25 -Nov-17 Java. Script and HTML Simple Event



















![20 Fields of document, I You must prefix these fields with document. anchors[ ] 20 Fields of document, I You must prefix these fields with document. anchors[ ]](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_20.jpg)
![21 Fields of document, II forms[ ] An array of Form elements If the 21 Fields of document, II forms[ ] An array of Form elements If the](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_21.jpg)

![23 Fields of the form object elements[ ] An array of form elements 23 Fields of the form object elements[ ] An array of form elements](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_23.jpg)

5-js-and-html.ppt
- Количество слайдов: 24
 25-Nov-17 JavaScript and HTML Simple Event Handling
25-Nov-17 JavaScript and HTML Simple Event Handling
 2 JavaScript and DOM JavaScript relies on a Document Object Model (DOM) that describes the structure of the web page This is not the same as the XML DOM You can do a lot with a just a little understanding of the DOM You use the DOM to access elements on the web page You can capture events without knowing the DOM at all You need the DOM to make any changes to the web page
2 JavaScript and DOM JavaScript relies on a Document Object Model (DOM) that describes the structure of the web page This is not the same as the XML DOM You can do a lot with a just a little understanding of the DOM You use the DOM to access elements on the web page You can capture events without knowing the DOM at all You need the DOM to make any changes to the web page
