01 Фреймы Фреймы Фрейм ( frame)























- Размер: 7.1 Mегабайта
- Количество слайдов: 23
Описание презентации 01 Фреймы Фреймы Фрейм ( frame) по слайдам

 Фреймы
Фреймы
 Фреймы Фрейм ( frame) – это прямоугольная область на HTML- странице в которую загружается другая HTML- страница Фреймы могут создаваться с помощью представления всей страницы как набора фреймов (frameset) или непосредственно вставляться в код HTML- страницы в нужном месте В первом случае тело страницы представляет собой просто описание ее структуры (разбиение на фреймы) и не имеет каких-либо элементов содержания Во втором случае фрейм называется встроенным
Фреймы Фрейм ( frame) – это прямоугольная область на HTML- странице в которую загружается другая HTML- страница Фреймы могут создаваться с помощью представления всей страницы как набора фреймов (frameset) или непосредственно вставляться в код HTML- страницы в нужном месте В первом случае тело страницы представляет собой просто описание ее структуры (разбиение на фреймы) и не имеет каких-либо элементов содержания Во втором случае фрейм называется встроенным
 . . . — набор фреймов − COLS = (ширина фрейма ) − R OWS = (высота фрейма) − ONLOAD = (скрипт, выполняемый после загрузки фрейма – имя программы или непосредственно код Javascript ) − ONUNLOAD = (Скрипт, выполняемый, если фрейм не загрузился – имя программы или непосредственно код Javascript ) • Общие атрибуты Фреймы Набор фреймов группирует несколько фреймов или других наборов фреймов и выполняет разбиение страницы на прямоугольные области по вертикали и / или по горизонтали
. . . — набор фреймов − COLS = (ширина фрейма ) − R OWS = (высота фрейма) − ONLOAD = (скрипт, выполняемый после загрузки фрейма – имя программы или непосредственно код Javascript ) − ONUNLOAD = (Скрипт, выполняемый, если фрейм не загрузился – имя программы или непосредственно код Javascript ) • Общие атрибуты Фреймы Набор фреймов группирует несколько фреймов или других наборов фреймов и выполняет разбиение страницы на прямоугольные области по вертикали и / или по горизонтали
 Фреймы Код страницы полностью заменяется набором фреймов и вместо BODY используется Frameset. Ширина (высота) фреймов задается в пикселах по умолчанию, либо в процентах по отношению к ширине(высоте) всего набора фреймов Символ * используется для автоматического вычисления размера последнего в разбиении фрейма по размеру области, заданной под набор фреймов
Фреймы Код страницы полностью заменяется набором фреймов и вместо BODY используется Frameset. Ширина (высота) фреймов задается в пикселах по умолчанию, либо в процентах по отношению к ширине(высоте) всего набора фреймов Символ * используется для автоматического вычисления размера последнего в разбиении фрейма по размеру области, заданной под набор фреймов
