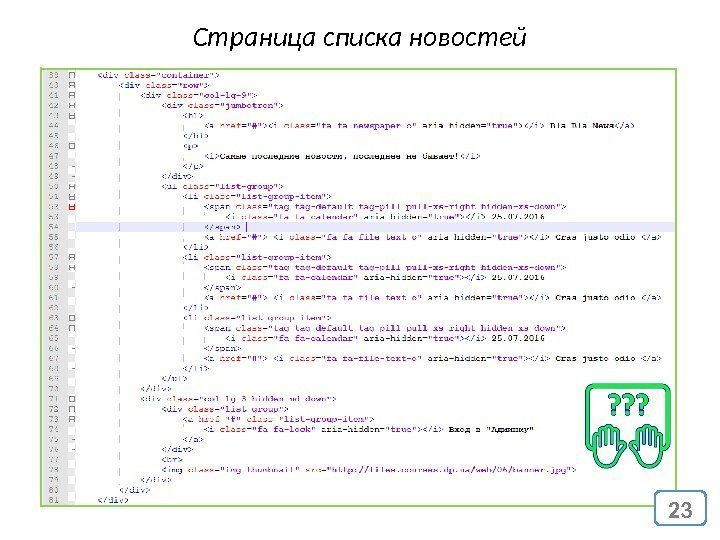
 Страница списка новостей
Страница списка новостей
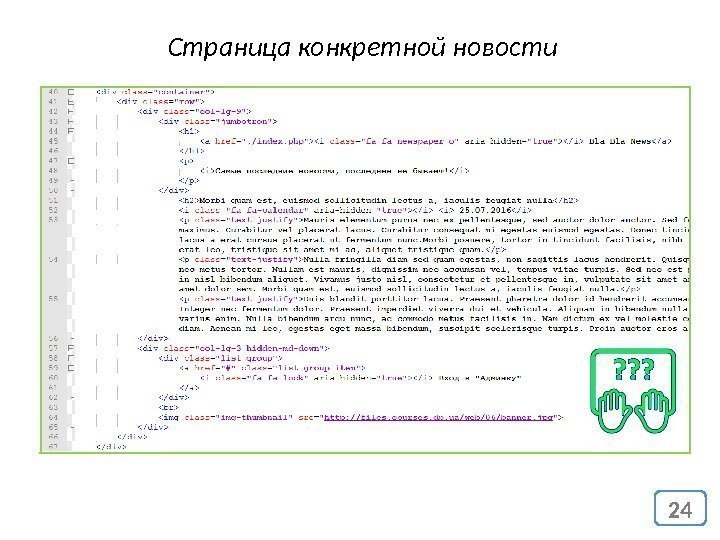
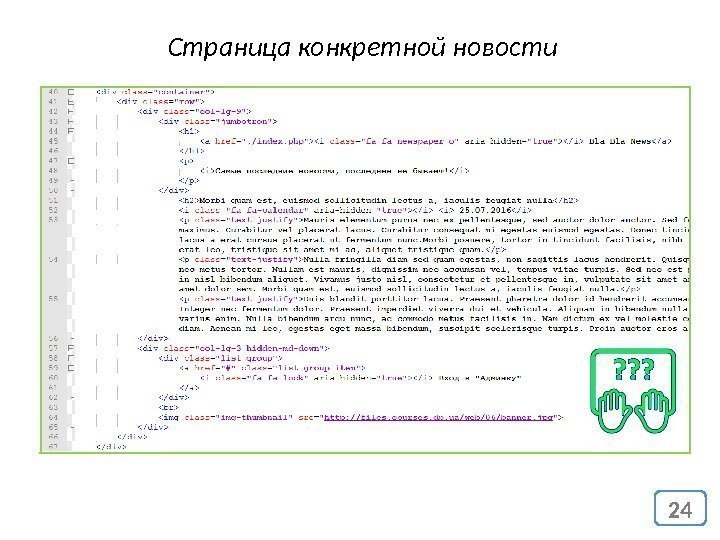
 Страница конкретной новости
Страница конкретной новости
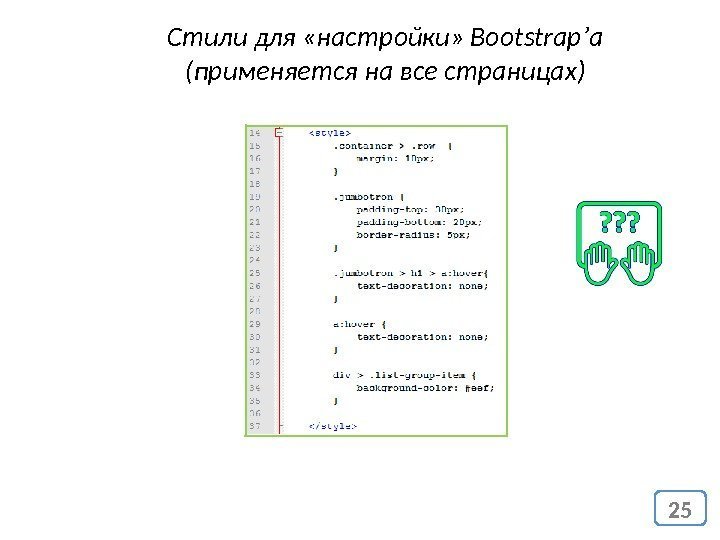
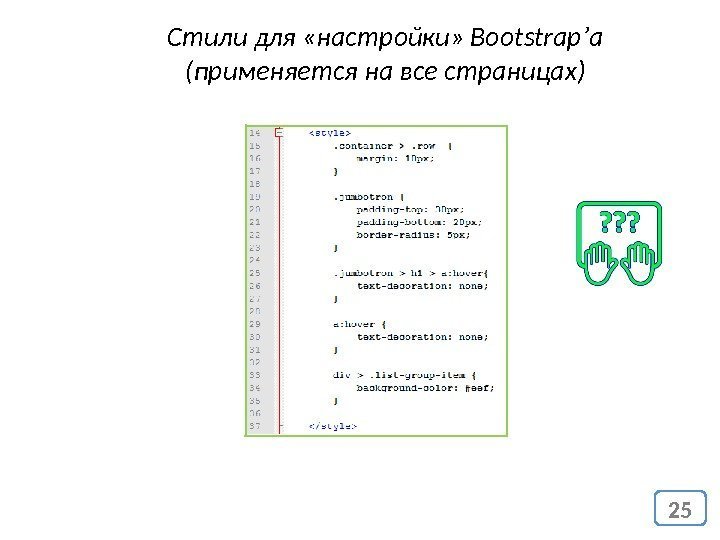
 25 Стили для «настройки» Bootstrap’а (применяется на все страницах)
25 Стили для «настройки» Bootstrap’а (применяется на все страницах)
 Много практики
Много практики