 3 Events Some (but not all) elements on the web page respond to user interactivity (keystrokes, mouse clicks) by creating events Different kinds of elements produce different events Browsers are not all alike in what events are produced We will concentrate on events from HTML form elements and commonly recognized events You can put handlers on HTML form elements If the event isn’t generated, the handler does nothing A handler should be very short Most handlers call a function to do their work
3 Events Some (but not all) elements on the web page respond to user interactivity (keystrokes, mouse clicks) by creating events Different kinds of elements produce different events Browsers are not all alike in what events are produced We will concentrate on events from HTML form elements and commonly recognized events You can put handlers on HTML form elements If the event isn’t generated, the handler does nothing A handler should be very short Most handlers call a function to do their work
4 A simple event handler
 5 Capitalization JavaScript is case sensitive HTML is not case sensitive onclick="alert('You clicked the button!');" The red underlined parts are HTML The quoted string is JavaScript You will frequently see onclick capitalized as onClick The Java naming convention is easier to read This is fine in HTML, but an error if it occurs in JavaScript Also note: Since we have a quoted string inside another quoted string, we need both single and double quotes
5 Capitalization JavaScript is case sensitive HTML is not case sensitive onclick="alert('You clicked the button!');" The red underlined parts are HTML The quoted string is JavaScript You will frequently see onclick capitalized as onClick The Java naming convention is easier to read This is fine in HTML, but an error if it occurs in JavaScript Also note: Since we have a quoted string inside another quoted string, we need both single and double quotes
 6 Common events Most HTML elements produce the following events: onClick -- the form element is clicked onDblClick -- the form element is clicked twice in close succession onMouseDown -- the mouse button is pressed while over the form element onMouseOver -- the mouse is moved over the form element onMouseOut -- the mouse is moved away from the form element onMouseUp -- the mouse button is released while over the form element onMouseMove -- the mouse is moved In JavaScript, these should be spelled in all lowercase
6 Common events Most HTML elements produce the following events: onClick -- the form element is clicked onDblClick -- the form element is clicked twice in close succession onMouseDown -- the mouse button is pressed while over the form element onMouseOver -- the mouse is moved over the form element onMouseOut -- the mouse is moved away from the form element onMouseUp -- the mouse button is released while over the form element onMouseMove -- the mouse is moved In JavaScript, these should be spelled in all lowercase