 — фрейм (прямоугольная область на странице NAME = (имя фрейма) SRC = (адрес страницы, которая будет содержимым фрейма) LONGDESC = (описание фрейма) FRAMEBORDER = [ 1 | 0 ] (границы) MARGINWIDTH = (ширина отступа слева и справа) MARGINHEIGHT = (ширина отступа сверху и снизу ) NORESIZE (не разрешает изменения размера фрейма) SCROLLING = [ yes | no | auto ] (возможность прокрутки) Общие атрибуты Фреймы Атрибут NAME задает имя фрейма для использования в атрибутах TARGET тегов A , AREA , BASE , FORM , and LINK Значение атрибут NAME должно начинаться с буквы . . . — (код для браузеров, не понимающих фреймы )
— фрейм (прямоугольная область на странице NAME = (имя фрейма) SRC = (адрес страницы, которая будет содержимым фрейма) LONGDESC = (описание фрейма) FRAMEBORDER = [ 1 | 0 ] (границы) MARGINWIDTH = (ширина отступа слева и справа) MARGINHEIGHT = (ширина отступа сверху и снизу ) NORESIZE (не разрешает изменения размера фрейма) SCROLLING = [ yes | no | auto ] (возможность прокрутки) Общие атрибуты Фреймы Атрибут NAME задает имя фрейма для использования в атрибутах TARGET тегов A , AREA , BASE , FORM , and LINK Значение атрибут NAME должно начинаться с буквы . . . — (код для браузеров, не понимающих фреймы )
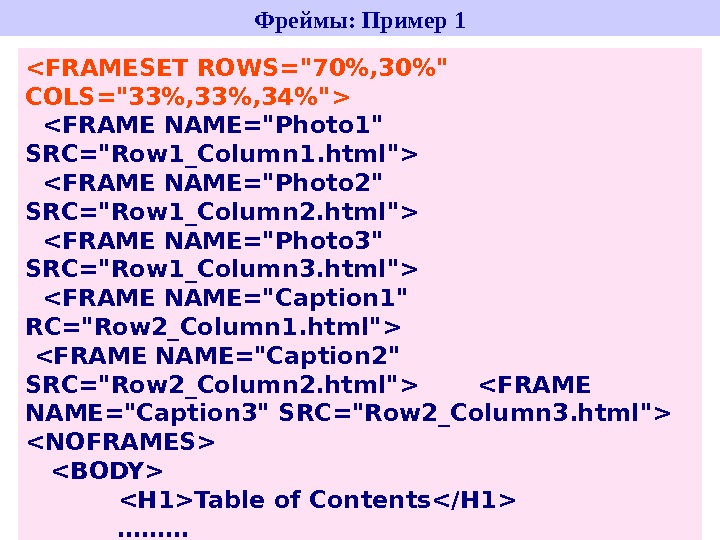
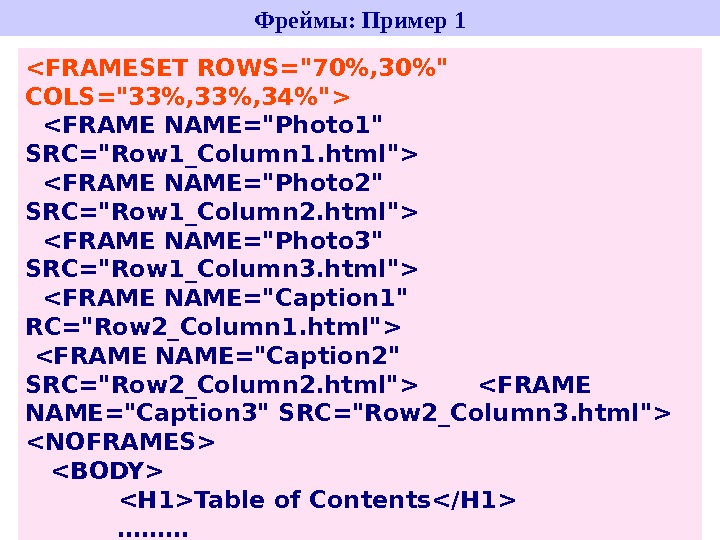
 Table of Contents ……… Фреймы : Пример
Table of Contents ……… Фреймы : Пример
 Фреймы : Пример
Фреймы : Пример
 Фреймы : Пример 2
Фреймы : Пример 2
 Фреймы : Пример
Фреймы : Пример
 Встроенный фрейм . . . − SRC = URI (URI адрес страницы-источника данных) − NAME = (название фрейма) − LONGDESC = URI (ссылка на описание фрейма) − WIDTH = (frame width) − HEIGHT = (frame height) − ALIGN =[ top | middle | bottom | left | right ] (выравнивание) − FRAMEBORDER = [ 1 | 0 ] (граница) − MARGINWIDTH = (ширина отступа по горизонтали) − MARGINHEIGHT = (ширина отступа по вертикали) − SCROLLING = [ yes | no | auto ] (скроллинг) • Общие атрибуты
Встроенный фрейм . . . − SRC = URI (URI адрес страницы-источника данных) − NAME = (название фрейма) − LONGDESC = URI (ссылка на описание фрейма) − WIDTH = (frame width) − HEIGHT = (frame height) − ALIGN =[ top | middle | bottom | left | right ] (выравнивание) − FRAMEBORDER = [ 1 | 0 ] (граница) − MARGINWIDTH = (ширина отступа по горизонтали) − MARGINHEIGHT = (ширина отступа по вертикали) − SCROLLING = [ yes | no | auto ] (скроллинг) • Общие атрибуты
 Встроенный фрейм
Встроенный фрейм
 Встроенный фрейм
Встроенный фрейм
 Встроенный фрейм body a. Link=»#ff 3300″ >
Встроенный фрейм body a. Link=»#ff 3300″ >
| | | |
|
О фирме
Новости
Заказ тура
| | |