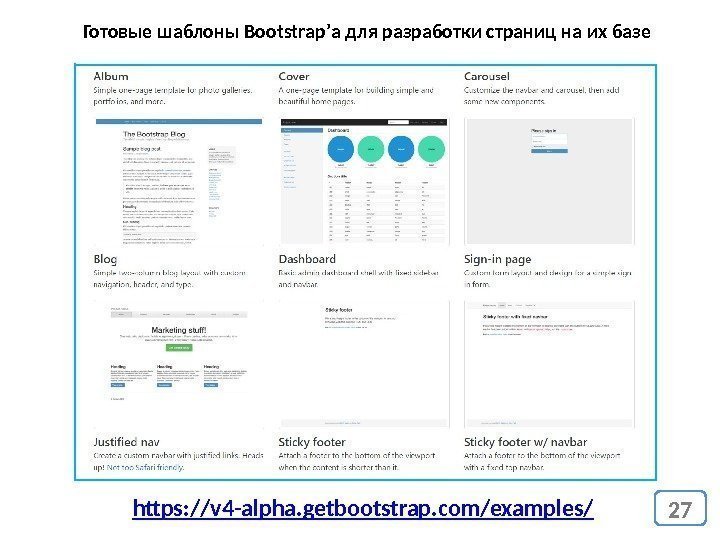
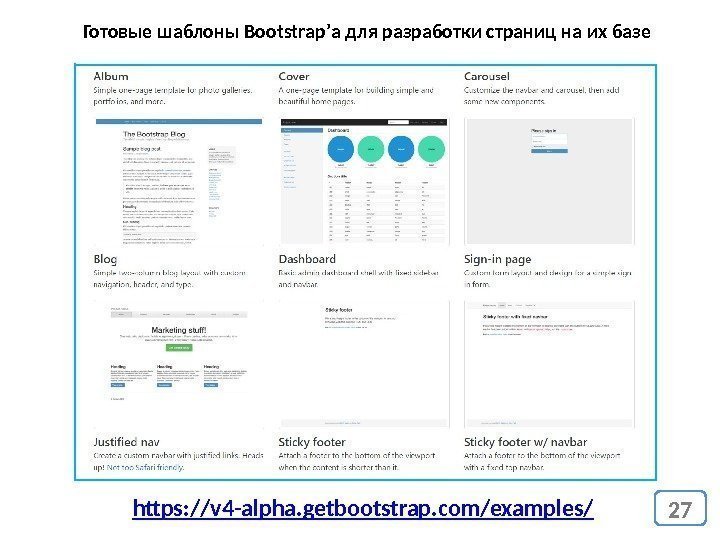
 27 https: //v 4 -alpha. getbootstrap. com/examples/Готовые шаблоны Bootstrap’а для разработки страниц на их базе
27 https: //v 4 -alpha. getbootstrap. com/examples/Готовые шаблоны Bootstrap’а для разработки страниц на их базе
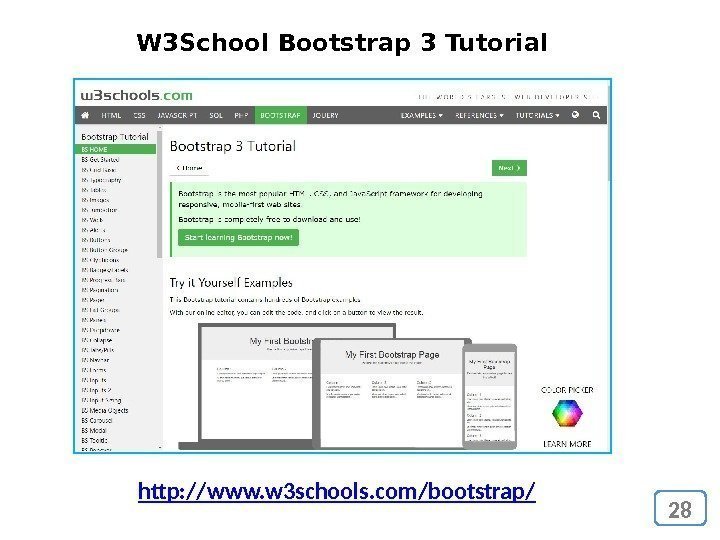
 28 http: //www. w 3 schools. com/bootstrap/W 3 School Bootstrap 3 Tutorial
28 http: //www. w 3 schools. com/bootstrap/W 3 School Bootstrap 3 Tutorial