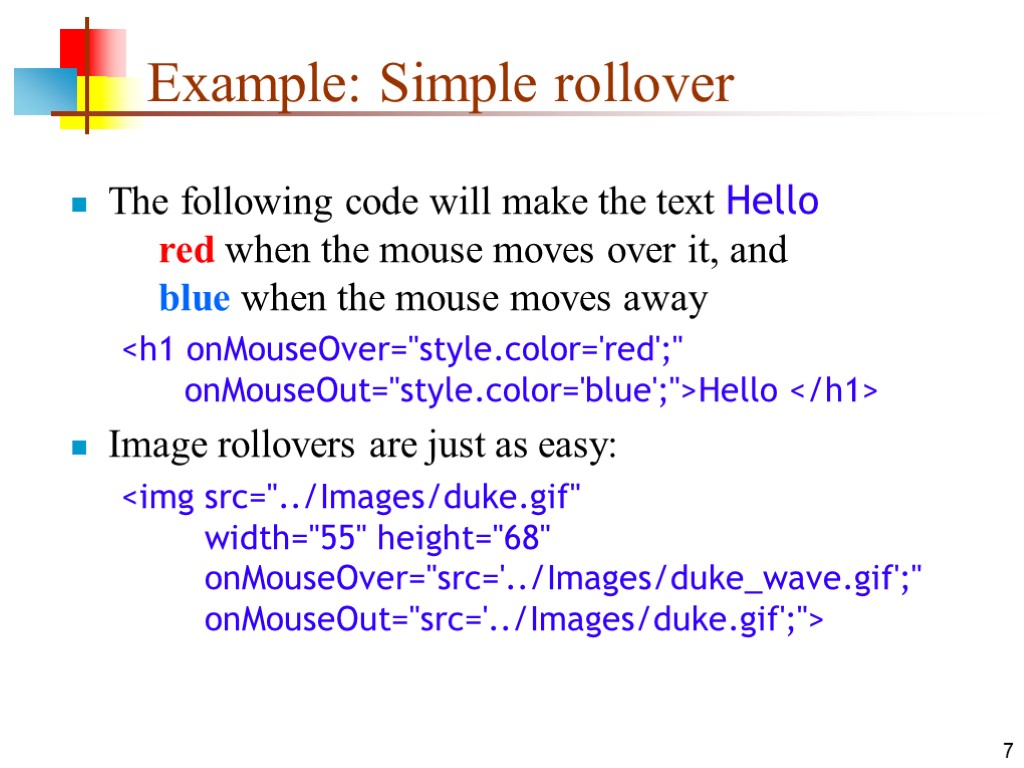
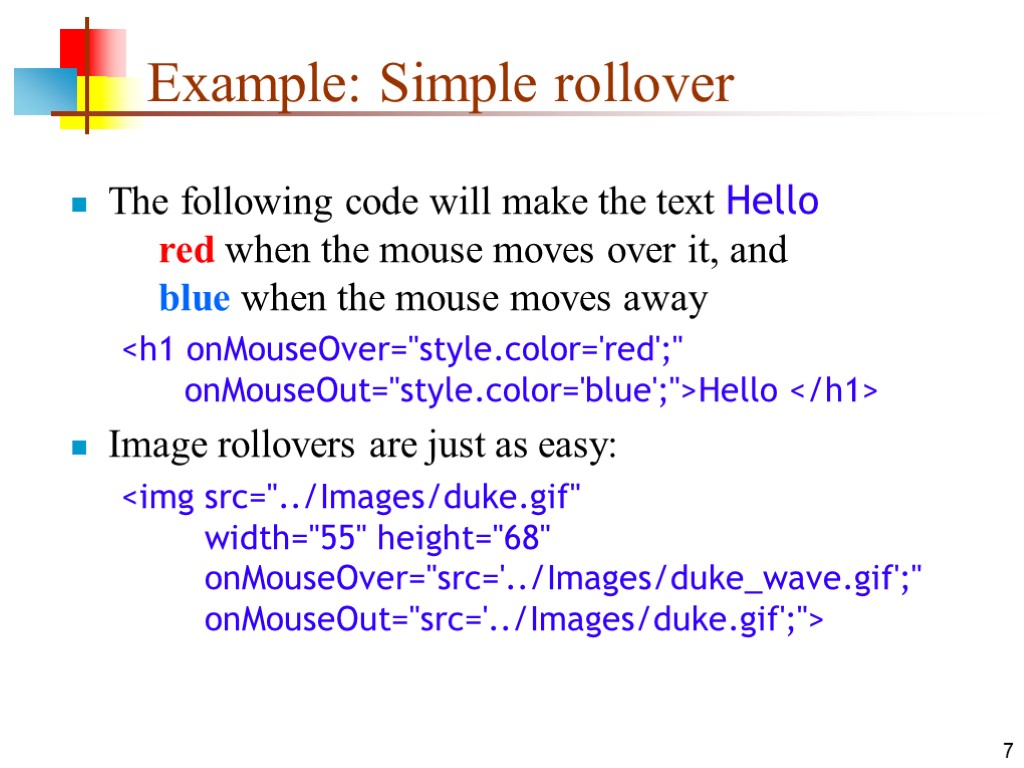
 7 Example: Simple rollover The following code will make the text Hello red when the mouse moves over it, and blue when the mouse moves away
7 Example: Simple rollover The following code will make the text Hello red when the mouse moves over it, and blue when the mouse moves away
Hello
Image rollovers are just as easy:
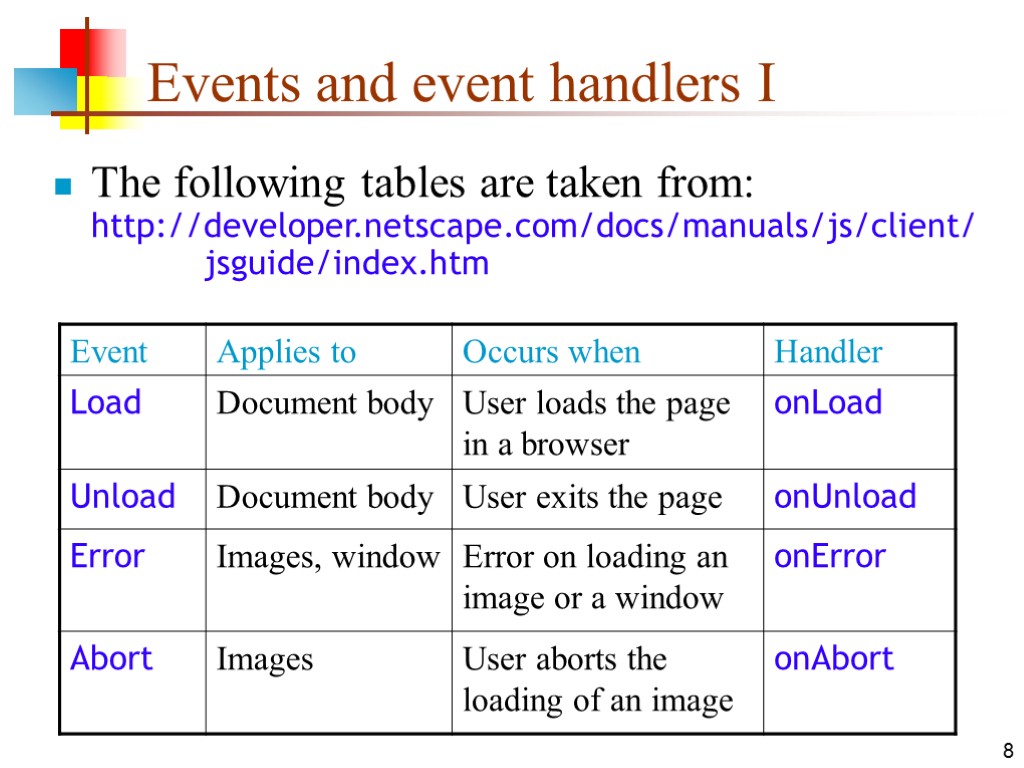
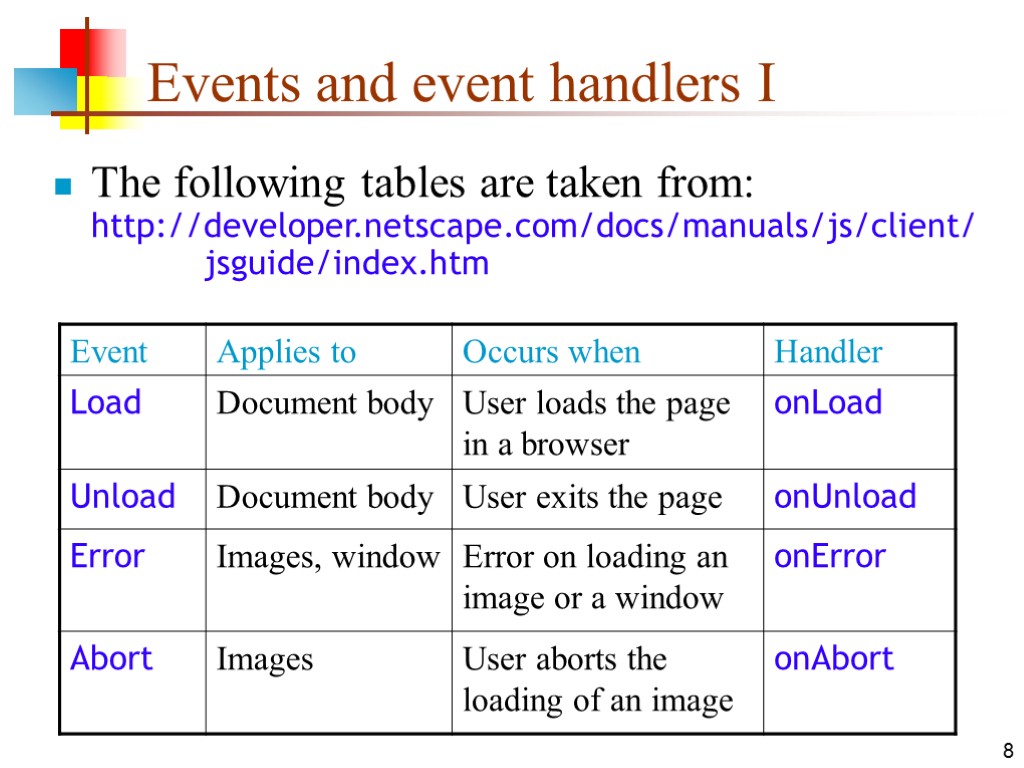
 8 Events and event handlers I The following tables are taken from: http://developer.netscape.com/docs/manuals/js/client/ jsguide/index.htm
8 Events and event handlers I The following tables are taken from: http://developer.netscape.com/docs/manuals/js/client/ jsguide/index.htm
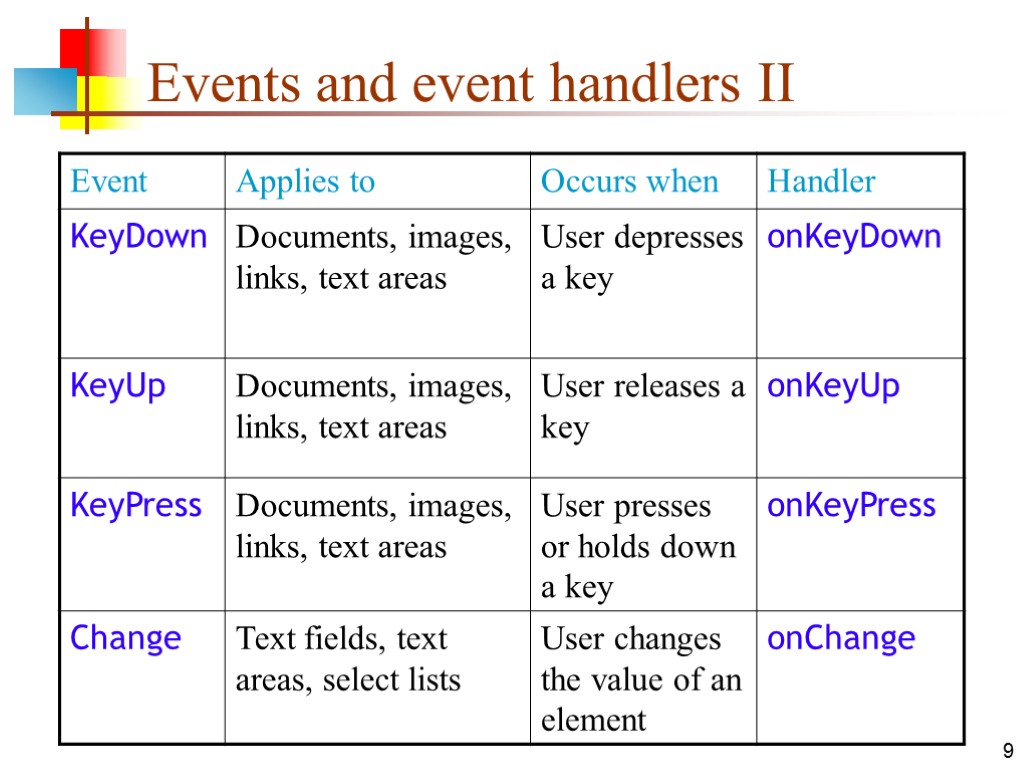
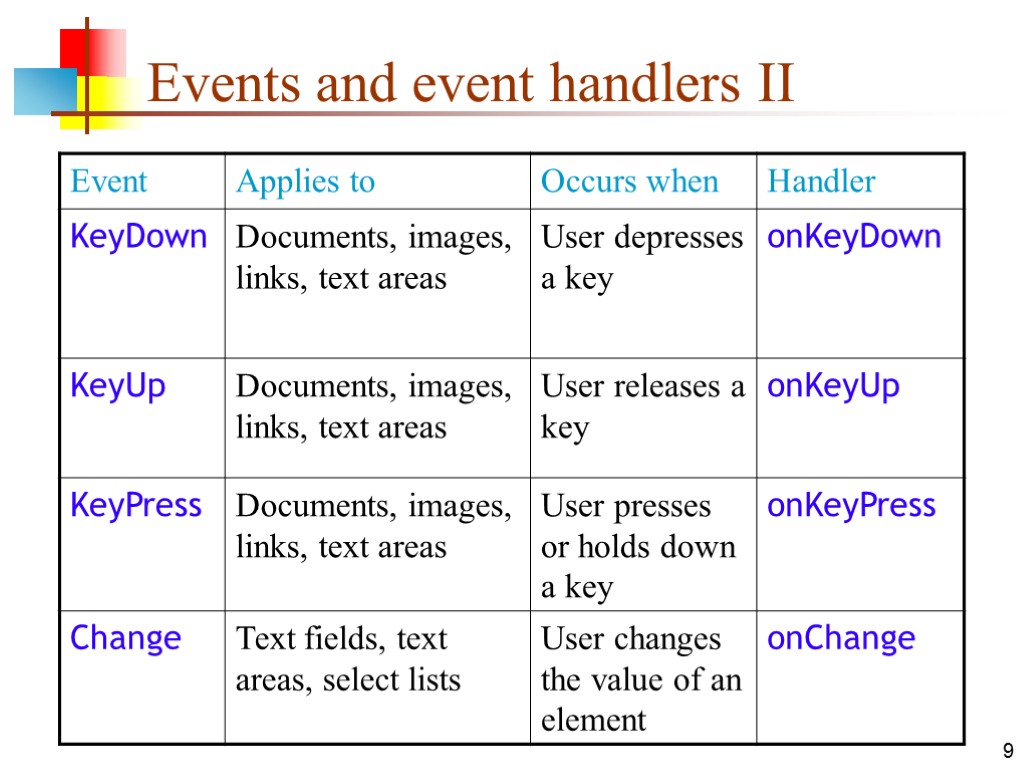
 9 Events and event handlers II
9 Events and event handlers II
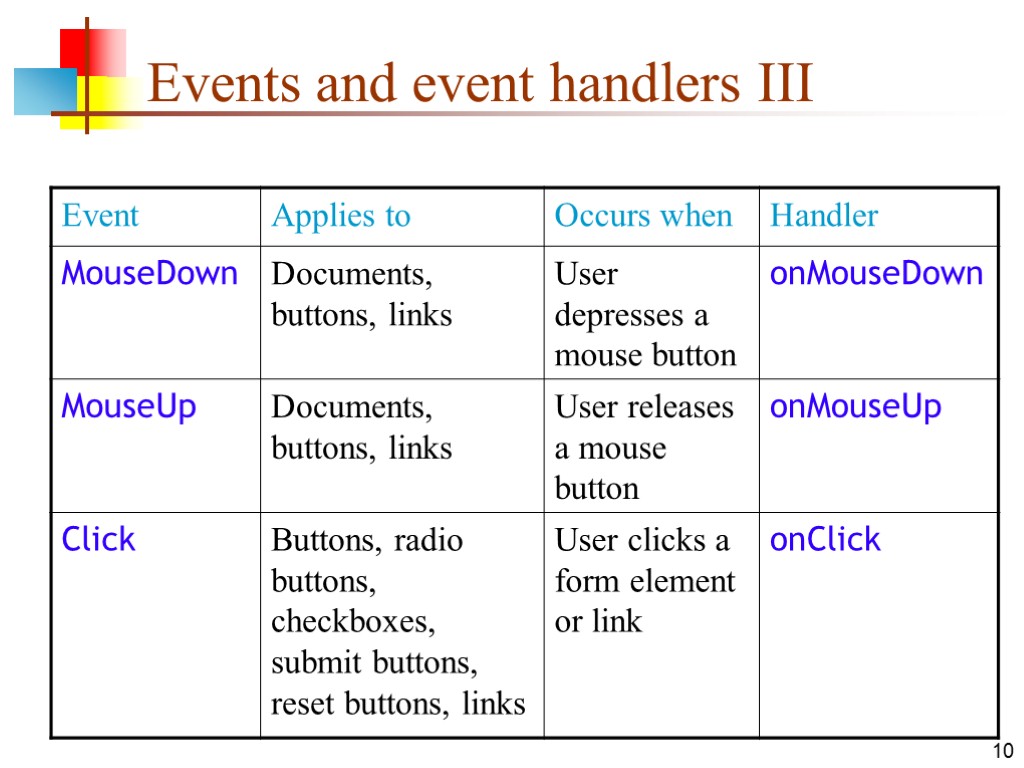
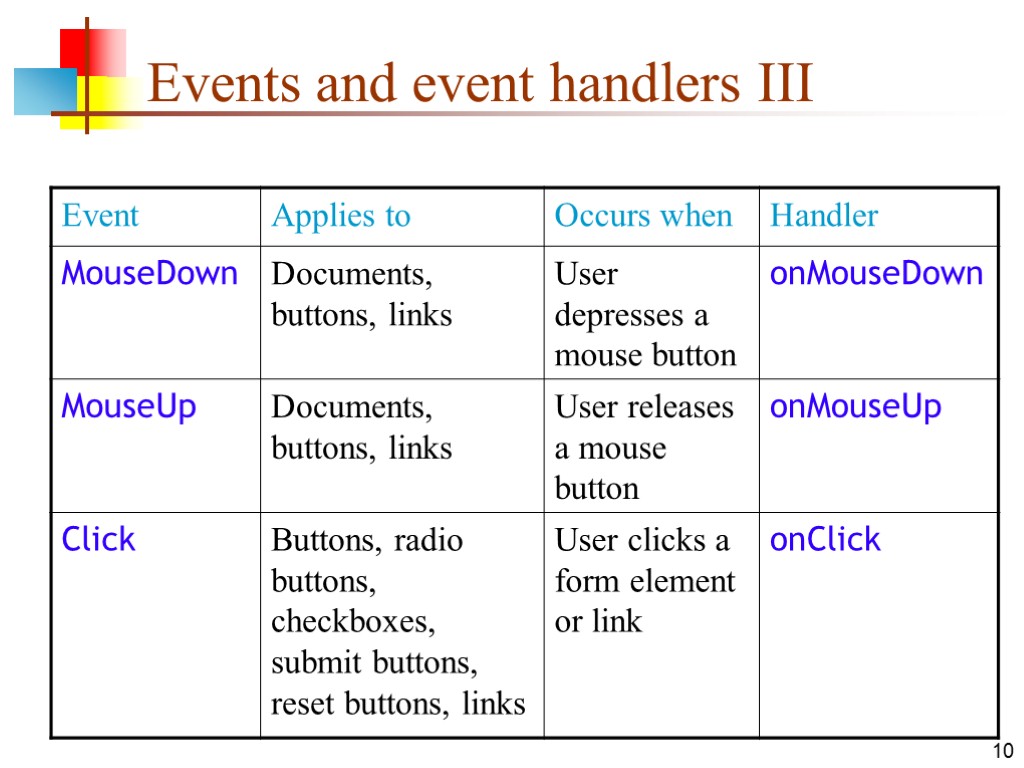
 10 Events and event handlers III
10 Events and event handlers III
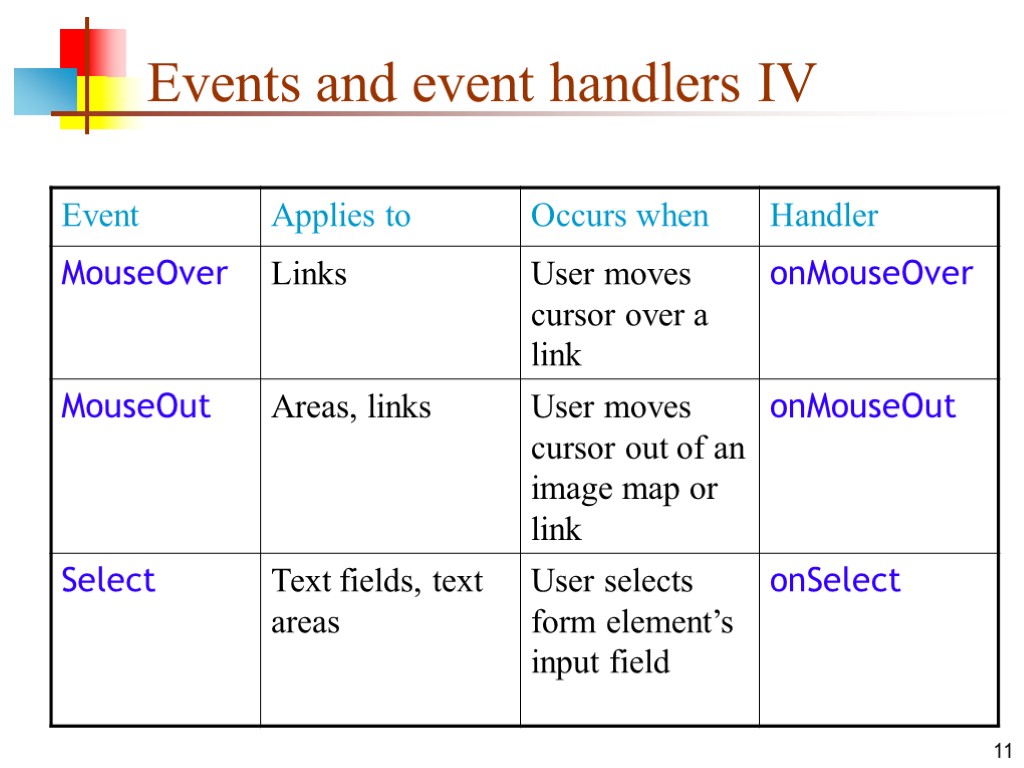
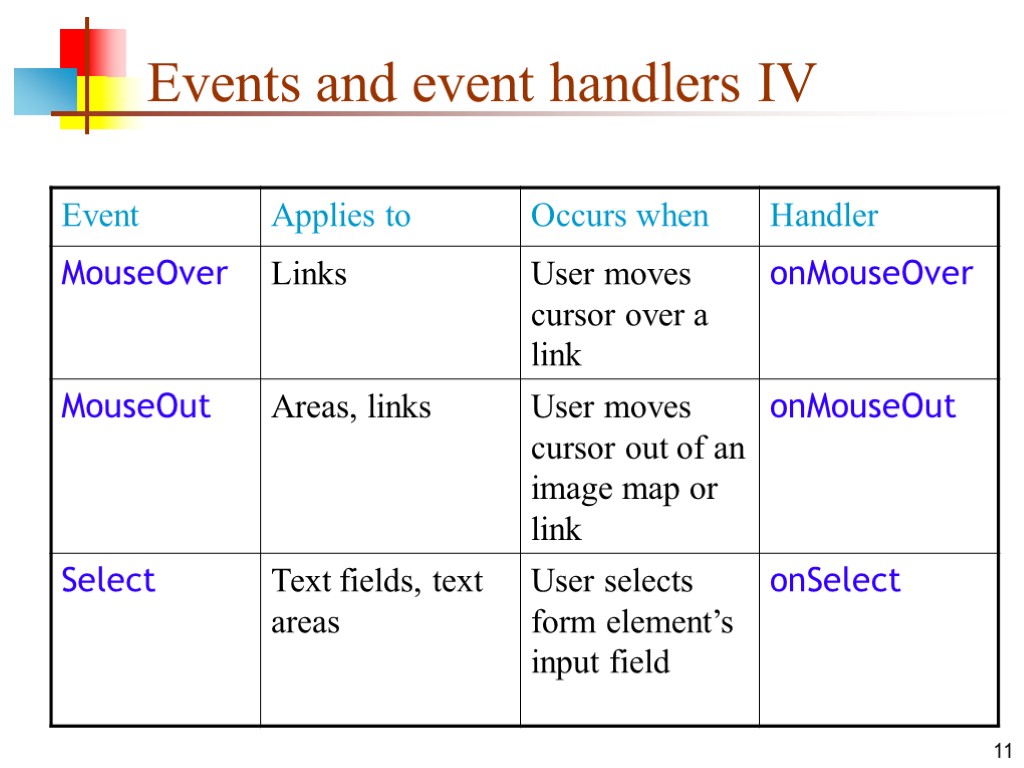
 11 Events and event handlers IV
11 Events and event handlers IV
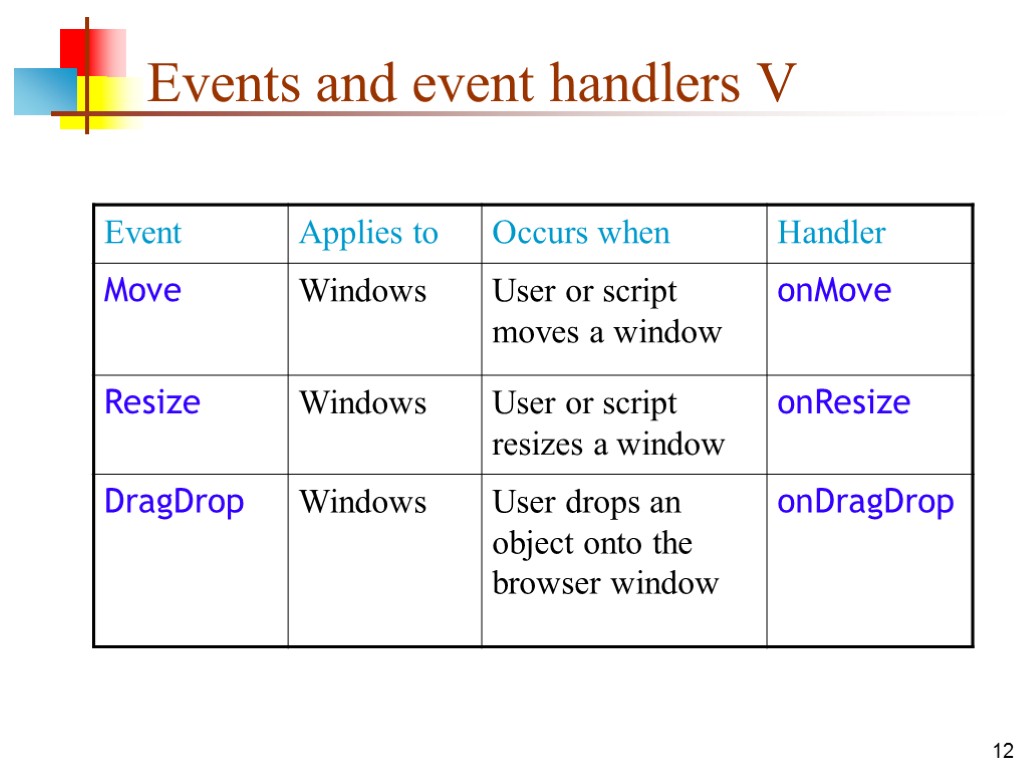
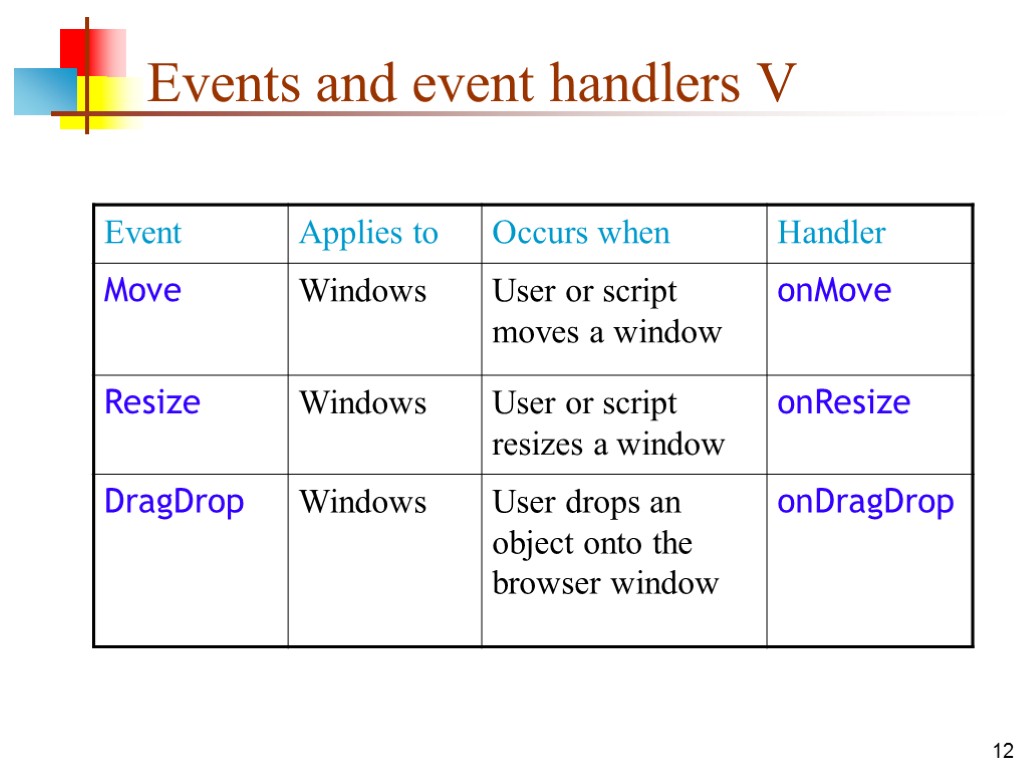
 12 Events and event handlers V
12 Events and event handlers V
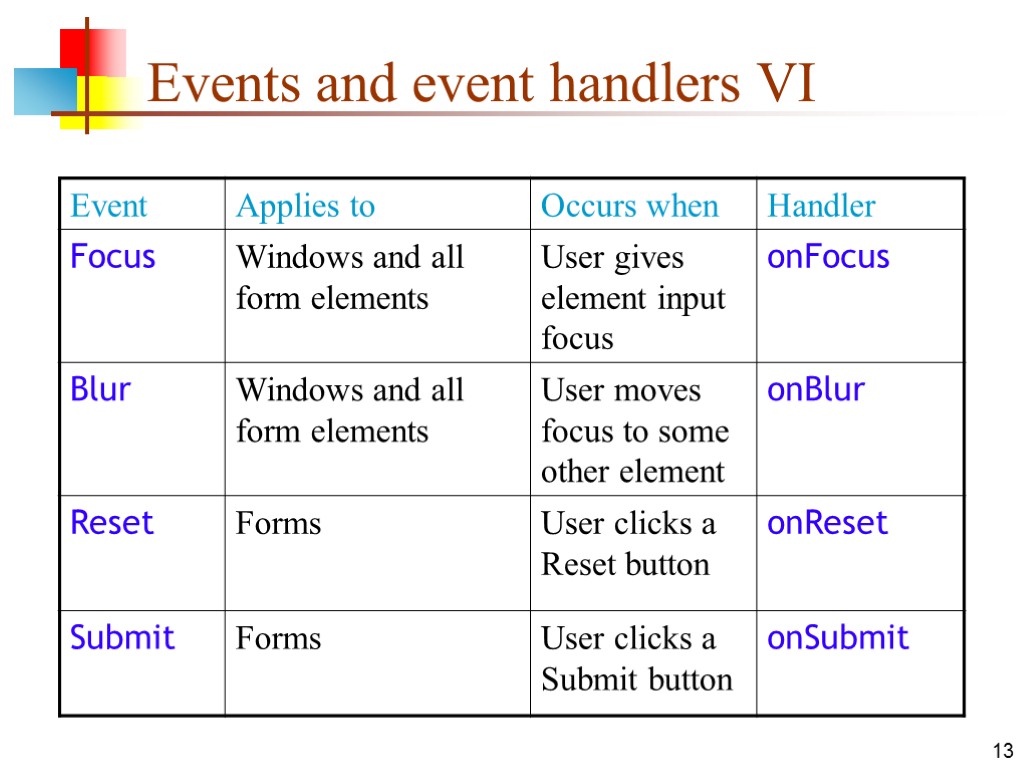
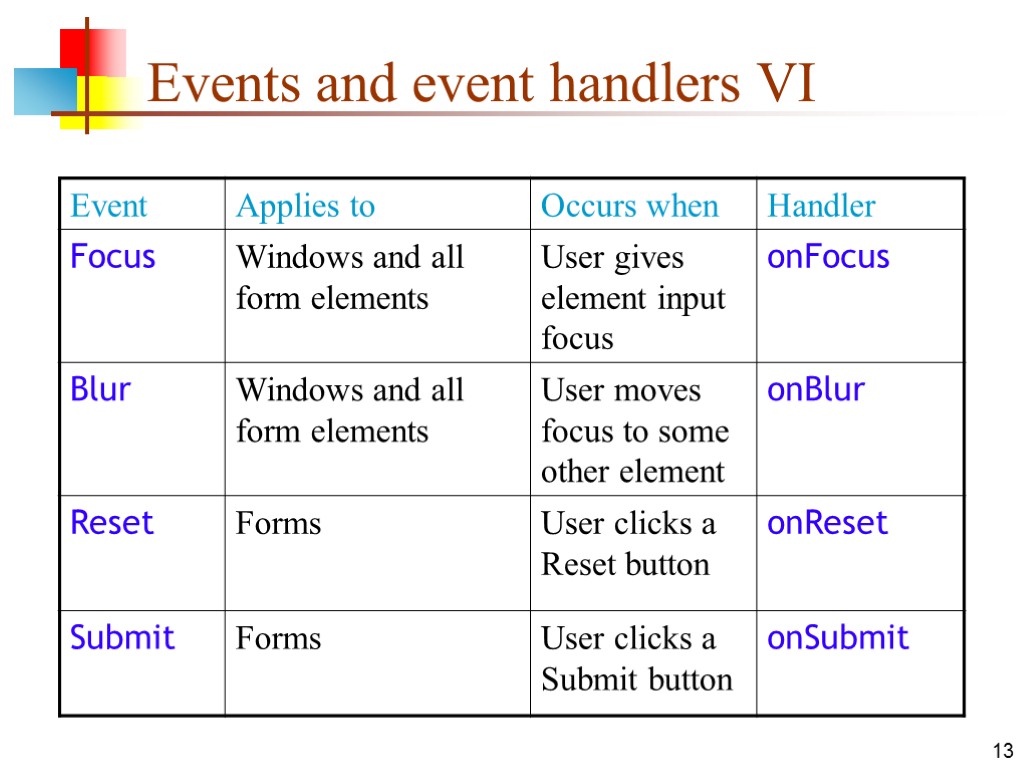
 13 Events and event handlers VI
13 Events and event handlers VI
 14 Back to the DOM You can attach event handlers to HTML elements with very little knowledge of the DOM However, to change what is displayed on the page requires knowledge of how to refer to the various elements The basic DOM is a W3C standard and is consistent across various browsers More complex features are browser-dependent The highest level element (for the current page) is window, and everything else descends from that Every JavaScript variable is a field of some object In the DOM, all variables are assumed to start with “window.” All other elements can be reached by working down from there
14 Back to the DOM You can attach event handlers to HTML elements with very little knowledge of the DOM However, to change what is displayed on the page requires knowledge of how to refer to the various elements The basic DOM is a W3C standard and is consistent across various browsers More complex features are browser-dependent The highest level element (for the current page) is window, and everything else descends from that Every JavaScript variable is a field of some object In the DOM, all variables are assumed to start with “window.” All other elements can be reached by working down from there
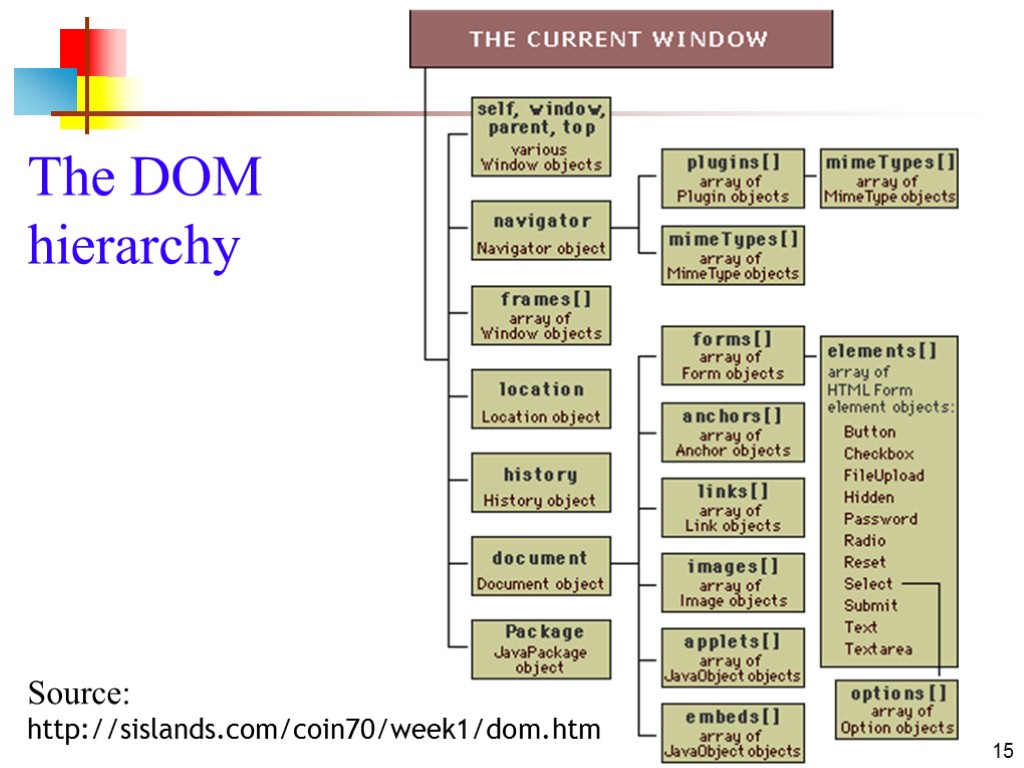
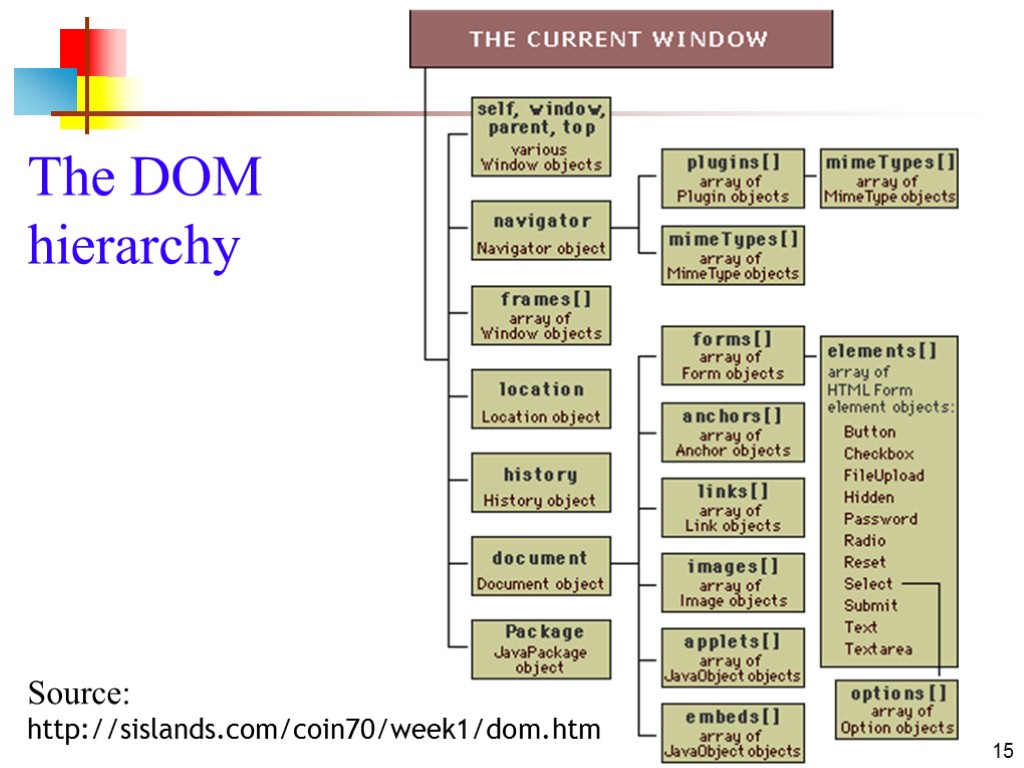
 15 The DOM hierarchy Source: http://sislands.com/coin70/week1/dom.htm
15 The DOM hierarchy Source: http://sislands.com/coin70/week1/dom.htm
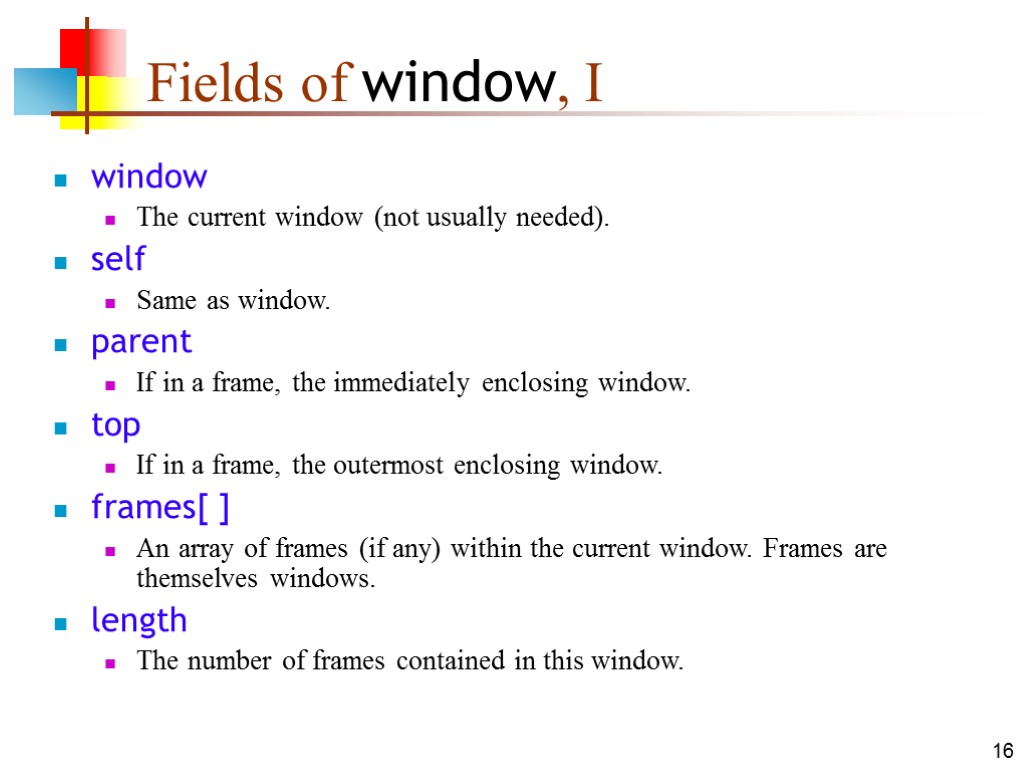
 16 Fields of window, I window The current window (not usually needed). self Same as window. parent If in a frame, the immediately enclosing window. top If in a frame, the outermost enclosing window. frames[ ] An array of frames (if any) within the current window. Frames are themselves windows. length The number of frames contained in this window.
16 Fields of window, I window The current window (not usually needed). self Same as window. parent If in a frame, the immediately enclosing window. top If in a frame, the outermost enclosing window. frames[ ] An array of frames (if any) within the current window. Frames are themselves windows. length The number of frames contained in this window.
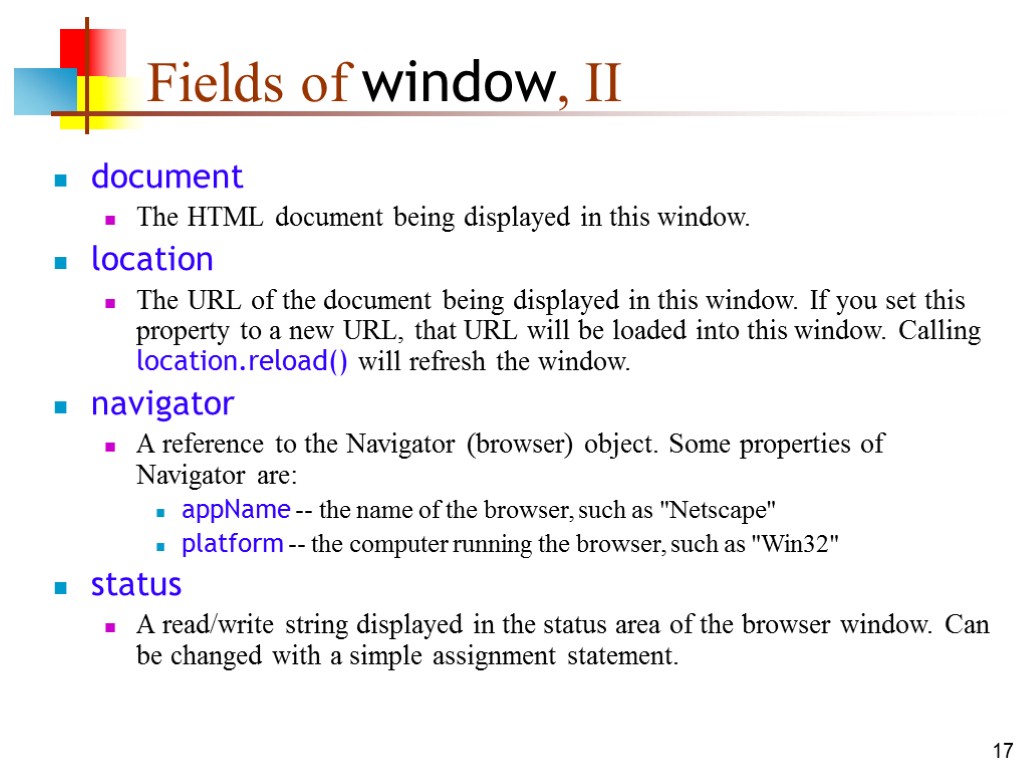
 17 Fields of window, II document The HTML document being displayed in this window. location The URL of the document being displayed in this window. If you set this property to a new URL, that URL will be loaded into this window. Calling location.reload() will refresh the window. navigator A reference to the Navigator (browser) object. Some properties of Navigator are: appName -- the name of the browser, such as "Netscape" platform -- the computer running the browser, such as "Win32" status A read/write string displayed in the status area of the browser window. Can be changed with a simple assignment statement.
17 Fields of window, II document The HTML document being displayed in this window. location The URL of the document being displayed in this window. If you set this property to a new URL, that URL will be loaded into this window. Calling location.reload() will refresh the window. navigator A reference to the Navigator (browser) object. Some properties of Navigator are: appName -- the name of the browser, such as "Netscape" platform -- the computer running the browser, such as "Win32" status A read/write string displayed in the status area of the browser window. Can be changed with a simple assignment statement.
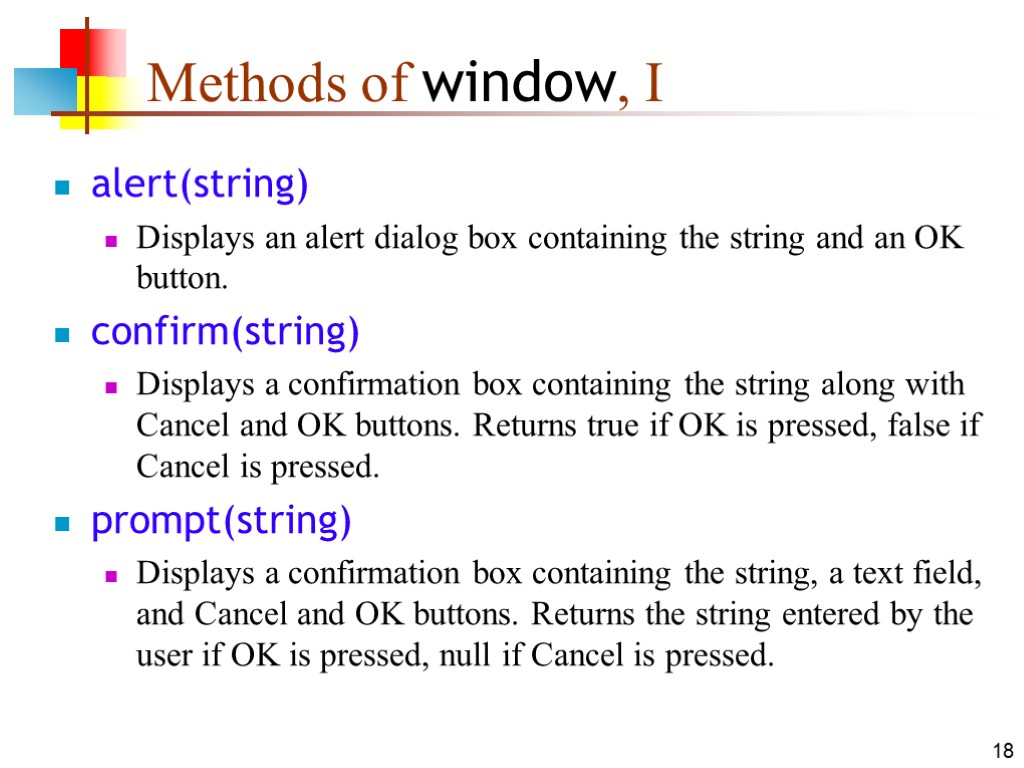
 18 Methods of window, I alert(string) Displays an alert dialog box containing the string and an OK button. confirm(string) Displays a confirmation box containing the string along with Cancel and OK buttons. Returns true if OK is pressed, false if Cancel is pressed. prompt(string) Displays a confirmation box containing the string, a text field, and Cancel and OK buttons. Returns the string entered by the user if OK is pressed, null if Cancel is pressed.
18 Methods of window, I alert(string) Displays an alert dialog box containing the string and an OK button. confirm(string) Displays a confirmation box containing the string along with Cancel and OK buttons. Returns true if OK is pressed, false if Cancel is pressed. prompt(string) Displays a confirmation box containing the string, a text field, and Cancel and OK buttons. Returns the string entered by the user if OK is pressed, null if Cancel is pressed.
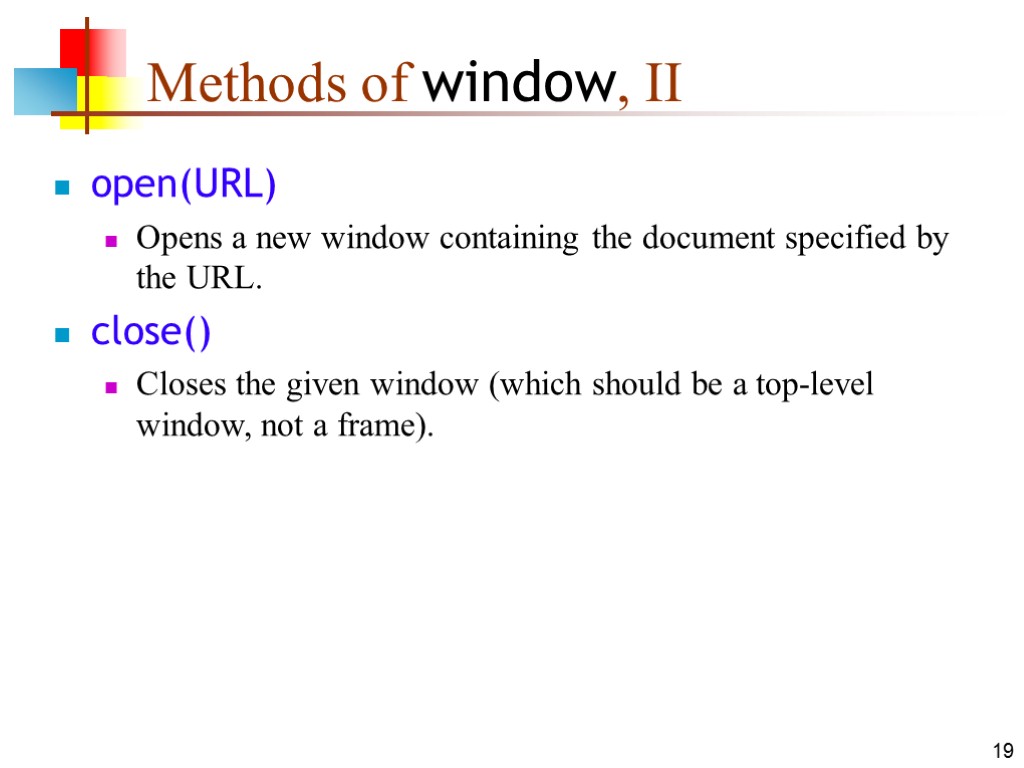
 19 Methods of window, II open(URL) Opens a new window containing the document specified by the URL. close() Closes the given window (which should be a top-level window, not a frame).
19 Methods of window, II open(URL) Opens a new window containing the document specified by the URL. close() Closes the given window (which should be a top-level window, not a frame).
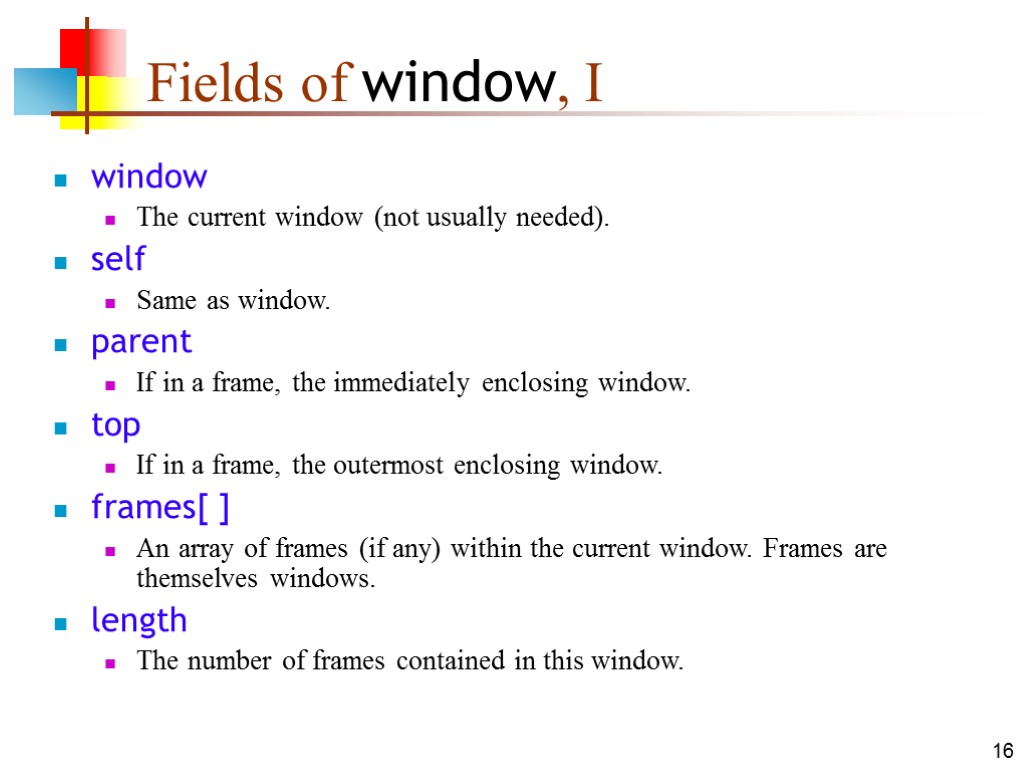
![>20 Fields of document, I You must prefix these fields with document. anchors[ ] >20 Fields of document, I You must prefix these fields with document. anchors[ ]](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_20.jpg) 20 Fields of document, I You must prefix these fields with document. anchors[ ] An array of Anchor objects (objects representing tags) applets[ ] An array of Applet objects The properties are the public fields defined in the applet The methods are the public methods of the applet Cautions: You must supply values of the correct types for the fields and method parameters Changes and method calls are done in a separate Thread
20 Fields of document, I You must prefix these fields with document. anchors[ ] An array of Anchor objects (objects representing tags) applets[ ] An array of Applet objects The properties are the public fields defined in the applet The methods are the public methods of the applet Cautions: You must supply values of the correct types for the fields and method parameters Changes and method calls are done in a separate Thread
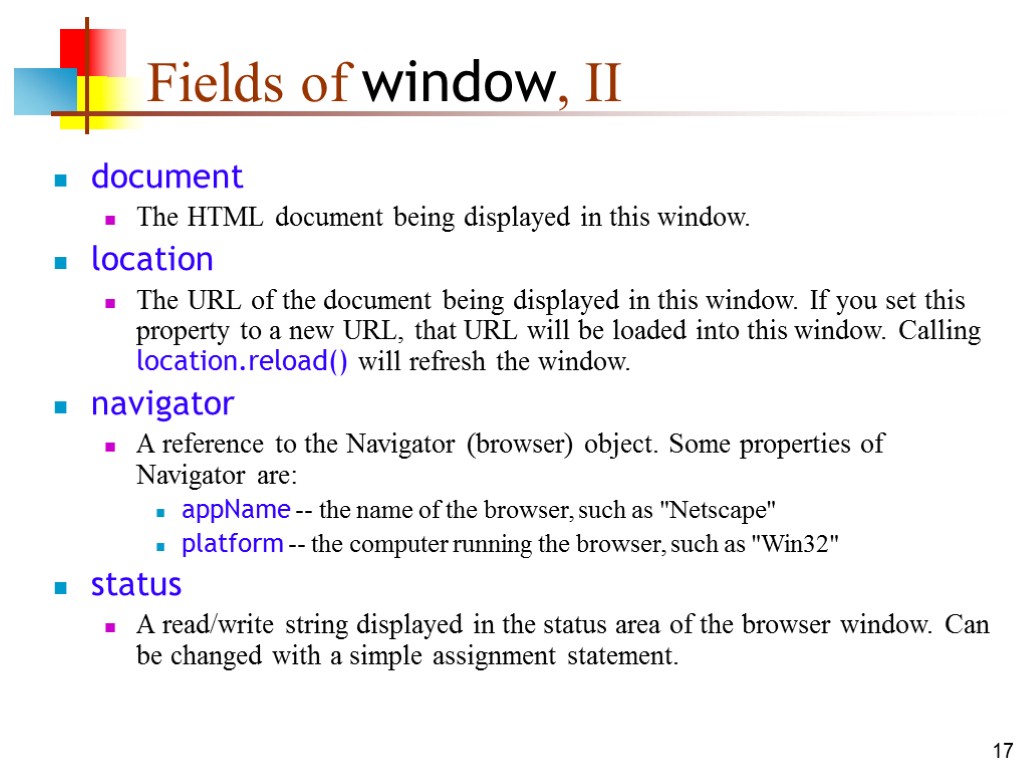
![>21 Fields of document, II forms[ ] An array of Form elements If the >21 Fields of document, II forms[ ] An array of Form elements If the](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_21.jpg) 21 Fields of document, II forms[ ] An array of Form elements If the document contains only one form, it is forms[0] images[ ] An array of Image objects To change the image, assign a new URL to the src property links[ ] An array of Link objects A link has several properties, including href, which holds the complete URL
21 Fields of document, II forms[ ] An array of Form elements If the document contains only one form, it is forms[0] images[ ] An array of Image objects To change the image, assign a new URL to the src property links[ ] An array of Link objects A link has several properties, including href, which holds the complete URL
 22 Fields of document, III bgColor The background color of the document May be changed at any time title A read-only string containing the title of the document URL A read-only string containing the URL of the document
22 Fields of document, III bgColor The background color of the document May be changed at any time title A read-only string containing the title of the document URL A read-only string containing the URL of the document
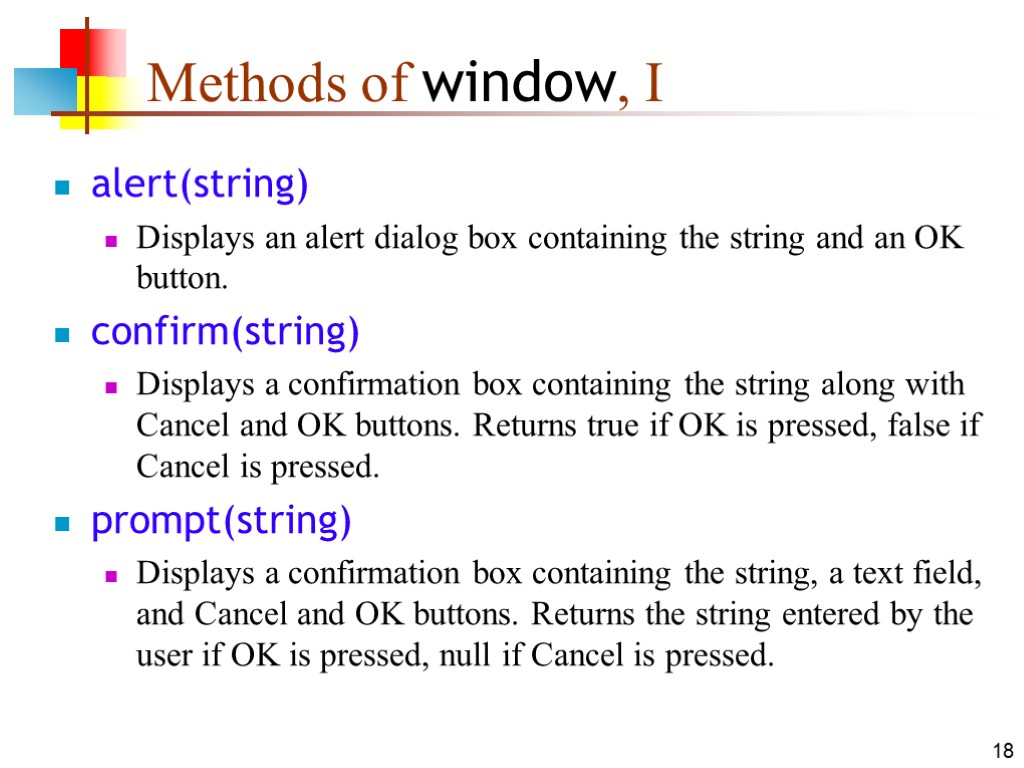
![>23 Fields of the form object elements[ ] An array of form elements >23 Fields of the form object elements[ ] An array of form elements](https://present5.com/customparser/65685405_27028348 --- 5-js-and-html.ppt/slide_23.jpg) 23 Fields of the form object elements[ ] An array of form elements
23 Fields of the form object elements[ ] An array of form elements
 24 The End
24 The End

